10000 contenu connexe trouvé

Le plug-in jQuery Timelinr implémente les effets de chronologie_jquery
Présentation de l'article:La chronologie relie un ou plusieurs événements par ordre chronologique pour former un système d'enregistrement relativement complet, puis le présente aux utilisateurs sous forme d'images et de textes. Cet article a rassemblé l'un des plus efficaces sur Internet.
2016-05-16
commentaire 0
1870

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1315

10 articles recommandés sur la douceur
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
2021

10 articles recommandés sur l'animation des graphiques de focus
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-13
commentaire 0
1480

Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2415
texte du plug-in jquery défilement automatique intermittent vers le haut effet code_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de défilement automatique vers le haut du texte intermittent du plug-in jquery et implique les techniques associées de jquery déclenchant la transformation des éléments de page en fonction de la fonction time pour obtenir l'effet de défilement. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1326

Parlons du graphique à échelle inégale jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée qui fournit de nombreuses méthodes et fonctions pratiques et rapides pour obtenir des effets de page Web dynamiques et une interactivité. En termes de visualisation de données, jQuery dispose également de nombreux plug-ins et outils associés, dont le graphique à échelle inégale. Un graphique à échelle inégale signifie que sur l'axe horizontal, la distance entre les points de données n'est pas fixe, mais est distribuée selon un certain rapport ou règle. Ce type de graphique est généralement utilisé pour afficher des données de séries chronologiques ou des points de données avec différents attributs afin de présenter plus clairement la relation entre les points de données.
2023-04-06
commentaire 0
545

Que signifie la carte mère atx ?
Présentation de l'article:La carte mère ATX est une carte mère AT améliorée, qui optimise la disposition des composants sur la carte mère ; dans la conception de la carte mère ATX, en raison de la largeur horizontale accrue, l'emplacement CPU peut être placé à côté de l'emplacement mémoire, de sorte qu'il soit plus facile à insérer. une carte longue Il ne prend pas d'espace CPU et le module de mémoire est plus pratique à remplacer.
2021-01-26
commentaire 0
48465

Comment faire un tableau ppt
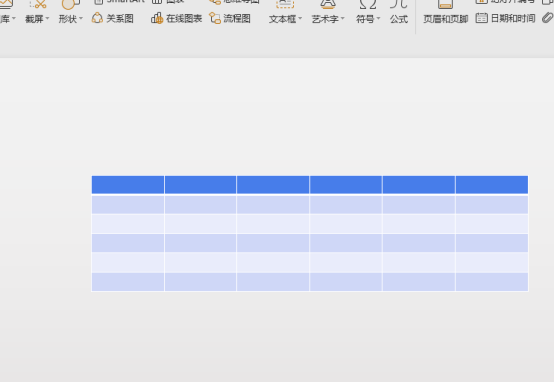
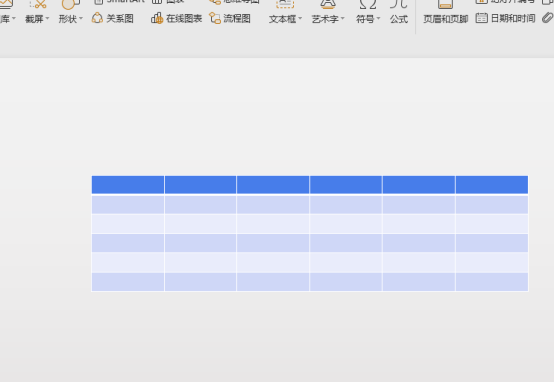
Présentation de l'article:Dans la présentation ppt, afin d'enrichir le contenu de la présentation, nous pouvons insérer des fichiers dans différents formats, tels que l'insertion de polices, d'images et de tableaux. ppt est un formulaire de rapport souvent utilisé de nos jours. Différents fichiers sont utilisés pour exprimer le contenu. content.Faisons-le ensemble Jetez un œil à la méthode spécifique du tableau ppt. Étape 1 : Déterminez les exigences de production de formulaires. Tableau : Il y a 6 colonnes verticalement et 6 lignes horizontalement. Étape 2 : Ajustez la taille du tableau. Au niveau du cercle rouge n°1, maintenez enfoncé le bouton gauche de la souris pour ajuster l'espacement vertical du tableau. Au niveau du cercle rouge n°2, maintenez enfoncé le bouton gauche de la souris pour régler simultanément l'espacement vertical et horizontal du tableau. Si vous maintenez enfoncée en même temps la touche Maj du clavier, le tableau peut être agrandi ou agrandi. réduit dans des proportions égales. Au niveau de la case rouge n°3, maintenez enfoncée la ligne du tableau avec le bouton gauche de la souris et déplacez-vous vers le haut ou vers le bas pour ajuster l'espacement de la première rangée de tableaux.
2024-03-21
commentaire 0
558

production d'animation CSS——Animation CSS
Présentation de l'article:Quiconque connaît CSS sait que CSS peut réaliser de nombreuses belles animations, en particulier ses fonctions en ligne, qui peuvent aider les gens à résoudre de nombreux effets d'animation. Aujourd'hui, je recommande particulièrement une fonction de plug-in CSS en ligne - cssanimate. La plus grande caractéristique de celui-ci est qu'elle vous permet d'obtenir facilement de superbes effets d'animation CSS3 via une interface graphique. Introduction à l'interface de l'outil de production d'animation CSS3 Chronologie La chronologie est un domaine important pour guider l'animation, tout comme pour la création d'une animation image par image, vous pouvez ajuster chacune d'elles.
2017-07-23
commentaire 0
3247

