10000 contenu connexe trouvé

Comment créer un effet de suivi de la souris en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un effet spécial de suivi de la souris. Dans le développement de sites Web, l'ajout de certains effets spéciaux peut améliorer l'expérience utilisateur et ajouter certains effets visuels. Un effet spécial courant est le suivi de la souris, c'est-à-dire que pendant le mouvement de la souris, les éléments peuvent suivre et modifier leur position ou leur style en temps réel. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un simple effet de suivi de souris et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer un HT de base
2023-10-26
commentaire 0
1477
Effet d'animation de navigation implémenté par jQuery (avec code source de démonstration)_jquery
Présentation de l'article:Cet article présente principalement l'effet d'animation de navigation implémenté par jQuery, qui peut réaliser l'effet du déplacement de la barre inférieure de la barre de navigation avec la souris. Il implique la réponse de jQuery aux événements de la souris et les techniques associées pour la transformation dynamique des styles d'éléments de page. est livré avec un code source de démonstration pour les lecteurs. Téléchargez-le pour référence, les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1684

Un moyen simple de déplacer la position de la piste dans Edius
Présentation de l'article:Importez d'abord certains matériaux dans la bibliothèque de matériaux et faites-les glisser sur chaque piste vidéo de la timeline (pour faciliter la visualisation de l'effet lors d'un déplacement ultérieur). Dans le panneau Pistes, vous pouvez utiliser la souris pour modifier la hauteur de la piste. De même, vous pouvez également utiliser la souris pour faire glisser la piste afin qu'elle puisse être déplacée de haut en bas pour modifier l'ordre.
2024-04-17
commentaire 0
1142

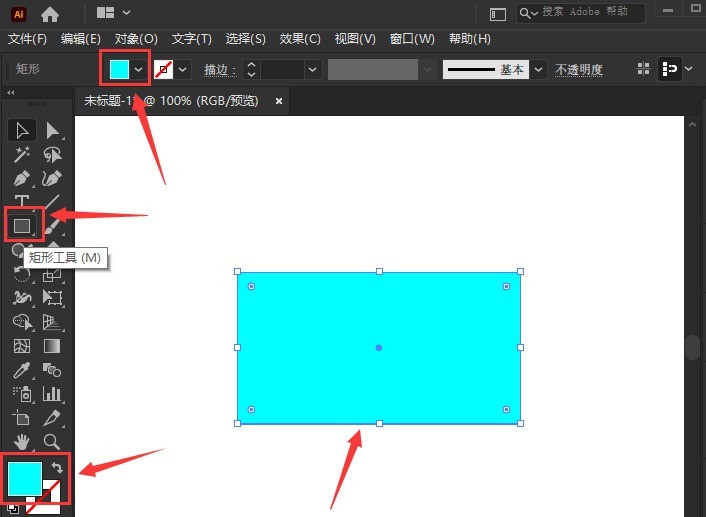
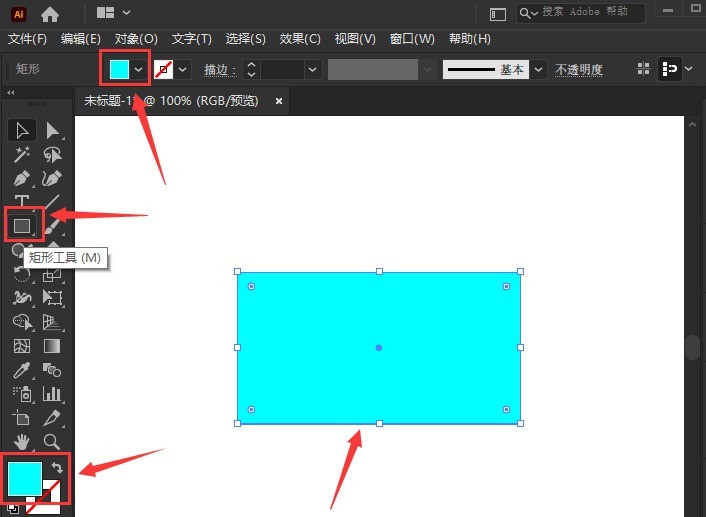
Comment transformer la méthode de transformation de la distorsion rectangulaire ai en distorsion rectangulaire ai
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur l'outil rectangle pour dessiner un motif rectangulaire et définissez la couleur de remplissage sur cyan 2. Après avoir cliqué sur la souris pour sélectionner le rectangle, recherchez la colonne de distorsion et de transformation dans le menu des effets ci-dessus et sélectionnez l'option libre. effet de distorsion 3. Faites glisser la souris pour déplacer Positionnez les coins du rectangle, tournez-le dans un effet de parallélogramme et cliquez sur OK pour enregistrer 4. Enfin, modifiez les paramètres de congé de manière appropriée pour le rectangle.
2024-05-06
commentaire 0
890

