10000 contenu connexe trouvé

Top 5 des plugins de commentaires WordPress
Présentation de l'article:Une section de commentaires active sous chaque publication est un excellent moyen d'augmenter l'interaction sur votre site. Les commentaires apportent de la valeur à votre contenu, montrent que vos lecteurs se soucient de votre site et donnent aux visiteurs une raison de revenir. Cependant, vous devez d’abord créer un espace dans lequel vos lecteurs souhaitent se retrouver et communiquer avec vous et entre eux. Pour cela, vous avez besoin d’une section de commentaires bonne et active. Malheureusement, les paramètres de base des commentaires WordPress ne suffisent pas pour vous aider à augmenter l’engagement sur votre contenu. Bien que les commentaires puissent aider à attirer davantage l’attention sur votre contenu, de nombreux thèmes WordPress ne disposent pas d’un système de commentaires fonctionnel. Les raisons varient de passer trop de temps à surveiller les commentaires à beaucoup de spam. Nous savons tous que garder un site Web sécurisé à 99,9 % permettra de maintenir son chargement.
2023-09-01
commentaire 0
1544

Que sont les plug-ins jQuery ? Partager comment écrire le plug-in jQuery
Présentation de l'article:Qu'est-ce qu'un plugin jQuery ? Les plug-ins jQuery courants sont principalement divisés en trois types : les plug-ins qui encapsulent les méthodes d'objet ; les plug-ins qui encapsulent les fonctions globales et les plug-ins de sélection ; Alors, quelle est l'écriture et l'utilisation de chaque plug-in jQuery basé sur ces trois plug-ins jQuery ? Parlons ensuite de l’utilisation et de l’écriture de plug-ins jQuery.
2018-07-21
commentaire 0
1509

Quels sont les plug-ins pour jquery ?
Présentation de l'article:Plug-ins couramment utilisés : Plug-in de validation de formulaire jQuery : Validation. Plugin de formulaire jQuery : Formulaire. Plugin d'interface utilisateur jQuery. Plug-in d'événement de liaison dynamique : livequery. Plugin de gestion des cookies : Cookie. Plug-in de fenêtre modale : SimpleModal.
2019-05-30
commentaire 0
4691

Contenu opérationnel du formulaire de commentaires en ligne des documents Tencent
Présentation de l'article:1. Créez un formulaire. Ouvrez le document Tencent et cliquez sur le bouton Nouveau sur le côté gauche de l'interface du document Tencent. Après avoir cliqué sur le bouton Nouveau sur le côté gauche de l'interface du document Tencent, sélectionnez l'option de formulaire en ligne dans la zone d'interface développée. Après avoir sélectionné l'option de formulaire en ligne dans la zone d'interface développée, sélectionnez le modèle que vous souhaitez utiliser dans la bibliothèque de modèles sautés ou sélectionnez-en un vide. 2. Insérez des commentaires. Entrez dans l'interface du tableau et sélectionnez la zone de cellule dans laquelle vous souhaitez insérer des commentaires. Après avoir sélectionné la zone de cellule dans laquelle vous souhaitez insérer des commentaires, cliquez sur le bouton de conversation sur le côté droit de la barre d'outils. Après avoir cliqué sur le bouton de conversation sur le côté droit de la barre d'outils, saisissez le texte que vous souhaitez commenter dans la zone de saisie ci-dessous. et cliquez sur Envoyer à droite. Après avoir cliqué pour envoyer le texte que vous souhaitez commenter, vous pouvez voir le commentaire que vous venez d'insérer dans la liste de conversations. Pour ceux d'entre vous qui viennent d'entrer en contact avec Tencent Document Software
2024-06-03
commentaire 0
572
JQuery implémente la méthode d'ajout et de suppression dynamique de comments_jquery
Présentation de l'article:Cet article présente principalement la méthode JQuery d'ajout et de suppression dynamique de commentaires, impliquant les compétences connexes de jQuery dans le traitement des événements de souris et des données json. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1452
Magnifique code de composant de notation par étoiles basé sur jQuery_jquery
Présentation de l'article:Cet article présente principalement le code du composant de notation Beautiful Star Review basé sur jQuery, impliquant les fonctions de rappel jQuery et les compétences associées pour le fonctionnement dynamique des attributs des éléments de page. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1183

Que sont les plug-ins jquery ?
Présentation de l'article:jquery utilise jQuery UI, jQuery Validate, jQuery DataTables, jQuery Slick, jQuery LazyLoad, jQuery Countdown, jQuery Lightbox, jQuery FullCalendar, jQuery Chosen et jQuery EasyUI.
2023-09-12
commentaire 0
1566

Comment encapsuler des plug-ins dans jquery
Présentation de l'article:Dans le développement Web, jquery est une bibliothèque Javascript très populaire. jquery dispose d'un riche écosystème de plug-ins, car il fournit une méthode d'encapsulation de plug-ins pratique, nous permettant d'encapsuler le code réutilisé dans des plug-ins pour une réutilisation facile dans les projets. Cet article présentera la méthode d'encapsulation du plug-in jquery pour vous aider à écrire rapidement du code efficace. 1. La structure de base d'un plug-in Un plug-in jquery contient les parties suivantes : 1. Nom du plug-in 2. Paramètres par défaut 3. Fonction principale du plug-in 4. Extension.
2023-05-28
commentaire 0
1231

