10000 contenu connexe trouvé
jqGrid随窗口大小变化自适应大小的示例代码_jquery
Présentation de l'article:本篇文章主要是对jqGrid随窗口大小变化自适应大小的示例代码进行了详细的介绍,需要的朋友可以过来参考下,希望对大家有所帮助
2016-05-16
commentaire 0
1226

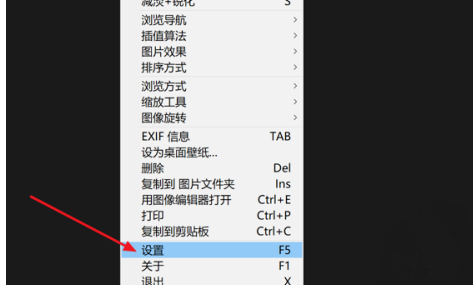
Comment définir la fenêtre adaptative d'image dans Honeyview Comment définir la fenêtre adaptative d'image dans Honeyview
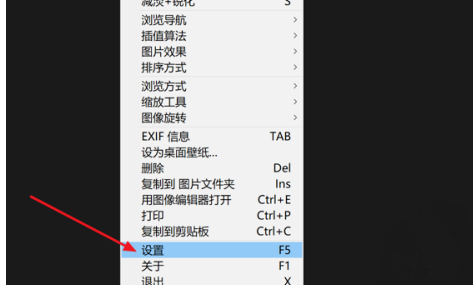
Présentation de l'article:Lorsque nous utilisons Honeyview pour parcourir des images, de nombreux amis signalent que le rapport d'image et la taille de la fenêtre ne sont pas adaptés. Alors, comment Honeyview ajuste-t-il la taille de la fenêtre en fonction de la taille de l'image ? Afin de résoudre les doutes de vos amis, l'éditeur ci-dessous vous montrera comment définir la fenêtre adaptative d'image dans Honeyview. Si vous êtes intéressé, jetons un coup d'œil. Méthode de configuration 1. Après avoir accédé à l'application, cliquez avec le bouton droit n'importe où, puis sélectionnez l'option de configuration dans la liste déroulante contextuelle. 2. Après avoir accédé à la page des paramètres, cliquez sur le bouton Divers à gauche. 3. Cliquez ensuite sur l'option Ajuster la taille de la fenêtre en fonction de la taille de l'image à droite et cochez-la. 4. Enfin, cliquez sur le bouton OK ci-dessous.
2024-07-19
commentaire 0
493


Comment les dedecms s'adaptent-ils à la taille de l'écran ?
Présentation de l'article:dedecms définit l'image pour qu'elle s'adapte à la taille de l'écran : ouvrez include/arc.archives.class.php et ajoutez le code pertinent au fichier, puis ouvrez le modèle de page d'accueil de l'article et ajoutez-y du code js pour réduire automatiquement l'image.
2019-07-17
commentaire 0
3843

Comment adapter l'image d'arrière-plan HTML à la taille de la fenêtre
Présentation de l'article:Cet article vous présentera comment adapter l'image d'arrière-plan HTML à la taille de la fenêtre. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
2021-04-25
commentaire 0
8454

Affichage du code à barres coulissant de pagination du développement de l'applet WeChat
Présentation de l'article:L'exemple de cet article partage le code spécifique de la barre coulissante de pagination de l'applet WeChat pour votre référence. Les fonctions spécifiques sont les suivantes : 1. La barre de pagination est liée à la vue coulissante 2. Cliquez sur la barre de pagination pour glisser automatiquement vers. la vue correspondante 3. Glissez vers la vue La barre de pagination correspondante affiche automatiquement le style sélectionné
2017-09-12
commentaire 0
2673

Comment implémenter la mise à l'échelle automatique des images et conserver les proportions en JavaScript ?
Présentation de l'article:Comment JavaScript implémente-t-il la mise à l'échelle automatique des images et maintient-il les proportions ? En développement web, il est souvent nécessaire d’afficher et d’ajuster des images. Une fonctionnalité commune consiste à redimensionner automatiquement les images et à conserver leur rapport hauteur/largeur. Cet article explique comment utiliser JavaScript pour réaliser cette fonction et fournit des exemples de code spécifiques. 1. Mise à l'échelle automatique en surveillant les changements de taille de fenêtre Tout d'abord, nous pouvons réaliser une mise à l'échelle automatique des images en surveillant les événements de changement de taille de fenêtre. Les étapes spécifiques sont les suivantes : Obtenir le premier élément d'image
2023-10-21
commentaire 0
1651

