10000 contenu connexe trouvé

Comment aligner verticalement une image dans une section qui s'étend sur toute la page Web ?
Présentation de l'article:L'alignement est essentiel pour déterminer l'emplacement des éléments tels que le texte et les images, les boutons et les zones de contenu. Un élément clé du design réactif est la disposition des éléments sur votre site Web. En effet, lorsqu'un site Web est ouvert à partir d'un appareil doté d'un écran de plus petite taille, tel qu'un smartphone, la mise en page et la structure du site Web s'adapteront à ce que vous avez prévu à l'avance. Cependant, ce changement aura un impact sur l'espacement entre et à l'intérieur des éléments, ainsi que sur la façon dont ils sont alignés et positionnés. Vous constaterez peut-être que vous ne pouvez pas cliquer ou remplir un bouton ou un formulaire, ou que la moitié du texte manque à l'écran s'il n'est pas correctement aligné. Dans cet article, nous verrons comment aligner verticalement des images dans des éléments divisés. Lorsque les photos sont alignées verticalement, elles sont organisées en colonnes. C'est ce qu'on appelle l'alignement vertical de l'image. L'image peut être associée à n'importe quel texte ou à d'autres images elles-mêmes
2023-09-06
commentaire 0
786

Taille de la bannière Web 1920
Présentation de l'article:L'image de la bannière est la zone avec la plus grande zone d'image et la position la plus visible dans toute la page Web. La taille de la bannière de la page Web 1920 est centrée sur un moniteur grand écran, les deux côtés ne sembleront pas gênants. avec cette taille, elle est également couramment utilisée de nos jours.
2019-08-22
commentaire 0
21161


Comment centrer une image en utilisant CSS
Présentation de l'article:Comment centrer les images avec CSS Un problème souvent rencontré dans le développement de sites Web est de savoir comment centrer les images. Lors de la conception d'un site Web et de la création d'une page, le centrage de l'image est une étape très importante. Cela embellit non seulement la page, mais offre également aux utilisateurs une meilleure expérience de lecture. Cet article explique comment centrer une image à l'aide de CSS. 1. Utilisez l'attribut text-align En HTML, nous pouvons centrer le texte à l'aide de l'attribut text-align De même, nous pouvons également centrer l'image. Afin de centrer l'image, nous devons la placer dans un
2023-04-13
commentaire 0
1971

Comment centrer une image dans une division parent ?
Présentation de l'article:Cet article se concentre sur la question du centrage d'une image dans un div parent, du maintien de l'alignement et de la garantie qu'elle s'étend sur toute la hauteur sans déformer la largeur. Il fournit une solution impliquant l'ajout de text-align: center; à l'élément parent a
2024-10-24
commentaire 0
290

Comment centrer l'image en CSS ? Résumé des méthodes de centrage des images CSS
Présentation de l'article:Lors de la mise en page d'une page Web, la position de l'image peut parfois affecter la beauté de la page entière, c'est pourquoi l'emplacement de l'image doit être modifié. Ensuite, l'article suivant vous présentera comment afficher les images sur la page Web. La méthode d'utilisation du CSS pour réaliser le centrage peut être une référence pour les amis dans le besoin.
2018-09-19
commentaire 0
41477

Il existe plusieurs façons d'aligner ppt
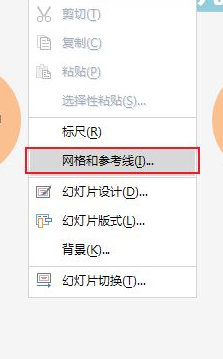
Présentation de l'article:Dans la production de ppt, la mise en page du texte est liée à l'esthétique de l'ensemble de la diapositive. PPT a la même fonction d'alignement que Word, mais la méthode d'alignement est légèrement différente de celle de Word. De nombreux novices en informatique peuvent ne pas la comprendre. L'éditeur ci-dessous vous présentera plusieurs méthodes d'alignement de ppt. 1. Ouvrez la diapositive, cliquez avec le bouton droit et sélectionnez [Grille et guides]. Le but de l'activation des guides est de confirmer si l'image ou le texte est aligné. 2. Dans la boîte contextuelle de [Grille et guides], cochez [ Afficher à l'écran] Grille] & [Afficher les guides de dessin à l'écran] ; 3. Alignez une seule image ou un seul texte : sélectionnez l'image, sélectionnez [Format] - [Organiser], cliquez sur [Aligner] ; 4. Sélectionnez [Alignement] dans la boîte contextuelle [Alignement] Centre gauche et droit], l'image sera automatiquement centrée 5. Plusieurs images ;
2024-03-20
commentaire 0
582

