10000 contenu connexe trouvé

uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Présentation de l'article:Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
2023-10-18
commentaire 0
1912

Code de mise en œuvre de l'artefact de confession de développement HTML5
Présentation de l'article:Hier, c'était le 8 mars, jour de la déesse. Cet article partage principalement avec vous le code d'implémentation de l'outil de confession de développement html5. Vous pouvez également l'utiliser pour exprimer votre amour ce jour-là. Points de connaissances utilisés dans le développement de l'artefact de confession de la fête de la Reine du 8 mars : scènes CSS33D, transformations 3D, compétences pour faire l'amour, compétences pour créer des cubes 3D, animations personnalisées, opérations de nœuds DOM js natifs, boucles, etc.
2018-03-09
commentaire 0
10891

Guide d'animation CSS : vous apprenez étape par étape à créer un effet de roulement continu
Présentation de l'article:Guide d'animation CSS : vous apprenez étape par étape à créer des effets de défilement continu. Dans la conception et le développement Web, les effets d'animation sont l'un des facteurs importants pour améliorer l'expérience utilisateur. L'animation CSS est l'une des méthodes courantes pour obtenir divers effets dynamiques. Cet article vous apprendra étape par étape comment créer une animation CSS avec des effets de roulement continus et présentera en détail le processus de mise en œuvre de chaque étape à travers des exemples de code spécifiques. Tout d’abord, nous avons besoin d’un fichier HTML et de la feuille de style CSS associée. La structure du fichier HTML est la suivante : <!DOCTYPEhtml>
2023-10-21
commentaire 0
1498

Comment utiliser CSS pour créer un effet accordéon.
Présentation de l'article:Les étapes de mise en œuvre de l'utilisation de CSS pour créer un effet accordéon nécessitent des exemples de code spécifiques. L'effet accordéon est un effet d'affichage de page Web courant qui rend les pages Web plus belles et plus interactives en réduisant et en agrandissant différents blocs de contenu. Dans cet article, nous présenterons comment créer un effet accordéon à l'aide de CSS et fournirons des exemples de code spécifiques. Le principe de base pour obtenir l'effet accordéon est d'utiliser les propriétés de transition et d'animation du CSS, combinées à des pseudo-classes et à l'imbrication de feuilles de style en cascade (CSS). Ci-dessous l'outil
2023-10-20
commentaire 0
1235

Comment implémenter la fonction de ligne de déplacement de la souris en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de ligne de déplacement de la souris en JavaScript ? Résumé : La fonction de déplacement de ligne de la souris est très courante dans de nombreux projets et peut être utilisée pour créer des graphiques interactifs, dessiner des croquis, etc. Cet article explique comment utiliser JavaScript pour implémenter la fonction de ligne de déplacement de la souris et fournit des exemples de code spécifiques pour aider les lecteurs à mieux la comprendre et l'appliquer. Introduction : Dans le développement Web, il est souvent nécessaire d'obtenir des effets hautement interactifs, et la fonction de ligne de déplacement de la souris est l'une des exigences courantes. En faisant glisser la souris, nous
2023-10-19
commentaire 0
1165

Comment définir la forme d'un coin animable en CSS ?
Présentation de l'article:Dans le domaine Internet, les créateurs et les programmeurs sont bien conscients de l'importance de l'expérience utilisateur et recherchent constamment des moyens innovants pour améliorer l'attrait visuel du contenu numérique. Une caractéristique à surveiller est le contour des bords des composants de l’interface utilisateur. La possibilité d'ajuster et d'activer les bords via des feuilles de style en cascade (CSS) peut grandement améliorer la beauté et la convivialité d'une page Web. Dans cet article, nous examinerons en détail comment façonner les bords avec CSS afin qu'ils puissent s'animer, donnant ainsi aux artisans du Web l'expertise et les outils nécessaires pour concevoir des interfaces utilisateur vives et belles. Méthode Pour définir un coin comme animable à l'aide de CSS, suivez ces instructions - Initialisez une entité HTML et attribuez-lui un nom de classe unique, tel que "box". exister
2023-09-08
commentaire 0
940

