10000 contenu connexe trouvé

jQuery 网易相册鼠标移动显示隐藏效果实现代码_jquery
Présentation de l'article:显示隐藏效果的实现主要是jquery层选择器的应用:当鼠标移动经过照片就显示设为封面删除,移开后就隐藏,此效果在web开发中经常会用到,感兴趣的朋友可以参考下哈
2016-05-16
commentaire 0
1298
L'effet d'élargissement lorsque la souris passe par jQuery (avec code source de démonstration)_jquery
Présentation de l'article:Cet article présente principalement l'effet d'élargissement lorsque la souris est passée par jQuery. Il démontre les techniques associées du plug-in Kwicks de jQuery pour implémenter la réponse aux événements de la souris et la transformation dynamique des styles d'éléments de page. Il est également livré avec un code source de démonstration pour les lecteurs. pour télécharger et s'y référer.
2016-05-16
commentaire 0
1209


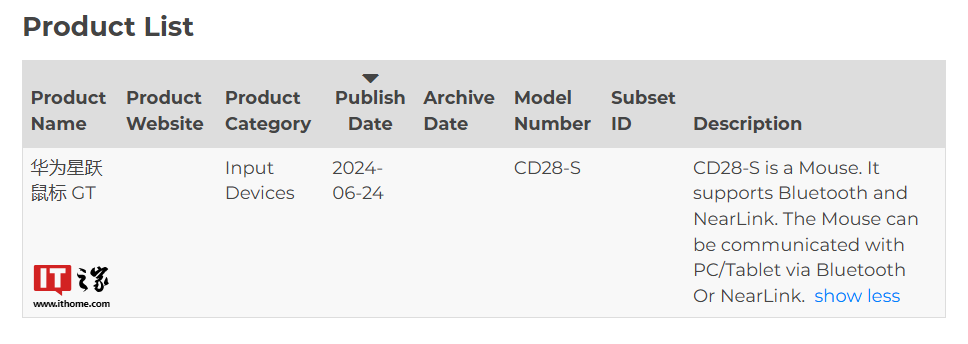
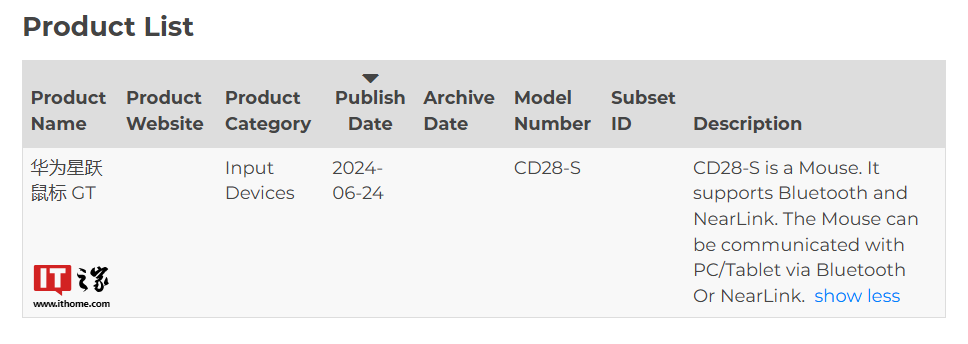
Prend en charge la connexion Starlight, Huawei Starleap Mouse GT passe la certification Bluetooth
Présentation de l'article:Selon les informations de ce site du 24 juin, Huawei Starleap Mouse GT a passé aujourd'hui la certification Bluetooth et prend en charge les connexions Starlight NearLink et Bluetooth 5.4. Les informations de certification montrent que le modèle Huawei Star Leap Mouse GT est le CD28-S, qui prend en charge la connexion aux PC/tablettes via Bluetooth et Star Flash. Ce site a remarqué que Huawei avait déjà lancé deux souris StarLight : Souris sans fil Huawei StarLight Edition : modèle CD23-R, taux de retour de 125 Hz Souris sans fil Huawei (deuxième génération) : modèle CD26-R, taux de retour de 125/1 000 Hz Nouveau produit Souris Huawei Star Leap GT sera équipé de la même solution Chuangyao Star Flash/Bluetooth que les deux produits ci-dessus. ▲ Informations sur la certification Chuangyao Master Control La dernière fois que Huawei a lancé une souris avec « GT » dans le nom du produit, c'était la Huawei Wireless Mouse GT 2021.
2024-06-24
commentaire 0
1089

