10000 contenu connexe trouvé

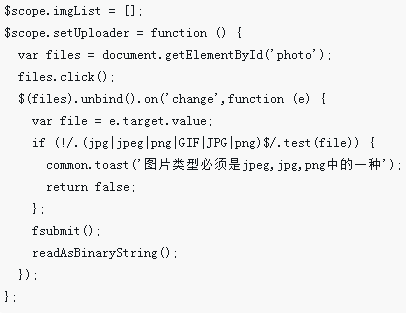
angulaireJS+Ionic télécharge des images sur le terminal mobile (avec code)
Présentation de l'article:Cette fois je vous propose angulaireJS+Ionic pour télécharger des images sur le terminal mobile (avec code). Quelles sont les précautions à prendre pour que angulaireJS+Ionic télécharge des images sur le terminal mobile Voici un cas pratique, jetons un oeil.
2018-04-17
commentaire 0
1563

Comment résoudre le problème du recadrage d'images mobiles dans le développement Vue
Présentation de l'article:Dans le développement mobile, le recadrage d'image est une exigence courante, en particulier lors du développement à l'aide du framework Vue. Cet article présentera quelques méthodes et techniques pour résoudre le problème du recadrage des images sur les terminaux mobiles. 1. Utiliser des plug-ins tiers Dans le développement de Vue, vous pouvez implémenter la fonction de recadrage d'image en introduisant des plug-ins tiers. Il existe de nombreux plug-ins de recadrage d'images utiles sur le marché, tels que VueCropper, VueAvatarCropper, etc. Ces plug-ins offrent une multitude d'options de configuration pour mettre en œuvre facilement le recadrage, la mise à l'échelle et la mise à l'échelle des images.
2023-07-01
commentaire 0
18065

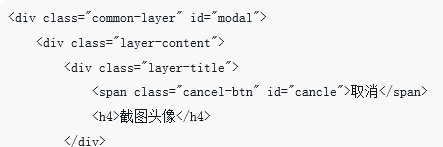
L'applet WeChat implémente des fonctions de recadrage et de téléchargement d'images
Présentation de l'article:Le programme WeChat Mini implémente des fonctions de recadrage et de téléchargement d'images. Avec le développement rapide du programme WeChat Mini, de plus en plus de développeurs ont commencé à prêter attention aux compétences de développement et à la mise en œuvre des fonctions du programme WeChat Mini. Parmi eux, la fonction de recadrage et de téléchargement d'images est une exigence courante. Cet article présentera comment implémenter la fonction de recadrage et de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Analyse des exigences fonctionnelles Dans l'applet WeChat, la fonction de recadrage et de téléchargement d'images peut être divisée en les étapes suivantes : l'utilisateur sélectionne une image, télécharge l'image sélectionnée et effectue l'opération de recadrage.
2023-11-21
commentaire 0
1592


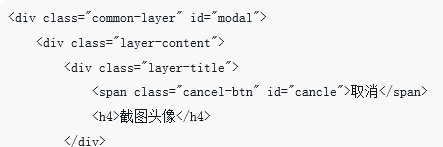
Comment implémenter la fonction de recadrage d'image en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de recadrage d'image en JavaScript ? Avec le développement rapide de l’Internet mobile, les fonctions de recadrage d’images sont devenues de plus en plus courantes sur de nombreux sites Web et applications mobiles. En tant que langage de développement frontal, JavaScript fournit de nombreuses bibliothèques et technologies pour implémenter des fonctions de recadrage d'images. Cet article explique comment utiliser JavaScript pour implémenter la fonction de recadrage d'image et fournit des exemples de code spécifiques. 1. Conception de la structure HTML Tout d'abord, nous devons créer un conteneur dans la page pour afficher les images et les zones de recadrage
2023-10-18
commentaire 0
2003
Méthode pour implémenter le téléchargement de fichiers jquery-file-upload avec effet de barre de progression
Présentation de l'article:jQuery File Upload est un composant de téléchargement d'images Jquery qui prend en charge le téléchargement, l'annulation, la suppression de plusieurs fichiers, l'aperçu miniature avant le téléchargement, l'affichage de la liste de la taille de l'image, l'affichage de la barre de progression du téléchargement et la prise en charge côté serveur de divers développements de langages dynamiques. Cet article présente principalement l'effet du téléchargement de fichiers jquery-file-upload avec barre de progression. Le code est divisé en partie html, partie css et partie js. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2017-12-19
commentaire 0
3655

