10000 contenu connexe trouvé

Le rôle important du symbole $ de jQuery dans le développement front-end
Présentation de l'article:Le rôle important du symbole $ de jQuery dans le développement front-end Dans le développement front-end, jQuery est une bibliothèque JavaScript populaire qui simplifie de nombreuses tâches courantes telles que la manipulation du DOM, la gestion des événements, les effets d'animation, etc. Dans jQuery, le symbole $ est un identifiant très important, utilisé pour remplacer l'objet jQuery global. L'une des utilisations du symbole $ est de simplifier le code. Lorsque vous utilisez jQuery, vous pouvez utiliser le symbole $ au lieu de l'objet global jQuery, ce qui peut réduire la quantité de code et améliorer le code.
2024-02-23
commentaire 0
976

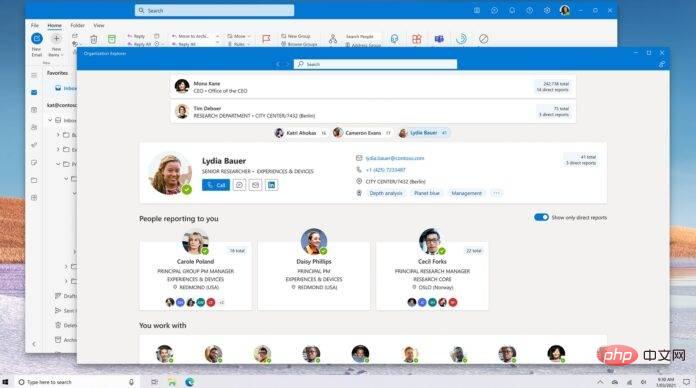
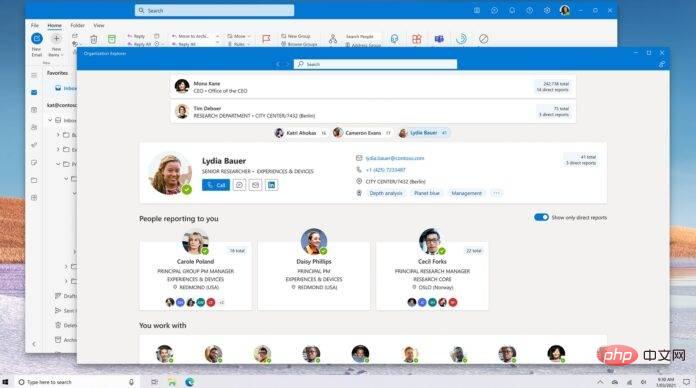
Microsoft développe un nouveau client de messagerie, qui pourrait être lancé dans Windows 11
Présentation de l'article:Microsoft met lentement à jour les applications existantes pour apporter un nouveau look à Windows 11. En plus de Paint, Notepad, Snipping Tool et d'autres applications, Microsoft développe un nouveau client de messagerie sous la marque Outlook. Le projet, nommé « ProjectMonarch », vise à créer une expérience de messagerie multiplateforme pour tous. Ce nouvel Outlook est commercialisé comme un redémarrage des applications Mail et Calendrier. Il existe de nombreuses façons de lancer Outlook sous Windows, c'est pourquoi Microsoft a pensé qu'il était temps de développer un client de messagerie véritablement universel. Actuellement, Windows 10 et Windows 11
2023-04-23
commentaire 0
1589

Que fait nodejs ?
Présentation de l'article:nodejs est un environnement d'exécution open source multiplateforme qui peut exécuter JavaScript côté serveur ; Node.js utilise le code d'exécution V8 développé par Google et utilise des technologies telles que des modèles d'entrée et de sortie événementiels, non bloquants et asynchrones pour améliorer les performances et optimiser le volume et l’échelle de transmission.
2021-09-01
commentaire 0
26279

Compréhension approfondie des événements jQuery et conseils pratiques
Présentation de l'article:Explication détaillée des événements jQuery et conseils d'application jQuery est une bibliothèque JavaScript populaire qui simplifie le processus de traitement des éléments HTML, de gestion des événements et des effets d'animation. Dans le développement front-end, le traitement des événements est un élément très important et jQuery fournit de riches fonctions de traitement d'événements, qui permettent aux développeurs de gérer divers événements plus facilement. Cet article présentera en détail l'utilisation des événements jQuery et l'illustrera avec des exemples de code spécifiques. 1. Lier les événements dans jQuery, vous pouvez utiliser
2024-02-19
commentaire 0
985

