10000 contenu connexe trouvé

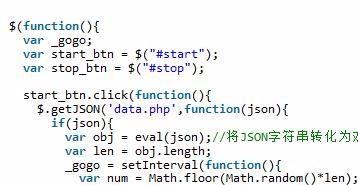
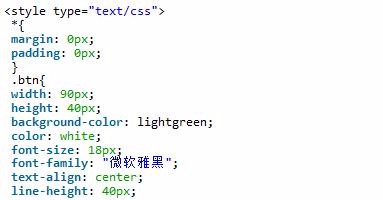
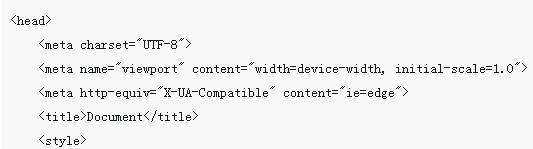
Explication détaillée d'exemples de programmes de loterie utilisant jQuery, PHP et Mysql
Présentation de l'article:Les programmes de loterie sont largement utilisés dans la vie réelle. En raison des différents scénarios d'application, les méthodes de loterie sont également diverses. Cet article utilisera des exemples pour expliquer comment utiliser jQuery+PHP+MySQL pour implémenter un programme de loterie simple similaire à celui couramment vu à la télévision.
2018-01-12
commentaire 0
2329
Exemples d'implémentation d'un programme de loterie avec php, jQuery et Mysql
Présentation de l'article:Dans l'article précédent, nous vous avons présenté l'algorithme de probabilité gagnant pour implémenter des programmes de loterie en PHP. Nous savons également que les programmes de loterie sont souvent rencontrés dans notre travail, nous allons donc aujourd'hui vous présenter comment implémenter des programmes de loterie avec PHP, jQuery et. Mysql.Exemple !
2017-11-15
commentaire 0
2145




Parlons de la façon d'utiliser jQuery pour implémenter la fonction de loterie
Présentation de l'article:À l'ère d'Internet, les tirages au sort sont devenus une forme d'interaction importante sur diverses plateformes de commerce électronique, plateformes sociales et activités de marketing d'entreprise, et constituent également un moyen efficace d'augmenter la participation et l'activité des utilisateurs. L'utilisation de jQuery pour implémenter la fonction de loterie peut non seulement rendre le processus de loterie plus fluide et plus efficace, mais également obtenir davantage de personnalisation et d'effets interactifs. Cet article explique comment utiliser jQuery pour implémenter la fonction de loterie. 1. Préparatifs avant la mise en œuvre de la fonction de loterie. Avant de commencer à mettre en œuvre la fonction de loterie, nous devons effectuer les préparatifs suivants : 1. Déterminer le type et la quantité des prix lors de la conception de la fonction de loterie.
2023-04-07
commentaire 0
818

Comment mettre en œuvre la loterie Jiugongge avec jquery
Présentation de l'article:Comment implémenter la loterie Jiugongge avec jquery : 1. Créez le code d'affichage frontal ; 2. Utilisez le code jquery "$("#lottery a").click(function(){...}" pour implémenter la loterie Jiugongge. loterie.
2021-12-01
commentaire 0
3628
jquery implémente le carrousel à grille de neuf carrés lottery_jquery
Présentation de l'article:effets spéciaux de la page Web du code de loterie du grand carrousel à grille de neuf carrés jQuery, cliquez sur le bouton de loterie pour démarrer une loterie aléatoire afin de sélectionner les prix, vous pouvez définir la position de départ, le nombre de prix, le nombre de rotations et les paramètres de position gagnante
2016-05-16
commentaire 0
1467
PHP+jQuery翻板抽奖功能实现,jquery鎶藉_PHP教程
Présentation de l'article:PHP+jQuery翻板抽奖功能实现,jquery鎶藉。PHP+jQuery翻板抽奖功能实现,jquery鎶藉 翻板抽奖的实现流程:前端页面提供6个方块,用数字1-6依次表示6个不同的方块,当抽奖者点击6个
2016-07-12
commentaire 0
1008

Yuansheng JS crée une page de loterie
Présentation de l'article:Cette fois, je vais vous montrer comment créer une page de loterie avec Yuansheng JS. Quelles sont les précautions pour créer une page de loterie avec Yuansheng JS. Voici un cas pratique, jetons un oeil.
2018-05-09
commentaire 0
1996
Partage de code de loterie de roulette mobile_Compétences Javascript
Présentation de l'article:Le carrousel, également connu sous le nom de carrousel de loterie, est généralement composé d'un panneau circulaire sur lequel sont disposés de nombreux prix. Devant le panneau circulaire se trouve également un pointeur fixe. Ci-dessous, l'éditeur partagera avec vous la version mobile de la Roulette. loterie, les amis dans le besoin peuvent s'y référer ci-dessous
2016-05-16
commentaire 0
1748

jQuery幸运大转盘
Présentation de l'article:jQuery幸运大转盘_jQuery+PHP抽奖程序的简单实现 在线实例 查看演示 完整代码
2016-12-06
commentaire 0
1319

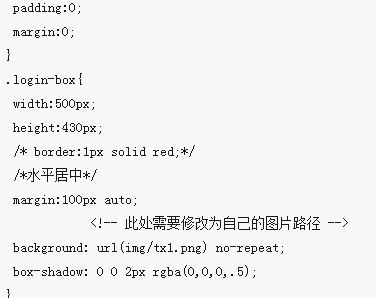
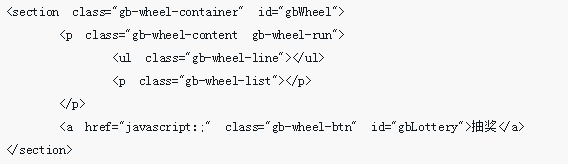
CSS3 crée une roue de loterie réactive et configurable
Présentation de l'article:Cette fois je vais vous apporter CSS3 pour réaliser un carrousel de loterie responsive et configurable Quelles sont les précautions pour réaliser un carrousel de loterie responsive et configurable avec CSS3 Voici un cas pratique, jetons un oeil.
2018-03-22
commentaire 0
3009