10000 contenu connexe trouvé

Qu'est-ce que le code d'écran adaptatif HTML ?
Présentation de l'article:Le code d'écran adaptatif HTML est <meta name="viewport" content="width=device-width,initial-scale=1"/> Ce code signifie que la largeur de la page Web est égale à la largeur de l'écran par défaut, et la. le rapport de mise à l'échelle d'origine est de 1,0.
2020-02-07
commentaire 0
22800

Comment adapter le CSS au navigateur
Présentation de l'article:Comment configurer le navigateur adaptatif CSS : ouvrez d'abord le fichier de code correspondant ; puis utilisez le code js "jQuery(window).resize(function(){...}" pour obtenir la largeur ou la hauteur du navigateur adaptatif au contenu.
2021-02-03
commentaire 0
3787

Comment créer une chronologie dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une chronologie dynamique, des exemples de code spécifiques sont nécessaires. La chronologie est un moyen courant d'afficher la séquence chronologique et le flux des événements, et est très appropriée pour afficher les événements historiques, l'avancement du projet, etc. Grâce aux technologies HTML, CSS et jQuery, vous pouvez facilement créer un effet de chronologie dynamique. Cet article explique comment utiliser ces techniques pour obtenir un effet de chronologie simple et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de chronologie de base en HTML
2023-10-24
commentaire 0
843

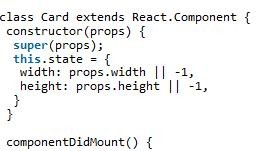
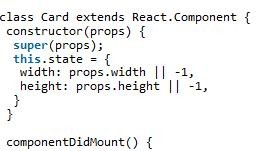
Réagir à la hauteur adaptative en fonction du partage d'exemples de largeur
Présentation de l'article:Parfois pour une mise en page responsive, il faut adapter la hauteur en fonction de la largeur du composant. CSS ne peut pas réaliser ce type de changement dynamique. Traditionnellement, jQuery est utilisé pour y parvenir. Cet article présente principalement l'exemple de code de React adaptant la hauteur en fonction de la largeur. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
2018-01-25
commentaire 0
2661
jquery implémente textarea hautement adaptive_jquery
Présentation de l'article:Code Textarea hautement adaptatif implémenté avec jquery. Cet effet d'animation est relativement fluide. Convient aux novices pour apprendre. Très simple et pratique, je le recommande à mes amis.
2016-05-16
commentaire 0
1243

42 techniques CSS courantes
Présentation de l'article:Cet article vous aidera à résoudre certains problèmes que vous rencontrez lors de l'écriture de propriétés CSS, tels que : l'alignement vertical, le centrage vertical, l'animation du dégradé d'arrière-plan, l'adaptation de la largeur du tableau, le texte flou, la réinitialisation du style, le flottement clair, la requête multimédia universelle, la définition automatique du texte sélectionné, forcer les barres de défilement à apparaître, en-tête et pied de page fixes.
2020-05-02
commentaire 0
3770
用JavaScript实现动画效果的方法_javascript技巧
Présentation de l'article:大家在使用Dreamweaver中的时间线功能或以做出很有趣的动画效果,Dreamweaver会自动为用户生成特定的程序代码,大家有没有想过动画的实现原理呢?
2016-05-16
commentaire 0
1144

Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2419

Comment créer une barre de défilement personnalisée en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer une barre de défilement personnalisée à l'aide de HTML, CSS et jQuery Dans le processus de développement Web, la barre de défilement est un composant indispensable pour faire défiler le contenu d'une page Web. Bien que les navigateurs proposent déjà des styles et des fonctions de barre de défilement par défaut, nous souhaitons parfois pouvoir personnaliser le style de la barre de défilement en fonction de nos besoins de conception. Cet article explique comment utiliser HTML, CSS et jQuery pour créer une barre de défilement personnalisée et fournit des exemples de code spécifiques. Tout d'abord, nous avons besoin d'une structure HTML simple,
2023-10-25
commentaire 0
701

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1318

10 articles recommandés sur la douceur
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
2023

10 articles recommandés sur l'animation des graphiques de focus
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-13
commentaire 0
1484