Comment utiliser la commande trace dans Flash - la méthode spécifique d'utilisation de la commande trace dans Flash
Présentation de l'article:1. Ouvrez Flash et créez un nouveau fichier vierge. 2. Cliquez avec le bouton droit sur le cadre où le code doit être placé et sélectionnez [Action]. 3. Dans le panneau d'action qui s'ouvre, saisissez trace("Howareyou"). (Remarque : Howareyou est une donnée de test et peut être définie par vous-même). 4. Sélectionnez [Contrôle]---->[Test vidéo]---->[Test]. 5. Les données de test [Howareyou] seront affichées dans le panneau [Sortie]. 6. Le code ci-dessus appelle en fait la fonction trace(), qui est utilisée pour générer des informations afin de faciliter la visualisation et le débogage du programme par les utilisateurs. 7. La forme d'utilisation de la fonction trace est : trace (paramètre 1, paramètre 2...) où trace est le nom de la fonction,
2024-04-10
commentaire 0
1172

Comment obtenir un défilement fluide vers le bouton du haut avec CSS
Présentation de l'article:Comment utiliser CSS pour implémenter un défilement fluide vers le bouton supérieur Dans la conception Web, afin d'améliorer l'expérience utilisateur, il est très important de permettre aux utilisateurs de revenir rapidement en haut de la page. En implémentant un bouton qui défile en douceur vers le haut, le processus de retour de l'utilisateur vers le haut peut être rendu plus fluide et plus beau. Cet article expliquera comment utiliser CSS pour réaliser cette fonction et fournira des exemples de code spécifiques. Pour implémenter un bouton qui défile en douceur vers le haut, vous devez utiliser CSS pour contrôler le style et les effets d'animation du bouton, et le combiner avec JavaScript pour implémenter la fonction de défilement.
2023-11-21
commentaire 0
1557

Supprimez facilement l'attribut height d'un élément à l'aide de jQuery
Présentation de l'article:Utilisez jQuery pour supprimer facilement l'attribut de hauteur d'un élément. Dans le développement Web, nous souhaitons parfois supprimer dynamiquement l'attribut de hauteur d'un élément pour obtenir des effets de mise en page ou des effets d'animation spécifiques. Cet objectif peut être facilement atteint en utilisant jQuery, et les méthodes de mise en œuvre spécifiques et les exemples de code seront présentés ci-dessous. Tout d’abord, nous devons comprendre comment manipuler les attributs des éléments dans jQuery. jQuery fournit la méthode css() pour obtenir et définir les propriétés CSS des éléments. Nous pouvons utiliser cette méthode pour.
2024-02-27
commentaire 0
1313

