10000 contenu connexe trouvé

Traitement des formulaires PHP : traitement des données des cases à cocher et des cases à sélection multiple
Présentation de l'article:Traitement des formulaires PHP : traitement des données des cases à cocher et des cases à sélection multiple Dans le développement Web, les formulaires sont l'un des composants importants pour interagir avec les utilisateurs. Les cases à cocher et les cases à sélection multiple sont des éléments couramment utilisés dans les formulaires, permettant aux utilisateurs de sélectionner plusieurs options. Cet article explique comment traiter les données des cases à cocher et des cases à sélection multiple en PHP. Gestion des cases à cocher Une case à cocher est un élément de formulaire qui permet à l'utilisateur de sélectionner une ou plusieurs options. En PHP, nous pouvons obtenir les données soumises par le formulaire via le tableau global $_POST ou $_GET. Pour les cases à cocher, si l'utilisateur coche
2023-08-07
commentaire 0
2163


ylbtech-数据库设计与优化-对作为复选框/单选列表的集合表的设计
Présentation de l'article:ylbtech-DatabaseDesgin:ylbtech-数据库设计与优化-对作为复选框/单选列表的集合表的设计 -- DatabaseName:通用表结构 -- -- 主要是针对将要设计的表对象,该表应该具有以下特点 -- 1,该对象主要是作为复选类表|单选列表使用的集合 -- 2,表的列不多 -- --
2016-06-07
commentaire 0
1181

Étudiez comment jQuery gère la vérification et la désélection des cases à cocher
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier les opérations DOM, la gestion des événements, les effets d'animation, etc. dans le développement Web. Dans les pages Web, les cases à cocher sont un élément de formulaire courant utilisé pour permettre aux utilisateurs de sélectionner plusieurs options. Cet article explique comment utiliser jQuery pour gérer les opérations de sélection et de désélection de cases à cocher, et fournit des exemples de code spécifiques. 1. Connaissance de base des cases à cocher En HTML, les cases à cocher sont représentées comme suit :
2024-02-26
commentaire 0
1145

Comment gérer les cases à cocher et les boutons radio dans les formulaires PHP
Présentation de l'article:Comment gérer les cases à cocher et les boutons radio dans les formulaires PHP Dans le développement Web, les formulaires sont l'un des principaux moyens d'interaction des données entre les applications et les utilisateurs. Dans les formulaires, nous devons parfois utiliser des cases à cocher et des boutons radio pour sélectionner des options. Cet article explique comment gérer les cases à cocher et les boutons radio en PHP. 1. Traitement des cases à cocher En HTML, nous pouvons utiliser <inputtype="checkbox&qu
2023-08-11
commentaire 0
2200




Traitement des formulaires PHP : requête et filtrage des données du formulaire
Présentation de l'article:Traitement des formulaires PHP : requête et filtrage des données des formulaires Introduction Dans le développement Web, les formulaires constituent un moyen d'interaction important. Les utilisateurs peuvent soumettre des données au serveur via des formulaires pour un traitement ultérieur. Cet article explique comment utiliser PHP pour traiter les fonctions de requête et de filtrage des données de formulaire. Conception et soumission du formulaire Tout d'abord, nous devons concevoir un formulaire qui inclut des fonctions de requête et de filtrage. Les éléments de formulaire courants incluent des zones de saisie, des listes déroulantes, des boutons radio, des cases à cocher, etc., qui peuvent être conçus en fonction de besoins spécifiques. Lorsque l'utilisateur soumet le formulaire, les données seront envoyées au POS
2023-08-07
commentaire 0
981


Utilisez la méthode jQuery pour implémenter la fonction de commutation de l'état sélectionné par la case à cocher
Présentation de l'article:Méthode jQuery : réaliser l'effet de commutation de l'état sélectionné de la case à cocher. Dans le développement Web, l'utilisation de cases à cocher est souvent impliquée. Parfois, nous devons obtenir l'effet de commutation de l'état sélectionné d'une case à cocher lorsqu'elle est cliquée. Dans ce cas, nous pouvons utiliser jQuery pour y parvenir. Cet article explique comment utiliser la méthode jQuery pour obtenir l'effet de commutation de l'état sélectionné de la case à cocher et fournit des exemples de code spécifiques. Tout d’abord, nous devons ajouter un simple élément de case à cocher au fichier HTML, comme indiqué ci-dessous :
2024-02-26
commentaire 0
736