Comment créer un effet de grille à neuf carrés avec CDR_Tutorial sur la façon de créer un effet de grille à neuf carrés avec CDR
Présentation de l'article:1. Créez un nouveau document vierge et utilisez l'outil rectangle pour dessiner un carré. Bien sûr, il peut également s'agir d'un rectangle, selon vos préférences personnelles. 2. Maintenez la touche Ctrl enfoncée, faites glisser le carré avec la souris, déplacez-le vers la position appropriée, cliquez une fois avec le bouton droit et relâchez la souris. Copiez 9 carrés 3. Importez l'image présélectionnée 4. Sélectionnez 9 carrés et fusionnez-les. 5. Sélectionnez ensuite [Effet] - [Coupe précise du cadre] - [Placer à l'intérieur du cadre] 6. Enfin, maintenez la touche ALT enfoncée et cliquez avec le bouton gauche sur l'image pour déplacer et ajuster la position et la taille de l'image. D'accord, l'effet de la grille à neuf carrés ressort.
2024-05-08
commentaire 0
821

Comment utiliser l'outil texte dans Geographic Sketchpad
Présentation de l'article:Ouvrez le carnet de croquis géométrique, sélectionnez l'outil de texte, double-cliquez sur la souris dans l'espace de travail ou maintenez le bouton gauche de la souris enfoncé, faites glisser la souris pour obtenir une zone rectangulaire, entrez dans l'état d'édition de texte, comme indiqué sur la figure, et le texte La barre d'outils s'ouvrira automatiquement en bas de l'écran. Saisissez le texte dans la zone rectangulaire. Une fois la saisie terminée, déplacez la souris en dehors de la zone rectangulaire et cliquez sur le bouton gauche de la souris pour obtenir un texte de description. La barre d'outils de texte se compose du [Panneau d'outils de police] et du [Panneau de symboles mathématiques]. 【Panneau d'outils de police 】 peut changer le style de police, la taille, la couleur, etc. Cliquez sur [Panneau de symboles numériques] pour afficher le panneau de notation de symboles, dans lequel vous pouvez modifier des formules mathématiques plus complexes. Par exemple, saisissez f(x)=(x2)/(x+y). 1. Sélectionnez l'outil Texte et faites glisser la souris dans l'espace de travail pour obtenir un rectangle.
2024-04-17
commentaire 0
466

Le processus opérationnel de création d'un modèle en quartiers à l'aide de PPT
Présentation de l'article:1. Dessinez un carré. Méthode : Insertion - Forme - Rectangle arrondi, maintenez la touche Maj enfoncée et relâchez-la après que le rectangle arrondi se soit transformé en carré. 2. Sélectionnez le carré arrondi et ajustez l'arc des coins arrondis. Méthode : Déplacez la petite case jaune dans le coin. 3. Ajustez la position du rectangle arrondi et alignez-le vers le haut, le bas, la gauche, la droite et le centre sur la diapositive. Méthode : Format - Aligner - Centrer à gauche et à droite - Aligner - Centrer en haut et en bas. 4. Ajustez le contour du rectangle arrondi sur Aucun et définissez la couleur de remplissage dégradé. Méthode : Format - Contour de la forme - Aucun contour ; Format - Remplissage de la forme - Sélectionnez la couleur - Dégradé - Sélectionnez l'effet de dégradé. 5. Tracez une ligne droite inclinée à 45°. Méthode : Insérer - Ligne - Maintenez la touche Maj enfoncée + cliquez sur la souris. 6. Déplacez la ligne droite pour qu'elle soit à la hauteur du coin arrondi.
2024-03-26
commentaire 0
1123

À propos de l'ajout d'un événement de bouton CSS (comment écrire un événement de clic de souris CSS)
Présentation de l'article:ainer\">Nous devons en fait définir plusieurs fois les effets de la souris sur les pages Web. Certains sont générés automatiquement, comme un lien. Lorsque la souris est déplacée vers le haut, elle se transforme automatiquement en une main pour cliquer. Parfois, une entrée est saisie. alors la souris se transformera automatiquement en un I majuscule anglais. Alors pouvons-nous définir plus d'objets pour qu'ils ressemblent à ce dont nous avons besoin. Jetons un coup d'œil à l'effet. Comment écrire le code ?
2024-02-12
commentaire 0
1055