Comment adapter les images à la taille de l'écran en CSS
Présentation de l'article:Comment adapter les images à la taille de l'écran en utilisant CSS : Ajoutez le code [img {height: auto; width: auto\9; width:100%;}] au fichier CSS. Si nous voulons uniquement modifier une image spécifique, nous pouvons utiliser la méthode [height: auto;].
2020-11-11
commentaire 0
24045

La règle horizontale peut être affichée dans un document Word dans trois modes d'affichage
Présentation de l'article:Il existe trois modes d'affichage permettant d'afficher la règle de niveau dans Word. Il existe quatre modes d'affichage dans 2003, comme suit : Il existe quatre modes d'affichage dans Word, parmi lesquels l'affichage par page est le plus couramment utilisé. La vue Page affiche le document sous forme de page, en conservant tous les objets graphiques, ce qui la rend très pratique à utiliser. En vue normale, la pagination est représentée par une ligne pointillée. Les objets graphiques, les numéros de page insérés, les en-têtes et les pieds de page ne peuvent pas être affichés. La composition verticale n'est pas possible. Principalement utilisé pour la saisie de texte, l'édition et la visualisation de documents en texte pur. Vue de mise en page Web : le plus grand avantage de la vue de mise en page Web est la commodité de la lecture en ligne. Elle n'affiche pas le texte dans l'effet imprimé réel, mais affiche le texte plus grand et adapte automatiquement les paragraphes à la taille de la fenêtre actuelle. et lui seul peut ajouter la couleur d'arrière-plan du document et
2024-01-13
commentaire 0
1717

Exemple de partage de l'implémentation jQuery du carrousel d'images par points
Présentation de l'article:Les images implémentées à la position spécifiée sur la page basculent automatiquement vers la gauche et la droite pour afficher l'effet. Lorsque vous cliquez sur l'étiquette en bas à gauche de l'image (ou sur le petit point au milieu), elle passe à l'image correspondante. Ensuite, à travers cet article, je partagerai avec vous un exemple de code d'utilisation de jQuery pour obtenir l'effet carrousel d'images par points. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-22
commentaire 0
1939

Comment faire une réunion Zoom image dans l'image sur iPhone
Présentation de l'article:Comment définir le zoom en mode Image dans l'image sur iPhone Assurez-vous que votre iPhone utilise la dernière version d'iOS et que l'application Zoom est mise à jour avec la dernière version disponible. Le reste est simple : rejoignez la réunion Zoom comme d'habitude avec la vidéo comme écran d'accueil sur votre iPhone (c'est-à-dire ; pas de chat, pas de liste de participants, etc.). Faites glisser votre doigt vers le haut depuis le bas de votre iPhone comme d'habitude pour revenir à l'écran d'accueil. La fenêtre vidéo de Zoom Meeting doit automatiquement être réduite en vidéo Picture-in-Picture. Comme toute autre fenêtre Picture-in-Picture, vous pouvez la déplacer sur l'écran, augmenter et diminuer la taille des vignettes et utiliser d'autres applications comme la fenêtre ZoomMeetingPiP.
2023-04-15
commentaire 0
2186

Comment définir la taille de l'icône sur la barre des tâches dans Win10
Présentation de l'article:De nombreux utilisateurs du système Windows 10 trouvent que la taille des icônes de la barre des tâches est inappropriée après la mise à niveau. Ils souhaitent l'ajuster, mais ils ne trouvent pas où définir les icônes de la barre des tâches de Windows 10. Laissez-moi donc vous expliquer comment définir la taille des icônes. sur la barre des tâches de Windows 10. 1. Cliquez sur le bouton Démarrer dans le coin inférieur gauche du bureau du système Windows 10 et cliquez sur « Paramètres » dans le menu contextuel. 2. Recherchez « Système » dans les paramètres et cliquez pour entrer. 3. Dans l'interface système ouverte, recherchez « Affichage » à gauche et cliquez pour entrer. Sur la droite, cliquez sur « Mise à l'échelle personnalisée » sous les paramètres « Modifier la taille des fichiers, des applications et plus encore ». 4. Dans la fenêtre de réglage du zoom personnalisé qui s'ouvre, entrez le facteur d'agrandissement sur lequel vous souhaitez zoomer, puis cliquez sur le bouton Appliquer, qui zoomera également sur Win.
2023-07-13
commentaire 0
13647

Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ? Introduction : Avec la popularité des médias sociaux, la demande de photos continue d'augmenter. La disposition en cascade d'images est un moyen populaire d'afficher des images, qui permet aux images d'être disposées de manière adaptative à différentes hauteurs et largeurs, présentant ainsi un effet plus beau et plus intéressant. Cet article explique comment utiliser JavaScript pour implémenter une disposition simple de flux en cascade d'images et fournit des exemples de code spécifiques. 1. Principe de disposition Le principe de base de la disposition du flux de cascade en images est le suivant :
2023-10-20
commentaire 0
868

Le processus de fonctionnement d'une belle mise en page d'image dans Word
Présentation de l'article:Cliquez d'abord sur [Insérer] ci-dessus et sélectionnez [SmartArt] au lieu de l'image dans [Illustration]. Choisissez un contenu de mise en page graphique approprié dans les graphiques SmartArt. Prenons le graphique ci-dessous comme exemple. Cliquez sur le texte, sélectionnez-le dans la fenêtre de saisie de texte à gauche et appuyez sur la barre d'espace pour supprimer le contenu du texte. N'appuyez pas sur la touche retour arrière, sinon le texte et le cadre graphique seront supprimés. Cliquez avec le bouton droit sur la zone graphique et sélectionnez [Formater la forme], sélectionnez [Remplissage d'image ou de texture] dans Remplissage, insérez l'image à partir du fichier et enfin sélectionnez le fichier image. Après avoir cliqué sur OK, les images seront ajoutées dans la zone d'image et les quelques images restantes seront ajoutées de la même manière. De cette façon, une fois l’image ajoutée, la taille et la position de l’image peuvent être ajustées uniformément.
2024-04-26
commentaire 0
968

Comment personnaliser le chemin de téléchargement dans Lenovo App Store
Présentation de l'article:Lenovo App Store est un logiciel de marché d'applications conçu pour Lenovo. Il dispose de riches ressources authentiques, d'un fonctionnement sûr et stable et de fonctions complètes. Est-ce que quelqu'un sait comment personnaliser le chemin de téléchargement dans le Lenovo App Store ? L'éditeur ci-dessous vous montrera comment personnaliser le chemin de téléchargement dans le Lenovo App Store. Si vous êtes intéressé, vous pouvez y jeter un œil. Méthode de fonctionnement : 1. Double-cliquez pour accéder au logiciel et cliquez sur l'icône « Télécharger » dans le coin supérieur droit. 2. Cliquez ensuite sur l'option « Définir le chemin de téléchargement » dans la zone d'option ci-dessous. 3. Après être entré dans la nouvelle interface de fenêtre, cliquez sur le bouton « Sélectionner le répertoire ». 4. Puis dans la fenêtre qui s'ouvre, sélectionnez un chemin de téléchargement adapté, et enfin cliquez sur «
2024-08-17
commentaire 0
525

Que faire si l'application Win11 Photos plante
Présentation de l'article:Certains utilisateurs ont rencontré le problème de plantage lors de l'utilisation de l'application photo dans le système Win11. Alors, que dois-je faire si l'application photo Win11 plante ? L'éditeur ci-dessous vous donnera une introduction détaillée à la solution au crash de l'application photo Win11. Si vous êtes intéressé, vous pouvez y jeter un œil. 1. Appuyez sur la touche de raccourci "win+x" et sélectionnez l'option "Terminal Windows (Administrateur)" dans le menu d'options qui apparaît au-dessus de la barre des tâches. 2. Après être entré dans la fenêtre, entrez la commande "Get-AppxPackage-AllUsers|Foreach{Add-AppxPackage-DisableDevelopmentMo"
2024-03-21
commentaire 0
1009

