10000 contenu connexe trouvé

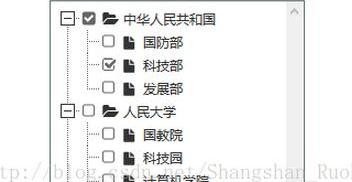
Un exemple de l'effet d'arborescence multi-sélection implémenté par le plug-in jQuery zTree
Présentation de l'article:Cet article présente principalement l'effet d'arborescence multi-sélection obtenu par le plug-in jQuery zTree. Il analyse les étapes spécifiques et les précautions associées du plug-in d'arborescence jQuery zTree pour réaliser l'effet d'arborescence multi-sélection sous forme d'exemples. ceux qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-23
commentaire 0
2032

Comment sélectionner le contrôle du temps avec jquery
Présentation de l'article:Avec le développement d'Internet, les contrôles de sélection temporelle sont de plus en plus utilisés dans le développement Web. Parmi eux, le plug-in jQuery time picker présente des avantages évidents en termes de simplicité d'utilisation et d'effets esthétiques, et est largement bien accueilli et pris en charge par les développeurs. Cet article explique comment utiliser le plug-in de sélection de temps jQuery pour aider les développeurs à implémenter des contrôles de sélection de temps plus rapidement et plus facilement. 1. Introduction au plug-in de sélecteur de temps jQuery Le plug-in de sélecteur de temps jQuery est un plug-in de sélecteur de date et d'heure rapide, flexible et multi-navigateurs qui s'appuie sur la bibliothèque jQuery et a
2023-05-23
commentaire 0
2063

Chosen 基于jquery的选择框插件使用方法_jquery
Présentation de l'article:Chosen 是一个JavaScript插件,它能让丑陋的、很长的select选择框变的更好看、更方便。目前,它支持 jQuery 和 Prototype 两种JavaScript引擎。
2016-05-16
commentaire 0
1648

Chargement dynamique du plug-in d'arbre jQuery zTree
Présentation de l'article:Cet article présente principalement l'exemple de code de l'effet de chargement dynamique du plug-in d'arborescence jQuery zTree. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde à mieux comprendre la fonction zTree.
2018-01-12
commentaire 0
1392

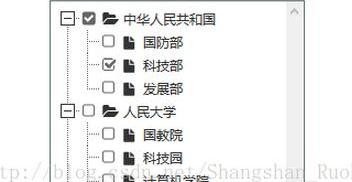
Exemples détaillés d'utilisation du plug-in d'arborescence zTree jQuery
Présentation de l'article:Le projet doit afficher les données renvoyées par l'arrière-plan sous la forme d'une arborescence ; et implémenter un clic sur le nœud pour ajouter les informations sur le nœud à l'ul à droite, elles seront obtenues et utilisées après les soumissions ultérieures ; -in qui peut réaliser un chargement asynchrone des informations sur les nœuds a été sélectionné, et les faits ont prouvé que ce plug-in Il est suffisamment puissant pour répondre à presque tous les besoins lorsque je suis entré en contact avec lui pour la première fois, j'ai lu les partages de nombreuses personnes, combinés ; avec la documentation officielle de l'API, et j'ai finalement réalisé la fonction.Maintenant, je vais également partager le résumé de mon apprentissage.En plus de l'effet par défaut de zTree;Utiliser api Certaines opérations pratiques ont été ajoutées, y compris l'effet accordéon; le nœud parent pour développer l'effet ; cliquez sur l'effet de case à cocher associé au texte du nœud ; effet d'affichage du numéro de nœud enfant de premier niveau Cet article vous propose un plug-in d'arborescence zTree jQuery.
2017-12-27
commentaire 0
2919


Sélection et comparaison des plug-ins de graphiques statistiques Vue
Présentation de l'article:Sélection et comparaison des plug-ins de graphiques statistiques Vue Avec la demande croissante de visualisation de données, les plug-ins de graphiques statistiques sont devenus un élément indispensable du développement. Pour les projets développés à l'aide du framework Vue, il est très important de choisir un plug-in de graphique statistique Vue approprié. Cet article présentera quelques plug-ins de graphiques statistiques Vue courants et les comparera pour aider les développeurs à choisir le plug-in approprié. vue-chartjsvue-chartjs est un plug-in Vue basé sur Chart.js, qui fournit un simple
2023-08-17
commentaire 0
1152


Une plongée approfondie dans les différents types de sélecteurs dans jQuery
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée dans le développement Web. Dans jQuery, les sélecteurs sont un concept très important qui permet aux développeurs de sélectionner et d'exploiter des éléments DOM en fonction de conditions spécifiques. Une utilisation compétente des types de sélecteurs peut considérablement améliorer l’efficacité du développement et la lisibilité du code. Dans cet article, nous examinerons en profondeur les différents types de sélecteurs dans jQuery et fournirons des exemples de code concrets. 1. Sélecteur de base Le sélecteur de base est le plus populaire dans jQuery.
2024-02-28
commentaire 0
411

Quels sont les types de sélecteurs jquery ?
Présentation de l'article:Il existe 4 types de sélecteurs jquery, à savoir : 1. Le sélecteur de base, qui recherche les éléments par leur identifiant, leur classe, etc. ; 2. Le sélecteur hiérarchique, qui obtient des éléments spécifiques en fonction de relations hiérarchiques. 3. Le sélecteur de filtre, y compris le filtrage de contenu ; , filtrage de visibilité, filtrage d'attributs et filtrage de sous-éléments ; 4. Sélecteur de formulaire, qui peut renvoyer une collection d'éléments.
2023-05-26
commentaire 0
5898


Explication détaillée du sélecteur jQuery : différents types d'exemples d'application
Présentation de l'article:Explication détaillée du sélecteur jQuery : Différents types d'exemples d'applications jQuery est une bibliothèque JavaScript largement utilisée dans le développement Web. Le sélecteur est l'une de ses fonctions principales. Grâce au sélecteur, nous pouvons utiliser des éléments HTML de manière pratique et rapide. Cet article fournira une analyse approfondie de différents types d'exemples d'application de sélecteurs jQuery et fournira des exemples de code spécifiques dont les lecteurs pourront tirer des leçons. 1. Sélecteur d'éléments de base Le sélecteur d'éléments est l'un des sélecteurs les plus couramment utilisés et est utilisé pour sélectionner des éléments d'un type spécifié. Par exemple, pour sélectionner
2024-02-28
commentaire 0
749


Comment utiliser le plug-in de sélection de plage de calendrier
Présentation de l'article:Daterangepicker est un plug-in de calendrier pour bootstrap. Il est principalement utilisé pour sélectionner une période temporelle. Ce plug-in est simple à utiliser et à utiliser. Cet article présente principalement l'utilisation détaillée du plug-in de sélection de plage de calendrier daterangepicker dans bootstrap. Les amis dans le besoin peuvent s'y référer.
2018-06-08
commentaire 0
2229