10000 contenu connexe trouvé

Comment utiliser la boîte de dialogue mobile jquery
Présentation de l'article:La boîte de dialogue mobile jQuery est l'un des outils d'interaction utilisateur couramment utilisés dans les pages Web. L'utilisation de boîtes de dialogue sur le terminal mobile peut améliorer l'expérience utilisateur et faciliter les opérations utilisateur et l'échange d'informations. Voici comment utiliser la boîte de dialogue mobile jquery. 1. Introduisez la bibliothèque jQuery et le plug-in de dialogue dans le projet. La bibliothèque jQuery peut être téléchargée sur le site officiel et le plug-in de dialogue peut être obtenu sur GitHub. La méthode d'introduction est la suivante : ```html<head> <script src="http
2023-05-14
commentaire 0
502

php confirme la boîte de dialogue d'annulation
Présentation de l'article:La boîte de dialogue contextuelle de confirmation et d'annulation PHP est l'une des méthodes d'interaction contextuelle JavaScript couramment utilisées dans le développement Web. Lorsque les utilisateurs effectuent certaines opérations sensibles, une boîte de confirmation doit souvent apparaître pour permettre à l'utilisateur de confirmer s'il doit poursuivre l'opération. Dans le même temps, dans certains cas, une boîte d'annulation doit apparaître pour permettre à l'utilisateur de choisir d'annuler ou non l'opération effectuée. Cet article explique comment utiliser PHP pour implémenter une boîte de dialogue contextuelle de confirmation et d'annulation. Qu'est-ce que la fenêtre contextuelle d'annulation de confirmation PHP ? La boîte contextuelle de confirmation-annulation est une compétence de développement dans la conception d'interfaces Web. Elle est utilisée pour inviter l'utilisateur lors de l'exécution de certaines opérations sensibles.
2023-05-06
commentaire 0
1079

jquery se ferme automatiquement après être apparu
Présentation de l'article:Dans les pages Web, jquery est une bibliothèque javascript largement utilisée qui peut facilement réaliser diverses interactions et effets d'animation. Parmi elles, les boîtes contextuelles constituent une méthode d'interaction courante, qui peut guider les utilisateurs dans l'exécution d'opérations ou leur fournir des informations pertinentes. Dans des circonstances normales, les fenêtres contextuelles doivent être fermées manuellement, mais dans certains scénarios, nous devons obtenir l'effet de fermeture automatique. Cet article explique comment utiliser jquery pour réaliser la fonction de fermeture automatique des boîtes contextuelles. 1. L'implémentation de base de la boîte contextuelle est en jquery. Nous pouvons utiliser le plug-in de la boîte contextuelle ou le compiler nous-mêmes.
2023-05-23
commentaire 0
1101

javascript annuler la boîte de dialogue
Présentation de l'article:JavaScript est un langage de programmation frontal couramment utilisé pour la conception et l'interaction Web. Dans les pages Web, les fenêtres contextuelles constituent un moyen d'interaction très courant, qui peut inciter les utilisateurs à effectuer certaines opérations ou à afficher certaines informations. Parfois, nous devrons peut-être annuler la boîte contextuelle. Cet article explique comment utiliser JavaScript pour annuler la boîte contextuelle. 1. Utilisez la boîte de confirmation. En JavaScript, il existe une fonction intégrée confirm(), qui peut afficher une boîte de confirmation pour inviter l'utilisateur à confirmer ou à annuler une opération. L'utilisation de cette fonction est la suivante : ```confirm
2023-05-12
commentaire 0
1318

jquery apparaît s'il faut confirmer
Présentation de l'article:Dans la conception de sites Web ou d’applications, nous rencontrons souvent des situations où l’utilisateur doit confirmer ou annuler une opération. Par exemple, supprimer un enregistrement, soumettre un formulaire, etc. Afin d'améliorer l'expérience utilisateur, nous pouvons utiliser jQuery pour afficher la boîte de confirmation afin d'implémenter ces fonctions. Le principe de la boîte de confirmation contextuelle jQuery est d'afficher une fenêtre contextuelle à l'utilisateur pour lui demander s'il doit confirmer l'exécution de l'opération. L'utilisateur peut choisir de confirmer ou d'annuler l'opération. Si vous sélectionnez OK, l'action spécifiée sera effectuée. Si vous choisissez Annuler, aucune action ne sera effectuée. Voici une section utilisant jQue
2023-05-14
commentaire 0
1814

