10000 contenu connexe trouvé

les effets de frappe jquery arrêtent de supprimer
Présentation de l'article:Avec la popularité d'Internet, l'application des effets de frappe est de plus en plus répandue et les effets de frappe jquery sont devenus le premier choix de nombreux développeurs de sites Web. Cependant, lors du processus de réalisation de cet effet spécial, des problèmes détaillés affectent souvent l'expérience utilisateur, comme le problème de la suppression des effets spéciaux de frappe. Cet article explique comment utiliser les effets de frappe jquery pour arrêter la suppression et améliorer l'expérience de navigation de l'utilisateur. L'implémentation des effets de frappe jquery peut utiliser des plug-ins prêts à l'emploi, tels que typed.js et jQuery.Typewriter. Ces plug-ins sont basés sur jquery
2023-05-23
commentaire 0
623




Comment changer la taille de la police dans WordPress
Présentation de l'article:Les polices et les tailles de police de votre site Web WordPress peuvent être modifiées à l'aide des paramètres de thème, des plugins de police ou des personnalisations CSS. Les paramètres de thème et les balises de taille de police n'offrent que des choix limités, tandis que la personnalisation CSS offre une plus grande flexibilité. De plus, assurez-vous que les polices sont lisibles, correspondent à la conception du site Web et testez l’affichage sur différents appareils et navigateurs.
2024-04-15
commentaire 0
502
jQuery implémente la complétion automatique de texte de Twitter effect_jquery
Présentation de l'article:Cet article présente un plug-in avec des effets de complétion automatique de texte implémentés par jQuery. Ce plug-in peut effectuer certaines opérations basées sur des données locales. Il est recommandé de prêter attention à plusieurs méthodes de stockage de données de H5 (stockage local et stockage de sessions, IndexedDB, fichier manifeste de cache hors ligne)
2016-05-16
commentaire 0
1614

Top 10 des plugins CSS Tailwind
Présentation de l'article:Dans ce tutoriel, nous verrons les 10 meilleurs plugins tailwindCSS. Les plug-ins sont des composants logiciels prenant en charge la personnalisation. Il ajoute des fonctionnalités spécifiques pour personnaliser le programme. Il peut éditer et modifier les polices, les couleurs et l'arrière-plan du programme. Avec l’aide du CSS et du HTML, il est possible de créer des pages Web simples et conviviales. CSS possède une variété de fonctionnalités pour éditer et personnaliser les pages Web. TailwindCSS Typography TailwindCSSTypography est un plug-in permettant de concevoir des styles de documents. Il fournit de nombreuses options de personnalisation des polices et classes liées à la typographie qui sont utiles pour concevoir du texte sur des sites Web. Installez grammairement la composition tailwindCSS. //utilisation de npmnpminstall@t
2023-08-27
commentaire 0
1575

Que signifie sayname en js
Présentation de l'article:Il n'y a pas de fonction ou de mot-clé sayname intégré en JavaScript, sa signification dépend de son utilisation dans le contexte de code spécifique : Fonction personnalisée : utilisée pour afficher ou imprimer le nom dans la chaîne donnée. Méthodes objet : utilisées pour obtenir ou définir l'attribut de nom stocké dans l'objet. Variable : utilisée pour stocker une chaîne qui contient généralement le nom d'une personne. Gestionnaire d'événements : utilisé pour afficher ou imprimer un nom prédéfini lorsqu'un événement est déclenché.
2024-05-01
commentaire 0
777