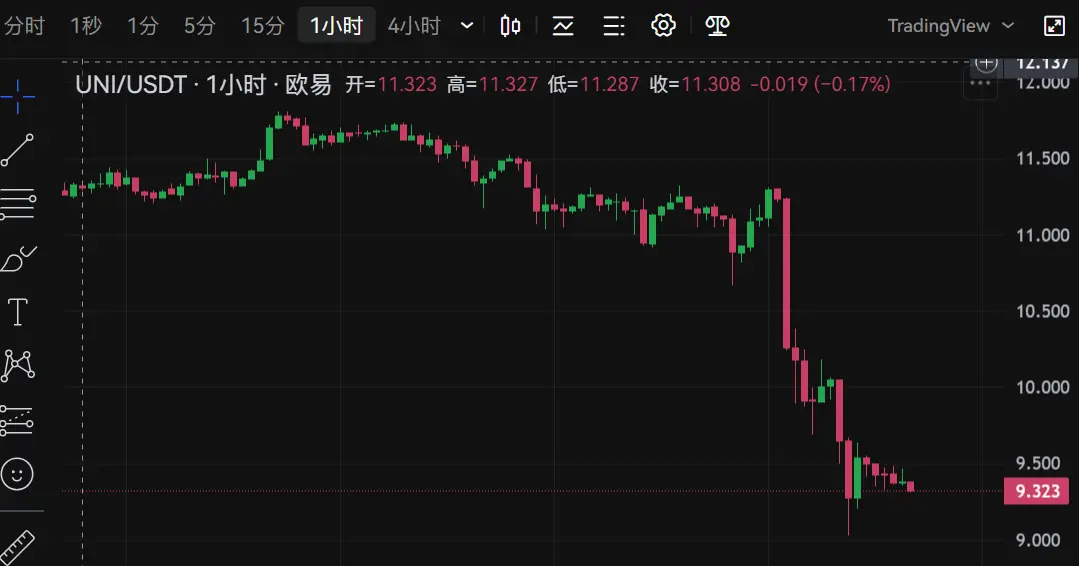
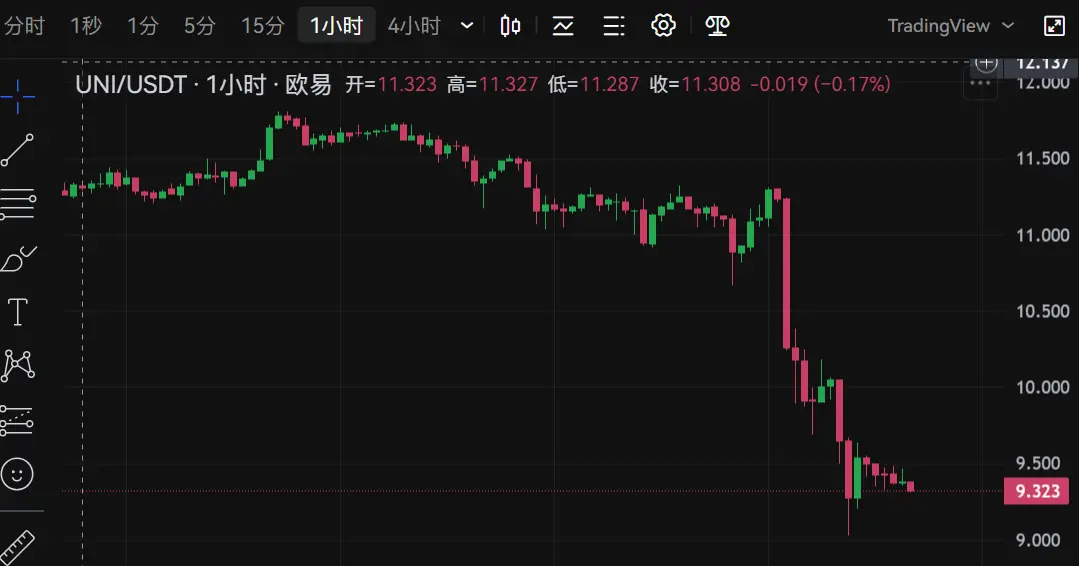
Poursuivi par la SEC, UNI a chuté de plus de 20 %. Uniswap peut-il « payer l'argent pour éviter le désastre » ?
Présentation de l'article:Auteur : Xiyou, ChainCatcher Editeur : Marco, ChainCatcher Le 11 avril, Fortune Magazine a rapporté que la Securities and Exchange Commission (SEC) des États-Unis avait émis un avertissement à Uniswap et avait l'intention de prendre des mesures coercitives contre l'entreprise. Par la suite, le fondateur d'Uniswap, Hayden Adams, a répondu sur la plateforme sociale qu'Uniswap Labs avait reçu un avis officiel de Wells de la Securities and Exchange Commission (SEC) des États-Unis et que la SEC américaine prévoyait d'intenter une action en justice contre lui. Concernant le procès de la SEC, il a déclaré qu'Uniswap avait traité plus de 2 000 milliards de dollars américains de transactions et que de nombreuses équipes et développeurs avaient bifurqué ou basé sur son code.
2024-04-12
commentaire 0
1132

