10000 contenu connexe trouvé
Compétences du plug-in_javascript de positionnement de défilement jQuery scrollFix
Présentation de l'article:Cet article présente principalement le plug-in de positionnement de défilement jQuery scrollFix Lorsque l'utilisateur fait défiler la page vers le haut ou vers le bas jusqu'à une certaine position, l'élément cible commence à être positionné de manière fixe (position : fixe) lorsque l'utilisateur revient à la position d'origine. , l'élément cible revient à son état d'origine. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1373

jQuery et CSS3 réalisent le menu de navigation avec une position supérieure fixe et un effet flottant dans le réseau de pétales d'imitation
Présentation de l'article:Cet article présente principalement jQuery+CSS3 pour implémenter un menu de navigation avec une position supérieure fixe et un effet flottant sur le réseau de pétales d'imitation. Il peut réaliser la fonction de suspendre horizontalement la barre de navigation et de la fixer en haut après que la page glisse vers le bas. Cela implique la réponse aux événements jQuery et la dynamique des attributs des éléments de page. Modifier les compétences opérationnelles associées, les amis dans le besoin peuvent se référer à ce qui suit.
2018-06-25
commentaire 0
2337

Quelles sont les caractéristiques des éléments positionnés fixes ?
Présentation de l'article:Les caractéristiques des éléments de positionnement fixes incluent le positionnement par rapport à la fenêtre du navigateur, étant séparés du flux de documents, la position de l'élément est fixe, l'élément ne défile pas avec le défilement de la page, des décalages peuvent être définis, des niveaux d'éléments, etc. Description détaillée : 1. Positionné par rapport à la fenêtre du navigateur, la position de l'élément ne changera pas même si la page défile ; 2. Hors du flux de documents, des éléments à position fixe peuvent flotter sur la page, recouvrant d'autres éléments ; . La position de l'élément est fixe, de sorte que les éléments à position fixe sont parfaits pour créer des barres de navigation, des barres latérales ou d'autres éléments fixés à un certain emplacement sur la page, etc.
2023-10-25
commentaire 0
692

Apprenez à utiliser le positionnement fixe : Maîtrisez l'utilisation et les techniques du positionnement fixe
Présentation de l'article:Comment utiliser le positionnement fixe ? Apprenez l'utilisation et les techniques spécifiques du positionnement fixe. Le positionnement fixe est une méthode de positionnement en CSS qui peut fixer un élément à une position spécifique dans la fenêtre du navigateur et ne changera pas sa position lorsque la barre de défilement défile. Dans le développement Web, le positionnement fixe est souvent utilisé pour créer des composants courants tels que des barres de navigation, des barres latérales et des publicités flottantes. Cet article présentera l'utilisation et les techniques spécifiques du positionnement fixe pour aider les lecteurs à mieux maîtriser cette technologie de mise en page. 1. La syntaxe de base pour utiliser le positionnement fixe consiste à utiliser un positionnement fixe
2024-01-20
commentaire 0
1125
Méthode jQuery pour implémenter le défilement du contenu spécifié sans défilement sur le côté gauche ou ailleurs_jquery
Présentation de l'article:Cet article présente principalement la méthode de jQuery pour réaliser le défilement du contenu spécifié sans défilement sur le côté gauche ou à d'autres endroits. Il peut obtenir l'effet de flotter et de fixer la position spécifiée lorsque la page défile. Cela implique les compétences de fonctionnement dynamique de jquery pour la page. attributs de l'élément. Les amis qui en ont besoin peuvent le faire pour référence.
2016-05-16
commentaire 0
1239

plug-in_jquery de balise cloud dynamique jQuery
Présentation de l'article:Voici un plug-in d'étiquette cloud dynamique jquery qui vous est recommandé. Il génère dynamiquement une étiquette dans un élément spécifié au niveau du bloc. La hauteur, la largeur, la position, le nombre de couches et la couleur d'arrière-plan de l'étiquette. sont contrôlables de manière aléatoire. L'étiquette s'affiche et disparaît, la transparence initiale peut être modifiée, le survol de la souris arrête l'animation et la transparence est maximale, le nombre de calques est le plus élevé, la souris quitte l'état précédent. est restauré
2016-05-16
commentaire 1
1539

jQuery implémente l'effet de fermeture du menu de la barre d'outils fixé en bas (en haut)
Présentation de l'article:Cet article présente principalement jQuery pour réaliser l'effet de fermeture du menu de la barre d'outils fixé en bas (en haut), réalisant un affichage à position fixe et la fonction d'expansion et de fermeture en réponse aux clics de souris. Cela implique jQuery d'exploiter dynamiquement les attributs de style d'élément de page en réponse. aux événements de souris. Pour obtenir des conseils connexes, les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1098