Comment ajouter des notes du présentateur aux diapositives wps_Comment ajouter des notes du présentateur aux diapositives wps
Présentation de l'article:1. Créez une nouvelle page wps vierge. Sur cette page, écrivez le contenu que vous devez remplir. Vous pouvez voir une information d'ajout de note dans le coin inférieur gauche de la page principale. 2. Saisissez les informations de remarque, placez le curseur sur les informations de remarque, puis saisissez le texte sur les informations de remarque dont vous devez vous souvenir. 3. Si les informations de remarque contiennent beaucoup de contenu, vous pouvez les étendre au niveau de saisie des informations par glisser-déposer, afin que davantage de contenu puisse être rempli. 4. Démarrez la présentation, puis affichez la courtepointe, cliquez sur Afficher, commencez à insérer le PPT, puis cliquez avec le bouton droit sur la page traduite et sélectionnez Afficher les notes du présentateur pour afficher les informations de note. 5. Ajoutez des informations de note pendant le discours si vous jouez.
2024-03-28
commentaire 0
1059
JS CSS implémente un menu de navigation vertical alternatif avec des compétences d'invite effect_javascript
Présentation de l'article:Cet article présente principalement JS CSS pour implémenter un menu de navigation vertical alternatif avec un effet d'invite. Il peut obtenir l'effet du glissement de la souris sur l'élément de menu pour afficher le texte d'invite correspondant dans la zone fixe ci-dessous. Cela implique les compétences associées de la souris. événements pour contrôler le style des éléments de la page. Ce qui est nécessaire. Les amis peuvent s'y référer.
2016-05-16
commentaire 0
1326

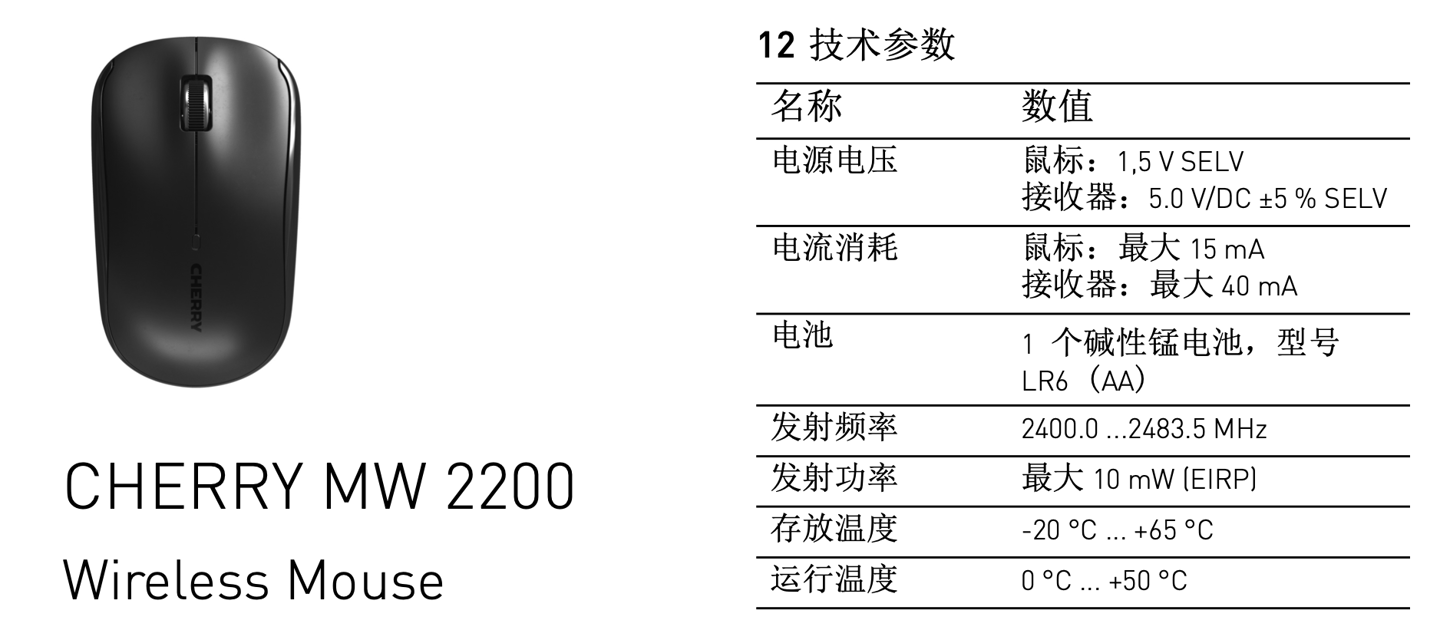
La souris sans fil CHERRY MW 2200 passe la certification FCC : alimentée par pile AA, prend en charge la personnalisation du logiciel CHERRY KEYS
Présentation de l'article:Selon les informations de ce site du 28 février, la souris sans fil CHERRYMW2200 a récemment obtenu la certification FCC. Elle est alimentée par une seule pile AA, dispose d'un capteur de 1 300 DPI et a une autonomie d'environ un an. Les photos du produit dans le document de certification FCC montrent que le compartiment à piles et le compartiment récepteur de la souris MW2200 sont placés sous le capot supérieur de la souris, prenant en charge une pile AA pour l'alimentation électrique, et que le bouton de déverrouillage du capot supérieur est situé en bas de la souris. Les informations du manuel montrent que le MW2200 utilise un capteur de 1 300 DPI ; si vous utilisez la batterie de 2 900 mAh incluse dans l'emballage, la durée de vie de la batterie est d'environ 12 mois. De plus, le MW2200 prend également en charge l'utilisation du logiciel CHERRYKEYS pour attribuer plusieurs fonctions de boutons de la souris, vous permettant d'accéder à divers fichiers, de saisir du texte ou d'effectuer des opérations macro en un seul clic.
2024-02-28
commentaire 0
1235