Comment dessiner de l'encens anti-moustique avec cdr_Introduction à la méthode de dessin de graphiques d'encens anti-moustique brûlant avec cdr
Présentation de l'article:1. Cliquez sur l'outil Fil avec la souris, dessinez un graphique de fil et appuyez sur la touche F12 pour le mettre en gras. 2. Sélectionnez le graphique, appuyez sur les touches Ctrl+Shift+Q du clavier pour convertir le contour graphique en objet. et cliquez sur l'outil de remplissage interactif dans le coin inférieur gauche. Ajouter une couleur dégradée 3. Cliquez sur le bouton de l'outil tridimensionnel ci-dessus pour définir l'effet prédéfini tridimensionnel supérieur gauche pour le graphique 4. Déplacez la souris pour faire pivoter l'angle du graphique, et cliquez sur l'outil Bézier pour dessiner l'effet de fumée des serpentins anti-moustiques en feu.
2024-05-08
commentaire 0
586

Comment définir le texte de style de contour tramé dans ai - Comment définir le texte de style de contour tramé dans ai
Présentation de l'article:1. Tout d'abord, ouvrez l'interface du logiciel ai, cliquez sur l'outil de texte et saisissez les lettres anglaises. 2. Ensuite, cliquez sur la souris pour sélectionner le texte et dans le menu de la fenêtre ci-dessus, ouvrez le panneau de style graphique. 3. Ensuite, cliquez sur le texte. bouton d'effet dans le coin inférieur gauche du panneau de style graphique 4. Enfin, cliquez sur la souris pour sélectionner le style de contour de tramage et enregistrez les paramètres. Je partagerai ici la méthode de texte pour définir le style de contour de tramage dans ai. aider tout le monde.
2024-05-06
commentaire 0
835

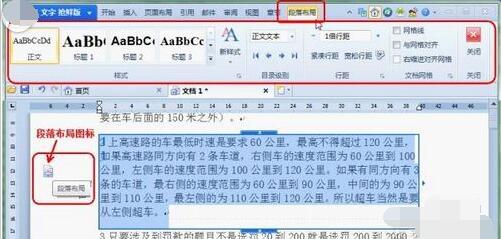
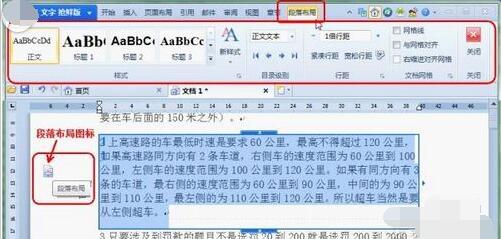
Comment utiliser la fonction de mise en page de paragraphe dans WPS Office2012
Présentation de l'article:1. Entrée de la fonction de mise en page du paragraphe : placez la souris n'importe où dans le paragraphe et vous pourrez voir l'icône [Mise en page du paragraphe] sur le côté gauche. Cliquez dessus et vous pouvez voir que le paragraphe est sélectionné. À ce stade, vous pouvez voir le nouvel onglet [Mise en page du paragraphe] dans le ruban, comme le montre la figure 1. 2. Ajustements courants des paragraphes : après avoir cliqué sur l'icône [Mise en page du paragraphe], le paragraphe sera sélectionné et entouré d'un cadre rectangulaire. Des ajustements généraux des paragraphes peuvent être complétés avec. Indentation de la première ligne et indentation gauche et droite : déplacez la souris sur la courte ligne verticale de la première ligne dans le coin supérieur gauche de la boîte rectangulaire et le pointeur de la souris se transforme en flèche à deux pointes. Faites glisser la souris pour ajuster le nombre de caractères mis en retrait dans la première ligne. La courte ligne verticale en dessous est utilisée pour ajuster le nombre de caractères de retrait à gauche. Déplacez la souris sur les petits triangles à gauche et à droite et faites glisser les deux lignes verticales à gauche et à droite du cadre rectangulaire.
2024-06-02
commentaire 0
514

