10000 contenu connexe trouvé
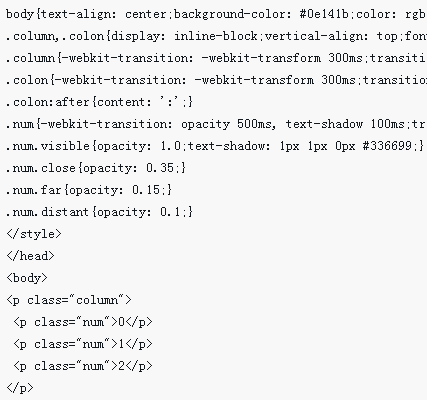
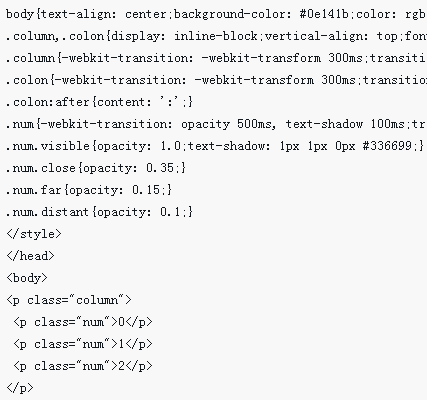
状态栏 时间显示效果 数字钟_时间日期
Présentation de l'article:JavaScript日期特效,在状态栏显示一个数字钟,虽然现在不怎么用,但本代码有助于研究JavaScript对IE对象的控制技巧,必要时参考一下。
2016-05-16
commentaire 0
1292

Comment utiliser JS pour implémenter une horloge numérique simple
Présentation de l'article:Cet article présente principalement comment utiliser JS pour implémenter une horloge numérique simple. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-07-11
commentaire 0
4362

Programme C pour imprimer l'horloge numérique avec l'heure actuelle
Présentation de l'article:Dans cette section, nous apprendrons comment créer une horloge numérique en utilisant le langage C. Pour gérer le temps, nous pouvons utiliser le fichier d'en-tête time.h. Ce fichier d'en-tête contient des signatures de fonction pour gérer les problèmes liés à la date et à l'heure. Les quatre composants importants de time.h sont les suivants size_t Ce size_t est essentiellement un type entier non signé. C'est le résultat de sizeof(). clock_t est utilisé pour stocker le temps du processeur time_t Ceci est une structure utilisée pour stocker l'heure du calendrier Ceci est une structure. Cela permet de sauvegarder la date et l’heure entières. Exemple de code#include<stdio.h>#include<time.h>intmain()
2023-09-23
commentaire 0
845

Comment créer une animation d'horloge à l'aide de Canvas
Présentation de l'article:En examinant les points de connaissances Javascript vers Canvas, j'ai vu un exemple d'horloge statique dessinée à l'aide de Canvas et je voulais la transformer en une animation d'horloge qui affiche dynamiquement l'heure du système. De plus, couplé à une horloge à affichage numérique, un petit module horloge était né ! L'interface actuelle est encore relativement grossière, avec seulement une interface simple et des effets d'animation.
2017-10-16
commentaire 0
1757

HTML+JS implémente une horloge avec des nombres roulants
Présentation de l'article:Cette fois, je vais vous présenter HTML+JS pour implémenter une horloge numérique roulante. Quelles sont les précautions à prendre pour HTML+JS pour implémenter une horloge numérique roulante ? Voici un cas pratique, jetons un oeil.
2018-04-13
commentaire 0
2680

Le charme du monde numérique (l'importance et l'application des chiffres à l'ère numérique)
Présentation de l'article:À l’ère du numérique, le numérique a pénétré tous les aspects de nos vies. Qu'il s'agisse du travail, des études ou de la vie quotidienne, les chiffres jouent un rôle essentiel. Cet article explorera l'importance et l'application des chiffres dans la société moderne et montrera le charme du monde numérique. 1. Commodité de la vie numérique La numérisation a apporté une grande commodité. Par exemple, nous pouvons effectuer des achats en ligne et des transactions bancaires en ligne via des applications mobiles. Ce mode de vie numérique a grandement amélioré l’efficacité et la commodité de nos vies. L'éducation à l'ère du numérique L'application de la technologie numérique dans le domaine de l'éducation est devenue une tendance. Grâce à la plateforme d'enseignement numérique, les étudiants peuvent accéder aux ressources d'apprentissage à tout moment et en tout lieu et interagir avec les enseignants et leurs camarades de classe. L'éducation numérique élargit non seulement les canaux d'apprentissage, mais offre également davantage
2024-09-02
commentaire 0
598

minuteur de fermeture javascript
Présentation de l'article:En JavaScript, les timers sont une technique courante utilisée pour exécuter certains codes à intervalles réguliers. Les minuteries sont souvent utilisées pour mettre en œuvre des fonctions telles que des graphiques carrousel, l'acquisition régulière de données et les mises à jour dynamiques des pages. Mais parfois, les développeurs doivent désactiver les minuteries. Cet article présente plusieurs façons de désactiver les minuteries en JavaScript. 1. clearTimeout() La méthode clearTimeout() peut être utilisée pour effacer le minuteur créé par la méthode setTimeout(). La méthode setTimeout() est utilisée pour spécifier
2023-05-17
commentaire 0
1457

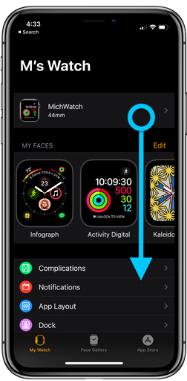
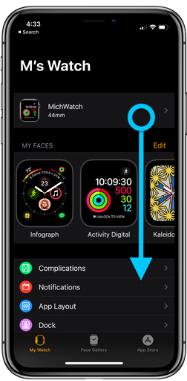
Étapes détaillées pour activer l'horloge 24 heures sur l'application Apple Watch
Présentation de l'article:1. Accédez à l’application iPhone « Watch ». 2. Faites glisser votre doigt vers le bas et appuyez sur « Horloge ». 3. Cliquez sur le commutateur à côté de « Format 24 heures ». 4. Vous pouvez trouver les options « Belling » et « Tactile Timekeeping » sur la même page. Comment activer le « carillon » ou le « carillon temporel » sur Apple Watch ? Si vous devez faire attention aux changements d'heure 24 heures sur 24, "Sonnerie" et "Heure" sont des fonctions très utiles, qui peuvent être réglées sous l'option "Horloge 24 heures". Si vous avez besoin d'un rappel d'heure silencieux, il est recommandé d'activer la fonction « carillon », et vous pouvez également choisir trois modes de vibration : « numérique », « court » et « code morse ».
2024-03-23
commentaire 0
1185
时间计算器 php 页面执行时间计算代码
Présentation de l'article:时间计算器:时间计算器 php 页面执行时间计算代码:代码如下: 复制代码 代码如下: 网页内容 ... ...
2016-07-29
commentaire 0
1538
linux awk时间计算脚本,linuxawk计算脚本_PHP教程
Présentation de l'article:linux awk时间计算脚本,linuxawk计算脚本。linux awk时间计算脚本,linuxawk计算脚本 在linux如果计划时间是个麻烦事, 用awk脚本如下 BEGIN {FS= " : " ;OFS= " : " } {total_seconds =total_seconds+$ 3
2016-07-12
commentaire 0
855