Quel est le problème si vous ne parvenez pas à vous connecter à la passerelle ?
Présentation de l'article:Raisons de l'impossibilité de se connecter à la passerelle : 1. Problème de connexion physique, vous pouvez vérifier si le câble est branché et vous assurer que la connexion est ferme ; 2. Conflit d'adresse IP, qui peut être résolu en définissant l'adresse IP de l'appareil sur acquisition dynamique ou modification manuelle de l'adresse IP de l'appareil ; 3. En cas de problèmes de routeur, vous pouvez essayer de redémarrer le routeur, mettre à jour le micrologiciel ou réinitialiser le routeur aux paramètres d'usine ; 4. Pour les paramètres du pare-feu, vérifiez les paramètres du pare-feu et assurez-vous que ceux-ci sont définis ; les connexions réseau sont autorisées à passer ; 5. Pour les problèmes DNS, essayez de modifier manuellement les paramètres DNS. L'utilisation d'un serveur DNS public peut également aider à résoudre le problème.
2023-06-28
commentaire 0
28537

Comment implémenter la disposition des éléments suspendus en utilisant HTML et CSS
Présentation de l'article:Présentation de la façon d'implémenter la disposition des éléments flottants à l'aide de HTML et CSS : dans le développement Web, la disposition des éléments flottants est une méthode de mise en page courante. Il peut automatiquement centrer les éléments sur la page ou les fixer à une certaine position dans la fenêtre du navigateur, ajoutant ainsi un effet dynamique à la page Web. Cet article présentera en détail la disposition des éléments suspendus et fournira des exemples de codes HTML et CSS spécifiques. Utilisez le positionnement absolu pour implémenter la disposition des éléments suspendus : commencez par créer un conteneur div avec la classe "conteneur" en HTML pour envelopper
2023-10-19
commentaire 0
1853

Analyse approfondie de la classification et des caractéristiques des types de positionnement statique
Présentation de l'article:Le type de positionnement statique est une méthode de positionnement couramment utilisée en CSS, qui nous permet de positionner avec précision un élément par rapport à sa position normale dans le flux de documents. Cet article présentera en détail les types de types de positionnement statique. Les types de positionnement statique en CSS incluent : les éléments au niveau du bloc, les éléments en ligne, les éléments flottants, le positionnement absolu et le positionnement fixe. Chaque type de positionnement a ses caractéristiques et ses scénarios d'application, qui seront expliqués un par un ci-dessous. Le premier est l'élément de niveau bloc. Un élément de niveau bloc fait référence à un élément qui occupe une ligne exclusive dans un document HTML et peut définir la largeur et la hauteur. élément de niveau bloc
2024-01-28
commentaire 0
652

top widgets Comment configurer un îlot intelligent Tutoriel sur la configuration d'un îlot intelligent avec des widgets universels
Présentation de l'article:1. Après avoir téléchargé et installé la boîte de widgets, ouvrez le logiciel et cliquez sur le composant d'interface principal pour ajouter l'option tutoriel. 2. Selon le modèle de votre appareil mobile, sélectionnez le modèle qui lui correspond et entrez. Prend en charge les modèles grand public, notamment Huawei, Xiaomi, Vivo, etc. 3. Après avoir consulté le didacticiel d'ajout, recherchez le plug-in pour la fenêtre contextuelle du casque Smart Island et sélectionnez l'option à ajouter au bureau. 4. Ouvrez la fonction d'option de Smart Island dans l'interface des paramètres de Smart Island. En raison des limitations du système Android, l'autorisation de fenêtre flottante du logiciel sera désactivée par défaut. Ici, vous devez suivre les invites pour autoriser l'activation de l'autorisation de fenêtre flottante du logiciel. 5. Lorsque vous utilisez un téléphone Android pour écouter de la musique, une fenêtre flottante similaire à Smart Island s'affichera ci-dessus. Cette fenêtre flottante peut être déplacée vers n'importe quelle position selon vos propres préférences. 6. Bien qu'il n'y ait pas d'iPhone
2024-07-03
commentaire 0
482