Comment placer une image ou une vidéo à l'intérieur d'une silhouette ?
Présentation de l'article:Vous avez peut-être vu des images ou des vidéos diffusées en silhouette sur certains sites Web. Une silhouette peut être une image, un objet, une personne ou un animal et est représentée en noir, décrivant le sujet. Nous pouvons insérer n'importe quelle image ou vidéo en silhouette afin que la vidéo ou l'image apparaisse dans la couleur de la silhouette. Dans cet article, nous apprendrons comment placer une image ou une vidéo dans une silhouette. Comment placer un objet à l’intérieur du contour ? Une silhouette est l'image d'un objet ou d'une personne représentée par une forme solide en noir ou dans toute autre couleur de la palette. Maintenant, l'attribut que nous allons utiliser ici sera l'attribut mix-blend, l'attribut utilisé spécifie comment le contenu d'un élément spécifique est mélangé avec son élément parent le plus proche. Syntaxe Voici la syntaxe d'utilisation de l'attribut mix-blend - mix-blendmo
2023-09-12
commentaire 0
1351

Comment positionner div en fonction des images en CSS
Présentation de l'article:En CSS, la position de l'image dans le DIV peut être contrôlée via l'attribut background-position. Les étapes spécifiques sont les suivantes : Positionnement horizontal : La première valeur de background-position est la largeur de l'image. Positionnement vertical : la deuxième valeur de background-position est la hauteur de l'image. Positionnement simultané : background-position définit les valeurs de largeur et de hauteur en même temps.
2024-04-28
commentaire 0
478

Découvrez comment centrer une image avec CSS
Présentation de l'article:Comment centrer les images CSS Dans la conception Web, les images font généralement partie intégrante. Cependant, lorsque les images ne répondent pas aux spécifications de conception ou ne sont pas centrées, cela peut détruire la mise en page et l'esthétique de l'ensemble du site Web. Par conséquent, la manière de centrer l’image est devenue une question importante. Il existe différentes méthodes disponibles en CSS pour centrer une image horizontalement et verticalement. Dans cet article, nous verrons comment centrer une image avec CSS. 1. Centrage horizontal 1. Utilisation de margin:auto margin:auto est une méthode simple et couramment utilisée.
2023-04-13
commentaire 0
8241

Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des images de flux en cascade
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des images en cascade. La disposition en cascade est une méthode de mise en page couramment utilisée pour l'affichage des images, qui est belle et flexible. Il organise automatiquement les images en fonction de leur taille, ce qui rend la page entière plus intéressante et attrayante. Cet article explique comment utiliser HTML et CSS pour implémenter la disposition d'affichage des images de flux en cascade et fournit des exemples de code spécifiques. Étape 1 : Créer la structure HTML Tout d'abord, nous devons créer la structure correspondante en HTML pour placer l'image. Ce qui suit est une structure HTML de base
2023-10-16
commentaire 0
1275

Comment modifier la méthode de publication des images dans QQ ? Partage du tutoriel sur la modification de la méthode de publication des images dans QQ ?
Présentation de l'article:La méthode de publication d'images Q prend en charge la disposition d'albums photos en plein écran et la disposition mixte d'images et de textes. Elle peut être personnalisée pour optimiser l'expérience de publication d'images de chat, ce qui est pratique et rapide, rendant l'expression de l'image plus claire. Cet article vous propose un tutoriel spécifique sur la façon de modifier la méthode de publication d'images QQ. Apprenons-le ensemble ! Profitez de l'expérience amusante de publication de photos ! Comment modifier la méthode de publication d'images QQ 1. Tout d'abord, cliquez pour ouvrir les paramètres QQ. 2. Cliquez ensuite sur Paramètres généraux. 3. Après avoir accédé à la nouvelle page, sélectionnez la méthode d'envoi des images. 4. Enfin, vous pouvez choisir selon vos besoins !
2024-07-01
commentaire 0
688

Comment adapter l'image d'arrière-plan CSS
Présentation de l'article:Pour réaliser l'image d'arrière-plan adaptative, il s'agit de conserver l'image d'arrière-plan toujours sous tout le fond. Par conséquent, lorsque vous utilisez CSS pour contrôler, vous devez conserver la taille de l'image DIV identique à celle de l'écran. niveau du div afin qu'il soit affiché au centre du calque inférieur et que la taille de l'image soit synchronisée avec la taille de l'écran.
2019-05-28
commentaire 0
8668