Quels sont les avantages et les inconvénients de jquery
Présentation de l'article:Les avantages et les inconvénients de jQuery sont : 1. Avantages : Il réalise la séparation des scripts et des pages, le code est flexible et clair, le moindre code peut faire plus de choses, il a des performances élevées, est largement pris en charge dans l'industrie, a de nombreuses plug-ins et forme un écosystème, et il est facile de démarrer et permet de gagner du temps d'apprentissage, ce qui rend la programmation JavaScript plus intéressante 2. Inconvénients : il n'est pas rétrocompatible et a une mauvaise compatibilité des plug-ins, ce qui affecte le code terminé, nécessite modification manuelle des plug-ins ou conflits entre plusieurs plug-ins, stratégie de publication de version médiocre et code de base dans les grands frameworks. La prise en charge de l'animation et des effets spéciaux est également relativement médiocre.
2023-05-25
commentaire 0
2897

La méthode spécifique d'édition des sous-titres verticaux dans Edius
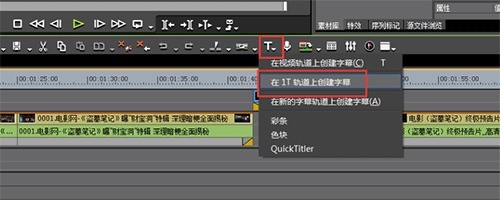
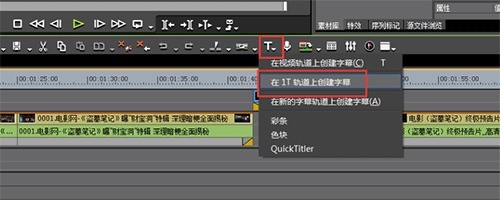
Présentation de l'article:1. Faites les préparatifs. Importez un élément de matériau dans la bibliothèque de matériaux et faites-le glisser vers la chronologie. 2. Cliquez sur le bouton [T] sur la piste chronologique, choisissez d'ajouter des sous-titres sur la piste 1T et vous entrerez dans la page d'édition des sous-titres. L'opération est comme indiqué sur l'image : 3. Ici, vous pouvez écrire le contenu du texte que nous avons. vouloir. Il est évident que les sous-titres sont écrits horizontalement. Voyons maintenant comment implémenter les sous-titres verticaux. N'écrivez pas encore le contenu, sélectionnez [Insérer - Texte - Vertical] comme indiqué sur l'image : 4. Écrivez maintenant les mots et ils seront disposés verticalement. Après avoir ajusté la position, la taille, la police, la couleur et d'autres informations des sous-titres, cliquez sur Enregistrer dans le coin supérieur gauche de la fenêtre.
2024-03-28
commentaire 0
1175

12款经典的白富美型—jquery图片轮播插件—前端开发必备_jquery
Présentation de l'article:图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果,本文向大家推荐12款实用的 jQuery 图片轮播效果插件感兴趣的朋友可以了解下哦
2016-05-16
commentaire 0
1442

Résumé des 10 prototypes d'effets spéciaux recommandés (collection)
Présentation de l'article:Les pages Web d'aujourd'hui sont de plus en plus haut de gamme et faciles à utiliser. L'application étendue de jQuery permet aux développeurs Web de contrôler plus facilement les pages frontales. L'introduction de HTML5 rend également les éléments des pages de sites Web plus vivants et dynamiques. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception. 1. HTML5 Canvas réalise une animation de temps dansant. Cette animation HTML5 est très intéressante Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas empêche l'horloge de fonctionner...
2017-06-15
commentaire 0
1506

8 recommandations de contenu pour les plug-ins d'animation
Présentation de l'article:Les pages Web d'aujourd'hui sont de plus en plus haut de gamme et faciles à utiliser. L'application étendue de jQuery permet aux développeurs Web de contrôler plus facilement les pages frontales. L'introduction de HTML5 rend également les éléments des pages de sites Web plus vivants et dynamiques. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception. 1. HTML5 Canvas implémente une animation de temps de danse. Cette animation HTML5 est très intéressante Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas empêche l'horloge de fonctionner...
2017-06-13
commentaire 0
1603

Recommander 10 articles sur la technologie jQuery
Présentation de l'article:Les pages Web d'aujourd'hui sont de plus en plus haut de gamme et faciles à utiliser. L'application étendue de jQuery permet aux développeurs Web de contrôler plus facilement les pages frontales. L'introduction de HTML5 rend également les éléments des pages de sites Web plus vivants et dynamiques. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception. 1. HTML5 Canvas réalise une animation de temps dansant. Cette animation HTML5 est très intéressante Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas empêche l'horloge de fonctionner...
2017-06-13
commentaire 0
1720

Une brève discussion sur la conception de l'architecture de base du plug-in
Présentation de l'article:Les pages Web d'aujourd'hui sont de plus en plus haut de gamme et faciles à utiliser. L'application étendue de jQuery permet aux développeurs Web de contrôler plus facilement les pages frontales. L'introduction de HTML5 rend également les éléments des pages de sites Web plus vivants et dynamiques. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception. 1. HTML5 Canvas implémente une animation de temps de danse. Cette animation HTML5 est très intéressante Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas empêche l'horloge de fonctionner...
2017-06-15
commentaire 0
1202