10000 contenu connexe trouvé

6款新颖的jQuery和CSS3进度条插件推荐_jquery
Présentation de l'article:进度条和Loading加载动画在当今的网页功能中显得越来越重要了,于是接下来为大家推荐几款比较新颖进度条插件,感兴趣的你可以参考下希望可以帮助到你
2016-05-16
commentaire 0
1702

Tutoriel jQuery EasyUI-ProgressBar (barre de progression)
Présentation de l'article:jQuery EasyUI Tutorial-ProgressBar (barre de progression) Ce composant est très pratique dans les projets de travail Afin d'éviter que les utilisateurs ne pensent que le programme est mort pendant l'avancement d'un certain travail continu en développement front-end, nous avons besoin d'une activité. . Une barre de progression indique que le processus est en cours.
2016-12-27
commentaire 0
1915

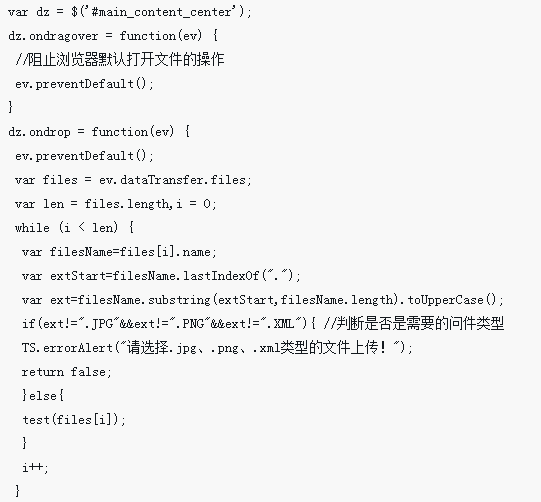
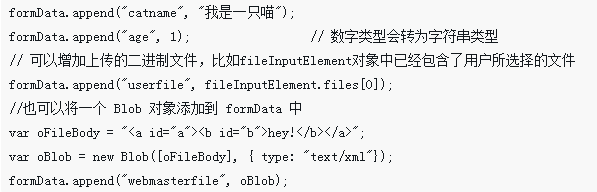
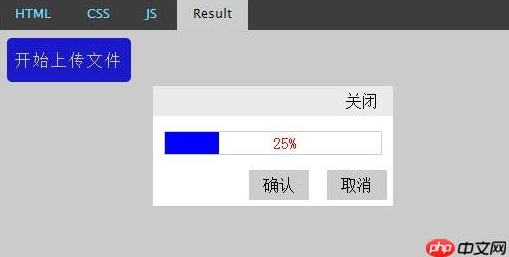
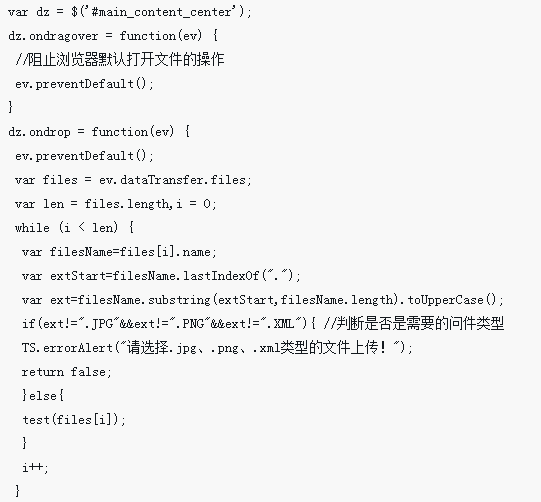
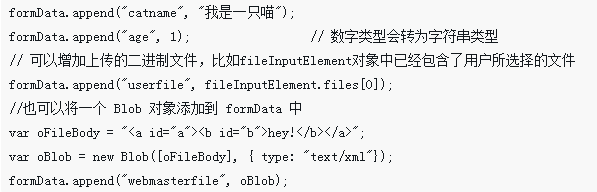
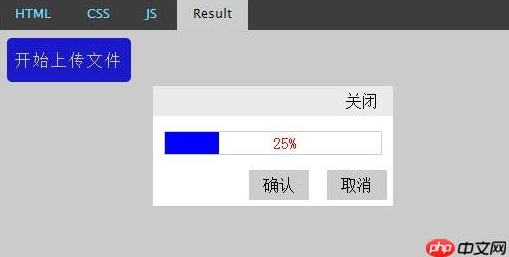
jquery glisser le téléchargement du fichier chargement ajouter une barre de progression
Présentation de l'article:Cette fois, je vais vous présenter le téléchargement et le chargement de fichiers en faisant glisser jquery pour ajouter une barre de progression. Quelles sont les précautions à prendre pour le téléchargement et le chargement de fichiers en faisant glisser jquery pour ajouter une barre de progression ?
2018-05-10
commentaire 0
1579

