10000 contenu connexe trouvé

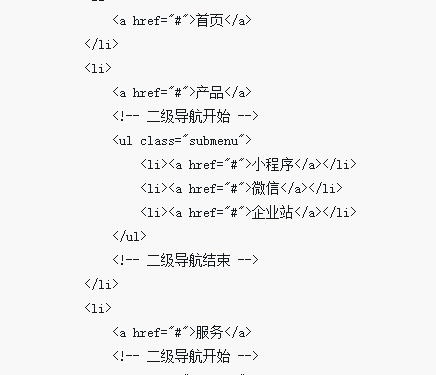
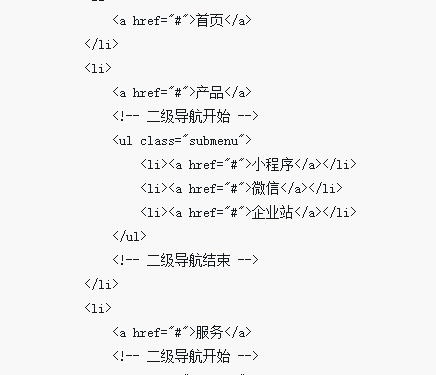
导航菜单的一般做法
Présentation de l'article:导航菜单的一般做法
2016-08-20
commentaire 0
1329

Étapes de mise en œuvre pour la mise en œuvre d'un menu de navigation réactif en utilisant du CSS pur
Présentation de l'article:Pure CSS est un moyen rapide de créer des menus de navigation réactifs sans utiliser JavaScript. Dans cet article, nous vous présenterons les étapes détaillées pour mettre en œuvre un menu de navigation réactif, avec des exemples de code concrets. Étape 1 : Structure HTML Tout d’abord, nous devons configurer la structure HTML du menu de navigation. Voici un exemple simple :<navclass="navbar"><ulclass="menu&q
2023-10-21
commentaire 0
1336

Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre de menus de navigation circulaires
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre d'un menu de navigation circulaire Dans la conception Web moderne, le menu de navigation est un élément très important. Pour améliorer l'expérience utilisateur et l'attrait visuel, de nombreux concepteurs choisissent d'utiliser des menus de navigation circulaires. Cet article présentera les meilleures pratiques pour implémenter des menus de navigation circulaires à l'aide de CSS et fournira des exemples de code spécifiques. Créer la structure de base du menu de navigation en utilisant HTML Tout d'abord, nous devons créer la structure de base du menu de navigation en utilisant HTML. Généralement, un menu de navigation se compose d'une liste non ordonnée (ul) et de quelques listes
2023-10-16
commentaire 0
1283


Créer des menus de navigation de pilules à onglets et de pilules verticales dans Bootstrap
Présentation de l'article:Bootstrap propose plusieurs options pour créer des menus de navigation, comme des pilules à onglets et verticales. Pour créer ce type de menus de navigation dans Bootstrap, nous pouvons utiliser les classes et les composants intégrés offerts par le framework. Cela aide à créer un menu de navigation élégant et fonctionnel qui
2023-08-27
commentaire 0
855
Effet de prototype de menu de navigation secondaire simple implémenté par les compétences JS_javascript
Présentation de l'article:Cet article présente principalement l'effet prototype du menu de navigation secondaire concis implémenté par JS.Il utilise du JavaScript simple pour répondre aux événements de la souris et parcourir les éléments de la page pour obtenir l'effet de changer de menu de navigation secondaire.C'est très simple et pratique dans Friends. le besoin peut s'y référer.
2016-05-16
commentaire 0
1197

jquery implémente la fonction d'invite de la souris dans le menu de navigation
Présentation de l'article:Cette fois, je vais vous présenter jquery pour implémenter la fonction d'invite de la souris dans le menu de navigation. Quelles sont les précautions à prendre pour que jquery implémente la fonction d'invite de la souris dans le menu de navigation. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-25
commentaire 0
1645

Création d'un menu de navigation coulissant avec HTML, CSS et JavaScript
Présentation de l'article:Dans la conception Web moderne, les menus de navigation sont un élément crucial qui améliore considérablement l’expérience utilisateur. Un design tendance et convivial est le menu de navigation coulissant. Dans ce blog, nous allons parcourir la création d'un menu de navigation coulissant avec
2024-08-05
commentaire 0
793

Exemple de menu de navigation contrôlé par JavaScript
Présentation de l'article:Cet article présente principalement l'exemple de code du menu de navigation contrôlé par js. Les amis qui en ont besoin peuvent venir s'y référer, j'espère que cela sera utile à tout le monde.
2017-07-25
commentaire 0
1309

Comment utiliser des tableaux PHP pour générer et afficher dynamiquement les menus de navigation d'un site Web
Présentation de l'article:Comment utiliser des tableaux PHP pour générer et afficher dynamiquement des menus de navigation de sites Web. Dans le développement de sites Web, les menus de navigation sont l'un des éléments les plus courants et les plus importants. Afin de permettre la génération et l'affichage dynamique du menu de navigation, nous pouvons utiliser des tableaux PHP pour y parvenir. Cet article explique comment utiliser les tableaux PHP pour générer et afficher dynamiquement les menus de navigation d'un site Web, et fournit des exemples de code correspondants. Création d'un tableau de menu de navigation Tout d'abord, nous devons créer un tableau contenant les éléments du menu de navigation. Chaque élément du menu de navigation contient deux propriétés : le nom du menu et la chaîne de menus.
2023-07-16
commentaire 0
1453


Menu de navigation Web CSS : créez divers menus de navigation interactifs
Présentation de l'article:Menu de navigation Web CSS : la création de divers menus de navigation interactifs nécessite des exemples de code spécifiques. Le menu de navigation est l'un des composants les plus importants d'une page Web. Il peut aider les utilisateurs à naviguer rapidement vers différentes pages du site Web. Grâce à l'utilisation flexible du CSS, nous pouvons créer divers menus de navigation interactifs pour améliorer l'expérience utilisateur et la convivialité du site Web. Dans cet article, je présenterai quelques types de menus de navigation courants et donnerai des exemples de code correspondants à titre de référence. Menu de navigation horizontale Le menu de navigation horizontale est le type de menu de navigation le plus courant. il présente habituellement
2023-11-18
commentaire 0
981




implémentation CSS du menu de navigation
Présentation de l'article:Avec le développement rapide d’Internet, la conception Web accorde de plus en plus d’attention à l’expérience utilisateur. Parmi eux, le menu de navigation fait partie intégrante de la conception du site Internet. Un menu de navigation correct peut permettre aux utilisateurs de trouver plus facilement les informations dont ils ont besoin, améliorant ainsi l'expérience utilisateur et le taux d'accès au site Web. Cependant, comment mettre en œuvre un menu de navigation beau et facile à utiliser ? Cela nécessite que nous maîtrisons la technologie CSS. Cet article présentera en détail comment utiliser CSS pour implémenter le menu de navigation. Tout d’abord, nous devons comprendre les principes de base et la syntaxe du CSS. 1. Connaissance de base de CSS CSS signifie Cascading Style Sheets (Cascad
2023-05-21
commentaire 0
1244