Comment zoomer et dézoomer sur des images à l'aide de Python
Présentation de l'article:Comment zoomer et dézoomer sur des images à l'aide de Python Introduction : Dans la société moderne, les images sont un élément indispensable de nos vies. Parfois, nous devrons peut-être agrandir ou réduire l’image pour répondre à des besoins ou à des scénarios spécifiques. Cet article expliquera comment utiliser la bibliothèque de traitement d'images PIL de Python pour implémenter des opérations de zoom avant et arrière sur les images, et fournira des exemples de code pertinents. 1. Installez la bibliothèque PIL Avant de commencer, nous devons d'abord installer la bibliothèque PIL. Entrez la commande suivante sur la ligne de commande pour terminer l'installation de la bibliothèque PIL :
2023-08-18
commentaire 0
5195

Comment changer la taille de la vue en JavaScript
Présentation de l'article:JavaScript est une technologie très importante dans le développement Web moderne, offrant une interactivité puissante et un comportement dynamique. Une application courante consiste à modifier la taille de la vue. Dans les pages Web, la taille d'affichage fait référence à la largeur et à la hauteur de la fenêtre ou de l'élément du navigateur. Ces tailles affectent la mise en page, le style et l'affichage du contenu. Grâce au code JavaScript, nous pouvons modifier ces tailles de manière dynamique pour obtenir une conception adaptative et réactive. Voici quelques façons de modifier la taille de la vue à l'aide de JavaScript
2023-04-23
commentaire 0
704

Outil de démarrage de recherche Linux Findex
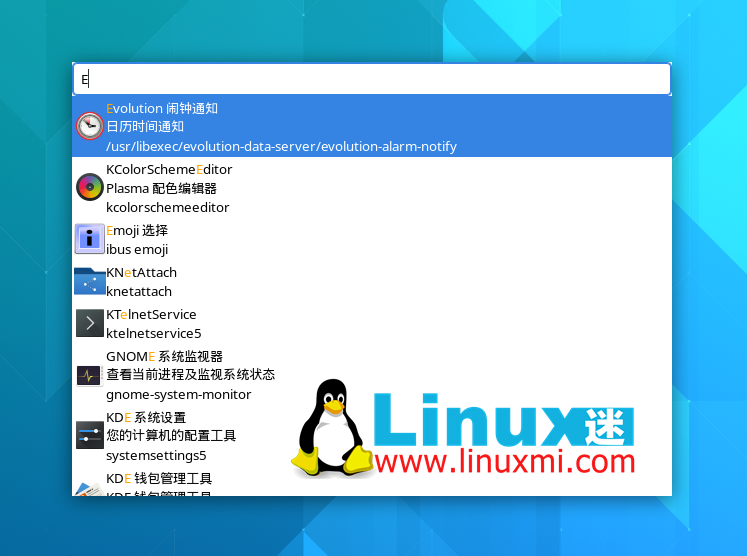
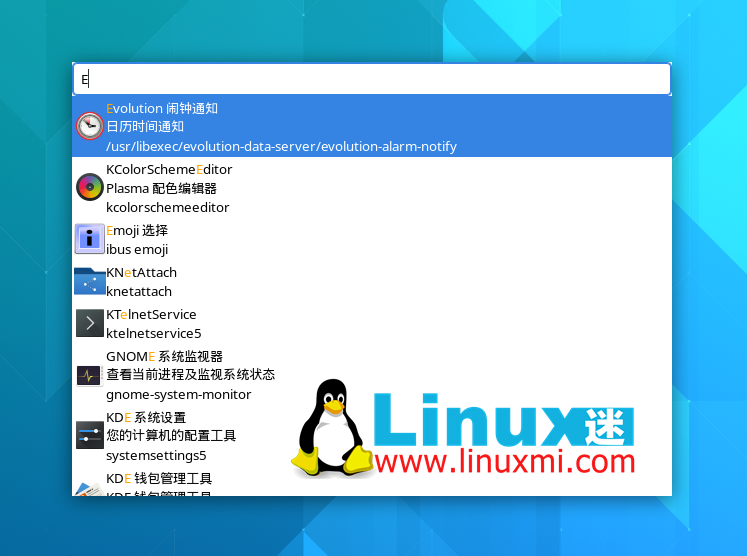
Présentation de l'article:Vous recherchez un outil alternatif de lancement d’applications pour votre Linux ? Alors Findex est un produit avec une interface hautement personnalisable et des performances rapides. L'application s'exécute silencieusement en arrière-plan. Après avoir appuyé sur la touche de raccourci, une zone de recherche apparaîtra au centre de l'écran, vous permettant de rechercher et d'ouvrir rapidement l'application souhaitée. Cet outil est très rapide car il se concentre sur les performances. Il prend en charge la recherche floue et permet de configurer les éléments suivants : Largeur de la fenêtre de recherche. Réduisez et maximisez la hauteur des fenêtres. La couleur pour mettre en évidence le contenu correspondant. Comment sont obtenus la taille de l'icône, la taille des résultats et les touches de raccourci La version 0.6.0 actuelle de Findex ne fonctionne pas avec Waylandsession, mais il est dit qu'elle sera restaurée dans une future version. Cela signifie que jusqu'à présent, Ubuntu
2024-02-14
commentaire 0
1040