Partager des méthodes pour obtenir des effets dynamiques des éléments de balise jQuery
Présentation de l'article:jQuery est une excellente bibliothèque JavaScript largement utilisée dans le développement Web, notamment dans la réalisation d'effets interactifs dynamiques d'éléments. Elle est puissante et simple à utiliser. Dans cet article, nous partagerons quelques méthodes d'utilisation de jQuery pour obtenir des effets dynamiques sur les éléments d'étiquette et fournirons des exemples de code spécifiques pour votre référence. 1. Afficher et masquer les éléments d'étiquette À l'aide de jQuery, vous pouvez facilement afficher et masquer les éléments d'étiquette. Grâce aux méthodes show() et hide(), vous pouvez faire la marque
2024-02-26
commentaire 0
1068

Conseils et méthodes pour utiliser CSS pour obtenir des effets d'ombre au survol de la souris
Présentation de l'article:Les astuces et méthodes pour utiliser CSS pour implémenter des effets d'ombre lorsque la souris survole nécessitent des exemples de code spécifiques dans la conception Web, l'effet de survol de la souris est l'une des méthodes d'interaction courantes. En faisant en sorte que les éléments affichent des effets spécifiques au survol de la souris, vous pouvez augmenter l'expérience utilisateur et l'attractivité de votre site Web. Parmi eux, utiliser CSS pour implémenter des effets d’ombre lorsque la souris survole est une méthode courante et simple. Cet article présentera comment implémenter cette technique et donnera des exemples de code spécifiques. 1. Effet d'ombre simple Nous devons d'abord utiliser CSS pour définir un style de base, puis
2023-10-20
commentaire 0
1415

Dalyou Starlight Mouse A980Pro/Max est maintenant disponible : taux de retour/affichage couleur maximum de 8 kHz, à partir de 299 yuans
Présentation de l'article:Selon les informations de ce site Web du 10 mars, Daryou a annoncé ce matin via son Weibo officiel que deux nouveaux produits de souris, A980Pro et A980ProMax, sont désormais disponibles en prévente et seront mis en vente à 10 heures le 15 mars. Daryou A980Pro : 299 yuans Daryou A980ProMax : 399 yuans Ce site résume les informations de configuration des deux souris comme suit : Les deux souris prennent en charge la transmission sans fil Starlight et la connexion à trois modes, et l'A980ProMax est équipée d'un écran couleur TFT. En termes d'apparence, il utilise des boutons en alliage de magnésium, qui, selon les autorités, sont plus légers, plus denses et plus résistants. La souris A980ProMax est équipée d'un écran couleur TFT de 0,85 pouces qui peut afficher l'état de la souris, des images dynamiques/statiques et peut également être utilisée avec le bouton FN
2024-03-10
commentaire 0
823