Que signifie vérifié en CSS
Présentation de l'article:En CSS, la pseudo-classe cochée est utilisée pour appliquer des styles lorsqu'un élément de saisie de formulaire (case à cocher ou bouton radio) est sélectionné. Le champ d'application et les utilisations spécifiques incluent : Champ d'application : applicable aux cases à cocher (input[type="checkbox"]) et aux boutons radio (input[type="radio"]). Objectif : définir un style spécifique pour l'élément sélectionné, comme changer la couleur d'arrière-plan, ajouter une bordure ou mettre à jour la couleur du texte.
2024-04-26
commentaire 0
1362

case à cocher jquery invalide
Présentation de l'article:JQuery est une bibliothèque JavaScript populaire largement utilisée pour ajouter des effets interactifs aux pages de sites Web. Parmi eux, les cases à cocher, en tant qu'élément de formulaire courant, sont souvent utilisées pour permettre aux utilisateurs de sélectionner plusieurs options. Cependant, parfois la case à cocher jquery échoue. Cet article analysera les raisons et les solutions. 1. Raisons de l'échec L'échec de la case à cocher jquery peut être dû aux raisons suivantes : 1. Erreurs de code : Il peut y avoir des erreurs de syntaxe ou des erreurs de logique dans le code, empêchant la case à cocher de fonctionner correctement. 2. Problème de version : jqu
2023-05-28
commentaire 0
869

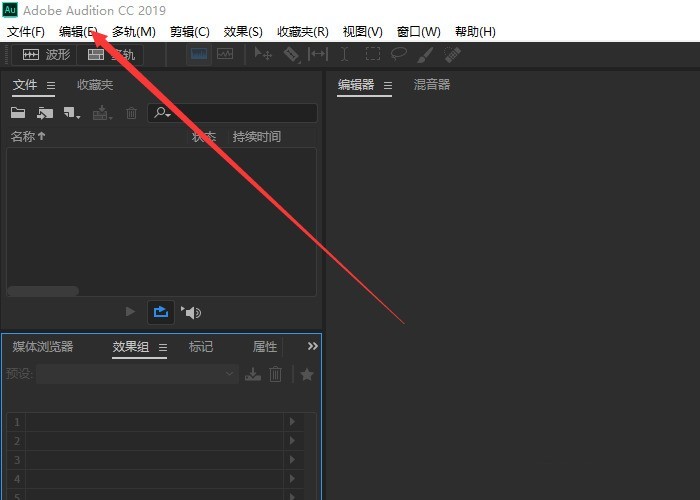
Processus de fonctionnement d'Audition pour modifier le chemin de cache par défaut
Présentation de l'article:1. Ouvrez l'interface Audition et cliquez sur l'onglet Modifier. 2. Sélectionnez Préférences dans les options de la liste d'affichage et cliquez sur Support et cache disque [Options]. 3. Ouvrez la boîte de dialogue Préférences et sélectionnez l'interface des paramètres de cache multimédia et disque. Cliquez sur Parcourir. 4. Ouvrez le chemin de cache modifié dans la boîte de dialogue Sélectionner le répertoire temporaire préféré et cliquez sur ] pour sélectionner le dossier [. 5. Revenez à l'interface du cache multimédia et disque et cliquez sur OK. 6. Enfin, cliquez sur OK dans la boîte de dialogue d'invite d'audition. Le chemin du cache prendra effet au prochain démarrage d'Adobe.
2024-04-16
commentaire 0
524

