10000 contenu connexe trouvé
jQuery实现可拖动的浮动层完整代码_jquery
Présentation de l'article:使用jQuery实现可拖动的浮动层的完整代码,复制保存到html文件就可以体验效果.光标移动到层上,按住鼠标就可以拖动层
2016-05-16
commentaire 0
1111

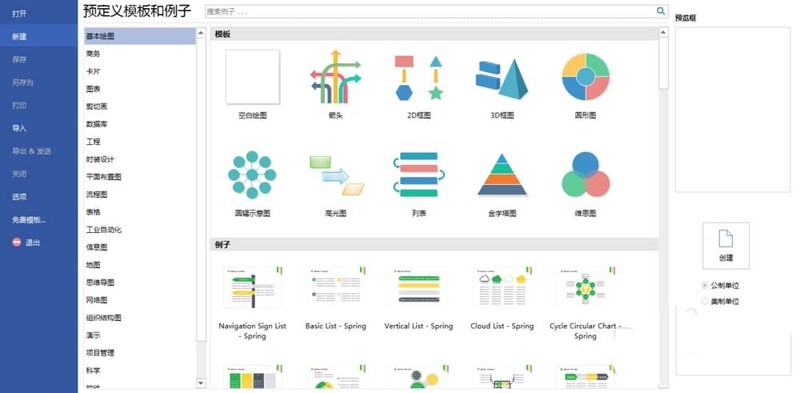
Une introduction à la méthode de conception d'un organigramme d'une entreprise à l'aide du logiciel de création d'organigrammes Edraw
Présentation de l'article:1. Ouvrez le logiciel de création d'organigrammes Edraw et utilisez [Nouveau--->Dessin de base]. 2. Sélectionnez [Diagramme 3D], puis cliquez sur l'icône [Créer] pour créer un canevas. 3. Une fois le canevas créé, la valeur par défaut est [Dessin 1] et différents types de graphiques peuvent être dessinés. 4. Dans le menu d'arrière-plan, recherchez [Arrière-plan] et faites-en glisser un sur le canevas. 5. Faites glisser les carrés et les cuboïdes 3D dans le canevas pour les organiser dans un organigramme et superposez-les en fonction de la structure de l'entreprise. 6. Enfin, ajustez la taille et le style de police de l'organigramme.
2024-04-08
commentaire 0
617

Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer. Dans la conception de sites Web modernes, le tri des images par glisser-déposer est une fonction très courante. Il permet aux utilisateurs de trier et de réorganiser les images sur la page de manière intuitive, améliorant ainsi l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer et fournira des exemples de code spécifiques. Structure HTML : Tout d’abord, nous devons créer une structure HTML pour l’image. chaque
2023-10-26
commentaire 0
758
Le plug-in js implémente le partage d'exemples de code de vérification par glissement d'image
Présentation de l'article:La logique du code de vérification du glissement d'image est de déterminer s'il s'agit d'une opération humaine basée sur la trajectoire de glissement de la souris, la position des coordonnées, le calcul de la vitesse de traînée, etc. Bien entendu, le code suivant n'implémente que la partie frontale et enregistre uniquement les coordonnées de traînée. Cet article présente principalement le plug-in js pour implémenter en détail le code de vérification du glissement d'image et le module coulissant pour réaliser la fonction de vérification. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
2018-05-10
commentaire 0
5562
jquery实现鼠标拖动图片效果示例代码_jquery
Présentation de l'article:鼠标拖动图片的效果想必大家都有见到过吧,其实实现起来很简单的,下面使用query来实现下,感兴趣的朋友不要错过
2016-05-16
commentaire 0
1385

HTML, CSS et jQuery : astuces pour le tri des images par glisser-déposer
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter le tri des images par glisser-déposer Dans la conception Web moderne, le tri des images par glisser-déposer est devenu une fonctionnalité courante et populaire. En faisant glisser les images, les utilisateurs peuvent ajuster librement l'ordre des images, améliorant ainsi l'expérience utilisateur et l'interactivité. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter le tri par glisser-déposer d'images et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, créez un fichier HTML et définissez la structure de base de la page. Nous utiliserons un
2023-10-25
commentaire 0
1269