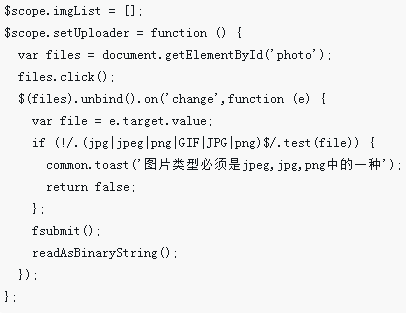
Fonction de téléchargement de compression d'image de développement mobile HTML5
Présentation de l'article:Lors du téléchargement de photos sur le terminal mobile, les utilisateurs téléchargent généralement des photos à partir de l'album du téléphone mobile. De nos jours, la qualité de prise de vue des téléphones mobiles est de plus en plus élevée. Généralement, la taille d'une seule photo est d'environ 3 Mo, elle doit donc être compressée. localement avant de télécharger. L'éditeur ci-dessous vous propose la fonction de compression et de téléchargement d'images de développement mobile HTML5. Les amis intéressés par la fonction de compression et de téléchargement d'images HTML5 devraient y jeter un œil.
2017-05-21
commentaire 0
2325

Exemple de code de fonction de téléchargement de compression d'image de développement mobile HTML5
Présentation de l'article:Lors du téléchargement de photos sur le terminal mobile, les utilisateurs téléchargent généralement des photos à partir de l'album du téléphone mobile. De nos jours, la qualité de prise de vue des téléphones mobiles est de plus en plus élevée. Généralement, la taille d'une seule photo est d'environ 3 Mo, elle doit donc être compressée. localement avant de télécharger. L'éditeur ci-dessous vous propose la fonction de compression et de téléchargement d'images de développement mobile HTML5. Les amis intéressés par la fonction de compression et de téléchargement d'images HTML5 devraient y jeter un œil.
2017-03-14
commentaire 0
2052

Comment implémenter le recadrage d'image des champs de formulaire dans le traitement de formulaire Vue
Présentation de l'article:Comment implémenter le recadrage d'image des champs de formulaire dans le traitement des formulaires Vue Introduction : Dans le développement Web, les formulaires sont une méthode d'interaction utilisateur courante. Quant au champ du formulaire de téléchargement d’image, nous devons parfois recadrer l’image pour répondre à des besoins d’affichage spécifiques. Vue est un framework frontal populaire qui fournit une multitude d'outils et de composants pour mettre en œuvre facilement le recadrage d'images. Cet article expliquera comment implémenter le recadrage d'image des champs de formulaire dans le traitement de formulaire Vue. Étape 1 : Installer et configurer le plug-in. Tout d'abord, nous devons utiliser un fichier prêt à l'emploi.
2023-08-10
commentaire 0
1595

Jquery peut-il recadrer les images ?
Présentation de l'article:JQuery est une bibliothèque JavaScript largement utilisée dans le développement frontal Web. Elle fournit une série d'API qui peuvent facilement exploiter le modèle objet de document (DOM), gérer des événements, lancer des requêtes AJAX, créer dynamiquement des éléments HTML, etc. En plus de ces applications courantes, JQuery fournit également des plug-ins et extensions utiles, notamment des plug-ins de recadrage d'images. Le recadrage d'images est un besoin courant, en particulier sur les sites Web ou les applications où les images téléchargées par les utilisateurs doivent être téléchargées et traitées. JQ
2023-05-14
commentaire 0
706

Comment utiliser l'outil de recadrage en perspective PS - Comment utiliser l'outil de recadrage en perspective PS
Présentation de l'article:Récemment, de nombreux amis ont demandé à l'éditeur comment utiliser l'outil de recadrage en perspective PS. Ensuite, apprenons à utiliser l'outil de recadrage en perspective PS. J'espère qu'il pourra aider tout le monde. Étape 1 : Ouvrez une photo dans PS, cliquez sur l'outil de recadrage en perspective à gauche, comme indiqué ci-dessous : Étape 2 : Sur le calque de droite, cliquez sur l'icône de verrouillage, comme indiqué ci-dessous : Étape 3 : Sur l'image, dessinez un rectangle , comme le montre l'image ci-dessous : Étape 4 : Appuyez sur la touche Entrée du clavier, comme le montre l'image ci-dessous : Étape 5 : L'image finale peut être automatiquement recadrée, comme le montre l'image ci-dessous : Ce qui précède est ce que l'éditeur vous apporte tout le contenu sur la façon d'utiliser l'outil de recadrage en perspective PS, j'espère qu'il sera utile à tout le monde.
2024-03-05
commentaire 0
1080