Comment gérer les boîtes de confirmation contextuelles dans le développement Vue
Présentation de l'article:Comment gérer les boîtes de confirmation contextuelles rencontrées dans le développement de Vue Introduction : Dans le développement de Vue, les boîtes de confirmation contextuelles sont une exigence fonctionnelle courante. Lorsque les utilisateurs effectuent certaines opérations clés, telles que la suppression de données, l'envoi de formulaires, etc., nous devons souvent afficher une boîte de confirmation pour permettre aux utilisateurs de confirmer que l'opération est significative et d'éviter des erreurs d'opération. Cet article explique comment gérer les problèmes de boîte de confirmation contextuelle rencontrés dans le développement de Vue. 1. Utilisez le composant MessageBox dans la bibliothèque de composants element-ui element-ui est basé sur V.
2023-06-30
commentaire 0
4480


Comment insérer des lignes par lots dans des tableaux de mots
Présentation de l'article:Comment insérer des lignes dans un tableau de mots par lots : commencez par le mot, cliquez sur le bouton de l'onglet [Insérer], puis dessinez le nombre de lignes et de colonnes du tableau dans le menu contextuel, et confirmez avec le bouton gauche de la souris ; la souris pour sélectionner toutes les lignes et insérez simplement la commande de ligne.
2020-03-20
commentaire 0
11371

Comment faire apparaître une boîte de dialogue en utilisant Javascript
Présentation de l'article:Dans le développement Web, les boîtes de dialogue contextuelles sont très courantes, en particulier pour les invites d'opération des utilisateurs, les confirmations, les avertissements, etc., qui doivent interagir sous la forme de boîtes contextuelles. donner aux utilisateurs certains commentaires, et JavaScript fournit. Maintenant que nous avons la fonction d'afficher une boîte de dialogue, je vais vous présenter comment utiliser JavaScript pour afficher une boîte de dialogue. JavaScript propose trois types différents de fenêtres contextuelles : alerte, confirmation et invite. Ces trois fenêtres pop-up sont très
2023-05-21
commentaire 0
4205

Comment contrôler l'ordinateur à distance avec mstsc
Présentation de l'article:Méthode de contrôle à distance : 1. Utilisez les touches « win+i » pour ouvrir l'interface « Paramètres Windows » et cliquez sur l'option « Système » ; 2. Dans la nouvelle page, recherchez et cliquez sur « Bureau à distance » et ouvrez « Démarrer à distance ». Bureau" ; 3. Dans la boîte de dialogue contextuelle, cliquez sur le bouton "Confirmer" ; 4. Revenez au bureau et utilisez les touches "win+R" pour afficher la boîte de dialogue "Exécuter" ; 5. Saisissez " mstsc" et cliquez sur le bouton "OK" ; 6. Dans la boîte de dialogue "Connexion Bureau à distance", entrez "l'adresse IP de l'ordinateur", cliquez sur le bouton "Connecter" et attendez que la connexion réussisse.
2023-03-15
commentaire 0
15705

Comment optimiser l'effet d'animation de la boîte contextuelle dans le développement Vue
Présentation de l'article:Comment optimiser l'effet d'animation de la boîte contextuelle dans le développement de Vue Introduction : Avec le développement continu de la technologie front-end, Vue, en tant que framework front-end populaire, est largement utilisé dans divers projets. Dans Vue, la boîte contextuelle (Modal) est l'un des composants fréquemment utilisés. Cependant, en raison de l'existence d'effets d'animation, les problèmes de performances et d'expérience utilisateur des boîtes contextuelles ont progressivement attiré l'attention. Cet article présentera plusieurs méthodes pour optimiser l'effet d'animation de la boîte contextuelle dans le développement de Vue, dans le but d'améliorer les performances et l'expérience utilisateur de la boîte contextuelle. Réduire les redessins et les refusions Les redessins et les refusions sont
2023-06-29
commentaire 0
1262