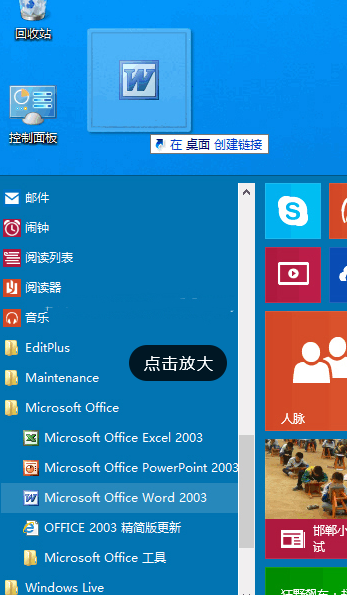
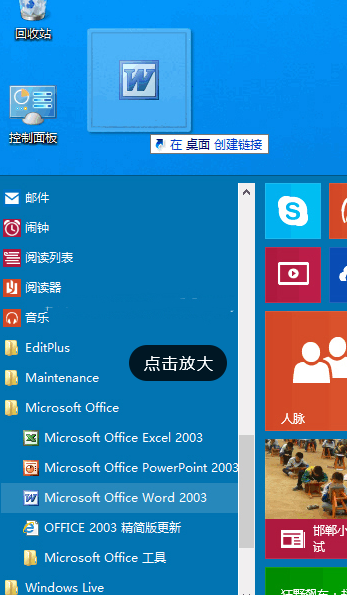
Comment ajouter une icône de raccourci sur le bureau dans Win10
Présentation de l'article:Lorsqu'ils utilisent des ordinateurs, de nombreux utilisateurs préfèrent placer des raccourcis vers divers programmes sur le bureau de l'ordinateur, car le bureau est la première chose qui apparaît après avoir allumé l'ordinateur. Il est en effet rapide et pratique d'ouvrir un programme à l'aide du bureau, mais pour les novices, la manière de mettre en œuvre ce processus est encore inconnue. Par conséquent, cet article vous fournira deux méthodes simples pour ajouter des raccourcis de programme, veuillez donc les consulter. Comment ajouter une icône de raccourci sur le bureau dans Win10 Méthode 1 : Créez un lien en le faisant glisser et en le déposant sur le bureau 1. Ouvrez le menu Démarrer de Win10, accédez à « Toutes les applications » pour trouver le groupe de programmes Microsoft Office spécifique, puis faites glisser Word2003 vers le bureau avec le côté gauche de la souris, et l'écran affichera l'invite « Créer un lien sur le bureau ». 2. Relâchez le bouton gauche de la souris pour terminer
2024-02-08
commentaire 0
1285

HTML, CSS et jQuery : conseils pour implémenter un puzzle d'images coulissantes
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre du puzzle coulissant d'images Introduction : Dans la conception Web, l'effet de puzzle coulissant d'images est une méthode d'affichage courante et attrayante. En découpant une image complète en plusieurs petits morceaux, puis en laissant ces petits morceaux se réassembler en une image complète en glissant et en faisant glisser, cela donne aux gens la sensation d'un puzzle. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir un tel effet de puzzle coulissant d'image et fournira des exemples de code spécifiques. Connaissances de base : introduction au début
2023-10-26
commentaire 0
1205

HTML, CSS et jQuery : techniques pour obtenir des effets d'agrandissement d'image
Présentation de l'article:HTML, CSS et jQuery : techniques d'implémentation d'effets d'agrandissement d'image Dans la conception Web, les images sont un élément très important, et l'implémentation d'effets d'agrandissement d'image peut ajouter plus d'attrait visuel aux pages Web. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir des effets d'agrandissement d'image et donnera des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons spécifier la structure de l'image à agrandir en HTML. Un simple effet d'agrandissement d'image nécessite généralement un conteneur contenant l'image lorsque la souris est survolée.
2023-10-25
commentaire 0
1623

Le partenariat tacite entre PHP et Vue : implémentation parfaite de la fonction brain map
Présentation de l'article:Le partenaire tacite de PHP et Vue : réalisation parfaite de la fonction de carte cérébrale. La carte cérébrale est une sorte de carte mentale, qui est souvent utilisée pour organiser la pensée, enregistrer les connaissances et fournir un cadre de réflexion visuel. Dans les applications Web, la mise en œuvre de la fonction de carte cérébrale peut aider les utilisateurs à mieux clarifier leurs pensées et organiser les informations. Cet article présentera comment utiliser le partenariat tacite de PHP et Vue pour implémenter parfaitement la fonction de cartographie cérébrale. 1. La mise en œuvre de la carte cérébrale d'idées nécessite d'afficher la relation entre les nœuds dans une structure arborescente et d'être capable de mettre en œuvre des opérations telles que l'ajout, la suppression, le glissement et la modification de nœuds. afin d'atteindre
2023-08-25
commentaire 0
697

Sur quelles bourses les pièces LCDP sont-elles cotées (les pièces pi sont cotées sur les bourses)
Présentation de l'article:LCDP signifie plateforme de développement low-code. Une plateforme de développement low-code est une plateforme de développement capable de générer rapidement des applications sans codage ou avec une petite quantité de code. Les plates-formes de développement low-code utilisent une approche visuelle du développement d'applications, permettant aux développeurs ayant différents niveaux d'expérience de créer des applications Web et mobiles à l'aide de composants glisser-déposer et d'une logique basée sur un modèle via une interface utilisateur graphique. Utilisation : à la suite de la révolution des micro-ordinateurs, les entreprises ont largement déployé des ordinateurs au sein de leur personnel pour utiliser des logiciels permettant d'automatiser des processus métier généralisés. Le besoin d'automatisation des logiciels et des processus métier a créé la nécessité pour les développeurs de logiciels de créer des applications personnalisées en masse et de les adapter aux besoins uniques d'une organisation. Plateforme de développement low-code comme moyen,
2024-07-31
commentaire 0
402

HTML, CSS et jQuery : créez un magnifique mur d'affichage d'images
Présentation de l'article:HTML, CSS et jQuery : créez un magnifique mur d'affichage d'images À l'ère d'Internet d'aujourd'hui, les murs d'affichage d'images sont devenus un élément courant et important dans la conception Web. Il peut afficher une variété d'images, améliorer l'attrait visuel de la page et organiser et afficher efficacement une grande quantité de contenu d'image. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un magnifique mur d'affichage d'images et fournit des exemples de code spécifiques. Commençons par créer la structure HTML de base. Nous avons besoin d'un conteneur pour emballer
2023-10-26
commentaire 0
948

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1244
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1101
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
846

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1589
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1094