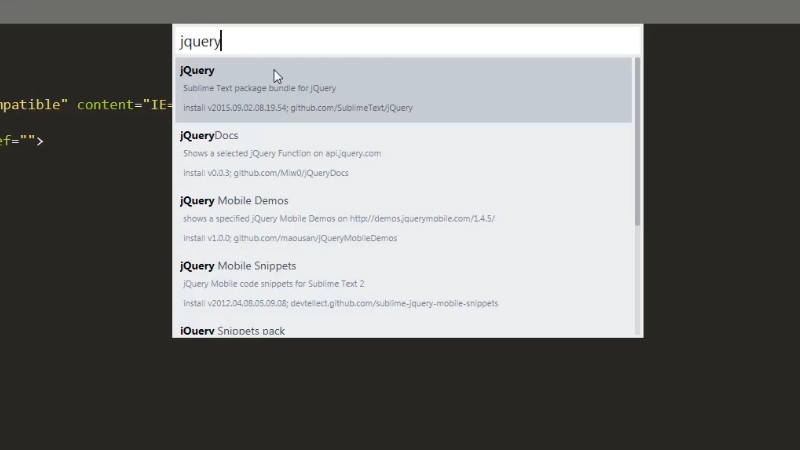
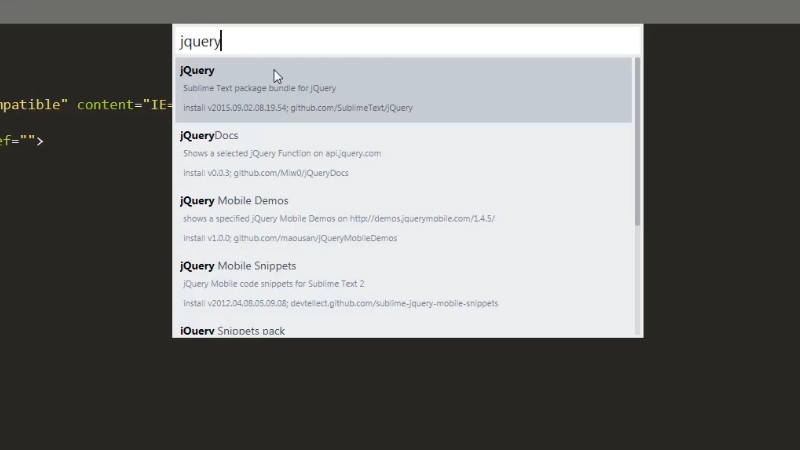
Comment installer le plug-in JQuery dans Sublime
Présentation de l'article:Le plug-in jQuery peut nous fournir les fonctions et méthodes jQuery pertinentes de manière plus intelligente. Nous pouvons installer le plug-in JQuery pour Sublime via le composant de contrôle du package.
2018-11-28
commentaire 0
8326
Explication détaillée du plug-in de validation jQuery
Présentation de l'article:1. Description du plug-in Validate Validate est un plug-in de validation léger basé sur jQuery. Il possède de riches règles de validation intégrées et une interface de règles personnalisées flexible. Le faible couplage entre HTML, CSS et JS vous permet de mettre en page et d'enrichir librement. Style, prend en charge la saisie, la sélection et la validation de la zone de texte. 2. La méthode de configuration nécessite d'abord d'importer la bibliothèque Jquery, puis d'importer le plug-in Validate. Et les deux plug-ins ont un certain ordre. (bibliothèque jquery - Vali
2017-06-22
commentaire 0
1426
jQuery implémente le code de commentaire en étoile basé sur ajax_jquery
Présentation de l'article:Cet article présente principalement l'implémentation par jQuery du code de commentaire en étoile basé sur ajax, qui peut réaliser la fonction d'affichage en temps réel des effets de commentaire. Il est implémenté sur la base d'Ajax et est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1141

详解jQuery的Cookie插件
Présentation de l'article:详解jQuery的Cookie插件
2016-12-05
commentaire 0
1288

jQuery简单滚动插件
Présentation de l'article:jQuery简单滚动插件
2016-11-25
commentaire 0
1470
jQuery select控制插件_jquery
Présentation de l'article:操作select下拉框的jquery插件,以后再涉及select时,利用这个插件就简单多了。
2016-05-16
commentaire 0
895

Comment étendre le plug-in jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript très populaire et largement utilisée dans le développement d'interfaces Web frontales. De nombreux développeurs écrivent leurs propres plug-ins jQuery pour répondre à leurs propres besoins ou les partagent avec d'autres développeurs. L'extension des plug-ins est également très importante, car elle peut rendre les plug-ins plus flexibles et plus puissants. Cet article explique comment étendre le plug-in jQuery. 1. La structure de base du plug-in jQuery Avant d'écrire un plug-in jQuery, vous devez comprendre sa structure de base. D'une manière générale, un simple plug-in jQuery
2023-05-14
commentaire 0
708
Jquery插件写法笔记整理_jquery
Présentation de l'article:大部分jQuery插件都是这种类型的插件,由于这种插件是将对象方法封装起来,在jQuery选择器获取jQuery对象过程中进行操作,从而发挥jQuery强大的选择器优势
2016-05-16
commentaire 0
868

Comment utiliser le plug-in tiers jquery dans vue
Présentation de l'article:Étapes pour intégrer les plug-ins tiers jQuery dans Vue : installez jQuery et le plug-in ; enregistrez jQuery dans l'instance racine de Vue ; utilisez le plug-in pour accéder à l'instance jQuery via this.$.
2024-05-08
commentaire 0
861