Explication détaillée des exemples de code pour simuler le mouvement parabolique en JavaScript
Présentation de l'article:Le mouvement parabolique est une sorte de mouvement provoqué par l'induction de la gravité. Cet article utilisera un code JavaScript simple pour simuler l'implémentation du mouvement parabolique. Le code suivant nous est très utile pour apprendre JavaScript. Ce code JavaScript simule le mouvement parabolique sous gravité. Les paramètres suivants peuvent être définis : vitesse initiale transversale, vitesse initiale longitudinale, accélération gravitationnelle (si cette accélération est une valeur qui change avec le temps, d'autres effets de mouvement d'accélération non uniformes peuvent être obtenus.) , intervalle d'animation, etc., relativement professionnels, voici le code : <!doctype html> <html>..
2017-03-15
commentaire 0
1850

Plusieurs styles d'animation intégrés à jQuery
Présentation de l'article:Le principe d'utilisation de JavaScript pour implémenter une animation est très simple : il suffit de modifier un peu le style CSS de l'élément DOM à un intervalle de temps fixe (par exemple 0,1 seconde) à chaque fois (par exemple augmenter la hauteur et la largeur de 10 %), qui ressemble à de l'animation. Mais implémenter manuellement des effets d’animation en JavaScript nécessite d’écrire un code très complexe. Si vous souhaitez encapsuler des effets d'animation avec des fonctions pour une réutilisation facile, il y a d'autres éléments à prendre en compte. Cet article partage principalement avec vous plusieurs styles d'animation intégrés à jQuery.
2018-01-06
commentaire 0
1962

Comment créer une disposition d'axe de lumière réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une mise en page de chronologie réactive. La mise en page de chronologie est une méthode de mise en page unique qui peut afficher le contenu par ordre chronologique. Elle est très appropriée pour afficher des événements historiques, des CV personnels ou l'avancement d'un projet. Cet article explique comment utiliser HTML et CSS pour créer une disposition d'axe lumineux réactive et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure HTML de base. Le code est le suivant : <!DOCTYPEhtml><html
2023-10-26
commentaire 0
1167

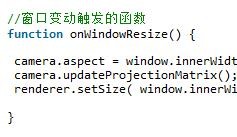
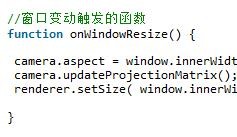
Partage de code adaptatif lorsque les navigateurs changent
Présentation de l'article:Parfois, nous ouvrons la page du navigateur et affichons le modèle actuellement rendu. Cependant, si vous ne configurez pas le modèle de scène pour qu'il s'adapte aux changements de largeur et de hauteur du navigateur, cela posera un problème. Cet article vous présente principalement la méthode de Three.js pour s'adapter lorsque le navigateur change. L'article la présente en détail à travers un exemple de code.
2018-01-31
commentaire 0
1982
基于jQuery实现左右div自适应高度完全相同的代码
Présentation de l'article:最近做前端设计时需要使左右两个DIV高度自适应。这其中的jquery代码中的获得高度用的clientHeight,介绍一下几种不同的获得方式以及他们的差别
2017-03-30
commentaire 0
1227

Tutoriel sur la mise en œuvre d'un menu coulissant réactif à l'aide de CSS
Présentation de l'article:Un didacticiel sur l'utilisation de CSS pour implémenter un menu coulissant réactif nécessite des exemples de code spécifiques. Dans la conception Web moderne, la conception réactive est devenue une compétence essentielle. Pour s'adapter à différents appareils et tailles d'écran, nous devons ajouter un menu réactif au site Web. Aujourd'hui, nous utiliserons CSS pour implémenter un menu coulissant réactif et vous fournirons des exemples de code spécifiques. Jetons d’abord un coup d’œil à la mise en œuvre. Nous allons créer une barre de navigation qui se réduit automatiquement lorsque la largeur de l'écran est inférieure à un certain seuil et s'agrandit en cliquant sur le bouton de menu.
2023-11-21
commentaire 0
1049

CSS implémente une mise en page adaptative à trois colonnes
Présentation de l'article:Cet article présente principalement l'utilisation de CSS pour implémenter une mise en page adaptative à trois colonnes (largeur fixe des deux côtés, adaptative au milieu). L'article le présente de manière très détaillée à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour l'étude ou le travail de chacun. . Amis qui en ont besoin Apprenons avec l'éditeur ci-dessous
2020-07-20
commentaire 0
2744

c'est quoi yii gii
Présentation de l'article:Gii est une extension de Yii. Il génère automatiquement du code via Gii et laisse au programme la génération de certains codes courants, ce qui réduit considérablement le temps passé par le développeur. Cependant, le code généré est le modèle fourni avec Yii. Le code généré à chaque fois n'est pas ce que nous voulons, nous devons donc faire les ajustements correspondants à chaque fois.
2019-11-04
commentaire 0
3029