10000 contenu connexe trouvé

Comment résoudre le problème de tri par glisser-déposer des lignes du tableau dans le développement Vue
Présentation de l'article:Vue, en tant que framework JavaScript moderne, est largement utilisé dans le développement front-end. Dans le processus de développement de Vue, l'affichage et le fonctionnement des tables sont souvent impliqués. Parmi eux, le problème du tri par glisser-déposer des lignes du tableau est une exigence courante. Cet article explique comment utiliser Vue pour résoudre le problème du tri par glisser-déposer des lignes du tableau. Tout d'abord, pour implémenter le tri par glisser-déposer des lignes du tableau, certaines technologies et composants sont nécessaires. Vue elle-même fournit des instructions liées au glisser, telles que v-draggable et v-droppable.
2023-06-29
commentaire 0
1568

Comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire
Présentation de l'article:Comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire Les formulaires sont l'un des composants les plus importants du développement Web. Pour les formulaires volumineux, le tri entre les champs est souvent une exigence très courante. Cet article expliquera comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire et donnera des exemples de code correspondants. Tout d'abord, nous devons introduire Vue.js et les plug-ins correspondants, y compris le plug-in vuedraggable. Nous pouvons utiliser npm pour installer les plug-ins associés : npminsta
2023-08-10
commentaire 0
1473

jQuery 表格插件整理_jquery
Présentation de l'article:本文搜集了大量 jQuery 表格插件,帮助 Web 设计者更好地驾御 HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。这些插件很多都包含详细的教程。
2016-05-16
commentaire 0
1091
基于JQuery的列表拖动排序实现代码_jquery
Présentation de l'article:基于JQuery的拖动插件有几个都相当好用,效果也很好,但再好,还是自己琢磨一个最好。所以,我的理念就是即使实际项目中使用别人的程序,自己也得根据自己的理解和想法写一个出来。那么今天,就来看看我的思路是不是可以实现拖动排序的功能
2016-05-16
commentaire 0
1326
Utilisation des tables de données du plug-in jQuery tutoriel_jquery
Présentation de l'article:Le plug-in jQuery dataTables est un excellent plug-in de table qui permet le tri des tables, la pagination du navigateur, la pagination du serveur, le filtrage, le formatage et d'autres fonctions. Ensuite, je vais vous présenter le didacticiel sur les tables de données du plug-in jQuery à travers cet article. Les amis intéressés peuvent apprendre ensemble.
2016-05-16
commentaire 0
1286
Explication détaillée de l'utilisation du plug-in de table jQuery datatables_jquery
Présentation de l'article:Cet article présente principalement l'utilisation des tables de données du plug-in de table jQuery, y compris la pagination, le tri et d'autres fonctions. Il s'agit de quelques connaissances de base des tables de données du plug-in de table jQuery. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1615
Résumé de l'utilisation du plug-in de table jQuery datatables_jquery
Présentation de l'article:Cet article présente principalement l'utilisation des tables de données du plug-in de table jQuery, y compris la pagination, le tri et d'autres fonctions. Il s'agit d'une connaissance de base des tables de données du plug-in de table jQuery. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1462

Plug-in jQuery EasyUI recommandé, facile à utiliser
Présentation de l'article:jQuery est un framework JavaScript populaire largement utilisé dans le développement Web, et jQueryEasyUI est un ensemble de bibliothèques de plug-ins d'interface utilisateur simples et faciles à utiliser développées sur la base de jQuery. Cet article présentera plusieurs excellents plug-ins jQueryEasyUI et donnera des exemples de code spécifiques pour vous aider à commencer à utiliser ces plug-ins plus rapidement. 1.DataGrid (table de données) DataGrid est un plug-in permettant d'afficher des données dans des tableaux, prenant en charge le chargement, le tri, le filtrage, etc.
2024-02-25
commentaire 0
542

Intégration de CanvasJS avec DataTables
Présentation de l'article:CanvasJS est une bibliothèque de graphiques JavaScript qui vous permet de créer des graphiques interactifs et réactifs, tandis que DataTables est un plugin jQuery qui améliore les tableaux HTML avec des contrôles d'interaction avancés tels que la pagination, le filtrage et le tri. Combinaison
2024-10-01
commentaire 0
785

Quel plug-in de table bootstrap utilise-t-il ?
Présentation de l'article:Le plug-in de table "Bootstrap-Table" est disponible pour le bootstrap. "Bootstrap-Table" est un plug-in de table jQuery basé sur Bootstrap. Avec des paramètres simples, vous pouvez disposer de fonctions puissantes telles que la sélection unique, la sélection multiple, le tri, la pagination, l'édition, l'exportation, le filtrage, etc.
2021-11-11
commentaire 0
2042

