10000 contenu connexe trouvé

Un exemple simple de la façon dont Javascript implémente l'effet de l'ajout de balises en saisissant des mots-clés
Présentation de l'article:Cet article vous présente principalement les informations pertinentes sur l'utilisation de Javascript pour implémenter un simple effet d'ajout de mots-clés d'entrée, qui est similaire à l'effet de l'ajout dynamique de balises. L'introduction dans l'article est très détaillée et a une certaine valeur de référence et d'apprentissage pour tout le monde. Les amis qui en ont besoin peuvent le faire. Pour référence, jetons un œil ci-dessous.
2017-06-04
commentaire 0
2251
Résumé sur l'ajout de cas de balises
Présentation de l'article:Cet article vous présente principalement les informations pertinentes sur l'utilisation de Javascript pour implémenter un simple effet d'ajout de mots-clés d'entrée, qui est similaire à l'effet de l'ajout dynamique de balises. L'introduction dans l'article est très détaillée et a une certaine valeur de référence et d'apprentissage pour tout le monde. Les amis qui en ont besoin peuvent le faire. Pour référence, jetons un œil ci-dessous. Cet article vous présente principalement le contenu pertinent sur l'effet de l'ajout de balises en saisissant des mots-clés dans js. Il est partagé pour la référence et l'apprentissage de chacun. Jetons un coup d'œil à l'introduction détaillée : Fonction d'implémentation : saisissez des mots-clés et une barre d'espace pour ajouter une balise. balises et appuyez sur la touche Retour arrière pour supprimer Une étiquette perd...
2017-06-10
commentaire 0
1683

Comment définir l'encodage HTML5
Présentation de l'article:Comment définir l'encodage html5 : créez d'abord un exemple de fichier HTML ; puis entrez le mot-clé de la balise "Meta" ; puis entrez le mot-clé "Charset" et enfin définissez l'encodage sur "UTF-8".
2021-04-13
commentaire 0
4184

Comment insérer une étiquette de code de vérification dans la page Web de Visual Studio
Présentation de l'article:Présentez le format général de l’étiquette du code de vérification. La hauteur totale de l'étiquette captcha dans la mise en page est de 33 pixels et la largeur est de 260 pixels. Définissez la zone de texte pour saisir le code de vérification et définissez-la avec l'attribut d'entrée. Le type de la zone de texte de saisie est text et l'identifiant est ma. Focus sur l'événement et flou, définissez la valeur du texte de la zone de texte d'entrée sur code. Définissez la bordure, la police, la hauteur et la largeur de la zone de texte de saisie du code de vérification. Utilisez la balise d'image pour insérer le code qui affiche l'étiquette du code de vérification dans la page Web. Utilisez l'attribut alt pour définir le texte d'affichage de l'étiquette du code de vérification. Si le contenu n'est pas clair, veuillez le modifier. Utilisez l'attribut src pour référencer le fichier Gain.ashx dans le dossier de l'outil, qui est utilisé pour générer le code de vérification. Cliquez sur le bouton du code de vérification pour générer le code de vérification. Définissez la largeur de l'étiquette du code de vérification sur 1.
2024-06-01
commentaire 0
429

Quels sont les nouveaux éléments des formulaires html5 ?
Présentation de l'article:Les nouveaux éléments des formulaires html5 sont : 1. Élément de balise "<datalist>", qui peut définir des options prédéfinies de contrôles de saisie ; 2. Élément de balise "<keygen>", qui peut définir des champs générateurs de paires de clés (pour les formulaires) ; , l'élément de balise "<output>" peut définir les résultats du calcul.
2022-01-23
commentaire 0
4064

Comment taguer WordPress
Présentation de l'article:Les balises sont des mots-clés utilisés dans WordPress pour organiser les articles et les pages ; dans la case « Document » dans la barre latérale droite, saisissez la balise dans la section « Balises » et ajoutez-la. Les balises aident à organiser le contenu, à améliorer le référencement, à faciliter la découverte de contenu et à assurer la navigation. Les meilleures pratiques incluent l'utilisation de balises pertinentes/descriptives, l'utilisation de balises avec modération, l'évitement des balises génériques, l'ajout de balises à l'avance et l'utilisation de widgets de nuage de balises.
2024-04-15
commentaire 0
492