AE conçoit le contenu de l'opération de gravure de texte
Présentation de l'article:1. Ouvrez AE, nommez l'effet de texte de flamme et ajustez les paramètres correspondants. 2. Appuyez sur ctrl+t pour saisir le contenu textuel souhaité : Feu. 3. Ctrl+y crée un nouveau calque de couleur unie, nommé calque support, et apparaît comme support du plug-in. 4. Sélectionnez la couche porteuse et ajoutez l'effet sabre-videocopilot-saber. 5. Saber est un plug-in externe. Il est livré avec de nombreux préréglages, tels que la flamme, l'énergie, etc. Ce que nous voulons obtenir, c'est l'effet de la flamme, donc cette fois nous choisissons la flamme, nous pouvons en définir. paramètres de la flamme. , puis définissons le noyau comme calque de texte que nous définissons, afin qu'il reconnaisse automatiquement le calque de texte, puis nous affinerons son effet de flamme. Ceci est basé sur les besoins personnels.
2024-04-07
commentaire 0
706

Quels sont les projets de chargement paresseux ?
Présentation de l'article:Les projets de chargement paresseux incluent jQuery Lazy, LazyLoad, lazyload, lozad.js, echo.js, etc. Introduction détaillée : 1. jQuery Lazy : un plug-in de chargement paresseux d'images basé sur jQuery qui peut retarder le chargement des images sur la page et prend en charge les effets de chargement et les paramètres de configuration personnalisés 2. LazyLoad : une bibliothèque de chargement paresseux JavaScript légère qui peut retarder le chargement ; d'images, de vidéos, d'audio et d'autres ressources, et prend en charge des fonctions de synchronisation de chargement et de rappel personnalisées, etc.
2023-11-13
commentaire 0
688


Quelle est la différence entre jquery et swiper
Présentation de l'article:Différences : 1. jquery est une bibliothèque de fonctions JavaScript qui encapsule les codes fonctionnels couramment utilisés dans js, tandis que swiper est un plug-in d'effets spéciaux coulissants créé en JavaScript pur ; 2. jquery est utilisé pour optimiser les opérations de texte HTML et les interactions Ajax, tandis que swiper est utilisé. est utilisé pour implémenter la commutation des onglets de l'écran tactile, etc.
2022-05-30
commentaire 0
2006

Utilisez des outils d'automatisation pour renforcer les conventions de dénomination des fonctions Golang
Présentation de l'article:La convention de dénomination des fonctions GoLang est en casse chameau commençant par une lettre minuscule. Afin d'améliorer l'efficacité du développement et la qualité du code, vous pouvez utiliser des outils automatisés, tels que prx, pour vérifier si la dénomination des fonctions est conforme à la convention : Installez prx. Configurez prx pour vérifier le format de dénomination de la fonction. Créez des plug-ins personnalisés et vérifiez le nom des fonctions. Utilisez le plugin prx pour exécuter des vérifications, en respectant les conventions de dénomination des fonctions.
2024-05-05
commentaire 0
850
texte du plug-in jquery défilement automatique intermittent vers le haut effet code_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de défilement automatique vers le haut du texte intermittent du plug-in jquery et implique les techniques associées de jquery déclenchant la transformation des éléments de page en fonction de la fonction time pour obtenir l'effet de défilement. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1321

