10000 contenu connexe trouvé
Jquery implémente la boîte pop-up supérieure effect_jquery
Présentation de l'article:Cet article partage avec vous le calque contextuel flottant en haut de jquery. Cliquez sur le calque flottant pour animer le calque contextuel. L'effet de glissement est très bon. je le recommande à tout le monde.
2016-05-16
commentaire 0
1331


jQuery implémente l'effet de fermeture du menu de la barre d'outils fixé en bas (en haut)
Présentation de l'article:Cet article présente principalement jQuery pour réaliser l'effet de fermeture du menu de la barre d'outils fixé en bas (en haut), réalisant un affichage à position fixe et la fonction d'expansion et de fermeture en réponse aux clics de souris. Cela implique jQuery d'exploiter dynamiquement les attributs de style d'élément de page en réponse. aux événements de souris. Pour obtenir des conseils connexes, les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1095

jQuery détermine s'il faut naviguer vers le bas de la page Web
Présentation de l'article:Cette fois, je vais vous apporter jQuery pour déterminer s'il faut naviguer vers le bas de la page Web. Quelles sont les précautions à prendre par jQuery pour déterminer s'il faut naviguer vers le bas de la page Web ? .
2018-04-19
commentaire 0
1704
js让一行页脚保持在底部_javascript技巧
Présentation de l'article:所谓保持在底部就是: 在内容不超过一屏的情况下, 当浏览器窗口变小那行页脚文字会跟着向上浮动但还是保持在底部。当内容多出一屏时,他显示在网页的最下边,而不是窗口的最下边;
2016-05-16
commentaire 0
1071

jquery implémente un effet de menu déroulant sympa en haut de la page Web
Présentation de l'article:Cet article présente principalement jquery pour implémenter un effet de menu déroulant sympa pour les icônes en haut d'une page Web. L'effet est très beau et généreux. Cette fonction est implémentée via des événements de survol de la souris et des opérations de traversée et de style des éléments de la page. dans le besoin peut se référer à ce qui suit
2018-10-08
commentaire 0
1901

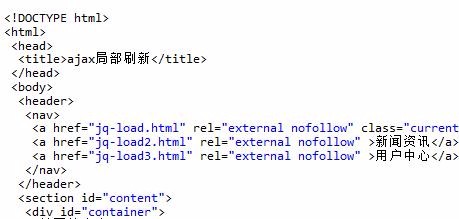
jQuery et ajax implémentent une actualisation partielle
Présentation de l'article:Cet article partage principalement avec vous deux méthodes différentes de jQuery et d'ajax pour obtenir une actualisation partielle. Dans les projets, ajax est souvent utilisé, par exemple pour obtenir une actualisation partielle, comme une interaction front-end et back-end, etc. méthodes de rafraîchissement partiel, utilisez principalement .load() en ajax. Les amis intéressés peuvent y jeter un œil ensemble.
2018-01-10
commentaire 0
1886

PHP renvoie le nom de la clé actuellement pointée par le pointeur interne du tableau
Présentation de l'article:Cet article vous expliquera en détail le nom de clé actuellement pointé par le pointeur interne du tableau renvoyé par PHP. L'éditeur pense que c'est assez pratique, je le partage donc avec vous comme référence, j'espère que vous pourrez gagner quelque chose après. en lisant cet article. PHP renvoie le nom de la clé actuellement pointée par le pointeur interne du tableau. PHP fournit une fonction appelée key() pour renvoyer le nom de la clé actuellement pointée par le pointeur interne du tableau. Cette fonction fonctionne sur les tableaux indexés et les tableaux associatifs. Syntaxe key(array) Paramètre tableau : tableau à partir duquel le nom de la clé doit être obtenu. La valeur de retour est le nom de clé actuellement pointé par le pointeur interne. S'il s'agit d'un tableau d'index, l'index entier est renvoyé ; s'il s'agit d'un tableau associatif, le nom de clé de chaîne est renvoyé. Si le tableau est vide ou si le pointeur interne pointe vers la fin du tableau, NULL est renvoyé.
2024-03-21
commentaire 0
1236
jquery implémente un effet de menu déroulant sympa en haut de la page Web_jquery
Présentation de l'article:Cet article présente principalement jquery pour implémenter un effet de menu déroulant sympa pour les icônes en haut d'une page Web. L'effet est très beau et généreux. Cette fonction est implémentée via des événements de survol de la souris et des opérations de traversée et de style des éléments de la page. dans le besoin peut se référer à ce qui suit
2016-05-16
commentaire 0
1097

jQuery et CSS3 réalisent le menu de navigation avec une position supérieure fixe et un effet flottant dans le réseau de pétales d'imitation
Présentation de l'article:Cet article présente principalement jQuery+CSS3 pour implémenter un menu de navigation avec une position supérieure fixe et un effet flottant sur le réseau de pétales d'imitation. Il peut réaliser la fonction de suspendre horizontalement la barre de navigation et de la fixer en haut après que la page glisse vers le bas. Cela implique la réponse aux événements jQuery et la dynamique des attributs des éléments de page. Modifier les compétences opérationnelles associées, les amis dans le besoin peuvent se référer à ce qui suit.
2018-06-25
commentaire 0
2333


jQuery implémente un code d'effet de navigation fixe en haut de la page Web_jquery
Présentation de l'article:Cet article présente principalement jQuery pour implémenter le code d'effet de navigation fixe en haut de la page Web et implique des techniques associées permettant à jQuery d'exploiter dynamiquement les styles d'éléments de page en réponse aux événements de défilement. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1001
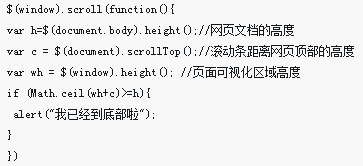
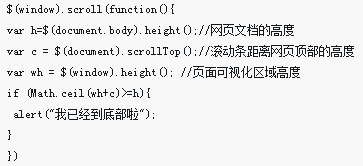
js détermine si la barre de défilement a atteint le bas ou le haut des compétences page_javascript
Présentation de l'article:Cet article présente principalement les principes et méthodes de js pour déterminer si la barre de défilement a atteint le bas ou le haut de la page. Il analyse en détail les différentes techniques impliquées dans js implémentant la fonction de retour en haut sous forme d'exemples, et résume. points de connaissances pertinents. En résumé, les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1421
Faites défiler la page de haut en bas pour modifier le positionnement de la navigation supérieure
Présentation de l'article:Récemment, je suis tombé sur une exigence d'effet de conception d'un concepteur, qui a également été implémentée sur d'autres sites Web : state1 : lorsque la page Web défile vers le bas, la barre d'en-tête de la page disparaît et la navigation supérieure se déplace vers le haut ; la barre d'en-tête de page apparaît et la navigation supérieure se penche le long de la navigation. La page contient déjà les fonctions suivantes : 1. Lorsqu'une fenêtre contextuelle apparaît, le calque de la fenêtre contextuelle peut défiler, mais le calque de la page ne permet pas le défilement. À l'heure actuelle, les attributs de style de débordement de l'élément body et de l'élément html dans la page sont tous deux définis sur hi.
2017-07-22
commentaire 0
1912