10000 contenu connexe trouvé
基于jQuery实现左右div自适应高度完全相同的代码
Présentation de l'article:最近做前端设计时需要使左右两个DIV高度自适应。这其中的jquery代码中的获得高度用的clientHeight,介绍一下几种不同的获得方式以及他们的差别
2017-03-30
commentaire 0
1227

Comment adapter le CSS au navigateur
Présentation de l'article:Comment configurer le navigateur adaptatif CSS : ouvrez d'abord le fichier de code correspondant ; puis utilisez le code js "jQuery(window).resize(function(){...}" pour obtenir la largeur ou la hauteur du navigateur adaptatif au contenu.
2021-02-03
commentaire 0
3784

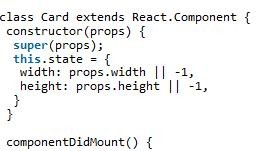
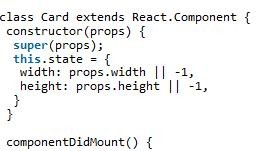
Réagir à la hauteur adaptative en fonction du partage d'exemples de largeur
Présentation de l'article:Parfois pour une mise en page responsive, il faut adapter la hauteur en fonction de la largeur du composant. CSS ne peut pas réaliser ce type de changement dynamique. Traditionnellement, jQuery est utilisé pour y parvenir. Cet article présente principalement l'exemple de code de React adaptant la hauteur en fonction de la largeur. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
2018-01-25
commentaire 0
2660

Qu'est-ce que le code d'écran adaptatif HTML ?
Présentation de l'article:Le code d'écran adaptatif HTML est <meta name="viewport" content="width=device-width,initial-scale=1"/> Ce code signifie que la largeur de la page Web est égale à la largeur de l'écran par défaut, et la. le rapport de mise à l'échelle d'origine est de 1,0.
2020-02-07
commentaire 0
22799

Méthode jQuery pour obtenir la hauteur de l'écran
Présentation de l'article:Application jQuery : Comment obtenir la hauteur de l'écran ? Avec l'utilisation généralisée des appareils mobiles et des différentes tailles d'écran, il est souvent nécessaire d'obtenir la hauteur de l'écran pour s'adapter aux différents appareils lors du développement front-end. Dans les projets utilisant jQuery, la hauteur de l'écran peut être obtenue via un code simple et traitée en conséquence selon les besoins. Cet article explique comment utiliser jQuery pour obtenir la hauteur de l'écran et donne des exemples de code spécifiques. 1. Comment obtenir la hauteur de l'écran dans jQuery, vous pouvez utiliser $(window).height()
2024-02-25
commentaire 0
682

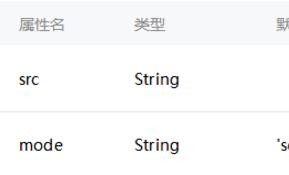
Comment implémenter l'affichage adaptatif des images des composants d'image dans l'applet WeChat
Présentation de l'article:Cet article présente principalement la méthode de l'applet WeChat pour réaliser l'affichage du rapport de largeur adaptatif du composant d'image, décrit brièvement les attributs communs du composant d'image et analyse les techniques de fonctionnement pertinentes de l'applet WeChat pour réaliser le rapport de largeur adaptatif des images dans le sous forme d’exemples. Les amis dans le besoin peuvent s’y référer.
2018-06-11
commentaire 0
3252

Comment l'applet WeChat réalise-t-elle l'affichage adaptatif du rapport de largeur des images des composants d'image ?
Présentation de l'article:Cet article présente principalement la méthode de l'applet WeChat pour réaliser l'affichage du rapport de largeur adaptatif du composant d'image, décrit brièvement les attributs communs du composant d'image et analyse les techniques de fonctionnement pertinentes de l'applet WeChat pour réaliser le rapport de largeur adaptatif des images dans le sous forme d’exemples. Les amis dans le besoin peuvent s’y référer.
2018-06-27
commentaire 0
2563

