10000 contenu connexe trouvé

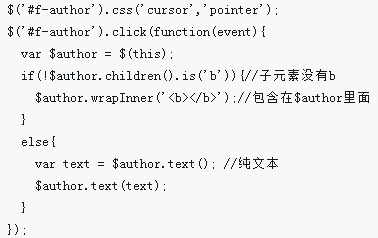
Comment utiliser jQuery pour changer de police en cliquant sur le texte du titre
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser jQuery pour changer de police en cliquant sur le texte du titre. Quelles sont les précautions à prendre pour utiliser jQuery pour changer de police en cliquant sur le texte du titre. Ce qui suit est un cas pratique, jetons un coup d'œil. .
2018-06-02
commentaire 0
1363


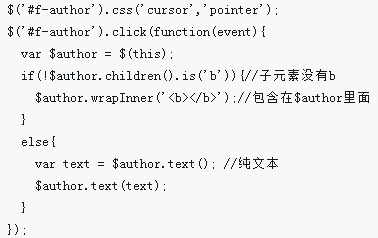
Comment créer l'effet de changer de police en cliquant sur le texte du titre
Présentation de l'article:Cette fois, je vais vous montrer comment créer l'effet de cliquer sur le texte du titre pour changer la police, et quelles sont les précautions à prendre pour cliquer sur le texte du titre pour changer l'effet de police. Ce qui suit est un cas pratique, jetons un coup d'œil. .
2018-06-04
commentaire 0
2075

Paramètres Win10, cliquez sur l'icône de la barre des tâches pour changer de fenêtre directement
Présentation de l'article:Comment configurer le système Win10 pour changer directement de fenêtre de programme en cliquant sur l'icône du programme dans la barre des tâches ? Lorsque nous changeons de fenêtre de programme d'exploitation sur le système Win10, nous devons généralement déplacer la souris sur l'icône de la barre des tâches, attendre que la fenêtre d'aperçu apparaisse, puis basculer. Cette opération est un peu gênante. Alors, comment configurer la fenêtre du programme pour qu'elle soit commutée en cliquant sur l'icône du programme de la barre des tâches ? De nombreux amis ne savent pas comment fonctionner en détail. L'éditeur ci-dessous a compilé les étapes pour résoudre le problème du changement direct de fenêtre du programme en cliquant sur l'icône du programme de la barre des tâches dans les paramètres du système Win10. Si vous êtes intéressé, suivez les instructions. éditeur pour jeter un oeil ci-dessous! Comment configurer le système Win10 afin que vous puissiez changer directement de fenêtre de programme en cliquant sur l'icône du programme de la barre des tâches [Résolu] : 1. Appuyez sur W dans le système Win10
2023-06-30
commentaire 0
2242

Utilisez JS pour changer d'image en cliquant dans une boucle (code ci-joint)
Présentation de l'article:Cette fois, je vais vous présenter l'utilisation de JS pour réaliser le changement de cycle de clic des images (avec code). Quelles sont les précautions à prendre pour utiliser JS pour réaliser le changement de cycle de clic des images ? Ce qui suit est un cas pratique, jetons un coup d'œil ? .
2018-04-18
commentaire 0
2652

Comment basculer les fonctions en cas de clic avec jQuery ?
Présentation de l'article:Basculer les fonctions en cas de clic avec jQueryLors de l'interaction avec des éléments d'une page Web, il est souvent souhaitable de déclencher différents comportements en fonction d'un...
2024-11-08
commentaire 0
869
jQuery implémente le code de menu de style de commutation par glissement d'onglet avec slideshow_jquery
Présentation de l'article:Cet article présente principalement jQuery pour implémenter le code de menu de style de commutation coulissante d'onglet avec diaporama, qui peut réaliser la fonction de commutation coulissante du contenu correspondant en cliquant sur l'élément de menu, et implique les compétences de fonctionnement dynamique des événements de souris jquery et des attributs d'élément de page Friends. dans le besoin peut se référer à ce qui suit
2016-05-16
commentaire 0
1055

Utilisez jQuery pour implémenter l'effet de changement de valeur de l'attribut d'affichage
Présentation de l'article:Utilisez jQuery pour implémenter l'effet de changement de valeur de l'attribut d'affichage. Dans le développement front-end, nous rencontrons souvent le besoin de changer l'affichage et le masquage des éléments en fonction des opérations de l'utilisateur. L'attribut display peut réaliser cette fonction. Dans cet article, nous utiliserons jQuery pour implémenter l'effet de changement de valeur de l'attribut display. Apprenons ensuite comment utiliser jQuery pour obtenir cette fonctionnalité. Tout d'abord, introduisez la bibliothèque jQuery dans le fichier HTML.
2024-02-21
commentaire 0
941

Utilisez la méthode jQuery pour implémenter la fonction de commutation de l'état sélectionné par la case à cocher
Présentation de l'article:Méthode jQuery : réaliser l'effet de commutation de l'état sélectionné de la case à cocher. Dans le développement Web, l'utilisation de cases à cocher est souvent impliquée. Parfois, nous devons obtenir l'effet de commutation de l'état sélectionné d'une case à cocher lorsqu'elle est cliquée. Dans ce cas, nous pouvons utiliser jQuery pour y parvenir. Cet article explique comment utiliser la méthode jQuery pour obtenir l'effet de commutation de l'état sélectionné de la case à cocher et fournit des exemples de code spécifiques. Tout d’abord, nous devons ajouter un simple élément de case à cocher au fichier HTML, comme indiqué ci-dessous :
2024-02-26
commentaire 0
714

Vue implémente la méthode de commutation active par clic
Présentation de l'article:Ci-dessous, je partagerai avec vous un article sur la façon d'implémenter la commutation active par clic dans Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
2018-05-29
commentaire 0
6189


jquery implémente le changement de skin
Présentation de l'article:Dans la conception de sites Web, le changement de skin est une fonction relativement courante, qui permet aux utilisateurs de choisir leurs thèmes et styles préférés, améliorant ainsi l'expérience utilisateur et la participation. Cet article explique comment utiliser jQuery pour implémenter la fonction de changement de skin du site Web. 1. Travail de préparation Avant de changer de skin, nous devons préparer certains matériaux, tels que des feuilles de style CSS de différents thèmes, des images de skin, etc. Supposons que nous ayons trois thèmes appelés rouge, vert et bleu. Chaque thème a une image d'arrière-plan et un fichier CSS correspondant. 2. Structure HTML Nous devons construire la page HTML
2023-05-09
commentaire 0
507