Comment recadrer une zone spécifiée d'une image en utilisant PHP
Présentation de l'article:Comment utiliser PHP pour recadrer une zone désignée d'une image Au cours du processus de développement d'un site Web, nous rencontrons souvent des situations dans lesquelles les images doivent être recadrées. Par exemple, l'avatar téléchargé par l'utilisateur doit être redimensionné ou seulement une partie. il doit être intercepté. En tant que langage de script côté serveur couramment utilisé, PHP fournit une multitude de fonctions de traitement d'image, qui peuvent facilement nous aider à réaliser la fonction de recadrage d'image. Ce qui suit utilise PHP pour recadrer une zone spécifiée d'une image à titre d'exemple afin de présenter en détail les étapes de mise en œuvre et les exemples de code associés. Étape 1 : Installez la bibliothèque PHPGD et utilisez PHP pour créer des images
2023-08-18
commentaire 0
1586

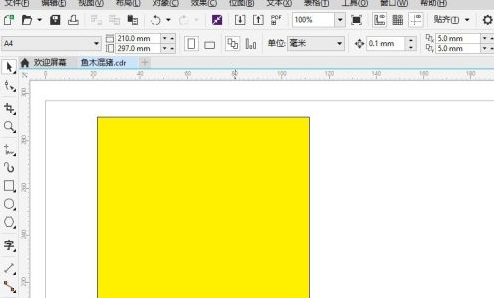
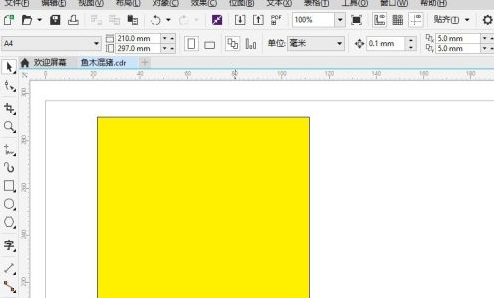
Comment recadrer avec CorelDraw Comment recadrer avec CorelDraw
Présentation de l'article:De nombreuses petites et moyennes entreprises utilisent le logiciel CorelDraw, alors savez-vous comment recadrer avec CorelDraw ? Ensuite, l'éditeur vous proposera la méthode d'opération de découpe CorelDraw. Les utilisateurs intéressés peuvent jeter un œil ci-dessous. Comment recadrer dans CorelDraw ? Comment effectuer un recadrage avec CorelDraw : Ouvrez CorelDRAW et déterminez les éléments à recadrer. Dans cet exemple, vous devez recadrer partiellement le cadre rectangulaire, comme indiqué dans la figure ci-dessous. Appuyez et maintenez le bouton gauche de l'outil "Recadrer" et sélectionnez la commande "Recadrer" dans la liste, comme indiqué dans la figure ci-dessous. Si la valeur par défaut est Recadrer, vous pouvez également cliquer et sélectionner directement. Faites glisser la souris pour délimiter le cadre rectangulaire et recadrer les parties restantes, comme indiqué dans la figure ci-dessous.
2024-08-12
commentaire 0
700

Comment implémenter la fonction de recadrage d'image dans Uniapp
Présentation de l'article:Comment implémenter la fonction de recadrage d'image dans uniapp Dans le développement d'applications mobiles, nous rencontrons souvent le besoin de recadrer des images, comme le téléchargement d'avatars, l'édition d'images, etc. Dans uniapp, nous pouvons utiliser des plug-ins tiers pour réaliser la fonction de recadrage d'image. Cet article expliquera comment utiliser les plug-ins dans uniapp pour réaliser le recadrage d'images et fournira des exemples de code. Choisissez le bon plug-in. Uniapp fournit de nombreux plug-ins tiers pour réaliser la fonction de recadrage d'image. Parmi eux, le plug-in le plus couramment utilisé et le plus puissant est uni-im.
2023-07-04
commentaire 0
4373

