10000 contenu connexe trouvé
jquery改变tr背景色的示例代码_jquery
Présentation de l'article:本篇文章主要是对jquery改变tr背景色的示例代码进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助
2016-05-16
commentaire 0
1385

Dix lignes de code Python pour remplacer la couleur de fond des photos d'identité
Présentation de l'article:Cet article vous apprend à changer la couleur d'arrière-plan de votre photo d'identité via un programme Python, afin que vous n'ayez plus à vous soucier de changer l'arrière-plan de votre photo d'identité à l'avenir. Idée : Supprimez d'abord la couleur d'arrière-plan de la photo originale, puis ajoutez une nouvelle couleur d'arrière-plan. Les étapes sont très simples, l'idée est claire et l'opération est également très simple. Cela peut être réalisé en dix lignes de code, je le garantis. vous le saurez après l'avoir lu ! 1. Supprimez la couleur d'arrière-plan de l'image d'origine importos#Supprimez la couleur d'arrière-plan os.system('backgroundremover-i"'+str(in_path)+'"-o"cg_output.jpg"') in_path est le chemin de l'original photo, cg_output.jpg est après avoir supprimé l'arrière-plan
2023-05-03
commentaire 0
2173

Comment changer l'image d'arrière-plan d'une page Web à l'aide du code JQuery
Présentation de l'article:Avec la tendance moderne de la conception Web, les images d’arrière-plan jouent un rôle important dans la production de pages Web. Elles peuvent être utilisées comme un élément important de la page Web pour offrir aux utilisateurs une meilleure expérience visuelle. Dans cet article, nous allons explorer comment modifier l'image d'arrière-plan d'une page Web à l'aide du code JQuery. JQuery est une bibliothèque JavaScript populaire qui simplifie la programmation JavaScript et fournit de nombreuses fonctions prédéfinies pour manipuler facilement le DOM, gérer les événements et créer des animations, etc. En utilisant JQuery, nous pouvons
2023-04-06
commentaire 0
1875

Méthode simple pour ajuster la couleur d'arrière-plan de PyCharm
Présentation de l'article:Les étapes pour changer facilement la couleur d'arrière-plan de PyCharm nécessitent des exemples de code spécifiques. PyCharm est un puissant environnement de développement intégré (IDE) Python qui fournit une multitude de fonctions et d'outils pour permettre aux développeurs d'écrire, de déboguer et d'exécuter du code Python. Parmi eux, changer la couleur d'arrière-plan est une exigence de personnalisation courante. Cet article explique comment modifier facilement la couleur d'arrière-plan dans PyCharm et fournit des exemples de code spécifiques. Étape 1 : Ouvrez les « Paramètres » de PyCharm. Tout d'abord, ouvrez
2024-01-04
commentaire 0
1769

Comment changer la couleur de fond avec CSS
Présentation de l'article:Comment changer la couleur d'arrière-plan avec CSS : 1. Définissez la couleur d'arrière-plan directement dans la balise p, avec un code tel que "<div style="background:#000>" ; 2. Définissez la couleur d'arrière-plan p avec du CSS externe, avec code tel que ".pcss5{ background :#F00; color:#FFF}".
2021-04-25
commentaire 0
9040

À l'aide de PyCharm, apprenez étape par étape comment personnaliser la couleur d'arrière-plan
Présentation de l'article:Je vais vous apprendre étape par étape comment changer la couleur d'arrière-plan dans PyCharm. Des exemples de code spécifiques sont nécessaires. 1. L'importance de la couleur d'arrière-plan Pour les développeurs de logiciels, un environnement de développement confortable est très important. En tant que puissant outil de développement Python, PyCharm offre de nombreuses options de configuration personnalisées pendant le processus de développement, dont la possibilité de modifier la couleur d'arrière-plan de l'éditeur de code. Par défaut, la couleur d'arrière-plan de l'éditeur PyCharm est blanche. Pour les développeurs qui modifient du code pendant une longue période, l'arrière-plan blanc peut être un problème.
2024-02-03
commentaire 0
717

jquery définit la couleur td
Présentation de l'article:Lors du développement de la page, nous devrons peut-être marquer certaines cellules du tableau avec des couleurs spéciales pour afficher des informations ou un statut spécifiques. À l'aide de jQuery, vous pouvez facilement définir dynamiquement la couleur d'arrière-plan, la couleur de la police et d'autres styles du TD dans le tableau. 1. Utilisez jQuery pour changer la couleur des cellules Dans jQuery, nous pouvons utiliser des méthodes CSS pour modifier dynamiquement le style des cellules (TD), tel que la couleur, la hauteur, la largeur, etc. Parmi eux, le code pour changer la couleur de fond de la cellule est le suivant : ```$("td").css("back
2023-05-28
commentaire 0
1417

