10000 contenu connexe trouvé


Préparation du plugin : Intégration du sélecteur de date jQuery dans l'éditeur de publication
Présentation de l'article:Nous abordons de nombreux sujets sur ce blog - depuis la manière la plus simple d'inclure et d'exiger des fichiers modèles dans un projet WordPress jusqu'à des choses comme toute une série sur la configuration d'une API, mais je pense qu'il y a toujours de la place pour une explication simple et claire. cela couvre une seule tâche spécifique dans le contexte WordPress. Ainsi, dans cette série en deux parties, nous verrons comment introduire un sélecteur de date jQuery dans notre éditeur de publication afin de pouvoir associer une date à une publication donnée. À propos des plugins Nous ferons tout cela dans le contexte des plugins afin que le code source puisse être facilement téléchargé via GitHub et fournirons un exemple fonctionnel pour ce didacticiel. La première chose à noter est que la fusion des sélecteurs de date jQuery
2023-09-04
commentaire 0
1319

Méthode d'implémentation du composant de sélection de date et d'heure dans le document Vue
Présentation de l'article:Vue est un framework frontal populaire qui nous fournit une riche bibliothèque de composants. Dans les projets réels, il est souvent nécessaire d'utiliser des composants de sélection de date et d'heure. Vue fournit de nombreuses méthodes pratiques pour implémenter ce composant, les plus couramment utilisées sont vue-datepicker et vue-datetime-picker. 1. Utilisation de vue-datepicker vue-datepicker est un composant de sélecteur de date basé sur Vue. Il peut être installé via NPM : npmi.
2023-06-20
commentaire 0
4018


jquery date définit la date actuelle
Présentation de l'article:Dans le développement d'applications Web, il est souvent nécessaire d'utiliser des sélecteurs de dates, et jQuery est une bibliothèque JavaScript très populaire qui fournit également une multitude de plug-ins de sélecteur de dates. Avant d'utiliser le plug-in, nous pouvons également utiliser la méthode d'opération de date de jQuery pour définir la date actuelle. Ensuite, cet article expliquera comment utiliser jQuery pour définir la date actuelle. 1. Obtenez la date et l'heure actuelles En JavaScript, nous pouvons utiliser l'objet Date pour obtenir la date et l'heure actuelles et formater la date selon vos besoins.
2023-05-23
commentaire 0
1084

Quels sont les composants layui ?
Présentation de l'article:layui a trois composants indépendants. Le composant layDate utilise principalement cinq types de méthodes de sélection comme noyau de base : le sélecteur d'année, le sélecteur année-mois, le sélecteur de date, le sélecteur d'heure et le sélecteur date-heure, et tous prennent en charge la sélection de plage (c'est-à-dire des contrôles doubles).
2019-07-13
commentaire 0
4719

Étapes détaillées pour configurer le masque de modèle de diapositive dans Power Point2003
Présentation de l'article:Ouvrez le logiciel PPT2003 et créez un nouveau fichier PPT. Sélectionnez la barre d'outils [Affichage] - Masque - Masque des diapositives, cliquez pour sélectionner [Masque des diapositives]. Le format principal apparaît et vous pouvez définir arbitrairement les éléments de titre, de date et d'heure. Définissez le format de date, modifiez la zone de texte et sélectionnez [Insérer] - Date et heure dans la barre d'outils. Sélectionnez le format de date et d'heure souhaité afin que la date soit cohérente avec l'heure normale une fois le maître fixé. Le titre peut être défini en modifiant le contenu de la zone de texte.
2024-06-02
commentaire 0
240

Comment sélectionner la date sous forme de bootstrap
Présentation de l'article:Dans la plupart des projets d'amorçage, la sélection de l'heure de l'interface utilisateur est essentielle. Nous pouvons implémenter la sélection de la date du formulaire via le plug-in d'heure de bootstrap, datetimepicker.
2019-07-13
commentaire 0
3763
Implémenter l'effet de sélection de la date d'achat basé sur jQuery slide bar_jquery
Présentation de l'article:Il s'agit d'un plug-in de sélection de date d'achat à barre coulissante basé sur jQuery. Son apparence imite l'interface de sélection de date d'achat du serveur Alibaba Cloud. Ce plug-in jQuery est très approprié pour une utilisation sur certaines pages d'achat de produits virtuels. Il peut aider vos utilisateurs à sélectionner rapidement la date d'achat du produit. Les amis intéressés peuvent suivre l'éditeur pour en savoir plus.
2016-05-16
commentaire 0
904

Comment utiliser vue et Element-plus pour implémenter la sélection de l'heure et la sélection de la date
Présentation de l'article:Comment utiliser Vue et ElementPlus pour implémenter la sélection de l'heure et la sélection de la date Introduction : Dans le développement Web, la sélection de l'heure et la sélection de la date sont des besoins très courants. Vue est un framework JavaScript populaire et ElementPlus est une bibliothèque de composants open source basée sur Vue, qui fournit un riche ensemble de composants d'interface utilisateur. Cet article expliquera comment utiliser les composants Vue et ElementPlus pour implémenter la sélection de l'heure et la sélection de la date. 1. Installez et introduisez ElementPlu
2023-07-16
commentaire 0
2208

