10000 contenu connexe trouvé

Tutoriel sur l'ajout d'effets d'animation de zoom avant et arrière aux premières images
Présentation de l'article:1. Ouvrez le logiciel PR, double-cliquez sur la fenêtre contextuelle dans la zone de séquence et sélectionnez une image. Vous pouvez également le sélectionner dans Fichier->Importer. 2. Placez les images importées dans la piste vidéo, comme indiqué sur la figure. Si vous estimez que la longueur de l'image est trop petite, déplacez le curseur temporel ci-dessous pour allonger la chronologie. Ou simplement allonger l'image. (Cette version est cs6, le curseur est en dessous.). 3. Double-cliquez sur l'image et vous verrez l'image ci-dessus. Sélectionnez la console d'effets spéciaux ici. 4. Sélectionnez le mouvement dans les effets spéciaux et il existe un rapport de mise à l'échelle. Déplacez la souris dessus et maintenez-la enfoncée pour zoomer à gauche ou à droite. Ou double-cliquez sur l'image de la séquence de programme pour zoomer. 5. Une fois l'image mise à l'échelle selon un rapport approprié. Activez le petit triangle à côté du taux de zoom pour des paramètres détaillés. L'icône en forme de réveil à côté du petit triangle est l'animation de commutation. 6. dans
2024-05-08
commentaire 0
978
Plug-in d'effets spéciaux d'image jQuery Révéler réalise l'étirement et le grossissement_jquery
Présentation de l'article:Cet article partage avec vous l'effet d'affichage d'image jQuery. Il utilise le plug-in jQuery Revealing. Sans cliquer, les images sont soigneusement disposées dans une rangée. Lorsque vous cliquez sur une vignette d'image, l'image est agrandie et affichée. il sera fermé. Cliquez sur le bouton et l'image revient en mode vignette.
2016-05-16
commentaire 0
1274
Collection d'effets de défilement jquery_jquery
Présentation de l'article:Cet article résume et présente le défilement sur une seule ligne jquery, le défilement sur plusieurs lignes par lots et les codes d'effet de défilement de texte et d'image. Ce sont quelques-uns des effets de défilement transparents du texte et des graphiques couramment utilisés dans les usines de succursales. tout le monde se familiarise avec jQuery.
2016-05-16
commentaire 0
1341

Comment Vue résout le problème de scintillement des images agrandies par gestes sur les terminaux mobiles
Présentation de l'article:Comment résoudre le problème de scintillement des images d'agrandissement des gestes mobiles dans le développement Vue. Le zoom des images par gestes mobiles est une méthode d'interaction utilisateur courante. Cependant, dans le développement de Vue, en raison de l'influence du mécanisme de rendu, des problèmes de scintillement peuvent survenir lorsque les gestes agrandissent les images. Cet article présentera un moyen de résoudre ce problème. Tout d’abord, nous devons comprendre la cause de ce problème. Sur le terminal mobile, nous utilisons généralement la propriété transform:scale() de CSS pour obtenir l'effet d'agrandissement gestuel des images, ce qui permet de maintenir la qualité de l'image.
2023-06-30
commentaire 0
1606


Conseils et méthodes pour implémenter des effets de mise à l'échelle d'image avec CSS
Présentation de l'article:Les techniques et méthodes CSS pour implémenter des effets de mise à l'échelle d'image nécessitent des exemples de code spécifiques dans la conception Web, les images sont l'un des éléments indispensables. Afin de rendre les pages Web plus vivantes et plus attrayantes, nous utilisons souvent des effets spéciaux de zoom avant et arrière sur les images pour augmenter l'effet visuel. Ce qui suit présentera plusieurs techniques et méthodes CSS courantes, ainsi que des exemples de code spécifiques, pour obtenir des effets de mise à l'échelle d'image. Utilisation de l'attribut transform L'attribut transform est un attribut puissant en CSS3 qui peut être utilisé pour effectuer divers effets de transformation sur des éléments, y compris la mise à l'échelle.
2023-10-20
commentaire 0
1479