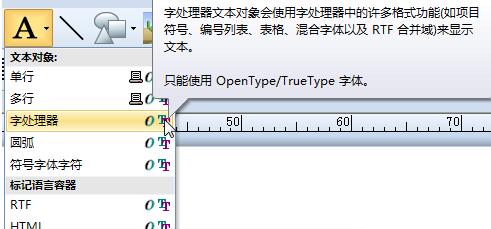
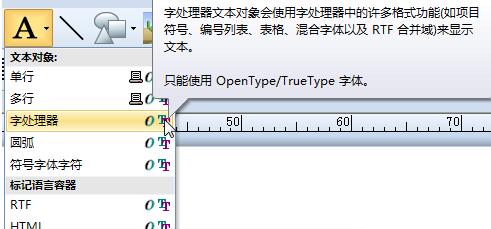
Méthode détaillée pour saisir un cube carré ou plusieurs symboles de pouvoir dans BarTender
Présentation de l'article:1. Dans BarTender, cliquez sur le bouton [Texte] et sélectionnez [Traitement de texte] dans la liste déroulante contextuelle. 2. Cliquez sur la position appropriée de l'étiquette pour générer du texte de traitement de texte. Double-cliquez sur le texte et dans la boîte de dialogue qui s'ouvre, cliquez sur le bouton [Traitement de texte]. 3. Dans le texte du traitement de texte qui s'ouvre, dans cet exemple, si vous devez saisir le carré de 3, saisissez 32 dans le texte. Sélectionnez [2], cliquez sur l'outil [Exposant] dans la barre de menu ou utilisez la touche de raccourci (Ctrl+shift++). À ce stade, vous constaterez que le carré de 3 est correctement généré. 4. Vous pouvez ajuster la taille en fonction de votre situation réelle. Enregistrez et quittez le traitement de texte. Le symbole carré sera affiché correctement dans l'étiquette.
2024-04-08
commentaire 0
526

Comment jquery réalise-t-il que seuls les nombres et les points décimaux peuvent être saisis
Présentation de l'article:jquery implémente la méthode opérationnelle consistant à saisir uniquement des nombres et des points décimaux : 1. Créez un exemple de fichier HTML ; 2. Introduisez le fichier jQuery dans la balise head 3. Utilisez la syntaxe "$("input box").keypress()" pour surveiller le clavier, seuls les points décimaux et les chiffres peuvent être saisis ; 4. Utilisez des expressions régulières pour faire correspondre "/D|^0/g" et remplacez-les par "/[^0-9.]/g".
2023-05-29
commentaire 0
1799

Introduction détaillée à l'utilisation de ceci dans les balises HTML
Présentation de l'article:De nombreux amis ne connaissent pas cela dans les balises HTML. L'exemple donné dans cet article est qu'après avoir saisi des caractères dans la zone de texte via le clavier, les caractères enfoncés seront affichés lorsque la touche est levée.
2017-03-06
commentaire 0
2143

Comment rechercher des choses spéciales à Xianyu
Présentation de l'article:Les méthodes de recherche d'éléments spéciaux sur Xianyu incluent : 1. Recherche par mot-clé, entrez des mots-clés dans la barre de recherche et les résultats de la recherche afficheront les utilisateurs et les produits liés aux mots-clés 2. Recherche par catégorie, sélectionnez ceux qui conviennent en fonction de vos besoins ; Recherche par catégorie ; 3. Recherche d'utilisateur, entrez le nom d'utilisateur dans la barre de recherche pour rechercher les informations utilisateur correspondantes et les produits qu'ils publient ; 4. Recherche de balises, recherche de produits et d'utilisateurs associés via des balises ; filtrer les critères pour effectuer des recherches plus précises, comme le prix, la marque, la qualité, etc.
2023-11-08
commentaire 0
4227

Comment écrire le code du champ de recherche HTML
Présentation de l'article:Étapes pour écrire le code du champ de recherche HTML : 1. Utilisez la balise <form> pour créer un élément de formulaire HTML contenant le champ de recherche 2. Utilisez la balise <input> dans le formulaire pour créer une zone de saisie et définissez l'attribut type ; pour "texter" pour L'utilisateur saisit le mot-clé de recherche ; 3. Utilisez la balise <input> pour créer un bouton et définissez l'attribut type sur "submit", indiquant qu'il s'agit d'un bouton de soumission 4. Vous pouvez utiliser CSS pour ; définir l'apparence du champ de recherche, etc.
2023-08-29
commentaire 0
8122

Comment récupérer vous-même les sujets TikTok
Présentation de l'article:Étapes pour rechercher indépendamment des sujets Douyin : ouvrez la fonction de recherche, saisissez des mots-clés ou des noms de sujets dans la zone de recherche et sélectionnez la balise « Sujets ». Parcourez la liste des catégories ou la liste de recherche rapide dans la « Place des sujets » pour trouver des sujets connexes. Suivez des sujets historiques ou recherchez des mots-clés associés pour découvrir plus de sujets.
2024-05-03
commentaire 0
554

Comment utiliser Vue pour implémenter des effets de nuage de tags
Présentation de l'article:Comment utiliser Vue pour implémenter les effets de nuage de balises Introduction : Le nuage de balises est un effet de page Web courant qui affiche des balises avec différentes tailles de police pour montrer la popularité ou la pertinence des balises. Dans cet article, nous présenterons comment utiliser le framework Vue pour implémenter des effets de nuage de tags et fournirons des exemples de code spécifiques. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue de base. Vous pouvez utiliser VueCLI pour générer rapidement un squelette de projet. Ouvrez l'outil de ligne de commande et entrez la commande suivante : vuecreate
2023-09-20
commentaire 0
810