Deepin lance le plug-in AI, l'appareil prend en charge huit fonctions, dont la coloration des images et la conversion de style
Présentation de l'article:Selon le communiqué de presse officiel de Deepin, ils ont récemment publié une application appelée "Picture Viewing AI Plug-in". Ce plug-in fournit 8 fonctions de retouche photo AI. Les utilisateurs n'ont qu'à l'installer sur leur appareil pour profiter de ces fonctions. Coloriser l'image : ajouter automatiquement de la couleur aux images en noir et blanc ou aux images monochromes. Augmenter la résolution : augmenter la densité de pixels de l'image pour rendre les détails de l'image plus clairs et plus concrets. Arrière-plan flou : réduire la clarté de l'arrière-plan de l'image pour rendre le sujet plus visible. Supprimer l'arrière-plan : Supprimez l'arrière-plan de l'image pour faire ressortir le sujet ou remplacez-le par un nouvel arrière-plan Bandes dessinées dessinées à la main : convertissez des images réelles en style bande dessinée dessinée à la main Bandes dessinées 2D : convertissez des images réelles en style bande dessinée 2D Bandes dessinées 3D : convertissez des images réelles en bande dessinée 3D style Sketch : convertir des images réelles converties en élément
2024-01-09
commentaire 0
1450

Deepin ajoute le 'plug-in Image AI' pour prendre en charge la coloration des images côté appareil et 8 autres fonctions majeures
Présentation de l'article:Selon les informations d'IT House du 3 janvier, le communiqué de presse officiel du système d'exploitation Deepin indiquait que Deepin avait récemment lancé un nouveau "plug-in AI de visualisation d'images". Après l'installation, les utilisateurs peuvent expérimenter 8 fonctions d'édition d'images AI sur leurs appareils. Ces fonctionnalités incluent : Colorisation de l'image : ajoute automatiquement de la couleur à une image en noir et blanc ou une image monochrome. Boost Résolution : augmente la densité de pixels d'une image pour rendre les détails de l'image plus clairs et plus détaillés. Arrière-plan flou : réduit la netteté de l'arrière-plan de l'image pour rendre le sujet se démarque davantage Supprimer l'arrière-plan : supprimez l'arrière-plan de l'image pour faire ressortir le sujet ou remplacez-le par un nouvel arrière-plan. Bandes dessinées dessinées à la main : convertissez des images réelles en style bande dessinée dessinée à la main. Bandes dessinées 2D : convertissez des images réelles en style bande dessinée 2D. Bandes dessinées 3D : convertissez des images réelles en croquis de style bande dessinée 3D : convertissez des images réelles en style d'esquisse▲
2024-01-05
commentaire 0
1307

纯CSS实现的当鼠标移上图片添加阴影效果代码_图象特效
Présentation de l'article:这个效果挺实用,当把鼠标放到一幅静止的图片上,图片的四周边框会出现阴影,具有立体感的效果,代码是第二次修正,能适应大小不同的图片,值得大家尝试一用哦。
2016-05-16
commentaire 0
2033

Techniques de mise en page des positions CSS pour la mise à l'échelle des images
Présentation de l'article:Techniques de mise en page CSSPositions pour la mise à l'échelle des images Dans la conception Web, la mise à l'échelle des images est l'une des exigences courantes. Grâce à la mise en page CSSPositions, nous pouvons obtenir l'effet de zoom des images et ajouter une meilleure expérience visuelle à la page Web. Cet article présentera quelques techniques et donnera des exemples de code spécifiques. Utilisez l'attribut position pour définir la position d'une image : En CSS, vous pouvez utiliser l'attribut position pour définir la façon dont un élément est positionné. En définissant l'attribut de position sur "re
2023-09-26
commentaire 0
1295

JavaScript implémente l'affichage aléatoire des images
Présentation de l'article:JavaScript est un langage de script largement utilisé dans le développement Web. L'une des fonctions est de nous aider à afficher les images de manière aléatoire. L'affichage aléatoire d'images peut augmenter le plaisir et l'interactivité du site Web, tout en offrant aux utilisateurs une meilleure expérience visuelle. Cet article explorera comment implémenter la fonction d'affichage aléatoire d'images en JavaScript. 1. Obtenez le tableau d'images Nous devons d'abord définir un tableau d'images en JavaScript, puis ajouter les images qui doivent être affichées de manière aléatoire au tableau. Dans cet exemple, nous utiliserons un simple
2023-05-21
commentaire 0
2219

Comment ajouter des filigranes aux images à l'aide de PHP ?
Présentation de l'article:Comment filigraner des images à l'aide de PHPProblème : les utilisateurs doivent télécharger des images sur un site Web et y ajouter un filigrane (logo). Le filigrane doit être placé bien en vue, par exemple dans un coin où il sera visible. Solution : Pour ajouter un filigrane à l'image
2024-10-18
commentaire 0
843