Tutoriel sur la façon de protéger un classeur Excel
Présentation de l'article:Ouvrez la feuille de calcul Excel et exécutez [Révision - Protéger le classeur]. Dans la boîte de dialogue [Protéger les structures et les fenêtres] qui apparaît, cochez [Organisation], saisissez le mot de passe et cliquez sur [OK]. La boîte de dialogue [Confirmer le mot de passe] apparaît, saisissez à nouveau le mot de passe et cliquez sur [OK]. À ce stade, vous pouvez voir que les commandes de feuille de calcul [Insérer] et [Supprimer] sont grises et indisponibles. De cette façon, le classeur Excel protégé est réalisé.
2024-04-17
commentaire 0
709

Le projet vue n'appelle pas automatiquement la méthode de saisie
Présentation de l'article:Récemment, alors que je développais avec le framework Vue, j'ai rencontré un problème très difficile : dans la zone de saisie du terminal mobile, la méthode de saisie ne s'affichait pas automatiquement. Dans cet article, je partagerai mon processus de résolution de ce problème dans l'espoir qu'il sera utile à tout le monde. Description du problème : dans mon projet Vue, j'utilise divers contrôles de formulaire de la bibliothèque de composants Mint UI, tels que Input et Textarea. Ils ont l'air bien sur PC et mobile, mais lors des tests sur un appareil mobile, j'ai constaté que lorsque je clique sur la zone de saisie, la sortie ne s'affiche pas automatiquement.
2023-05-27
commentaire 0
813

Comment gérer le disque dur mobile Win8 sans option d'éjection sécurisée
Présentation de l'article:Il va sans dire que l’importance des disques durs mobiles est devenue un outil indispensable dans notre travail, nos études et nos divertissements. Cependant, parfois, lorsque j'insère un disque dur mobile sur un ordinateur Win8, je constate qu'il n'y a pas d'option d'éjection. Que dois-je faire ? Ne vous inquiétez pas, voici des solutions multidimensionnelles pour vous aider à résoudre ce problème ! Que dois-je faire s'il n'y a pas d'option d'éjection sécurisée pour le disque dur mobile win8 ? 1. Vérifiez si la connexion du disque dur mobile est normale. Appuyez sur le bouton d'alimentation pour retirer le disque dur mobile, puis rebranchez-le. la connexion est stable et l’interface est propre et bien rangée. Dans le même temps, vous pouvez également confirmer si le système a reconnu avec précision le disque dur mobile en accédant au gestionnaire de périphériques. 2. Vérifiez si la fonction de lecture automatique est activée. Généralement, après avoir inséré le disque dur mobile, le système démarre automatiquement la fonction de lecture automatique afin que.
2024-01-11
commentaire 0
1274

invite de fermeture javascript
Présentation de l'article:JavaScript désactive l'invite En tant que développeurs front-end, nous devons souvent utiliser JavaScript pour ajouter des effets dynamiques et des fonctions interactives au site Web. Parmi elles, les boîtes contextuelles ou les boîtes d'invite sont une fonction courante. Elles peuvent être utilisées pour rappeler aux utilisateurs d'effectuer certaines opérations ou d'afficher certaines informations. Dans ce cas, nous devons utiliser la fonction d'alerte ou de confirmation en JavaScript pour faire apparaître la boîte de dialogue. La fonction principale d'alerte et de confirmation est de faire apparaître un message ou un message et un bouton de confirmation ou d'annulation.
2023-05-09
commentaire 0
2075

fenêtre pop-up nodejs avant de sauter
Présentation de l'article:Node.js est un environnement d'exécution JavaScript rapide et léger couramment utilisé pour créer des services backend hautes performances et évolutifs. La fenêtre contextuelle avant le saut est une boîte de dialogue qui apparaît avant le saut de page. Elle est souvent utilisée pour rappeler aux utilisateurs de sauvegarder des données ou de confirmer des opérations. Cet article explique comment implémenter la fonction de fenêtre contextuelle avant de sauter dans l'environnement Node.js. 1. Implémentation du front-end : le front-end implémente la fonction de fenêtre contextuelle avant de sauter. La méthode courante consiste à l'implémenter via l'événement `window.onbeforeunload`. Cet événement se produira lorsque la page sera sur le point d'être déchargée
2023-05-17
commentaire 0
925