Nodejs est-il un langage ?
Présentation de l'article:nodejs n'est pas un langage, mais un environnement d'exécution multiplateforme open source qui peut exécuter JavaScript côté serveur ; Node utilise le code d'exécution V8 développé par Google et utilise des technologies telles que la saisie et l'entrée événementielles, non bloquantes et asynchrones ; modèles de sortie pour améliorer les performances. Optimise le volume et l’échelle de transfert des applications.
2021-11-19
commentaire 0
2753

Le nœud compte-t-il comme une langue ?
Présentation de l'article:Node n'est pas un langage. node.js est un code open source et un environnement d'exécution multiplateforme qui peut exécuter JavaScript côté serveur ; node.js utilise le code d'exécution V8 développé par Google et utilise des technologies telles que celles basées sur les événements. -Modèles d'entrée et de sortie bloquants et asynchrones pour améliorer les performances et optimiser le volume et l'échelle du transfert d'application.
2021-12-10
commentaire 0
2722

Comment utiliser jQuery pour déclencher des événements lorsque la date est modifiée
Présentation de l'article:Titre : Comment utiliser jQuery pour implémenter des événements déclenchant des modifications de date. Dans le développement front-end, nous rencontrons souvent le besoin d'effectuer des opérations correspondantes en fonction de la date sélectionnée par l'utilisateur. jQuery est une bibliothèque JavaScript largement utilisée qui simplifie le processus de développement front-end et fournit une API riche pour faciliter l'exploitation des éléments de page par les développeurs. Cet article expliquera comment utiliser jQuery pour implémenter des événements déclencheurs de modification de date et joindra des exemples de code spécifiques. Tout d'abord, nous avons besoin d'un contrôle de sélection de date
2024-02-27
commentaire 0
822

Comment développer un plugin WordPress qui génère automatiquement un calendrier
Présentation de l'article:Comment développer un plug-in WordPress qui génère automatiquement des calendriers Introduction : WordPress est un système de gestion de contenu très populaire et de nombreux sites Web utilisent WordPress comme plateforme de développement. Afin de répondre aux besoins des utilisateurs, les développeurs peuvent étendre les fonctionnalités de WordPress en développant des plug-ins. Cet article expliquera comment développer un plug-in WordPress qui génère automatiquement un calendrier et fournira des exemples de code pertinents. 1. Exigences fonctionnelles : Nous espérons développer un WordPress simple et facile à utiliser
2023-09-05
commentaire 0
979

La bonne façon d'introduire les fichiers de la bibliothèque jQuery
Présentation de l'article:Comment introduire correctement les fichiers de la bibliothèque jQuery Dans le processus de développement Web, jQuery est une bibliothèque JavaScript très couramment utilisée. Elle simplifie les opérations DOM, le traitement des événements, les effets d'animation et d'autres opérations, aidant les développeurs à réaliser plus efficacement les effets d'interaction des pages. L'introduction correcte des fichiers de bibliothèque jQuery est la première étape pour commencer à utiliser jQuery. Ce qui suit présente en détail comment introduire correctement les fichiers de bibliothèque jQuery, avec des exemples de code spécifiques. Télécharger les fichiers de la bibliothèque jQuery Tout d'abord, vous devez télécharger les fichiers de la bibliothèque jQuery depuis jQuery
2024-02-25
commentaire 0
664

Utilisation de l'événement de modification de date de jQuery pour implémenter l'interaction avec une page Web : tutoriel
Présentation de l'article:Tutoriel jQuery : Comment utiliser les événements de modification de date pour obtenir une interaction de page Avec le développement continu de la technologie frontale, l'interaction de page est devenue une partie importante de la conception Web. La sélection de date est l'une des exigences courantes dans l'interaction de page. En sélectionnant une date, les utilisateurs peuvent sélectionner une plage horaire, un calendrier et d'autres opérations. Dans cet article, nous présenterons comment utiliser l'événement de modification de date de jQuery pour obtenir une interaction avec la page et fournirons des exemples de code spécifiques pour référence aux lecteurs. 1. Présentez la bibliothèque jQuery Avant de commencer, commençons par
2024-02-27
commentaire 0
940