Petite analyse des icônes de la barre d'état du téléphone mobile (révélant les icônes de la barre d'état du téléphone mobile et explorant les secrets derrière les informations)
Présentation de l'article:Lors de l'utilisation d'un téléphone mobile, nous remarquons souvent diverses icônes affichées sur la barre d'état du téléphone mobile. Bien que ces petites icônes exquises soient insignifiantes, elles contiennent de riches informations et fonctions. Cet article analysera en profondeur l'icône de la barre d'état du téléphone mobile et révélera les secrets qui se cachent derrière elle. 1. Icône de la batterie : comprenez la puissance restante et l'état de charge et informez l'utilisateur de l'état de charge grâce aux changements de couleur et à l'affichage numérique. L'icône de la batterie sur la barre d'état du téléphone mobile peut afficher visuellement des informations telles que la puissance restante et la vitesse de charge. 2. Icône de signal : l'interprétation de la force du signal et du type de réseau permet aux utilisateurs de comprendre l'état de la connexion au réseau du téléphone mobile. Elle utilise différents nombres ou points pour représenter les différentes forces du signal du téléphone mobile. L'icône du signal du téléphone mobile indique la force actuelle du signal du téléphone mobile et le type de signal. réseau connecté. 3.Icône Wi-Fi : identifier le Wi-Fi
2024-02-02
commentaire 0
1092

Conseils et méthodes pour obtenir un effet d'étiquette flottante avec CSS
Présentation de l'article:Techniques et méthodes CSS pour implémenter des effets d'étiquette flottante Dans la conception Web, l'effet d'étiquette flottante est un effet interactif courant et couramment utilisé. Il peut afficher plus d'informations ou de fonctions lorsque l'utilisateur passe la souris sur un élément, offrant ainsi une meilleure expérience utilisateur. Cet article présentera quelques techniques et méthodes CSS pour obtenir l'effet d'étiquette flottante et fournira des exemples de code spécifiques. 1. Effet d'étiquette flottante de base L'effet d'étiquette flottante de base peut être obtenu en définissant la pseudo-classe :hover de l'élément. Voici un exemple simple : Code HTML : <
2023-10-20
commentaire 0
2711

Comment utiliser Vue pour obtenir un effet de loupe d'image
Présentation de l'article:Comment utiliser Vue pour obtenir l'effet de loupe d'image Introduction : L'effet de loupe d'image est un effet interactif courant sur les pages Web. Lorsque la souris passe sur l'image, l'image peut être agrandie et les détails de la partie agrandie peuvent être affichés. . Cet article expliquera comment utiliser le framework Vue pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques pour référence. 1. Analyse des besoins : nous devons implémenter un effet de loupe d'image dans le projet Vue. Lorsque l'utilisateur passe la souris sur l'image, l'image peut être agrandie et les détails de la partie agrandie peuvent être affichés. Plus précisément, nous devons réaliser les fonctions suivantes
2023-11-07
commentaire 0
1464

Comment obtenir des effets spéciaux au survol de la souris via CSS
Présentation de l'article:Comment obtenir des effets spéciaux au survol de la souris grâce à CSS CSS est un langage de feuille de style utilisé pour embellir et personnaliser les pages Web. Il peut rendre nos pages Web plus vivantes et plus attrayantes. Parmi eux, la mise en œuvre d'effets spéciaux lorsque la souris survole CSS est un moyen courant d'ajouter de l'interactivité et de la dynamique à la page Web. Cet article présentera quelques effets de survol courants et fournira des exemples de code correspondants. Mettre en surbrillance la couleur d'arrière-plan Lorsque la souris survole un élément, la couleur d'arrière-plan peut être modifiée pour mettre en évidence la position de l'élément. .élément:hov
2023-10-20
commentaire 0
2404

