10000 contenu connexe trouvé

js点击弹出div层实现可拖曳的弹窗效果_布局与层
Présentation de l'article:点击文字,弹出一个窗口,其实是一个弹出层,这个弹出层可以随鼠标拖曳,很炫的哦,另外,示例演示了用本方法弹出文字层和弹出图片层的具体代码,请根据选择使用哦,感兴趣的朋友可以研究下
2016-05-16
commentaire 0
1745

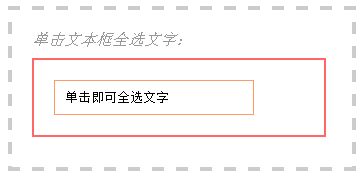
Comment utiliser jquery pour sélectionner tout le texte dans le texte
Présentation de l'article:Comment utiliser jquery pour sélectionner tout le texte du texte. Le code jQuery suivant peut obtenir l'effet de cliquer sur la zone de texte pour sélectionner tout son texte : ```javascript$(document).ready(function(){$( 'input[type=" text"]').click(function(){$(this).select();});});```Ce code sera déclenché lorsque l'on clique sur la zone de texte, puis utilisez la méthode `select()` pour sélectionner tout le texte dans la zone de texte afin d'obtenir l'effet de tout sélectionner. Afin d'aider les joueurs qui n'ont pas encore réussi le niveau, découvrons les méthodes spécifiques de résolution du puzzle. nous pouvons
2024-01-08
commentaire 0
891

Exemple d'utilisation de jQuery pour obtenir un effet de masque d'assombrissement d'arrière-plan contextuel en cliquant sur
Présentation de l'article:Cet article est un simple effet de masque d'assombrissement d'arrière-plan contextuel jquery click implémenté par l'éditeur, et l'effet de masquage du calque contextuel lorsque vous cliquez sur un espace vide est très bon. L'éditeur n'a publié que le code clé pour vous. Vous pouvez le personnaliser en fonction de vos besoins personnels. Le code js est le suivant : <script type="text/javascript"> $(document).ready(function(){ $(".tkyy").click(function(
2017-03-31
commentaire 0
1753

jquery texte cacher cliquez pour en afficher plus
Présentation de l'article:Avec le développement de la technologie Internet, l’expérience utilisateur des sites Web fait l’objet de plus en plus d’attention. Dans la conception de sites Web, la manière de mieux afficher le contenu et d'améliorer l'expérience de lecture des utilisateurs est devenue un sujet important. Pour le contenu d'une page plus longue, afin d'éviter que la page ne soit trop longue, nous utilisons généralement la méthode consistant à plier le texte ou à cliquer davantage, afin que les utilisateurs puissent choisir de développer ou non le texte intégral. Dans le développement Web, jQuery est l'une des bibliothèques d'outils les plus utilisées. Ci-dessous, nous utiliserons un exemple pour montrer comment utiliser jQuery pour obtenir l'effet de cliquer davantage pour afficher. Tout d’abord, nous devons introduire j
2023-05-18
commentaire 0
688


Comment cliquer sur un bouton pour modifier le texte avec JavaScript
Présentation de l'article:Comment modifier du texte en cliquant sur un bouton en JavaScript : 1. Créez un élément de bouton, utilisez l'attribut onclick pour lier l'événement de clic et définissez la fonction de traitement d'événement ; 2. Dans la fonction de traitement d'événement, utilisez "element object.innerHTML= " contenu du texte modifié L'instruction ";" peut modifier le contenu du texte de l'élément.
2022-01-19
commentaire 0
10008

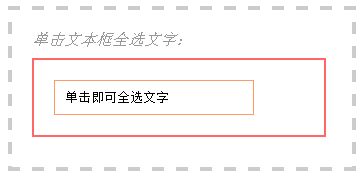
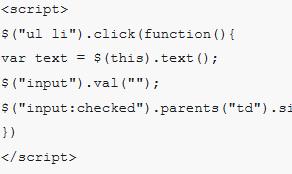
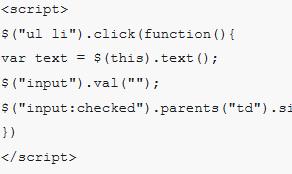
jQuery implémente la méthode d'affichage du texte dans la zone de texte après un clic de souris sur la page Web
Présentation de l'article:Cet article présente principalement la méthode jQuery d'affichage de texte dans une zone de texte après un clic de souris sur une page Web. Elle peut obtenir l'effet d'afficher le texte correspondant dans la zone de texte en bas de la case à cocher en cliquant avec la souris sur le texte. ci-dessus. Cela implique des événements de souris jQuery et des opérations en chaîne. Conseils connexes, les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 1
1582

jquery cliquez pour faire apparaître la page de modification
Présentation de l'article:Dans le développement Web moderne, nous devons souvent modifier dynamiquement les éléments ou les interactions de la page. Cette exigence est très pratique dans de nombreuses situations. Cependant, pour réaliser ces fonctions, les technologies traditionnelles HTML, CSS et JavaScript présentent certaines limites, c'est pourquoi de nombreux frameworks et bibliothèques ont vu le jour pour étendre leurs fonctions. Parmi eux, jQuery est une bibliothèque JavaScript très célèbre, qui peut rendre les opérations DOM plus pratiques et plus simples. Dans cet article, nous présenterons comment utiliser jQuery pour réaliser la fonction de clic pour faire apparaître la page modifiée.
2023-05-18
commentaire 0
660
使用Jquery实现点击文字后变成文本框且可修改_jquery
Présentation de l'article:使用Jquery实现点击文字变为文本框效果,可对文本框文字进行修改,具体的实现思路如下,感兴趣的朋友可以参考下,希望对大家有所帮助
2016-05-16
commentaire 0
1339


Comment utiliser layui pour afficher un formulaire
Présentation de l'article:Utilisez layui pour afficher un formulaire : définissez d'abord l'événement contextuel de la page de clic, et lorsque vous cliquez sur la fenêtre contextuelle, demandez au contrôleur de restituer les données du formulaire. En même temps, accédez à la page jsp contenant le formulaire.
2019-07-30
commentaire 0
5988