L'applet WeChat implémente le partage d'exemples de rapport de largeur adaptatif d'image de composant d'image
Présentation de l'article:Cet article présente principalement la méthode de l'applet WeChat pour réaliser l'affichage du rapport de largeur adaptatif du composant d'image, décrit brièvement les attributs communs du composant d'image et analyse les compétences opérationnelles pertinentes de l'applet WeChat pour réaliser le rapport de largeur adaptatif des images dans le sous forme d'exemples. Il faut que les amis puissent s'y référer, j'espère que cela pourra aider tout le monde.
2018-01-17
commentaire 0
3354
jquery implémente textarea hautement adaptive_jquery
Présentation de l'article:Code Textarea hautement adaptatif implémenté avec jquery. Cet effet d'animation est relativement fluide. Convient aux novices pour apprendre. Très simple et pratique, je le recommande à mes amis.
2016-05-16
commentaire 0
1241

Comment utiliser l'unité CSS Viewport vw pour implémenter une mise en page adaptative horizontale
Présentation de l'article:Comment utiliser l'unité CSSViewport vw pour implémenter une mise en page adaptative horizontale CSSViewport est une unité relative à la largeur de la fenêtre, qui peut être utilisée pour créer des mises en page réactives. Parmi eux, vw représente l'unité de pourcentage de la largeur de la fenêtre. Dans cet article, nous apprendrons comment utiliser l'unité CSSViewport vw pour implémenter une mise en page adaptative horizontale et fournirons des exemples de code spécifiques. Définir les styles de base Tout d'abord, nous devons définir quelques styles de base afin que
2023-09-13
commentaire 0
1125


Analyse des attributs de largeur CSS : largeur maximale et largeur minimale
Présentation de l'article:Analyse des attributs de largeur CSS : max-width et min-width, des exemples de code spécifiques sont requis Introduction : Dans la conception Web, le contrôle de la largeur des éléments est très important. CSS fournit diverses façons de définir la largeur des éléments, parmi lesquelles max-width et min-width sont deux propriétés couramment utilisées. En contrôlant la largeur maximale et minimale des éléments, nous pouvons obtenir des effets de mise en page adaptatifs et réactifs. Cet article présentera en détail l'utilisation de max-width et min-width et donnera des informations spécifiques.
2023-10-27
commentaire 0
1492

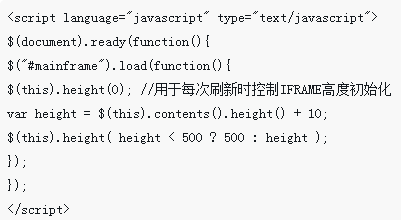
page jsp iframe code js hautement adaptatif
Présentation de l'article:La hauteur de l'iframe est adaptative, obtient sa propre hauteur, puis transmet la hauteur en paramètre et l'exécute après le chargement de la fenêtre.
2017-01-09
commentaire 0
1255

Résumé de la façon d'utiliser l'attribut height en CSS
Présentation de l'article:La hauteur CSS fait référence à la hauteur p correspondante définie via les styles CSS. L'attribut hauteur CSS est le mot hauteur. La largeur peut être définie pour calculer la hauteur en pourcentage, définir la hauteur en tant que valeur de pixel, définir la hauteur en longueur relative. unités, etc Cet attribut est pris en charge par tous les principaux navigateurs. Ce qui suit résume l’utilisation de l’attribut height. 1. Utiliser CSS pour résoudre des problèmes hautement adaptatifs. Je suis très réticent à utiliser js pour résoudre des problèmes hautement adaptatifs car il est difficile à maintenir et pas assez naturel. Cependant, il n'est pas facile d'utiliser du CSS pur, comme dans l'exemple que je vais. parler ci-dessous.
2017-06-02
commentaire 0
4001

Introduction détaillée à l'attribut height
Présentation de l'article:La hauteur CSS fait référence à la hauteur p correspondante définie via les styles CSS. L'attribut hauteur CSS est le mot hauteur. La largeur peut être définie pour calculer la hauteur en pourcentage, définir la hauteur en tant que valeur de pixel, définir la hauteur en longueur relative. unités, etc Cet attribut est pris en charge par tous les principaux navigateurs. Ce qui suit résume l’utilisation de l’attribut height. 1. Utilisez CSS pour résoudre le problème hautement adaptatif. Je suis très réticent à utiliser js pour résoudre le problème hautement adaptatif, car ce n'est pas facile à maintenir et pas assez naturel. Cependant, utiliser du CSS pur n'est pas facile, comme dans l'exemple. J'en parlerai ci-dessous. Exigences : 1. ...
2017-06-10
commentaire 0
2273