Apprenez Python pour implémenter la fonction d'accueil de l'interface Qiniu Cloud et de recadrage d'image
Présentation de l'article:Apprenez Python pour implémenter l'accueil de l'interface Qiniu Cloud et réaliser la fonction de recadrage d'image Dans les applications Internet modernes, nous rencontrons souvent des scénarios où les images doivent être recadrées, telles que le téléchargement d'avatars, l'affichage de produits, etc. Qiniu Cloud, en tant que plate-forme leader de stockage et de distribution de contenu dans le cloud, fournit une interface de traitement d'image riche, qui peut facilement effectuer des opérations telles que le recadrage, la mise à l'échelle et la rotation des images. Cet article expliquera comment utiliser le langage Python pour se connecter à l'interface Qiniu Cloud afin d'implémenter la fonction de recadrage d'image. Tout d'abord, nous devons créer un stockage sur Qiniu Cloud
2023-07-05
commentaire 0
1175

Comment recadrer l'image de couverture dans Xiumi Editor-Comment recadrer l'image de couverture dans Xiumi Editor
Présentation de l'article:Récemment, de nombreux amis ont demandé à l'éditeur comment recadrer l'image de couverture dans Xiumi Editor. Ensuite, apprenons comment recadrer l'image de couverture dans Xiumi Editor. J'espère que cela pourra aider tout le monde. Étape 1 : Sur la page d'accueil de Xiumi, cliquez sur [Mon Xiumi], comme indiqué dans l'image ci-dessous. Étape 2 : Dans l'interface personnelle, sélectionnez l'image et le texte créés et cliquez dessus, comme indiqué dans la figure ci-dessous. Étape 3 : Cliquez sur l'image de couverture pour ajouter une image, comme le montre la figure ci-dessous. Étape 4 : Double-cliquez sur l'image de couverture, faites glisser les quatre coins pour recadrer l'image, puis cliquez sur [Confirmer], comme indiqué dans la figure ci-dessous. Ce qui précède est l'intégralité du contenu sur la façon de recadrer l'image de couverture dans l'éditeur Xiumi présenté par l'éditeur. J'espère que cela pourra être utile à tout le monde.
2024-03-05
commentaire 0
643


Comment utiliser Layui pour implémenter des fonctions de recadrage et de rotation d'images
Présentation de l'article:Comment utiliser Layui pour implémenter des fonctions de recadrage et de rotation d'images 1. Introduction au contexte Dans le développement Web, nous rencontrons souvent des scénarios qui nécessitent de recadrer et de faire pivoter des images, tels que le téléchargement d'avatars, l'édition d'images, etc. Layui est un framework frontal léger qui fournit des composants d'interface utilisateur riches et des API conviviales, et est particulièrement adapté à la création rapide d'applications Web. Cet article expliquera comment utiliser Layui pour implémenter des fonctions de recadrage et de rotation d'images, et fournira des exemples de code spécifiques. 2. Préparation de l'environnement Avant de commencer, vous devez confirmer que l'environnement suivant est prêt :
2023-10-26
commentaire 0
1326

Guide de démarrage rapide du traitement d'images PHP : opérations de base et FAQ
Présentation de l'article:Guide de démarrage rapide du traitement d'images PHP : opérations de base et FAQ Introduction : Dans le développement Web, le traitement d'images est une tâche très courante et importante. Qu'il soit utilisé pour le téléchargement d'images, le recadrage, le filigrane et d'autres opérations dans le développement de sites Web, ou pour la compression et le traitement d'images dans des applications mobiles, certaines opérations doivent être effectuées sur les images. En tant que langage de script côté serveur populaire, PHP possède de puissantes capacités de traitement d’images. Cet article vous aidera à démarrer rapidement avec le traitement d'images PHP, y compris les opérations de base et les réponses aux questions fréquemment posées. 1. Exercices de base
2023-08-21
commentaire 0
921

Comment résoudre le problème du téléchargement d'images sur iOS dans Uniapp
Présentation de l'article:Avec l’utilisation généralisée des appareils mobiles, de plus en plus de sites Web proposent désormais des pages H5 mobiles. Pour uniapp, l'un des frameworks privilégiés pour le développement mobile, les pages H5 sont également devenues un élément indispensable. Cependant, dans les pages H5, il arrive parfois que les appareils iOS ne puissent pas télécharger d'images, ni même prévisualiser les images normalement, ce qui pose des problèmes à certains développeurs. Ensuite, cet article partagera quelques méthodes pour résoudre le problème du téléchargement d'images sur iOS dans uniapp. 1. Ajustez le format de l'image à partir de la situation d'utilisation réelle, pour que les appareils iOS téléchargent des images.
2023-04-06
commentaire 0
2000