Créez un CRM simple dans WordPress : créez des champs personnalisés
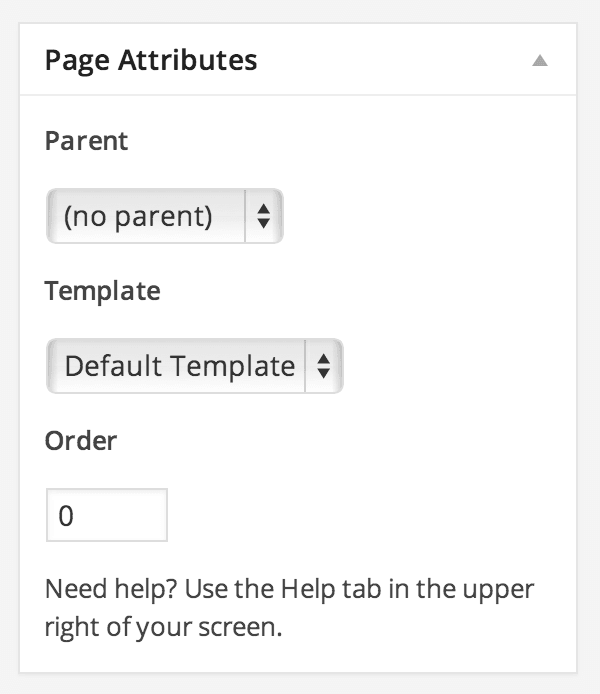
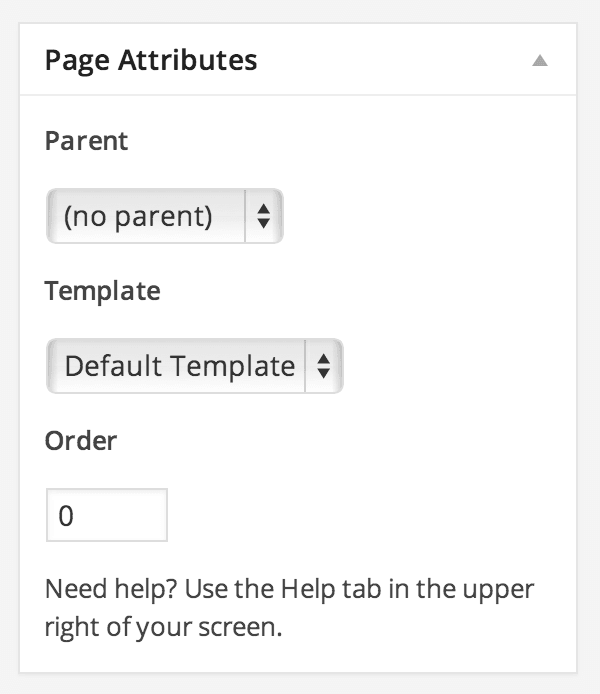
Présentation de l'article:Dans cette série, nous avons examiné comment créer un système CRM simple dans WordPress. Dans la première partie de cette série, nous avons créé un plugin WordPress qui enregistre le type de publication personnalisé « Contact », mais nous n'avons pas expliqué comment stocker des informations supplémentaires pour les contacts. Création de champs personnalisés WordPress possède la fonction add_meta_box() qui permet aux développeurs de plugins et de thèmes d'enregistrer des méta-boîtes personnalisées pour divers écrans d'administration WordPress. WordPress enregistre certaines de ses propres méta-boîtes à afficher lorsque vous créez un article ou une page. Par exemple, sur la page, vous avez la méta-boîte Propriétés de la page : Ajoutons une méta-boîte au type de publication personnalisé Contact. battre
2023-08-29
commentaire 0
1335

Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1083

Comment créer un effet de défilement numérique dans PPT_Tutorial sur la façon de créer un effet de défilement numérique dans PPT
Présentation de l'article:Tout d'abord, ouvrez notre présentation PPT : Ensuite, passez à la page [Insérer], sélectionnez le contrôle [Zone de texte] et insérez la [Zone de texte verticale] : Ensuite, saisissez les données dans la zone de texte et ajustez la taille et le style de la police : Sélectionnez toutes les données, passez à la page [Animation] : développez la barre d'effet d'animation, définissez l'effet sur [Dessiner la résistance de la route personnalisée] et sélectionnez l'effet [Ligne droite] : Ensuite, passez à la page [Insérer], insérez [ Forme] et sélectionnez [Rectangle] 】, couvrez les nombres supplémentaires : ajustez la couleur de remplissage et la couleur du contour du rectangle, la couleur de remplissage est cohérente avec la couleur d'arrière-plan et le contour est défini sur [pas de lignes], de sorte que le le rectangle recouvre les nombres qui n'ont pas besoin d'être affichés : lors de la lecture de la diapositive. Lorsque vous cliquez, vous constaterez que les nombres défilent :
2024-04-25
commentaire 0
1158