Cet outil Python pour débutants produit par Microsoft est tellement délicieux !
Présentation de l'article:Bonjour à tous, je suis un débutant ! J'ai récemment visité le site Web de G et découvert que Microsoft avait ouvert un projet appelé "playwright-python" en tant que projet en plein essor. Playwright est un pur outil d'automatisation pour le langage Python. Il peut exécuter automatiquement les navigateurs Chromium, Firefox et WebKit via une seule API. Il peut réaliser des fonctions d'automatisation sans même écrire de code. Bien que l'outil de test Selenium dispose d'une documentation complète, son coût d'apprentissage interdit à de nombreux novices. En revanche, Dramaturge-Python n'est qu'un artefact pour les novices. Playwright fonctionne-t-il vraiment avec Python ?
2023-04-12
commentaire 0
1420

Comment obtenir des valeurs uniques d'ArrayList en utilisant Java 8 ?
Présentation de l'article:L'extraction de valeurs uniques d'une ArrayList devient plus simple et plus rapide en tirant parti des fonctionnalités de programmation fonctionnelle de Java 8 telles que StreamAPI, les flux et les expressions lambda. Grâce à ces fonctionnalités, vous pouvez extraire différents éléments sans itération fastidieuse ni inspection manuelle ; les expressions lambda facilitent cette tâche en vous permettant d'écrire du code concis et lisible. Que vous traitiez de grands ensembles de données ou que vous éliminiez simplement les doublons, Java8 fournit des solutions puissantes et élégantes pour récupérer une liste de tableaux de valeurs uniques à partir d'une ArrayList. La classe ArrayList de Java implémente l'interface List, fournissant une fonctionnalité de type tableau dynamique pour le stockage et les opérations. redimensionner la collection d'éléments dans un tableau. Quand en A
2023-09-05
commentaire 0
1452

Étudiez comment jQuery gère la vérification et la désélection des cases à cocher
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier les opérations DOM, la gestion des événements, les effets d'animation, etc. dans le développement Web. Dans les pages Web, les cases à cocher sont un élément de formulaire courant utilisé pour permettre aux utilisateurs de sélectionner plusieurs options. Cet article explique comment utiliser jQuery pour gérer les opérations de sélection et de désélection de cases à cocher, et fournit des exemples de code spécifiques. 1. Connaissance de base des cases à cocher En HTML, les cases à cocher sont représentées comme suit :
2024-02-26
commentaire 0
1146

Mode entrepôt dans Laravel 5
Présentation de l'article:Le modèle de référentiel a été introduit pour la première fois par Eric Evans dans son livre Domain-Driven Design. En fait, le référentiel est le point d'entrée de l'application vers la couche domaine. En termes simples, un référentiel permet à tout votre code d'utiliser des objets sans savoir comment les objets sont conservés. Le référentiel contient toutes les connaissances en matière de persistance, y compris le mappage des tables vers les objets. Cela fournit une vue plus orientée objet de la couche de persistance et rend le code de mappage plus encapsulé. La seule façon de faire fonctionner votre référentiel dans Laravel (en tant que véritable référentiel - Eric Evans Domain-Driven Design Book) est de modifier l'ORM par défaut d'Active Record en Data Mapper. Le meilleur substitut est la doctrine. Doctrine ORMDoctrine est un ORM (Object
2023-08-28
commentaire 0
1441

Python ORM par rapport aux autres technologies d'accès aux données : comprendre les avantages et les inconvénients
Présentation de l'article:Dans le développement Python, la technologie ORM (Object Relational Mapping) fournit une méthode puissante pour accéder et exploiter les bases de données. Cependant, ce n’est pas la seule technologie d’accès aux données disponible. D'autres options incluent le SQL brut, la couche d'accès aux données (DAL) et les bases de données NoSQL. Il est crucial de comprendre les avantages et les inconvénients de chaque technique afin de choisir la méthode la plus appropriée pour un projet spécifique. Avantages d'ORM : Orienté objet : ORM utilise des objets pour représenter les entités de la base de données, simplifiant ainsi le mappage entre les modèles de données et le code. Simplicité du code : ORM génère automatiquement des requêtes SQL, simplifiant le code d'accès aux données et réduisant les erreurs. Gestion des relations : ORM peut maintenir automatiquement les relations entre les entités pour garantir l'intégrité et la cohérence des données. Prise en charge des requêtes complexes : ORM fournit des fonctionnalités avancées
2024-03-18
commentaire 0
1107