pace.js – 网页自动加载进度条插件
Présentation de l'article:在页面中引入Pace.js,页面就会自动监测你的请求(包括Ajax请求),在事件循环滞后,会在页面记录加载的状态以及进度情况。此插件的兼容性很好,可以兼容IE8以上的所有主流插件,而且其强大之处在于,你还可以引入加载进度条的主题样式,你可以选择任意颜色和多种动画效果(例如简约、闪光灯,MAC OSX,左侧填充,顶部填充,计数器和弹跳等等动画效果),如果你擅长修改css动画,那你就可以做出无限种可能性的动画,为你的网站增添个性化特色!
2016-12-16
commentaire 0
1345


Tutoriel de base VUE3 : Utiliser le plug-in Vue.js pour encapsuler le composant de la barre de progression
Présentation de l'article:Dans le développement Web, le composant de barre de progression est un composant d'interface utilisateur courant utilisé pour afficher la progression d'une tâche ou du chargement d'une page. Dans Vue.js, grâce à sa puissante fonctionnalité de création de composants, nous pouvons facilement encapsuler des composants de barre de progression personnalisés et les encapsuler sous forme de plug-ins pour les réutiliser dans diverses applications Vue.js. Cet article montrera comment utiliser le plug-in Vue.js pour encapsuler le composant de barre de progression via un exemple complet de composant de barre de progression Vue.js. Tutoriel de base VUE3 : utiliser le plug-in Vue.js pour encapsuler la progression
2023-06-15
commentaire 0
3185

barre de progression en plusieurs étapes jquery
Présentation de l'article:Avec le développement rapide de la technologie Internet, de plus en plus d'applications Web doivent effectuer des opérations complexes, telles que la soumission de formulaires au serveur principal, le téléchargement de fichiers, etc. Avant que ces opérations ne soient terminées, l’utilisateur ne peut pas savoir si l’opération a réussi, ce qui peut facilement conduire à son insatisfaction. Par conséquent, afin de mieux rappeler à l'utilisateur la progression de l'opération en cours, la barre de progression en plusieurs étapes a été créée. Cet article présentera une barre de progression en plusieurs étapes basée sur jQuery, grâce à la barre de progression en plusieurs étapes, les utilisateurs peuvent clairement comprendre la progression de l'opération en cours, évitant ainsi l'incertitude dans le processus opérationnel et améliorant l'expérience utilisateur.
2023-05-28
commentaire 0
979


Développement de composants Vue : méthode d'implémentation du composant de barre de progression
Présentation de l'article:Développement de composants Vue : méthode d'implémentation du composant de barre de progression Préface : dans le développement Web, la barre de progression est un composant d'interface utilisateur courant, qui est souvent utilisé pour afficher la progression des opérations dans des scénarios tels que les demandes de données, les téléchargements de fichiers et les soumissions de formulaires. Dans Vue.js, nous pouvons facilement implémenter un composant de barre de progression en personnalisant les composants. Cet article présentera une méthode d'implémentation et fournira des exemples de code spécifiques. J'espère que cela sera utile aux débutants de Vue.js. Structure et style du composant Tout d'abord, nous devons définir la structure de base et le style du composant de barre de progression.
2023-11-24
commentaire 0
1170

Connaissance détaillée des compétences du composant_javascript de la barre de progression Bootstrap
Présentation de l'article:Les effets de la barre de progression sont souvent visibles sur les pages Web, alors comment ces effets de composants de barre de progression personnalisés sont-ils obtenus ? Ci-dessous, l'éditeur de Script House partagera avec vous la connaissance détaillée des composants de la barre de progression Bootstrap. Les amis intéressés peuvent demander à apprendre.
2016-05-16
commentaire 0
1934




Méthode d'implémentation du composant de barre de progression dans le document Vue
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des applications modernes à page unique (SPA). L'un des composants courants de l'interface utilisateur est la barre de progression. Dans la documentation Vue, il existe de nombreuses façons d'implémenter ce composant de barre de progression, dont l'une sera présentée ci-dessous. Tout d'abord, dans le modèle du composant Vue, vous devez utiliser l'élément <div> pour contenir la barre de progression et définir son style et ses attributs comme suit : <template><di
2023-06-20
commentaire 0
2243

Guide d'utilisation du plug-in de barre de défilement jQuery nanoscroller_jquery
Présentation de l'article:Le nanoScrollerJS présenté dans cet article est un plug-in jQuery qui utilise un moyen simple pour obtenir l'effet de barre de défilement du système Mac OS X Lion. Ce plug-in de barre de défilement utilise des barres de défilement natives pour fonctionner sur iPad, iPhone et certaines tablettes Android.
2016-05-16
commentaire 0
1527