Comment BarTender traite les images - Étapes détaillées permettant à BarTender de traiter les images
Présentation de l'article:De nombreux utilisateurs utilisent le logiciel BarTender dans leur travail, mais certains nouveaux utilisateurs demandent à l'éditeur comment BarTender traite les images ? L'article suivant décrit les étapes détaillées du traitement des images par BarTender, jetons un coup d'œil ci-dessous. Ouvrez l'image cible dans BarTender et double-cliquez sur l'image cible. Cliquez sur "Taille", modifiez la taille de l'image, sélectionnez la mise à l'échelle proportionnelle, modifiez le pourcentage et cochez "Verrouiller la taille". Cliquez sur « Bordure » pour sélectionner le type de bordure. Vous pouvez ajuster les marges et les propriétés de la ligne. Cliquez sur « Réglage de l'image » pour ajuster la couleur, la rendre floue et la rendre plus nette. Cliquez sur « Recadrer », sélectionnez la zone cible, cliquez sur « Effet » et cochez « Effet cible ». Cliquez sur "Position" pour ajuster la position de l'image et cochez "
2024-03-06
commentaire 0
588

Comment créer un GIF avec Wanxing Shen Shen Hand_Animation guide de production d'effets
Présentation de l'article:Tout d'abord, dans un premier temps, nous cliquons sur la médiathèque à gauche pour importer les images ici et préparons simplement les images nous-mêmes. Ensuite, faites glisser toutes vos photos de la bibliothèque multimédia vers la piste vidéo. À ce stade, l'image a en fait généré quelques secondes d'image vidéo. Ensuite, nous double-cliquons sur l'image pour accéder à une fonction d'édition. Ici, nous pouvons d'abord ajuster l'image de base pour rendre la connexion de l'image plus naturelle. Ensuite, nous avons remarqué qu'il y a une petite chose appelée mouvement dans le coin supérieur droit. Cliquez pour passer en mode mouvement ici. Vous pouvez double-cliquer pour l'installer. Cliquez simplement sur la barre d'espace pour prévisualiser directement. Après avoir finalement appuyé sur le bouton OK, votre effet d'animation d'image sera prêt. Si vous êtes inquiet, vous pouvez vérifier à nouveau dans la fenêtre de droite s'il est chargé.
2024-06-06
commentaire 0
467

Comment implémenter la fonction cliquer pour zoomer et dézoomer des images via Vue ?
Présentation de l'article:Comment implémenter la fonction cliquer pour zoomer et dézoomer des images via Vue ? Dans le développement Web moderne, cliquer pour zoomer et dézoomer sur les images est une exigence courante. En tant que framework frontal populaire, Vue fournit des fonctions riches et une syntaxe concise, qui peuvent facilement implémenter cette fonction. Cet article présentera comment implémenter la fonction de zoom avant et arrière des images via Vue et fournira des exemples de code. Tout d’abord, nous avons besoin d’un composant contenant plusieurs images. Vous pouvez utiliser la directive v-for de Vue pour afficher dynamiquement une liste d'images. Ce qui suit est un simple
2023-08-18
commentaire 0
3192

Comment agrandir les paramètres d'image de l'écran d'ordinateur ?
Présentation de l'article:1. Comment agrandir les paramètres d’image de l’écran de l’ordinateur ? Vous pouvez agrandir une image de l'écran de votre ordinateur en suivant ces étapes : Cliquez avec le bouton droit sur un espace vide de votre bureau et sélectionnez "Paramètres d'affichage". Dans la fenêtre « Paramètres d'affichage », recherchez l'option « Échelle et mise en page » et vous pourrez voir l'option « Échelle ». Dans le menu déroulant Options de zoom, sélectionnez une option supérieure au taux de zoom actuel, par exemple 150 % ou 200 %. Cliquez sur le bouton "Appliquer" et vous serez invité à redémarrer votre ordinateur pour que les modifications prennent effet. Après avoir redémarré votre ordinateur, vous remarquerez que tout ce qui apparaît sur votre écran est plus grand, y compris les images. Si vous souhaitez simplement zoomer sur une image spécifique, vous pouvez utiliser la visionneuse d'images ou l'éditeur pour zoomer. Par exemple, dans Windows 10, vous pouvez utiliser le "
2024-08-08
commentaire 0
1155