Explication détaillée de l'exemple de code source de l'application d'arrière-plan personnalisée toolStripButton du programme c#Winform
Présentation de l'article:L'arrière-plan du toolStripButton dans le toolStrip du programme C# Winform est bleu. Comment changer la couleur et le style de l'arrière-plan et de la bordure ? Pour implémenter cette fonction, vous devez réécrire la méthode Paint de toolStripButton. Ici, nous donnons simplement les idées et les méthodes pour résoudre le problème, comme le montre la figure ci-dessous. Lorsque la souris passe sur le bouton, l'arrière-plan devient noir. le code d'implémentation est le suivant : ToolStripButton tsb = (ToolStripButton)sender ;
2017-03-13
commentaire 0
2573

remplacement de variable jquery
Présentation de l'article:La substitution de variables jQuery est une technique largement utilisée dans les projets de développement Web. jQuery est une bibliothèque JavaScript très populaire qui vous permet d'écrire du code JavaScript concis facilement et efficacement. La substitution de variable est une technique utilisée pour remplacer certaines valeurs dans une chaîne ou une variable. Cet article présentera le contexte, la syntaxe et l'application pratique de la substitution de variables jQuery. Présentation Dans le développement Web, nous devons souvent transmettre des variables ou des valeurs à des objets HTML ou JavaScript. Habituellement, nous devons convertir la valeur
2023-05-08
commentaire 0
686

javascript changer la couleur d'arrière-plan
Présentation de l'article:JavaScript est un langage de programmation largement utilisé qui peut ajouter des fonctionnalités interactives dynamiques aux pages Web. Parmi eux, changer la couleur d’arrière-plan d’une page Web est très courant en JavaScript et constitue également un effet facile à réaliser. Dans cet article, nous présenterons comment utiliser JavaScript pour modifier la couleur d'arrière-plan d'une page Web et présenterons brièvement l'implémentation du code concerné. 1. Le principe d'utiliser JavaScript pour changer la couleur de fond d'une page web. Dans une page web, la couleur de fond est définie via une feuille de style. Habituellement, st est utilisé dans la balise head
2023-05-06
commentaire 0
5229

CSS : mode sombre facile
Présentation de l'article:Un mode sombre est une option d'affichage qui fait passer le thème de couleur d'un site Web ou d'une application d'un fond clair (avec du texte sombre) à un fond sombre (avec du texte clair). Ce mode est devenu populaire pour ses avantages en matière de réduction de la fatigue oculaire dans des conditions de faible luminosité.
2024-11-15
commentaire 0
542