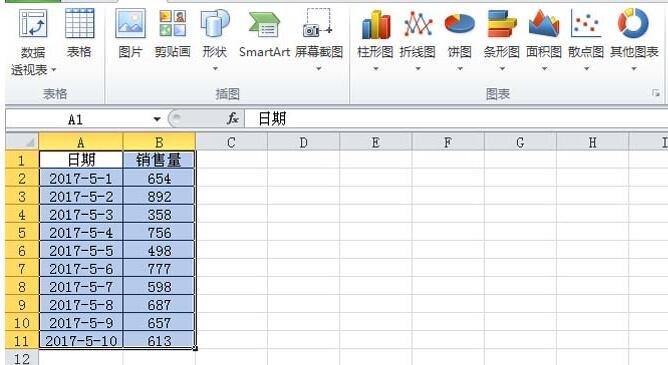
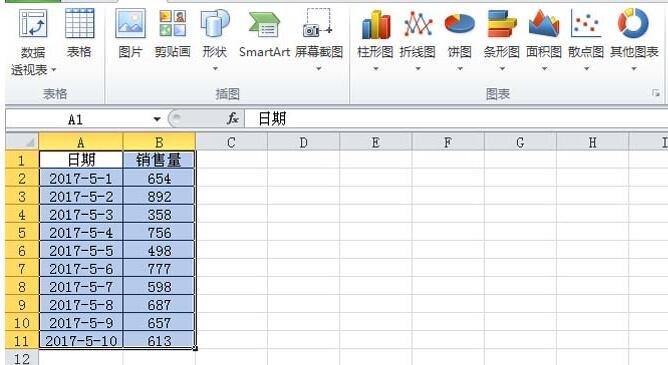
Étapes pour créer un graphique dynamique qui change avec la barre de défilement dans Excel
Présentation de l'article:1. Démarrez Excel, exécutez la combinaison de touches ctrl+o pour ouvrir un tableau de données préalablement préparé et sélectionnez la zone de données a1:b11. 2. Exécutez la commande d'insertion de graphique en courbes pour insérer un graphique en courbes, sélectionnez la cellule e2 et entrez 7. , exécutez la commande Formule-Définir le nom, entrez le nom comme date dans la boîte de dialogue contextuelle, définissez la position de référence sur et cliquez sur le bouton OK. 3. Cliquez avec le bouton droit sur le graphique et sélectionnez l'option Sélectionner les données dans le menu déroulant. Ensuite, la boîte de dialogue Sélectionner la source de données apparaît. Cliquez sur le bouton Ajouter dans la boîte de dialogue pour afficher la boîte de dialogue Modifier la série de données. nom de la série à e et valeur de la série à = feuille1 ! date, cliquez sur OK. 4. Exécutez la commande Outils de développement-Insertion, sélectionnez la barre de défilement dans le menu déroulant et cliquez sur s.
2024-03-29
commentaire 0
1091

Utilisez JS pour implémenter les fonctions de suppression et de réorganisation de pages
Présentation de l'article:Tout d'abord, utilisez le sélecteur jqury pour sélectionner la ligne cochée : var cks = $("#indicator_table").find("input[type='checkbox']:checked"); Ensuite, une boîte de confirmation apparaîtra pour confirmer si vous devez le faire. delete ou non. Le OK dans la zone de suppression est lié à un événement delInd() ; supprimez d'abord la ligne sélectionnée sur la page, supprimez ou html (" "), $("#indicator_table").find("input[type". ='case à cocher'] :
2017-03-29
commentaire 0
1687