Comment gérer les problèmes d'aperçu et de zoom des images dans les composants Vue
Présentation de l'article:La façon de gérer les problèmes d'aperçu et de zoom des images dans les composants Vue nécessite des exemples de code spécifiques. Introduction : Dans les applications Web modernes, l'aperçu et le zoom des images sont des exigences très courantes. En tant que framework front-end populaire, Vue nous fournit de nombreux outils puissants pour résoudre ces problèmes. Cet article expliquera comment gérer l'aperçu des images et le zoom dans les composants Vue, et fournira des exemples de code spécifiques. 1. Aperçu de l'image : l'aperçu de l'image signifie que lorsque l'utilisateur clique ou survole l'image, il peut afficher une grande version de l'image ou l'agrandir dans une zone spécifique.
2023-10-09
commentaire 0
1746
Super beau carrousel d'images jQuery effect_jquery
Présentation de l'article:Cet article partage avec vous le superbe effet carrousel d'images jQuery, prend en charge le chargement des données Ajax, la mise en page réactive, prend en charge les écrans tactiles mobiles et est puissant. Les amis intéressés peuvent s'y référer.
2016-05-16
commentaire 0
1216

Conseils d'optimisation des performances de mise à l'échelle des images Java
Présentation de l'article:Java est un langage de programmation largement utilisé pour développer différents types d'applications. Dans de nombreuses applications, la mise à l'échelle des images est une exigence courante, comme l'affichage d'images de différentes tailles sur des pages Web, la mise à l'échelle des images dans les applications mobiles, etc. Cependant, les opérations de mise à l'échelle des images consomment généralement plus de ressources informatiques et de temps. En particulier lorsqu'un grand nombre d'images doivent être traitées, les problèmes de performances deviennent particulièrement importants. Par conséquent, cet article présentera quelques méthodes pour optimiser les performances de mise à l'échelle des images afin d'aider les développeurs à améliorer l'efficacité d'exécution des applications. Utilisez un algorithme de mise à l'échelle approprié dans
2023-06-30
commentaire 0
1130

Comment créer des vidéos au ralenti dans 'Quick Shadow'
Présentation de l'article:Kuaiying est un logiciel de montage vidéo simple et facile à utiliser, parmi eux, l'effet de ralenti est une fonction très pratique de Kuaiying, qui permet de ralentir facilement une certaine partie de la vidéo pour mieux montrer les détails. Mettez l'accent sur une action spécifique. Si vous en avez besoin, jetez-y un œil, je pense que cela sera utile à tout le monde. Comment créer une vidéo au ralenti dans Kuaiying ? 1. Tout d'abord, nous ouvrons Kuaiying, comme indiqué dans l'image ci-dessous. 2. Cliquez sur Clip, comme indiqué dans la figure ci-dessous. 3. Sélectionnez la vidéo dont vous avez besoin et cliquez sur Terminer, comme indiqué dans l'image ci-dessous. 4. Cliquez pour modifier la vitesse, comme indiqué dans la figure ci-dessous. 5. Faites glisser la barre de progression vers la gauche pour créer une vidéo au ralenti, comme indiqué dans la figure ci-dessous.
2024-02-26
commentaire 0
775