Partager des méthodes pour résoudre le problème des invites jQuery manquantes dans HBuilderX
Présentation de l'article:HBuilderX est un puissant outil de développement frontal multiplateforme, mais vous rencontrez parfois des problèmes lors de son utilisation, tels que le manque d'invites jQuery. Dans le développement front-end, jQuery est une bibliothèque JavaScript couramment utilisée qui peut simplifier les opérations DOM, le traitement des événements, les effets d'animation et d'autres fonctions, c'est pourquoi de nombreux développeurs choisissent de l'utiliser pour améliorer l'efficacité du développement. Cependant, dans HBuilderX, nous pouvons parfois constater qu'il n'y a pas d'invite jQuery, ce qui apportera quelques inconvénients au développement.
2024-02-26
commentaire 0
748

Apprendre les sélecteurs d'attributs dans jQuery : exemples et analyse d'utilisation
Présentation de l'article:Apprenez le sélecteur d'attributs dans jQuery : exemples et analyse d'utilisation Dans le développement front-end, jQuery est une bibliothèque JavaScript largement utilisée qui peut simplifier l'écriture de code dans les opérations de page, le traitement des événements, les effets d'animation, etc. Parmi eux, le sélecteur d'attribut est une méthode importante dans jQuery, qui peut filtrer et fonctionner en fonction de la valeur d'attribut de l'élément. Cet article présentera les exemples et l'utilisation des sélecteurs d'attributs dans jQuery, et fournira des exemples de code spécifiques. 1. Syntaxe de base pour les sélecteurs d'attributs dans jQuery
2024-02-27
commentaire 0
1183

Présentation des principales fonctions de jQuery et analyse des scénarios d'application
Présentation de l'article:Aperçu des principales fonctions de jQuery et analyse des scénarios d'application jQuery est une bibliothèque JavaScript largement utilisée dans le développement front-end. Elle simplifie le fonctionnement des documents HTML, le traitement des événements, les effets d'animation, AJAX et d'autres fonctions. jQuery est largement utilisé dans le développement Web pour aider les développeurs à écrire du code, à manipuler les éléments DOM et à interagir plus efficacement avec les serveurs. Ce qui suit décrit les principales fonctions de jQuery et analyse ses applications spécifiques dans différents scénarios d'application. 1. Aperçu des principales fonctions : DO
2024-02-29
commentaire 0
531

Compréhension approfondie de jQuery : analyse pratique de la bibliothèque de scripts
Présentation de l'article:Compréhension approfondie de jQuery : analyse pratique de la bibliothèque de scripts Introduction : jQuery est une bibliothèque JavaScript largement utilisée qui simplifie les opérations telles que les opérations sur les documents HTML, la gestion des événements, les effets d'animation et Ajax. Dans le développement Web, jQuery est très couramment utilisé. Ses fonctions puissantes et sa syntaxe concise permettent aux développeurs d'effectuer le développement front-end plus efficacement. Dans cet article, nous allons plonger dans l'utilité de jQuery et l'analyser avec des exemples de code concrets.
2024-02-23
commentaire 0
894

Comment accéder à la page Baidu dans Uniapp
Présentation de l'article:Avec la popularité de l’Internet mobile, les applications mobiles sont devenues un élément indispensable de notre vie quotidienne. Cependant, il n’est pas facile pour les développeurs de développer une application mobile qui puisse fonctionner correctement. Afin de rendre le développement plus efficace tout en garantissant le caractère multiplateforme des applications, uniapp a vu le jour. uniapp est une plate-forme de développement basée sur le framework Vue.js, qui peut aider les développeurs à créer rapidement des applications intégrées à trois extrémités de mini-programmes, H5 et APP. uniapp fournit une variété de fonctions de développement et de bibliothèques de composants, qui couvrent divers besoins d'applications, tels que : des graphiques
2023-04-18
commentaire 0
2391

Comment utiliser les fonctions Knative en PHP
Présentation de l'article:Knative est une plateforme open source permettant de créer, d'exécuter et de gérer des applications cloud natives modernes. Il offre la possibilité de créer, de déployer et d'exécuter des applications conteneurisées et offre aux développeurs un moyen facile à utiliser d'écrire et d'exécuter des fonctions sans serveur. Dans cet article, nous verrons comment utiliser les fonctions Knative en PHP. Les fonctions Knative sont un modèle informatique sans serveur qui augmente et réduit dynamiquement les ressources d'une application pour répondre aux besoins de l'application. c'est basé sur des événements
2023-05-19
commentaire 0
1464