Le processus opérationnel de création d'un ensemble de frontières de style chinois ancien à l'aide de l'IA
Présentation de l'article:1. Utilisez l'outil Rectangle pour dessiner un rectangle, comme indiqué sur la figure. 2. Basculez l'outil sur l'outil de déplacement et sélectionnez n'importe quel point dans le coin du rectangle. À ce moment, la forme de la souris se transformera en flèche + arc. Tirez-la ensuite vers l'intérieur et les coins pointus du rectangle deviendront arrondis. coins, comme indiqué sur la figure. 3. Voici le point clé : maintenez la touche Alt enfoncée et cliquez sur n'importe quel point, et la forme des coins arrondis changera. Avant de faire cela, nous copions d'abord deux rectangles pour comparaison. 4. Sélectionnez le deuxième rectangle, maintenez la touche Alt enfoncée et cliquez une fois sur n'importe quel point du rectangle. L'effet est comme indiqué ci-dessous. 5. Sélectionnez le troisième rectangle, maintenez la touche Alt enfoncée et cliquez une fois sur n'importe quel point de ce rectangle, comme indiqué sur la figure. 6. Sélectionnez n'importe quel rectangle, exécutez [Objet] - [Chemin] - [Chemin de décalage], entrez la valeur de décalage, confirmez et le graphique copié sera
2024-04-07
commentaire 0
555

Astuces et méthodes pour utiliser CSS pour obtenir des effets d'amplification au survol de la souris
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour implémenter l'effet de grossissement lorsque la souris survole L'effet de grossissement lorsque la souris survole est un effet d'animation de page Web courant qui peut ajouter de l'interactivité et de l'attrait à la page Web. Cet article présentera quelques techniques et méthodes pour obtenir cet effet spécial et fournira des exemples de code CSS spécifiques. Utilisez l'attribut transform de CSS pour obtenir des effets de transformation tels que la mise à l'échelle, la rotation, l'inclinaison et la translation des éléments. Nous pouvons utiliser la fonction scale() pour obtenir l’effet de grossissement lorsque la souris survole. tête
2023-10-20
commentaire 0
2165

Comment gérer les images clés non affichées dans le contrôle des effets Premiere
Présentation de l'article:1. Ouvrez Premiere et créez un nouveau masque de couleur claire. 2. Faites glisser le masque de couleur dans la chronologie à droite. 3. Importez le matériel dans la zone du projet et faites-le glisser vers la chronologie à droite. 4. Importez le deuxième morceau de métrage et faites-le glisser dans la chronologie à droite. 5. Cliquez sur le bouton gauche de la souris pour sélectionner le premier morceau de matériau, déplacez-vous vers la barre d'outils supérieure, cliquez sur [Modifier], [Contrôles d'effet], [Mouvement], recherchez [Zoom] ci-dessous, cliquez sur le numéro à droite et faites glisser vers la gauche. et à droite. Modifiez la taille du nombre tout en observant la taille de la zone d'aperçu vidéo à droite, ajustez-la à la position appropriée et relâchez le bouton gauche de la souris. Vous pouvez voir que la petite fenêtre sur le côté droit de Motion n’affiche pas les images clés. 6. Cliquez sur l'icône de l'horloge avec la souris. L'icône deviendra bleue avec une barre oblique à l'intérieur et la fenêtre d'images clés apparaîtra.
2024-06-02
commentaire 0
833

Comment créer un effet de police fluide PS_Tutoriel de police liquide de conception PS
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur l'outil Texte pour saisir des lettres anglaises. 2. Appuyez sur les touches Ctrl+J du clavier pour copier le calque et déplacez-le au-dessus de l'arrière-plan. 3. Cliquez avec le bouton droit de la souris pour sélectionner le calque et. sélectionnez Convertir en forme dans la page déroulante Bouton 4. Cliquez sur l'outil de sélection directe sur le côté gauche de la souris et faites glisser la police pour modifier l'affichage de l'effet fluide pour le texte.
2024-06-09
commentaire 0
591

Comment créer un portfolio dans CorelDRAW_Tutorial sur la création d'un portfolio dans CorelDRAW
Présentation de l'article:1. Double-cliquez sur l'outil rectangle pour obtenir un rectangle de la même taille que la page, réduisez-le et appuyez sur la commande de ligne de changement de forme ctrl+q, déplacez le point d'ancrage 2. Dessinez la forme avec l'outil plume, maintenez alt enfoncé convertissez le point, maintenez ctrl enfoncé pour ajuster la courbe 3. Double-cliquez sur l'outil rectangle, changez la taille ctrl+q et déplacez le point d'ancrage, remplissez la couleur 4. L'outil Plume dessine deux courbes lisses, utilisez l'outil de fusion 5. Texte outil pour ajouter du texte 6. Ajoutez une ligne horizontale ou un sceau, maintenez la touche ctrl enfoncée pour la ligne horizontale, cliquez avec le bouton droit de la souris, puis ctrl+d7.ctrl+g pour créer un groupe, l'effet final
2024-05-08
commentaire 0
1105