Comment restaurer la méthode de saisie WIN10 en chinois traditionnel
Présentation de l'article:1. Appuyez à nouveau sur la combinaison de touches Ctrl+Shift+F pour revenir rapidement en arrière. Il peut également être utilisé via les paramètres. 2. Cliquez avec le bouton droit sur la méthode de saisie pour faire apparaître le menu et sélectionnez Définir l'étiquette. 3. Dans la fenêtre de configuration contextuelle, pour plus de didacticiels d'installation, veuillez visiter la ville du système www.xitongcheng.com et sélectionner le premier onglet général. 4. Accédez à la page à onglet et faites défiler vers le bas pour trouver l'option Sélectionner un jeu de caractères. 5. Cliquez pour passer au chinois simplifié, puis fermez la fenêtre.
2024-03-27
commentaire 0
1151

Comment taper sur des lignes horizontales dans Word sans détruire les lignes horizontales
Présentation de l'article:Comment taper sur une ligne horizontale dans Word sans détruire la ligne horizontale : Ouvrez d'abord le document Word, appuyez simultanément sur les touches "ctrl+u" du clavier, puis appuyez sur la barre d'espace pour générer un soulignement puis déplacez le ; souris et laissez le curseur aller sur Entrez simplement le texte n'importe où sur le soulignement.
2021-03-17
commentaire 0
104223

Comment implémenter la vérification de la saisie au clavier et de la zone de saisie dans UniApp
Présentation de l'article:UniApp est un framework de développement multiplateforme basé sur Vue.js. Il peut générer des applications pour plusieurs plates-formes telles que iOS, Android et H5 en même temps. Dans UniApp, nous devons souvent implémenter certaines fonctions de saisie de formulaire, telles que la vérification de la zone de saisie, les commentaires de saisie en temps réel, etc. Cet article présentera comment implémenter la vérification de la saisie au clavier et de la zone de saisie dans UniApp, avec des exemples de code. Saisie au clavier Dans UniApp, nous utilisons généralement la balise <input>
2023-07-06
commentaire 0
3325

Comment trouver votre propre compte de référence sur Douyin Hotspot
Présentation de l'article:Comment trouver des comptes d'analyse comparative sur Douyin : Déterminez votre segment de marché et votre public cible. Utilisez la barre de recherche Douyin pour saisir des mots-clés pertinents afin de trouver le compte. Explorez les balises associées pour trouver d’autres comptes utilisant les mêmes balises. Consultez les comptes recommandés pour trouver des comptes similaires identifiés par l'algorithme. Analysez les comptes des concurrents pour comprendre leur contenu vidéo, leurs fonctionnalités et l'engagement de leur public.
2024-03-28
commentaire 0
493

Comment développer un plugin WordPress qui génère automatiquement des nuages de mots clés
Présentation de l'article:Comment développer un plug-in WordPress qui génère automatiquement des nuages de mots-clés. Avec la popularité des plateformes de blogs et des systèmes de gestion de contenu, WordPress est devenu le premier choix de nombreuses personnes pour créer des blogs personnels. Le riche écosystème de plug-ins ajoute également de nombreuses fonctions de personnalisation et de personnalisation à WordPress. Cet article explique comment développer un plug-in WordPress qui génère automatiquement des nuages de mots-clés pour rendre le contenu de votre blog plus attrayant. Le nuage de mots-clés est un nuage de tags présenté sous forme d’images, affichées dans différentes tailles et couleurs.
2023-09-05
commentaire 0
792

Comment créer des étiquettes de fichiers à l'aide de la police simplifiée Founder Xiaobiao Song.
Présentation de l'article:Vraisemblablement, tous les utilisateurs ici connaissent la police Founder Xiaobiao Song Simplified, mais savez-vous comment créer des étiquettes de fichiers avec la police Founder Xiaobiao Song Simplified ? L'article présenté ci-dessous décrit la méthode de création d'étiquettes de fichiers à l'aide de la police simplifiée Founder Xiaobiao Song. Les utilisateurs intéressés peuvent y jeter un œil ci-dessous. Comment créer des étiquettes de fichiers à l'aide de la police simplifiée Founder Xiaobiao Song ? Comment créer des étiquettes de fichiers en utilisant la police simplifiée de Founder et Small Standard Song L'image ci-dessous montre l'effet après avoir saisi la police chinoise simplifiée de Founder et Small Standard Song directement dans la zone de texte. Le mot « 文 » ne s'affiche pas. Tout d'abord, utilisez la petite chanson simplifiée standard de Founder pour saisir le contenu de la balise dans un document vierge, ajustez la taille de la police, puis déplacez le curseur au milieu de tous les deux mots et appuyez sur la touche Entrée pour rendre le texte vertical. Sélectionnez tout le texte vertical,
2024-08-01
commentaire 0
1113