Pourquoi jQuery a-t-il besoin d'une exécution différée ? Analyse et pratique
Présentation de l'article:Pourquoi jQuery a-t-il besoin d’une exécution différée ? Analyse et pratique Dans le développement front-end, jQuery est une bibliothèque JavaScript largement utilisée. Elle simplifie les opérations DOM, le traitement des événements, les effets d'animation et d'autres fonctions, offrant ainsi une commodité aux développeurs. Cependant, nous rencontrerons parfois des problèmes, c'est-à-dire que dans certaines circonstances, jQuery doit retarder l'exécution pour obtenir l'effet souhaité. Cet article analysera pourquoi jQuery nécessite une exécution retardée du point de vue des principes et de la pratique, et fournira des exemples de code spécifiques. un,
2024-02-27
commentaire 0
464

En savoir plus sur certaines méthodes courantes dans jQuery
Présentation de l'article:En tant que développeurs Web front-end, nous utilisons souvent la bibliothèque jQuery, qui est l'une des bibliothèques JavaScript les plus utilisées dans l'industrie. Elle peut nous apporter des avantages tels que la simplification du codage et l'amélioration de l'efficacité du développement. Parmi elles, les méthodes fournies dans jQuery peuvent aider les développeurs à traiter rapidement les éléments DOM dans la page, à réaliser des animations, à effectuer des liaisons d'événements et d'autres opérations. Dans cet article, nous examinerons en profondeur certaines méthodes courantes dans jQuery et leur utilisation. ## L'introduction de la méthode jQuery est exactement comme nous introduisons d'autres bibliothèques lors de l'utilisation de j.
2023-04-06
commentaire 0
482

Mise à jour push 14.0.0.810 du téléphone mobile OnePlus Ace 2 Pro : nouvelle application de bureau cliquez pour démarrer l'animation rapidement, lecteur audio connecté à Fluid Cloud
Présentation de l'article:Merci à l'internaute a6225653z pour avoir soumis l'indice ! Selon les informations du 28 juin, selon les commentaires des internautes, le téléphone mobile OnePlus Ace2Pro a désormais mis à jour la version 14.0.0.810. La taille du package d'installation est de 1,95 Go, ce qui apporte de nombreuses nouvelles fonctionnalités. Contenu principal de la mise à jour : contrôle ultime, nouveau clic sur l'application de bureau, animation de démarrage extrêmement rapide, nouveau démarrage et sortie du bureau, animation d'image ultra-stable, nouvelle animation parallèle de démarrage et de sortie multi-applications du bureau, nouveau menu secondaire du centre de contrôle, animation d'extension transparente , icône de bureau optimisée faisant glisser la mise à niveau de l'animation de l'effet, nouveau démarrage du bureau et icône de fond d'écran de sortie effet de flou gaussien, nouveau plug-in de bureau de démarrage et sortie d'animation transparente, nouvelle animation de zoom du composant de temps sur et hors écran, effet d'animation de changement de carte optimisé, optimisation de la sécurité , autorisation de lecture du calendrier, via les autorisations minimales accordées
2024-06-29
commentaire 0
1162

5 conseils pour améliorer l'efficacité d'un projet avec PHP Git
Présentation de l'article:2. Gestion des branches : Avec la fonction branche, vous pouvez créer des versions de développement parallèles de votre logiciel. Cela vous permet de vous développer de manière indépendante tout en conservant la stabilité de la branche master. Une fois la nouvelle fonctionnalité terminée, vous pouvez la fusionner dans la branche principale sans casser le code existant. 3. Meilleures pratiques pour les messages de validation : suivre un format de message de validation cohérent améliore la lisibilité et la maintenabilité du code. Utilisez un titre clair et une description détaillée pour décrire les changements et expliquer pourquoi. Cela aide les autres développeurs à comprendre rapidement la soumission. 4.Hooks Git : les hooks Git vous permettent de déclencher des scripts sur des événements spécifiques tels que des commits ou des push vers des référentiels distants. Cela peut être utilisé pour des tâches automatisées telles que l'analyse de code, l'exécution de tests unitaires ou le déploiement de code. 5. Collaboration entre entrepôts à distance : réussi
2024-03-31
commentaire 0
1034