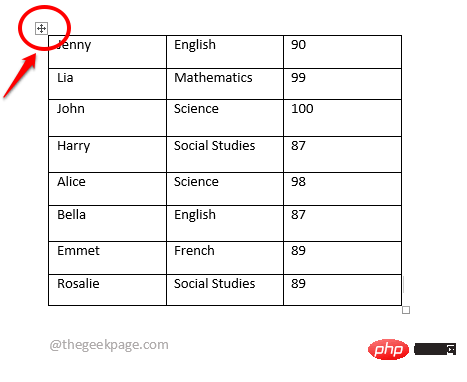
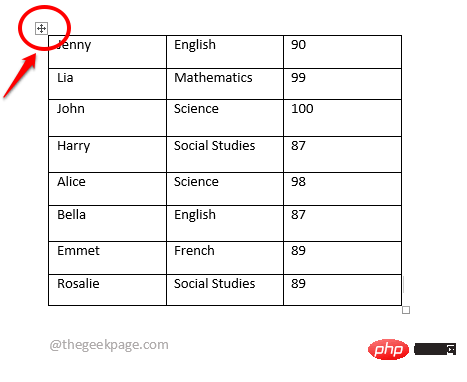
Comment insérer et remplir rapidement une colonne de numéro de série dans un tableau Microsoft Word
Présentation de l'article:En ce qui concerne Excel et les numéros de série, vous pourrez peut-être les gérer même pendant votre sommeil. Il vous suffit de saisir 1 et de faire glisser la colonne vers le bas pour remplir automatiquement les numéros de série dans toutes les cellules en dessous. Mais qu’en est-il de Word et des numéros de série ? Eh bien, la plupart d’entre nous désapprouveraient ce conseil car ce n’est certainement pas simple lorsqu’il s’agit de Word. Mais est-ce impossible ? Eh bien, quand avons-nous déjà dit le mot impossible ? Cet article concerne le remplissage automatique des numéros de série dans les documents Word. Alors passons directement à l’article, d’accord ? Insérer et remplir la colonne de numéro de série dans Microsoft Word Étape 1 : Tout d'abord, si votre tableau n'a pas déjà de colonne de numéro de série, insérons-en une. Cliquez sur le côté gauche du tableau
2023-04-17
commentaire 0
4406

Comment fusionner des éléments similaires dans Excel
Présentation de l'article:Prenez la rangée de cellules ci-dessous comme exemple pour fusionner les noms. Insérez un numéro de série auxiliaire à droite du tableau. Cliquez sur [Tableau croisé dynamique] dans l'onglet [Insérer] ci-dessus. Après la création, faites glisser la colonne auxiliaire et la colonne de nom dans le [Étiquette de ligne] ci-dessous. Cliquez sur l'option Tableau croisé dynamique dans le coin supérieur gauche et cochez [Fusionner et centrer les cellules étiquetées] dans le menu contextuel. Passez ensuite à l'onglet [Conception] ci-dessus, sélectionnez de ne pas afficher les sous-totaux dans [Sous-classification], sélectionnez désactiver les lignes et les colonnes dans [Total] et sélectionnez l'affichage sous forme de tableau dans [Mise en page du rapport]. Enfin, copiez cette colonne du tableau de dialyse des données dans la colonne de nom, et c'est tout. Cette méthode convient aux tables de données où la colonne de nom est désordonnée au début. Si elle est unifiée depuis le début, elle peut le faire.
2024-04-17
commentaire 0
1340

méthode jquery jqgrid
Présentation de l'article:JQuery jqGrid est un plug-in de table JavaScript puissant, flexible et personnalisable. Il est développé à l'aide du framework JQuery et peut aider les utilisateurs à créer et à gérer des tables de données complexes rapidement et facilement. Il fournit des fonctionnalités et des fonctions riches telles que la pagination, le tri, la recherche, l'édition, le défilement et l'exportation. JQuery jqGrid est principalement utilisé pour l'affichage et l'édition de tableaux de données dans les applications Web. Il peut interagir avec diverses sources de données, telles que XML, JSON et les tableaux locaux. Les utilisateurs peuvent
2023-05-08
commentaire 0
1589

Comment fusionner des éléments similaires dans Excel
Présentation de l'article:Insérez d'abord un numéro de série auxiliaire sur le côté droit du tableau. Cliquez ensuite sur [Tableau croisé dynamique] dans l'onglet [Insérer] ci-dessus. Après la création, faites glisser la colonne auxiliaire et la colonne de nom dans le [Étiquette de ligne] ci-dessous. Cliquez ensuite sur l'option Tableau croisé dynamique dans le coin supérieur gauche et cochez [Fusionner et centrer les cellules étiquetées] dans le menu contextuel. Passez ensuite à l'onglet [Conception] ci-dessus, sélectionnez de ne pas afficher les sous-totaux dans [Sous-résumé], sélectionnez désactiver les lignes et les colonnes dans [Total] et sélectionnez l'affichage sous forme de tableau dans [Mise en page du rapport]. Enfin, on copie cette colonne du tableau de dialyse des données dans la colonne nom, et c'est tout. Cette méthode convient aux tableaux de données où la colonne de nom est désordonnée au début. Si elle est unifiée depuis le début, vous pouvez directement fusionner et centrer les cellules.
2024-04-25
commentaire 0
589

Bootstrap Table crée le partage de code du système de gestion backend
Présentation de l'article:Bootstrap Table est un plug-in de table jQuery basé sur Bootstrap. Avec des paramètres simples, vous pouvez disposer de fonctions puissantes telles que la sélection unique, la sélection multiple, le tri, la pagination, l'édition, l'exportation, le filtrage (expansion), etc. Cet article vous présente principalement comment créer rapidement et parfaitement un système de gestion backend avec Bootstrap Table. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2018-02-07
commentaire 0
1794