Comment afficher l'heure actuelle dans LabVIEW 2018 Tutoriel LabVIEW 2018
Présentation de l'article:Tout d'abord, ouvrez LabVIEW2018 et créez un nouveau VI - sélectionnez la commande Nouveau VI dans la barre de menus pour faire apparaître la fenêtre Nouveau VI. Enregistrer le VI - Sélectionnez la commande Fichier-Enregistrer dans la barre de menu, puis une boîte de dialogue pour enregistrer le fichier apparaîtra, puis sélectionnez le chemin approprié, entrez le nom du fichier [Afficher l'heure actuelle] et enregistrez le VI. Sélectionnez la palette de contrôle sur le panneau avant, [Nouveau style] - [Numérique] - [Contrôle d'entrée d'horodatage], et placez le contrôle sur le panneau avant. Cliquez sur le bouton Heure pour ouvrir la boîte de dialogue Définir l'heure et la date. Cliquez sur [Définir comme heure actuelle] et le contrôle affichera l'heure actuelle. Cliquez avec le bouton droit sur le contrôle et sélectionnez la commande [Data Operation]-[Set Time and Date] dans le menu contextuel pour ouvrir le réglage de l'heure et de la date. Cliquez avec le bouton droit sur le contrôle et sélectionnez
2024-06-06
commentaire 0
606

Comment définir l'heure et la date de la sortie programmée d'Empire CMS
Présentation de l'article:Définissez l'heure et la date de publication programmées dans Empire CMS en suivant les étapes suivantes : 1. Créez du contenu ; 2. Modifiez le contenu. 3. Sélectionnez l'onglet "Paramètres de publication", cochez "Publication programmée" et sélectionnez la date et l'heure ; Sauvegarder. Veuillez vous assurer que le fuseau horaire est cohérent, que les tâches planifiées sont en cours d'exécution et que l'heure du serveur est exacte.
2024-04-16
commentaire 0
848

Pratique du composant Vue : développement du composant sélecteur de temps
Présentation de l'article:Pratique du composant Vue : développement du composant Time Picker Introduction : Time Picker est l'une des fonctions courantes dans de nombreuses applications Web, qui permet aux utilisateurs de sélectionner facilement des dates et des heures. Vue est un framework JavaScript populaire qui fournit un riche ensemble d'outils et de composants pour créer des applications Web interactives. Cet article vous apprendra comment utiliser Vue pour développer un composant de sélecteur de temps simple et pratique et fournira des exemples de code spécifiques. 1. Concevoir la structure du composant. Avant de commencer à écrire du code, il est important de concevoir la structure globale du composant.
2023-11-24
commentaire 0
1568

Que dois-je faire si l'horloge de mon ordinateur Win10 est toujours inexacte ? Plusieurs façons d'ajuster l'heure de mon ordinateur Win10 ?
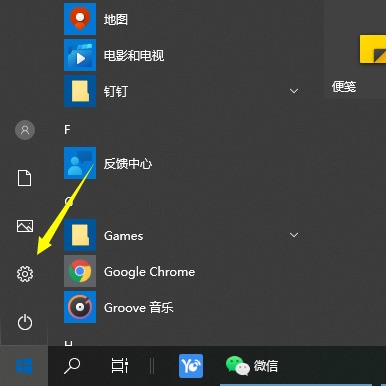
Présentation de l'article:1. Cliquez d'abord sur le menu Démarrer et sélectionnez le bouton Paramètres dans le menu Démarrer. 2. Après ouverture, sélectionnez les paramètres d'heure et de langue. 3. Modifiez-le pour régler automatiquement l'heure. 4. Vous pouvez également désactiver le réglage automatique de l'heure et choisir l'heure que vous souhaitez modifier. Méthode 2 : 1. Ouvrez l'option [Autres paramètres de date, d'heure et régionaux]. 2. Sélectionnez [Régler l'heure et la date]. 3. Sélectionnez [Heure Internet] et ouvrez [Modifier les options de paramètres]. 4. Cochez [Synchroniser avec Internet Time Server (S)], cliquez sur [Mettre à jour maintenant], puis cliquez sur OK.
2024-03-27
commentaire 0
1262

