10000 contenu connexe trouvé

Comment définir l'ordre d'affichage du contenu en ppt lorsque vous cliquez dessus
Présentation de l'article:La méthode pour définir l'ordre d'affichage du contenu lorsque vous cliquez dessus dans ppt est la suivante : 1. Basculez d'abord vers l'onglet [Animation] et définissez [Lorsque vous cliquez] pour démarrer. 2. Passez ensuite à l'onglet [Commutateur] et définissez la méthode de changement de diapositive ; à [ Lorsque vous cliquez sur la souris].
2020-04-21
commentaire 0
10180

HTML, CSS et jQuery : Créer un onglet avec animation
Présentation de l'article:HTML, CSS et jQuery : créez un onglet animé Dans la conception Web moderne, les onglets sont un élément très courant et utile. Il peut être utilisé pour changer de contenu afin de rendre la page plus interactive et dynamique. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un onglet animé et fournit des exemples de code détaillés. Tout d’abord, nous devons configurer la structure HTML. Dans un élément conteneur, créez plusieurs étiquettes d'onglet et zones de contenu correspondantes. Voici une base
2023-10-25
commentaire 0
931

Comment utiliser JavaScript pour obtenir un effet de commutation par glissement du doigt sur le contenu des onglets ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu des onglets ? Du côté mobile, faire glisser votre doigt pour changer le contenu de l’onglet est une méthode d’interaction courante. Grâce à JavaScript, nous pouvons facilement obtenir cet effet et offrir aux utilisateurs une expérience plus conviviale et plus fluide. Cet article explique comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu des onglets et fournit des exemples de code spécifiques à titre de référence. Tout d'abord, nous avons besoin d'une structure HTML de base pour créer les onglets
2023-10-16
commentaire 0
983
Code d'effet de porte multi-coulissante et multi-onglets implémenté par jQuery_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de porte multi-coulissante et d'effet multi-onglets implémenté par jQuery, qui a les fonctions de changement d'onglet et de porte coulissante. Il implique la réponse aux événements de souris et les compétences de mise en œuvre liées à l'opération de transformation dynamique de l'élément de page. attributs. Les amis dans le besoin peuvent se référer aux éléments suivants.
2016-05-16
commentaire 0
1852

Comment utiliser JavaScript pour obtenir un chargement infini du contenu des onglets ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet de chargement infini du contenu des onglets ? Dans la conception et le développement Web, les onglets sont une fonction couramment utilisée pour afficher et changer de contenu. Lorsqu'il y a beaucoup de contenu d'onglets, afin d'améliorer l'expérience utilisateur, vous pouvez utiliser l'effet de chargement infini pour charger le contenu par lots. Cet article explique comment utiliser JavaScript pour obtenir cet effet, avec des exemples de code spécifiques. Tout d’abord, nous avons besoin d’une structure HTML pour afficher le contenu des onglets. Prenons un simple onglet comme exemple
2023-10-19
commentaire 0
582
Code d'effet d'onglet classique implémenté par les compétences JS CSS_javascript
Présentation de l'article:Cet article présente principalement le code d'effet de tabulation classique implémenté par JS CSS. Il utilise de simples événements de souris pour déclencher des fonctions js afin d'obtenir des fonctions de traversée et de transformation de style pour les éléments de page. Il a une certaine valeur de référence.
2016-05-16
commentaire 0
1040

Comment implémenter TabLayout avec des icônes sous Android ?
Présentation de l'article:TabLayout avec des icônes est devenu un composant d'interface utilisateur populaire dans le développement Android. Il simplifie la navigation au sein de l'application en fournissant des onglets disposés horizontalement. Chaque onglet représente une catégorie ou une fonctionnalité différente et peut être amélioré visuellement en ajoutant des icônes. La combinaison d'icônes et d'étiquettes permet aux utilisateurs de comprendre plus facilement le but de chaque onglet. En sélectionnant un onglet, le contenu correspondant s'affiche. Cela se fait généralement dans ViewPager. Pour implémenter un TabLayout avec des icônes, vous devez créer la mise en page nécessaire et gérer les fragments ou activités pour le contenu de chaque onglet. Cela implique également de personnaliser l’apparence en fonction du design de l’application. Cette solution de navigation améliore non seulement l'expérience utilisateur, mais offre également
2023-08-25
commentaire 0
1232
基于jQuery实现的仿百度首页滑动选项卡效果代码_jquery
Présentation de l'article:这篇文章主要介绍了基于jQuery实现的仿百度首页滑动选项卡效果代码,涉及jQuery响应鼠标事件实现页面元素动态变换的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
2016-05-16
commentaire 0
1169