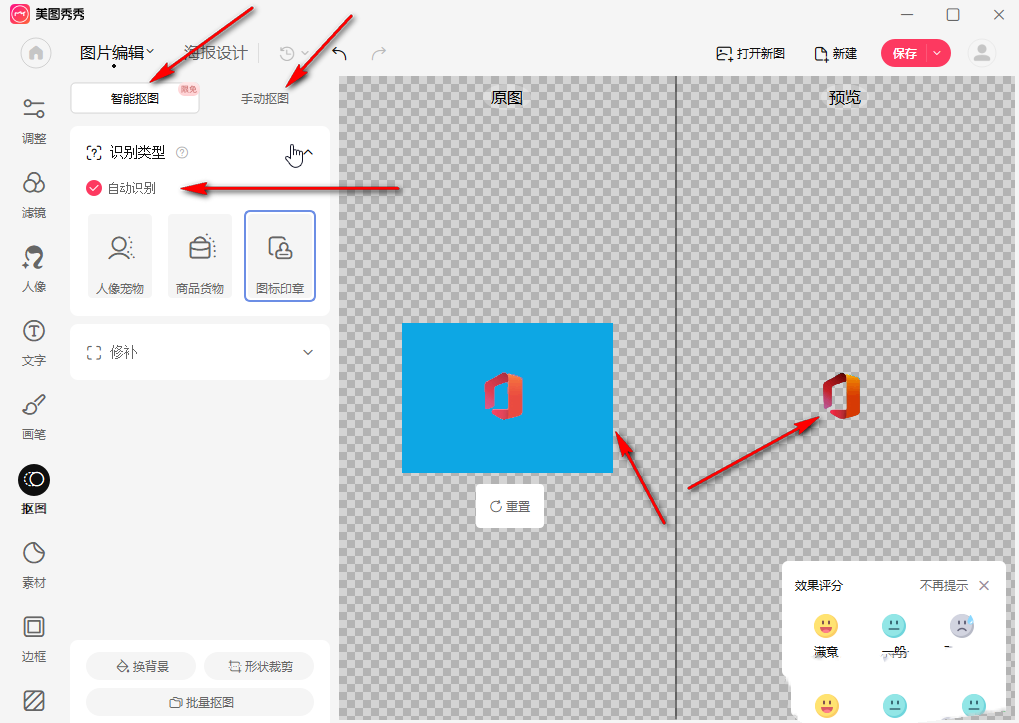
Comment découper une photo de Meitu Xiuxiu et la mettre sur une autre photo Comment découper une photo de Meitu Xiuxiu et la mettre sur une autre photo
Présentation de l'article:Meitu Xiuxiu est un logiciel de traitement d'image très simple à utiliser. Les fonctions ici sont très puissantes. De nombreux joueurs demandent à Meitu Xiuxiu comment découper une image et la mettre sur une autre image. Ainsi, les utilisateurs qui ne sont pas sûrs peuvent lire en détail le guide fourni par l'éditeur. Comment découper une image et la mettre sur une autre image dans MeituXiuXiu ? Étape 1 : Double-cliquez pour ouvrir MeituXiuXiu, entrez dans la page d'accueil et cliquez sur le bouton de découpe. Étape 2 : Après avoir ouvert une nouvelle fenêtre, cliquez pour ouvrir l'image qui doit être découpée. Dans le coin supérieur gauche, vous pouvez cliquer pour sélectionner la découpe intelligente ou la découpe manuelle. Nous pouvons activer la reconnaissance automatique, afin que l'opération de découpe soit effectuée. sera automatiquement effectué lors de l’ouverture de l’image. Vous pouvez voir l’effet comparatif avant et après la découpe. Étape 3 : Cliquez ensuite sur Modifier l’arrière-plan dans le coin inférieur gauche. Étape 4 : Cliquez sur ce que j'ai ajouté au-dessus de la nouvelle page, puis cliquez sur Ajouter
2024-08-26
commentaire 0
1229

Comment changer la taille d'une photo sur ordinateur à 50k
Présentation de l'article:Comment redimensionner une photo à 20-45 Ko en premier. Ouvrez le dossier dans lequel l'image est enregistrée sur votre ordinateur, cliquez avec le bouton droit sur l'image et sélectionnez l'option d'édition dans les options contextuelles. Cela entrera rapidement dans l'interface du logiciel de dessin, cliquera sur la page d'accueil, puis choisira de redimensionner. Tout d'abord, installez le logiciel HiFormat Picture Lossless Amplifier sur l'ordinateur. Après l'installation, double-cliquez sur l'icône du logiciel et exécutez HiFormat Picture Lossless Amplifier. Sélectionnez les fonctions dont vous avez besoin dans l'interface d'affichage du logiciel en fonction de vos besoins. Créez un nouveau document. La taille du document est de 25 mm de large et 35 mm de haut. La résolution est adaptée aux besoins. Fichier--Placer--Placer la photo--Ajuster la taille et la position. Fusionnez les calques et enregistrez. Ajustez la taille du fichier Remarque : La taille du fichier est directement liée à la qualité de la photo.
2024-03-28
commentaire 0
1519

Comment utiliser JavaScript pour obtenir un effet lightbox d'image ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet lightbox d’image ? Avec le développement des médias sociaux et de la conception Web, les effets de visionneuse d'images sont devenus l'un des effets interactifs courants sur de nombreux sites Web. Image lightbox est un effet qui affiche une image agrandie au centre de l'écran en cliquant dessus. Cela améliore non seulement l'expérience utilisateur, mais affiche également mieux les détails de l'image. Dans cet article, nous apprendrons comment utiliser JavaScript pour implémenter un simple effet lightbox d'image. Tout d'abord, nous avons besoin d'une page HTML
2023-10-18
commentaire 0
817