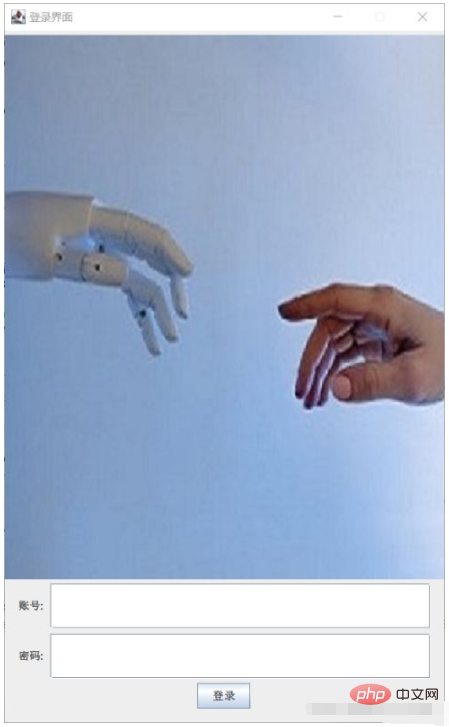
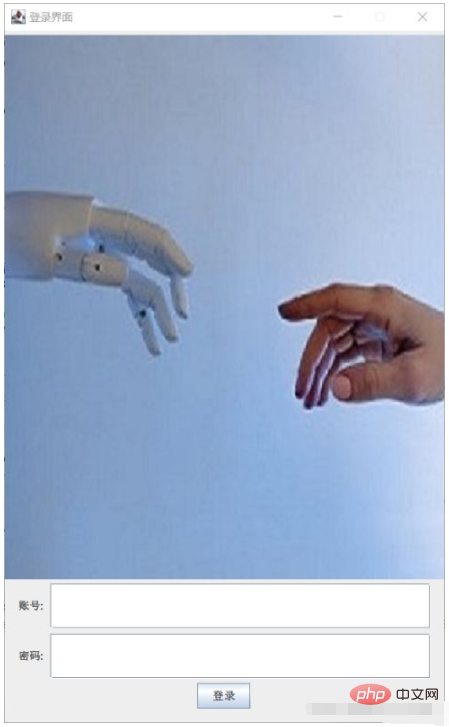
Comment implémenter une interface de connexion utilisateur simple en Java ?
Présentation de l'article:1. Présentation Nous pouvons utiliser Java pour implémenter une interface de connexion simple. L'effet ci-dessus est intuitif mais doit être complété étape par étape, depuis le paramétrage de la fenêtre contextuelle de l'interface, l'insertion d'images, le paramétrage des zones de texte, jusqu'au bouton de connexion, tout est implémenté par code. 2. Partie de classification Classe LoginUI : implémenter les paramètres d'interface, les méthodes de construction et encapsuler tous les codes de développement d'interface ① Méthode initUI : 1. Créer un objet de formulaire 2. Définir les propriétés associées du formulaire (titre, taille, fermeture, visualisation ) ; 3. Créez des objets de composants, des boutons et des zones de saisie ; 4. Ajoutez des boutons à la fenêtre de l'interface. 5. Ajoutez des écouteurs aux boutons. ②Méthode principale : créez un objet avec votre propre classe, appelez votre propre méthode Classe ButtonAction : écouteur, récupérez la souris
2023-05-06
commentaire 0
4324