Comment utiliser JavaScript pour obtenir un effet de commutation coulissante au toucher du doigt du contenu des onglets ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet de commutation coulissante au toucher du doigt du contenu des onglets ? Depuis la popularité des appareils mobiles, la demande des utilisateurs en matière d'opérations tactiles est devenue de plus en plus élevée. Cependant, il n'est pas facile d'obtenir un effet de commutation coulissante au toucher du doigt dans le développement Web. Cet article explique comment utiliser JavaScript pour obtenir l'effet de commutation coulissante par effleurement du contenu des onglets et fournit des exemples de code spécifiques. Avant de commencer, nous devons comprendre quelques bases. Tout d'abord, si vous souhaitez obtenir une commutation coulissante au toucher du doigt
2023-10-20
commentaire 0
1409

Comment implémenter l'effet de porte coulissante en JavaScript ?
Présentation de l'article:Comment implémenter l'effet de porte coulissante en JavaScript ? L'effet de porte coulissante signifie que dans la barre de navigation ou l'onglet d'une page Web, lorsque la souris survole ou clique sur une option, la zone de contenu correspondante bascule selon un effet d'animation fluide. Cet effet peut améliorer l'expérience interactive de l'utilisateur et rendre la page Web plus dynamique et plus belle. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir l'effet de porte coulissante et fournirons des exemples de code spécifiques. Pour obtenir l'effet de porte coulissante, vous avez d'abord besoin de HTML et de CS
2023-10-19
commentaire 0
1309

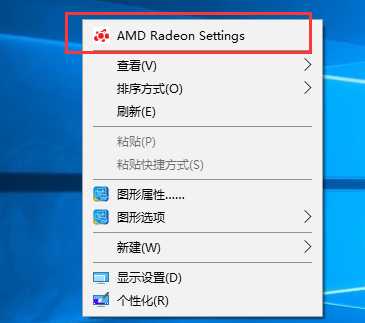
Comment configurer la commutation de deux cartes graphiques dans la nouvelle version du pilote de carte graphique AMD pour les ordinateurs portables Lenovo
Présentation de l'article:Comment configurer la commutation de deux cartes graphiques dans le nouveau pilote de carte graphique AMD pour les ordinateurs portables Lenovo ? On peut dire que l'interface de configuration de la carte graphique est inchangée depuis des milliers d'années, mais récemment, la carte graphique AMD a lancé la dernière version de l'interface de configuration du pilote, ce qui rend de nombreux utilisateurs confus. Cet article présentera la méthode de configuration de la commutation de deux cartes graphiques avec la dernière version du pilote de la carte graphique AMD. Solution 1. Cliquez avec le bouton droit sur la zone vide du bureau et sélectionnez l'option dans l'image ci-dessous pour ouvrir la console graphique AMD. 2. Ouvrez les options du système. 3. Ouvrez l'option de carte graphique commutable. 4. Sélectionnez l'application installée et configurée. 5. Sélectionnez le bouton Parcourir et ajoutez les applications qui doivent être exécutées indépendamment. 6. Cliquez sur le programme et sélectionnez Haute performance.
2024-08-26
commentaire 0
536