Comment incrémenter automatiquement les numéros de série d'un tableau Excel. Apprenez-en trois méthodes et vous pourrez les apprendre en une seule fois.
Présentation de l'article:Lorsque vous utilisez un tableau Excel, il peut être nécessaire de le mettre à jour quotidiennement. Cela prend un peu de temps d'ajouter manuellement le numéro de série à chaque fois. Existe-t-il un moyen d'incrémenter automatiquement le numéro de série Excel ? Ci-dessous, l'éditeur a également compilé plusieurs méthodes pour paramétrer les numéros de série par ordre croissant automatique. Si vous en avez besoin, venez y jeter un œil. 1. Déroulez vers le bas pour incrémenter 1. Entrez un nombre Sur la page du tableau Excel, cliquez sur un tableau et entrez n'importe quel nombre. 2. Déplacez la souris pour former un signe plus, puis déplacez la souris vers le coin inférieur droit du tableau pour former un signe plus. 3. Déroulez vers le bas, puis tirez l'icône plus vers le bas pour incrémenter automatiquement le numéro de série avec succès. 2. Remplissez les incréments de manière séquentielle 1. Cliquez sur le tableau sur la page du tableau Excel, sélectionnez un tableau et entrez un numéro de série à volonté. 2. Forme
2024-08-28
commentaire 0
471

Comment dessiner une flèche droite dans WPS2019 Introduction détaillée du didacticiel
Présentation de l'article:WPS2019 est un logiciel d'édition et de traitement de documents que de nombreux amis utilisent dans leur travail de bureau quotidien. Il peut aider tout le monde à modifier facilement divers documents et à améliorer l'efficacité du bureau. Certains amis ne savent toujours pas comment dessiner une flèche droite dans WPS, alors aujourd'hui je vais vous présenter la méthode pour dessiner une flèche droite. Si vous êtes intéressé, jetons un coup d'œil. Étapes de la méthode : cliquez sur le menu d'insertion dans le menu texte wps ; cliquez sur la forme dans l'outil du menu d'insertion ; cliquez sur la ligne sur la page de forme, puis sélectionnez la flèche, maintenez la souris enfoncée, faites glisser et dessinez une flèche ; dessin, vous pouvez maintenir le bouton de la souris enfoncé et le faire glisser vers l'intérieur pour raccourcir la flèche ; vous pouvez également maintenir le bouton gauche de la souris enfoncé et le faire glisser vers l'extérieur pour allonger la flèche, vous pouvez également cliquer sur le style de forme pour sélectionner celui qui convient ; style.
2024-02-11
commentaire 0
665

Comment dessiner de l'encens anti-moustique brûlant à l'aide du CDR Comment dessiner de l'encens anti-moustique brûlant à l'aide du CDR
Présentation de l'article:1. Dans le logiciel CDR, cliquez sur l'outil Fil avec la souris, dessinez un graphique de fil et appuyez sur la touche F12 pour le mettre en gras. 2. Sélectionnez le graphique, appuyez sur les touches Ctrl+Shift+Q du clavier pour convertir le graphique. contour dans un objet, puis cliquez sur le coin inférieur gauche Outil de remplissage interactif, ajoutez une couleur dégradée 3. Cliquez sur le bouton de l'outil tridimensionnel ci-dessus pour définir l'effet prédéfini tridimensionnel supérieur gauche du graphique 4. Déplacez la souris pour faire pivoter le angle graphique, cliquez sur l'outil Bézier pour dessiner l'effet de fumée de la combustion des serpentins anti-moustiques, puis sur le dessin CDR. L'éditeur a partagé ici la méthode de combustion des serpentins anti-moustiques. L'avez-vous appris ? Vous pouvez essayer de le dessiner et voir.
2024-06-02
commentaire 0
1103

Astuces et méthodes pour utiliser CSS pour obtenir des effets de rotation lorsque la souris survole
Présentation de l'article:Les astuces et méthodes pour utiliser CSS pour implémenter des effets de rotation lorsque la souris survole nécessitent des exemples de code spécifiques dans la conception Web moderne, les effets spéciaux dynamiques sont l'un des moyens importants pour attirer l'attention des utilisateurs. L’effet de rotation au survol de la souris est sans aucun doute l’un des effets les plus populaires. Dans cet article, nous présenterons comment utiliser CSS pour obtenir un tel effet de rotation et fournirons des exemples de code spécifiques. Avant de commencer, nous devons préciser que l'attribut transform en CSS peut effectuer des opérations de transformation telles que la rotation, la mise à l'échelle, la translation et l'inclinaison des éléments. ici, je
2023-10-16
commentaire 0
1725