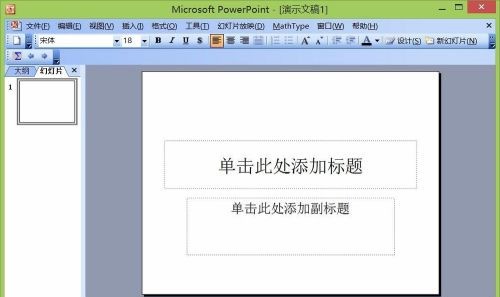
Comment insérer la date dans PowerPoint_Étapes détaillées pour insérer la date dans PowerPoint
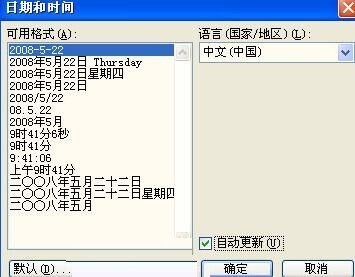
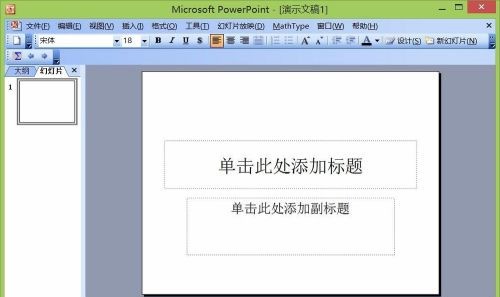
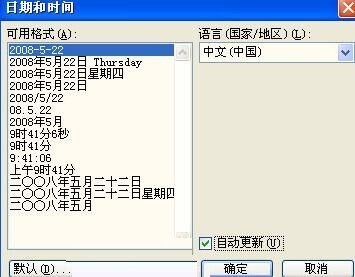
Présentation de l'article:Ouvrez d'abord le logiciel PowerPoint et entrez dans l'interface d'opération PowerPoint, comme indiqué dans l'image : Recherchez le menu Insertion dans la barre de menus de l'interface, comme indiqué dans l'image : Cliquez sur le menu Insertion et recherchez les options de date et d'heure dans son sous-menu. -menu Comme indiqué dans l'image : cliquez sur l'option date et heure, vérifiez la date et l'heure dans la boîte de dialogue contextuelle, comme indiqué dans l'image : Après avoir vérifié la date et l'heure, vérifiez la mise à jour automatique et définissez les paramètres. comme le montre l'image : Paramètres Après cela, cliquez sur OK pour insérer la date actuelle dans la zone de saisie d'édition, comme le montre la figure :
2024-06-02
commentaire 0
1007

Comment insérer la date dans PowerPoint Étapes détaillées pour insérer la date dans PowerPoint
Présentation de l'article:De nombreux utilisateurs utilisent le logiciel PowerPoint au bureau, mais savez-vous comment insérer des dates dans PowerPoint ? Ensuite, l'éditeur vous présentera les étapes détaillées pour insérer des dates dans PowerPoint. Les utilisateurs intéressés peuvent consulter ci-dessous. Comment insérer une date dans PowerPoint ? Étapes détaillées pour insérer des dates dans PowerPoint : Tout d'abord, ouvrez le logiciel PowerPoint et entrez dans l'interface d'opération PowerPoint, comme indiqué dans la figure : Recherchez le menu Insérer dans la barre de menus de l'interface, comme indiqué dans la figure : Cliquez sur le menu Insérer, et dans son sous-menu Recherchez l'option date et heure, comme indiqué sur la figure : cliquez sur l'option date et heure et vérifiez la date et l'heure dans la boîte de dialogue contextuelle.
2024-08-15
commentaire 0
536

Comment utiliser les champs dans les documents Word
Présentation de l'article:Parfois, des champs sont automatiquement insérés dans un document Word dans le cadre d'un autre processus, et vous ne savez peut-être même pas que le processus implique des champs. Par exemple, dans le groupe [Texte] du ruban [Insérer], cliquez sur le champ [Date et heure]. "En retour, la boîte de dialogue [Date et heure] est également flexible. Si vous sélectionnez un format et cliquez sur [OK], vous pouvez insérer la date et l'heure en fonction du format sélectionné, mais pas du champ. Mais si vous sélectionnez [ Mise à jour automatique] 】, comme le montre la figure, Word insérera un champ DATE "1. Champ de mise à jour Le mot "mettre à jour" a été utilisé à plusieurs reprises, car il est impossible de discuter des champs sans ce mot. Mettre à jour un champ signifie simplement forcer Word à recalculer en fonction des modifications directes apportées à lui-même ou des modifications apportées à son fichier source.
2024-04-26
commentaire 0
1208

Comment ajouter automatiquement la date actuelle dans Word
Présentation de l'article:1. Ouvrez Word et cliquez sur [Document vierge] pour créer un nouveau document. 2. Une fois la création terminée, passez à l'étape suivante. 3. Saisissez le contenu [Date :], puis cliquez sur [Insérer] dans l'onglet et sélectionnez [Date et heure]. 4. Sélectionnez le format de date que vous souhaitez définir dans [Formats disponibles]. 5. Cochez [Mise à jour automatique], la date du document sera automatiquement mise à jour une fois ouvert après un certain temps, cliquez sur le bouton [OK] pour enregistrer les paramètres. 6. L'effet est celui indiqué sur la figure.
2024-06-12
commentaire 0
351