Comment fonctionne l'API Javascript Canvas dans les principaux navigateurs
Présentation de l'article:L'API canvasJavaScript est un outil puissant pour créer et manipuler des graphiques sur le Web. Il vous permet de dessiner des graphiques 2D à l'aide du code JavaScript, et la plupart des navigateurs Web modernes le prennent en charge. Les opérations de jeu, l'animation, le traitement vidéo, etc. proviennent tous de CanvasAPI. CanvasAPI est implémenté sous la forme d'un élément canvas, qui est un élément HTML pouvant être placé dans un document HTML. L'élément canevas sert de surface de dessin et peut être stylisé et positionné à l'aide de CSS. Pour dessiner des graphiques sur le canevas, vous pouvez utiliser les méthodes de dessin de l'API canevas, telles que arc, lineTo et fillRect. ce
2023-09-16
commentaire 0
1441

Meilleures pratiques pour Python ORM interagissant avec les bases de données
Présentation de l'article:Le mappage objet-relationnel Python (ORM) est une méthode de mappage des données d'une base de données avec des objets Python, simplifiant ainsi l'interaction avec la base de données. La maîtrise des meilleures pratiques ORM est essentielle pour optimiser les interactions avec les bases de données, améliorer les performances et maintenir la lisibilité du code. La modélisation de la base de données suit le modèle Entité-Relation (modèle ER) : le modèle ER permet de définir les relations entre les entités, les relations et les attributs. Utilisez des techniques de normalisation : divisez les données en plusieurs tables pour éviter la duplication et la redondance des données. Définir des clés primaires et étrangères : spécifiez des identifiants uniques pour les lignes d'une table et les associations entre les tables. La sélection du framework ORM prend en compte les exigences de l'application : choisissez un framework ORM qui correspond aux fonctionnalités et à la complexité de l'application. Évaluez les performances et l'évolutivité : déterminez dans quelle mesure le framework gère de grandes quantités de données.
2024-03-18
commentaire 0
524

Comment utiliser PHP pour implémenter la fonction d'abonnement par e-mail ?
Présentation de l'article:Comment utiliser PHP pour implémenter la fonction d'abonnement par e-mail ? La fonction d'abonnement par courrier électronique est une fonctionnalité courante sur les sites Web qui permet aux utilisateurs de s'abonner aux actualités, mises à jour, promotions et autres informations et de recevoir du contenu pertinent par courrier électronique. Cet article explique comment utiliser PHP pour implémenter la fonction d'abonnement par courrier électronique et fournit des exemples de code spécifiques. Créer une table de base de données Tout d'abord, nous devons créer une table de base de données pour stocker les informations d'abonnement de l'utilisateur. Créez une table nommée "subscribers" contenant les colonnes suivantes : id : l'identifiant unique de l'abonné (clé primaire auto-incrémentée). ema
2023-09-19
commentaire 0
1282
Créez des boutons d'effets animés avec du CSS pur
Présentation de l'article:Nous savons que CSS3 est une version améliorée de la technologie CSS et que le développement du langage CSS3 évolue vers la modularité. La spécification précédente était trop volumineuse et complexe en tant que module, elle a donc été divisée en modules plus petits et davantage de nouveaux modules ont été ajoutés. Ces modules incluent : modèle de boîte, module de liste, méthode de lien hypertexte, module de langue, arrière-plan et bordure, effets de texte, mise en page multi-colonnes, etc. Dans cet article, l'éditeur partagera avec vous une très bonne animation de bouton CSS3. Ce bouton CSS3 a un total de 5 méthodes d'animation, dont chacune est une animation au survol de la souris. Bien que ces boutons animés ne soient pas très beaux, l'éditeur I. ne pense pas qu'il soit aussi difficile à développer que les autres boutons. Nous pouvons modifier le code CSS pour le changer à notre guise.
2017-11-21
commentaire 0
2280