Comment obtenir le code promo Xiaohongshu Comment obtenir le code promo
Présentation de l'article:Xiaohongshu est un logiciel qui collecte une énorme quantité de contenu. Vous pouvez trouver tout ce que vous voulez voir grâce au logiciel. Il vous fournit également des codes de réduction. Si vous ne savez pas où il se trouve, suivez-nous pour le vérifier. Liste des emplacements des codes de coupon Xiaohongshu Tout d'abord, entrez dans l'interface personnelle de Xiaohongshu et cliquez sur l'icône à trois lignes dans le coin supérieur gauche. Recherchez « Cartes et bons d'achat » dans les options à gauche et cliquez pour participer. Après avoir accédé à Mes cartes, cliquez sur l'icône à trois points dans le coin supérieur droit. Dans la fenêtre contextuelle, sélectionnez le coupon que vous souhaitez utiliser, entrez le code d'échange, puis cliquez sur Confirmer l'échange.
2024-06-12
commentaire 0
1046

Compte à rebours 321 Comment vérifier les habitudes de pause
Présentation de l'article:De nombreux amis utilisent le logiciel Countdown 321 pour planifier leurs habitudes quotidiennes. Comment puis-je visualiser les habitudes mises en pause ? Voici comment le voir pour tous les amis qui ne le savent pas encore, venez jeter un œil avec moi. Cliquez pour ouvrir le logiciel Countdown 321 sur votre téléphone pour accéder à l'interface, cliquez sur « Mon » dans le coin inférieur droit pour accéder, et cliquez sous « Gadgets » sur la page Mon pour sélectionner « Enregistrement des habitudes ». 2. Après avoir accédé à l'interface d'enregistrement des habitudes, cliquez sur « Tous » dans l'onglet supérieur pour basculer. 3. Ensuite, une icône « en cours » s'affiche dans le coin supérieur gauche de la page. Cliquez sur la flèche derrière elle. 4. À ce stade, une petite fenêtre apparaîtra sous l'icône. Cliquez et sélectionnez l'élément « En pause », et la page passera à l'habitude en pause.
2024-04-19
commentaire 0
876

Beyond Compare Un moyen simple de définir le nombre de lignes de filtre
Présentation de l'article:Ouvrez le logiciel BeyondCompare, sélectionnez la session de comparaison de texte et ouvrez l'interface d'exploitation de la session. Cliquez sur le bouton [Parcourir le fichier] pour sélectionner le fichier de code à comparer. Comme le montre la figure, le contenu du fichier de code de comparaison est long et vous devez faire glisser le menu déroulant de haut en bas pour afficher tous les fichiers de code. Cliquez sur le bouton [Outils], sélectionnez l'onglet [Options] dans le menu développé et passez à la page d'options [Édition de texte]. Les options d'édition de texte sont principalement applicables aux sessions de comparaison et de fusion de texte. Dans la colonne de comparaison de texte sur le côté droit de l'interface, cochez la case [Définir le nombre de lignes de filtre] Le nombre de lignes de contexte permet de définir le nombre de lignes correspondantes lors de l'utilisation du nombre affiché avant et après la partie différence de. le contexte d'affichage. Vous pouvez personnaliser le nombre de lignes correspondantes en fonction de vos besoins personnels. Vous devez saisir la valeur correspondante dans la zone de texte. Cliquez sur [Appliquer]
2024-04-22
commentaire 0
1208

Créer un groupe d'options en HTML
Présentation de l'article:Les balises HTML sont utilisées pour regrouper les options associées dans une liste de sélection. Cela permet aux utilisateurs de comprendre plus facilement leurs choix lorsqu'ils consultent de grandes listes. Voici les propriétés - Propriété Valeur Description Désactivé Désactivé Contrôle d'entrée. Le bouton n’acceptera pas les modifications de l’utilisateur. Il ne parvient pas non plus à recevoir le focus et est ignoré lors de la tabulation. Le texte de l'étiquette définit l'étiquette à utiliser lorsqu'elle est utilisée. Exemple Vous pouvez essayer d'exécuter le code suivant pour créer un groupe d'options en HTML - <!DOCTYPEhtml><html> <head> <titl
2023-08-31
commentaire 0
1214