Introduction et application du formulaire Bootsrtap
Présentation de l'article:Comme mentionné ci-dessus, un formulaire est un contrôle de page Web utilisé pour communiquer avec les utilisateurs. Une bonne conception de formulaire peut permettre une meilleure communication entre les pages Web et les utilisateurs. Les éléments communs dans les formulaires comprennent principalement : les zones de saisie de texte, les zones de sélection déroulantes, les boutons radio, les boutons à cocher, les champs et boutons de texte, etc. Chaque contrôle joue un rôle différent et différents navigateurs ont des styles de rendu différents pour les contrôles de formulaire. De même, les formulaires constituent également le contenu principal du framework Bootstrap. Cet article présentera en détail les formulaires de base.
2017-07-02
commentaire 0
1346

Comprendre le rôle de la méthode val dans jQuery
Présentation de l'article:La méthode val() dans jQuery est une méthode utilisée pour obtenir ou définir la valeur d'un élément de formulaire. Qu'il s'agisse d'une zone de texte, d'une zone de sélection, d'un bouton radio ou d'une case à cocher, la méthode val() peut nous aider à obtenir la valeur de la zone de saisie et peut également être utilisée pour définir la valeur de la zone de saisie. Lors de l’écriture de code, il est très important de comprendre ce que fait la méthode val() et comment l’utiliser. Tout d’abord, regardons un exemple simple pour démontrer le rôle de la méthode val(). Disons que nous avons un simple formulaire HTML contenant une zone de texte et un
2024-02-28
commentaire 0
848

Que signifie désactivé dans vue
Présentation de l'article:Dans Vue.js, l'attribut désactivé détermine si un élément de formulaire est désactivé, ce qui rend l'élément grisé, non modifiable, incapable d'interagir ou de soumettre des données. Il peut être appliqué aux zones de saisie, aux zones de texte, aux zones de sélection, aux boutons radio/coches et aux boutons pour empêcher les utilisateurs de modifier ou de soumettre des champs spécifiques, limiter l'interaction ou créer des formulaires dynamiques.
2024-05-02
commentaire 0
911

Conseils pour rendre les feuilles Excel instantanément plus attrayantes
Présentation de l'article:Comment rendre un tableau Excel instantanément plus beau 1. Changez la couleur par défaut des lignes du tableau Par défaut, les bords des cellules sont de fines lignes pointillées grises. Cependant, une fatigue esthétique peut survenir après une utilisation prolongée. Nous pouvons essayer de changer la couleur des lignes de bordure. Cliquez sur la commande de menu "Outils → Options" pour ouvrir la boîte de dialogue "Options" et sélectionnez l'onglet "Affichage". Dans la liste déroulante « Couleur de la grille » ci-dessous, vous pouvez resélectionner la couleur des lignes de bordure des cellules, comme le montre la figure 1. Après confirmation, la couleur des lignes du quadrillage changera. Bien sûr, nous pouvons sélectionner directement des cellules et leur spécifier des lignes de bordure et des couleurs. La méthode consiste à sélectionner la plage de cellules et à cliquer sur la commande de menu "Format → Cellules" pour ouvrir la boîte de dialogue "Formater les cellules". On peut cliquer sur l'onglet "Bordures" puis
2024-01-18
commentaire 0
1257

Comment imprimer uniquement la zone en dehors du graphique dans Excel
Présentation de l'article:1. Cliquez avec le bouton droit sur le graphique que vous ne souhaitez pas imprimer et sélectionnez la commande [Formater la zone du graphique] dans le menu contextuel, comme indiqué sur la figure. 2. Cliquez sur l'onglet [Propriétés] dans la boîte de dialogue [Format de la zone de graphique], puis décochez la case [Imprimer l'objet], comme indiqué sur la figure. 3. Cliquez sur le bouton [OK]. Désélectionnez le graphique (cela ne fonctionnera pas si vous ne désélectionnez pas le graphique), puis cliquez sur le bouton [Imprimer] de la barre d'outils pour voir si cela fonctionne vraiment ? Comme le montre la figure, bien sûr, seul le contenu de la zone de données est affiché et le graphique n'est plus affiché, afin que vous puissiez imprimer en toute confiance.
2024-04-17
commentaire 0
815