Méthodes courantes d'insertion à l'intérieur des nœuds DOM
Présentation de l'article:1. Il ne suffit pas d'insérer les éléments append() et appendTo() créés dynamiquement dans le DOM. Ils ne sont que temporairement stockés dans la mémoire. Finalement, nous devons les mettre dans le document de la page et le présenter. La question est donc de savoir comment le mettre dans le document ? Cela implique une relation de position. Il est courant de placer cet élément nouvellement créé comme élément enfant d'un certain élément sur la page et de le placer à l'intérieur de celle-ci. Pour un tel traitement, jQuery définit deux méthodes de fonctionnement.
2017-09-30
commentaire 0
1718

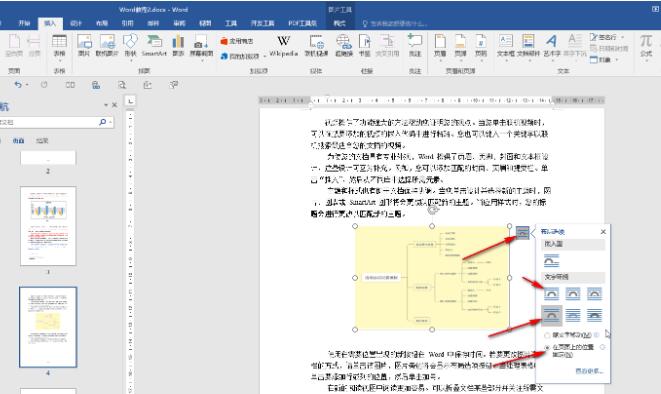
Comment ajuster les images de mise en page de mots lorsqu'elles courent toujours ? Comment ajuster les étapes de la méthode des images de mise en page de mots ?
Présentation de l'article:Le document Word est un logiciel de traitement de texte. Parfois, certaines images sont insérées. Après l'insertion, des opérations de composition appropriées sont généralement nécessaires. Cependant, certains amis trouvent que les images se déplacent toujours lors de la composition d'images dans des documents Word. Comment résoudre ce problème ? ? L'éditeur partagera les méthodes de réglage spécifiques avec mes amis. Si vous êtes intéressé, jetons un coup d'œil. Méthode de paramétrage 1. Ouvrez le document Word, cliquez sur le bouton image dans l'onglet Insertion, parcourez la fenêtre ouverte pour trouver l'image requise et double-cliquez dessus pour l'importer. 2. Après l'importation, cliquez pour sélectionner l'image, cliquez sur l'icône des options de mise en page dans Auto, sélectionnez une méthode d'habillage du texte, telle que la définir sur quatre côtés, de haut en bas, etc., puis sélectionnez une position fixe sur la page. et c'est tout. 3. Cliquez sur Grille sous Outils Image
2024-08-26
commentaire 0
794

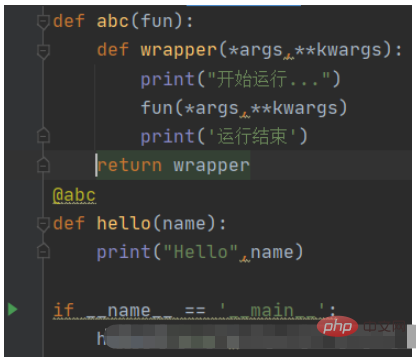
Quelles sont les questions les plus fréquemment posées lors des entretiens Python ?
Présentation de l'article:Questions d'entretien de base sur Python 1. Quelles sont les structures de données Python ? Entier (int) Virgule flottante (float) Chaîne (str) Booléen (bool) Liste (liste) Tuple (tuple) Dictionnaire (dict) Ensemble (ensemble) 2. Python Quoi est la différence entre une liste et un tuple ? Les tuples sont-ils vraiment immuables ? List : List est un type mutable et les données peuvent changer dynamiquement. Tuple : C'est un type immuable, avec une taille fixe 3. Que sont les générateurs et les itérateurs ? Quelle est la différence entre eux ? La fonction d'un itérateur : simplifier le code de boucle et économiser de la mémoire est un objet qui peut mémoriser la position parcourue. L'objet itérateur commence à accéder à partir du premier élément de la collection jusqu'à ce que tous les éléments aient été accédés. chevaucher
2023-05-13
commentaire 0
1358

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1242
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1099
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
844