L'image ne s'affiche pas entièrement dans Word La solution au problème selon lequel toutes les images dans Word ne peuvent pas être affichées.
Présentation de l'article:Lors de l'édition d'un document Word, afin de rendre le contenu plus riche, je colle ou insère souvent des images dans Word, mais l'affichage est à chaque fois incomplet. Il devrait y avoir un problème avec les paramètres. Ici, je vais vous donner une solution au problème selon lequel toutes les images Word ne peuvent pas être affichées. Méthode 1. 1. Sélectionnez l'image, cliquez avec le bouton droit de la souris et sélectionnez Habillage du texte. 2. Sélectionnez ensuite Flotter au-dessus du texte pour que l'image flotte au-dessus du texte sans être recouverte. Méthode 2. 1. Créez d'abord un nouveau document Word, puis insérez une image. À ce stade, vous constaterez que seule une petite partie de l'image insérée est affichée. 2. Placez ensuite le curseur à la fin de l'image et cliquez avec le bouton droit de la souris pour entrer dans les options du paragraphe. 3. Ensuite, vous devez passer à l'onglet Retraits et espacement. 4.
2024-08-27
commentaire 0
697

Comment afficher le titre sur une page séparée dans WPS Comment afficher le titre sur une page séparée dans un document WPS
Présentation de l'article:WPS est un logiciel bureautique que de nombreux utilisateurs aiment beaucoup. Il apporte de nombreuses fonctions puissantes et pratiques aux utilisateurs, mais de nombreux utilisateurs se demandent comment mettre les titres sur une nouvelle page dans WPS ? Laissez ce site présenter soigneusement aux utilisateurs comment afficher le titre d'un document WPS sur une page séparée. Comment afficher le titre d'un document WPS sur une page séparée 1. L'utilisateur ouvre le logiciel WPS sur l'ordinateur et accède à la page d'édition du fichier du document pour sélectionner tout le contenu du titre. 2. Cliquez ensuite avec le bouton droit sur le titre de la page et dans le menu contextuel contextuel, l'utilisateur sélectionne l'option de paragraphe. 3. En entrant maintenant dans la fenêtre de paragraphe, l'utilisateur bascule l'onglet vers l'onglet de retour à la ligne et de pagination. 4. Puis dans la section fonction affichée,
2024-08-20
commentaire 0
1035

Comment ajouter dynamiquement des balises dans un élément div à l'aide de jQuery ?
Présentation de l'article:Titre : Comment ajouter des balises dans des éléments div à l'aide de jQuery ? jQuery est une bibliothèque JavaScript puissante et concise qui aide les développeurs à simplifier le processus de développement Web. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons ajouter dynamiquement de nouvelles balises ou du contenu aux éléments de la page. Cet article explique comment ajouter des balises dans les éléments div à l'aide de jQuery et fournit des exemples de code spécifiques. Tout d’abord, nous devons nous assurer que la bibliothèque jQuery est introduite dans le projet. Peut être lié via CDN ou téléchargé
2024-02-25
commentaire 0
725

Introduction aux méthodes de cryptage pour les présentations
Présentation de l'article:Comment chiffrer une présentation Afin de résoudre le problème de sécurité de la présentation, vous pouvez envisager de la chiffrer. Il s'agit d'une nouvelle fonctionnalité de la version PPT2002. Le cryptage peut protéger efficacement la sécurité du contenu des documents et empêcher les personnes non autorisées de les consulter ou de les falsifier. La méthode de fonctionnement spécifique consiste à sélectionner "Fichier" - "Enregistrer sous" dans la barre de menu de PPT2002, puis à cocher l'option "Crypter le document" dans la boîte de dialogue contextuelle et à définir un mot de passe fort. De cette façon, démarrez PPT2002, ouvrez la présentation correspondante, puis choisissez l'une des deux méthodes suivantes pour la chiffrer : 1. Exécutez la commande "Outils → Options", ouvrez la boîte de dialogue "Options", et passez à l'option "Enregistrer". " Onglet Ensuite, définissez le mot de passe pour l'option correspondante (voir Figure 12),
2024-01-08
commentaire 0
1188