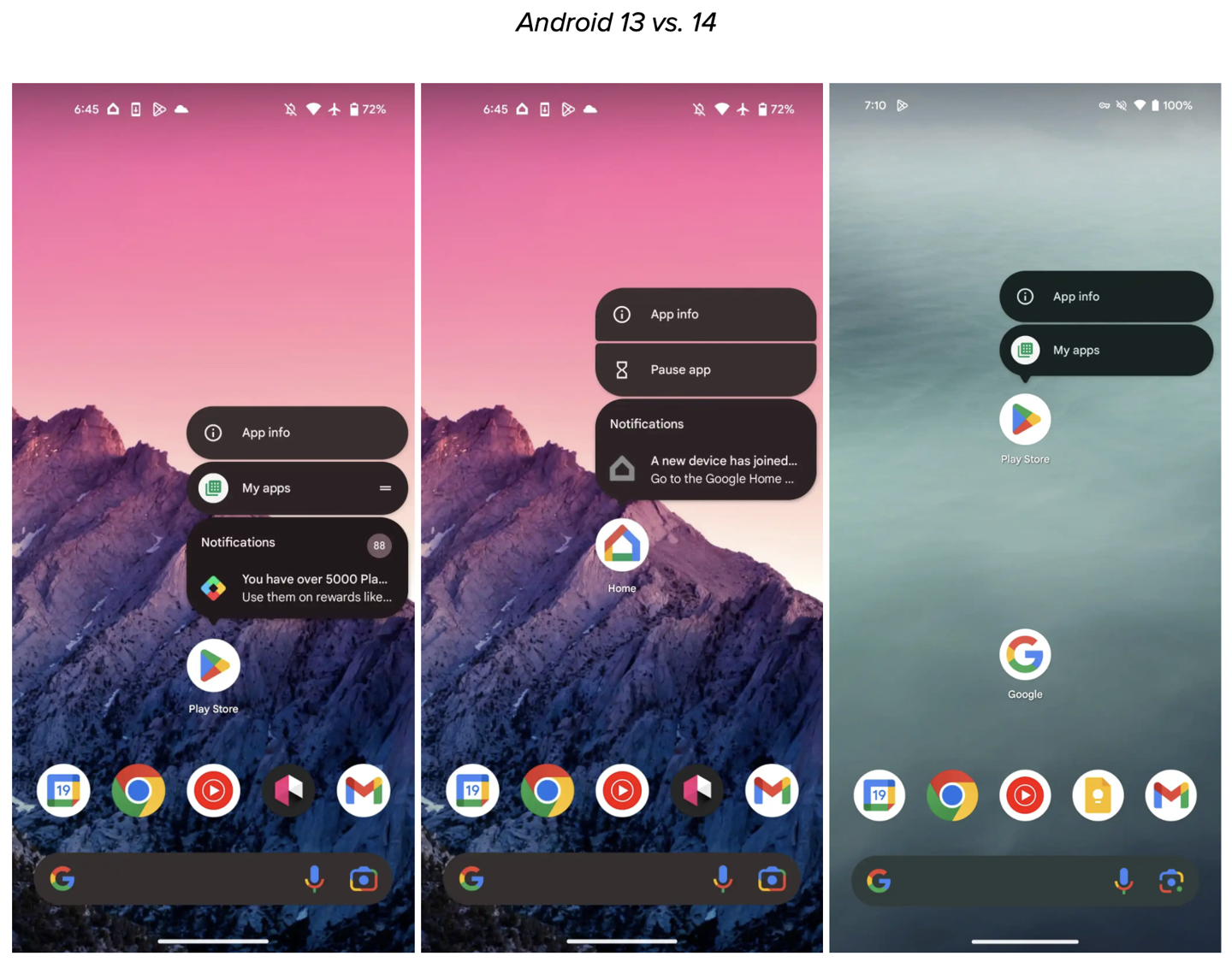
Google Android 14 annule la fonction de notification de message « Raccourci » de l'application et un appui long sur l'application n'affiche que les éléments de raccourci tels que les widgets
Présentation de l'article:Selon les informations de ce site du 29 novembre, Google a introduit la fonction Raccourci dans Android 7.1. Cette fonction est quelque peu similaire à la fonction HapticTouch actuelle d'Apple dans iOS, permettant aux utilisateurs d'appuyer/réappuyer longuement sur l'icône de l'application à l'écran. opérations rapides. Cependant, selon le média étranger 9to5Google, Google a discrètement ajusté la fonction de raccourci dans Android 14. Désormais, lorsque l'utilisateur appuie sur l'icône de l'application, les informations de notification ne seront plus affichées. Seuls les raccourcis d'application créés, les fonctions de raccourci prédéfinies de l'application et les informations sur les widgets seront affichés. affiché. ▲Source de l'image : De nombreux utilisateurs des médias étrangers 9to5Google ont exprimé leur mécontentement face à ce changement. Les médias étrangers ont affirmé qu'il y avait eu plus de 100 commentaires demandant à Google.
2023-11-29
commentaire 0
1495

jQuery implémente l'effet de fermeture du menu de la barre d'outils fixé en bas (en haut)
Présentation de l'article:Cet article présente principalement jQuery pour réaliser l'effet de fermeture du menu de la barre d'outils fixé en bas (en haut), réalisant un affichage à position fixe et la fonction d'expansion et de fermeture en réponse aux clics de souris. Cela implique jQuery d'exploiter dynamiquement les attributs de style d'élément de page en réponse. aux événements de souris. Pour obtenir des conseils connexes, les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1101