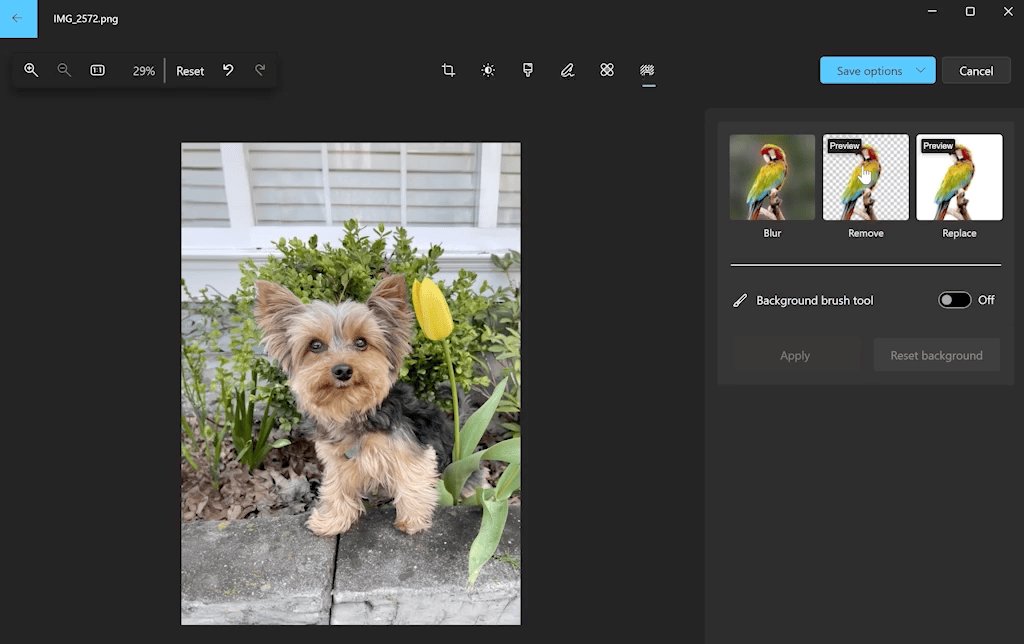
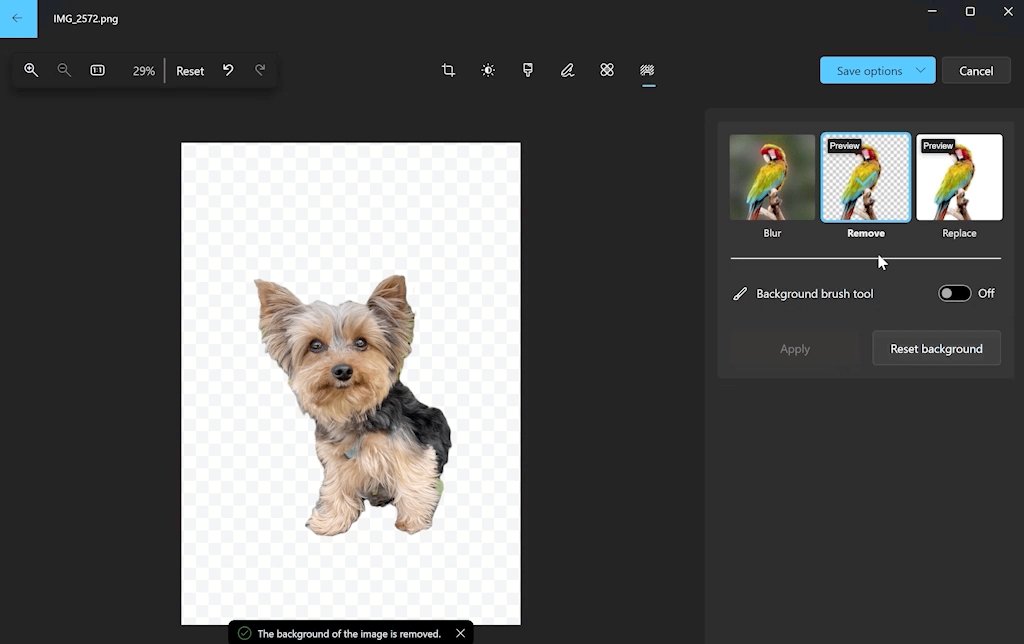
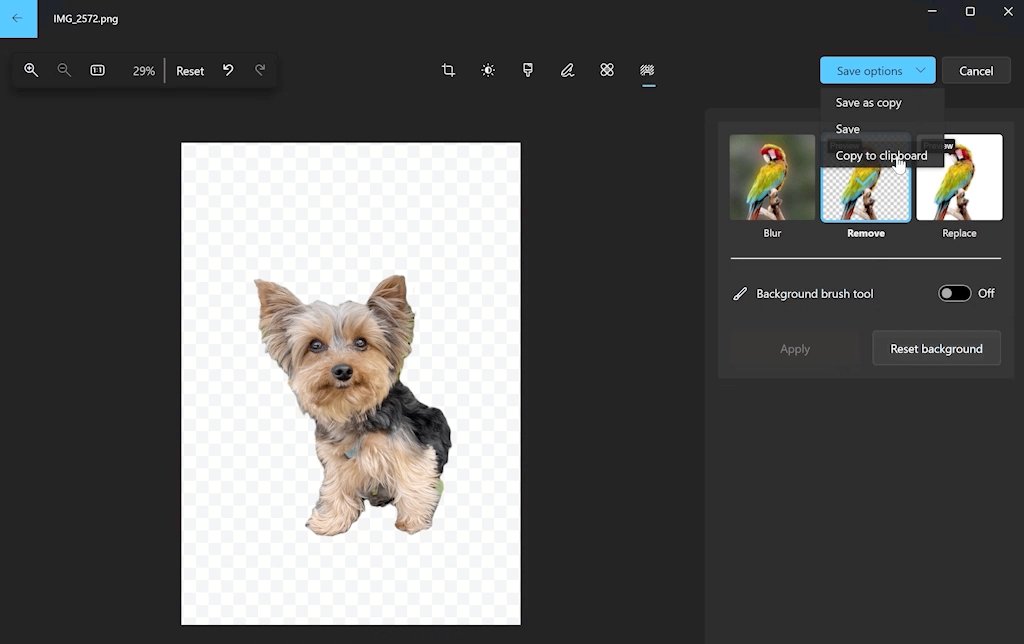
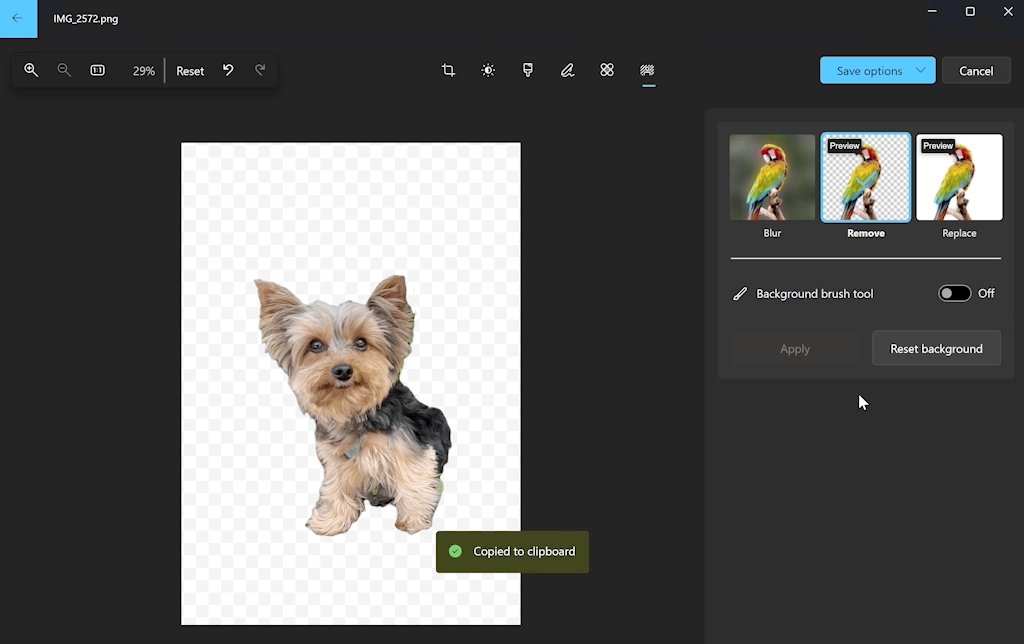
Microsoft invite les utilisateurs à tester la nouvelle application photo de Win11 : découpe en un clic, remplacement de l'arrière-plan, introduction à la timeline, etc.
Présentation de l'article:Selon les informations de ce site du 18 novembre, Microsoft a officiellement publié aujourd'hui un communiqué de presse, invitant les membres du projet WindowsInsider de tous les canaux à tester l'application photo Win11 de la version 2023.11110.8002.0 ou supérieure, et à découvrir de nombreuses nouvelles fonctionnalités telles que la découpe en un clic. et remplacement de l'arrière-plan/Nouvelles fonctionnalités. Découpe et remplacement de l'arrière-plan en un clic La nouvelle version de l'application Win11 Photos a introduit la fonction de flou d'arrière-plan dans la dernière mise à jour de la version. Les utilisateurs de WindowsInsider ont désormais mis à niveau vers la dernière version et peuvent découper des images et remplacer les arrière-plans en un seul clic. Une option consiste à remplacer l'arrière-plan par une couleur unie après avoir terminé la découpe. L'utilisateur peut cliquer sur la palette, saisir un code de couleur hexadécimal ou définir des valeurs RVB pour sélectionner l'arrière-plan correct.
2023-11-18
commentaire 0
1177

Pourquoi l'événement keyup n'est-il pas exécuté dans jquery ?
Présentation de l'article:Je veux atteindre 1. La couleur du code change après avoir cliqué sur l'élément #skillKey tr, 2. Ensuite, le texte de l'élément actuel est modifié après la saisie via le clavier. Pour faciliter le débogage, l'étape 2 est omise en tant qu'alerte (123). Le code HTML est le suivant :
2017-06-27
commentaire 0
1889

Interprétation des propriétés d'arrière-plan dégradé CSS : Linear-gradient et background-image
Présentation de l'article:Interprétation des propriétés d'arrière-plan dégradé CSS : Introduction au dégradé linéaire et à l'image d'arrière-plan : dans le développement de pages, la sélection de la couleur d'arrière-plan est un lien très important, et la couleur d'arrière-plan dégradé peut ajouter des effets visuels plus riches aux pages Web. CSS propose deux manières d'implémenter les propriétés d'arrière-plan dégradé : Linear-gradient et background-image. Cet article se concentrera sur l’explication de l’utilisation de ces deux méthodes et fournira des exemples de code spécifiques.
2023-10-21
commentaire 0
1911