10000 contenu connexe trouvé

Pure CSS3 réalise des effets spéciaux d'animation de chargement de cercle de page
Présentation de l'article:Lors de l'ouverture d'un site Web ou du visionnage d'une vidéo lorsque la vitesse d'Internet n'est pas bonne, la page se chargera très lentement. À ce moment-là, l'utilisateur sera généralement invité à « la page est en cours de chargement, veuillez patienter » et un cercle apparaîtra. continue de tourner. Amis qui apprennent le HTML et le CSS, pouvez-vous utiliser CSS3 pour obtenir l'effet d'animation de chargement de cercle ? Cet article partagera avec vous un effet spécial d'animation de chargement de cercle (chargement) implémenté en CSS3 pur. Les amis intéressés peuvent s'y référer.
2018-10-27
commentaire 0
11267

Tutoriel d'animation CSS : vous apprenez étape par étape comment implémenter des effets d'impulsion
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets d'impulsion, des exemples de code spécifiques sont nécessaires. Introduction : L'animation CSS est un effet couramment utilisé dans la conception Web. Elle peut ajouter de la vitalité et un attrait visuel aux pages Web. Cet article vous donnera une compréhension approfondie de la façon d'utiliser CSS pour obtenir des effets d'impulsion et fournira des exemples de code spécifiques pour vous apprendre à le compléter étape par étape. 1. Comprenez l'effet d'impulsion. L'effet d'impulsion est un effet d'animation cyclique. Il est généralement utilisé sur des boutons, des icônes ou d'autres éléments pour lui donner un effet de battement et de clignotement. Animation des propriétés et des clés via CSS
2023-10-21
commentaire 0
1603

Comment utiliser JavaScript pour obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ?
Présentation de l'article:Comment JavaScript peut-il obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ? Dans le développement Web, il est souvent nécessaire d'obtenir des effets de commutation d'image. Vous pouvez utiliser JavaScript pour réaliser une commutation coulissante de haut en bas et ajouter des effets d'animation de fondu d'entrée et de sortie. Tout d’abord, nous avons besoin d’un conteneur contenant plusieurs images. Nous pouvons utiliser des balises div en HTML pour héberger des images. Par exemple, nous créons un div avec l'identifiant "image-container" pour
2023-10-20
commentaire 0
1157

Comment utiliser Vue pour implémenter des effets spéciaux de lecteur vidéo
Présentation de l'article:Comment utiliser Vue pour implémenter des effets spéciaux de lecteur vidéo Résumé : Cet article explique comment utiliser le framework Vue.js pour implémenter un lecteur vidéo avec divers effets spéciaux. Nous utiliserons les directives et composants Vue pour implémenter les boutons lecture/pause, les barres de progression, les commandes de volume et les fonctionnalités plein écran. Dans le même temps, nous ajouterons également des effets d'animation pour améliorer l'expérience utilisateur. Différents effets spéciaux seront présentés en détail ci-dessous, y compris des exemples de code. Effets des boutons lecture/pause : Il est très simple d'utiliser les instructions Vue pour implémenter les effets des boutons lecture/pause. d'abord,
2023-09-20
commentaire 0
1283

Le processus opérationnel de création de graphiques dynamiques en PPT
Présentation de l'article:Sélectionnez d'abord le graphique à créer et ajoutez [Enter]-[Erase] dans la barre de menu d'animation. Cette icône d'effacement fournit des options d'animation uniques. Cliquez sur l'animation pour accéder à l'interface de configuration des options d'effet. Dans l'animation du graphique, PPT a préparé pour nous plusieurs méthodes d'animation d'effacement, notamment par série, par catégorie et par série. selon les éléments de la catégorie, vous pouvez utiliser différentes méthodes d'effacement selon différents besoins. Ensuite, rejouez l'animation et le graphique s'affichera de manière très vivante.
2024-04-17
commentaire 0
983

Un moyen simple de restituer des effets spéciaux non temps réel dans Edius
Présentation de l'article:L'image vidéo n'est pas en temps réel, l'image est très bloquée pendant la lecture et l'effet final ne peut pas être entièrement visible. Cela se produit généralement lors de la création d'effets 3D et de pistes multicouches. Et à ce moment, une invite de surcharge rouge sera affichée sur la timeline. L'invite de surcharge rouge est comme indiqué dans la figure : Opération de traitement - Le rendu Edius n'a pas d'effets spéciaux en temps réel : cliquez sur [Rendu entre les points d'entrée/sortie. - zone de surcharge] sur la timeline, puis cliquez sur [Render all>Rendre la zone de surcharge]. La fenêtre [Rendu] apparaîtra et la partie non en temps réel sera rendue à ce moment-là. Attendez un moment. Une fois le rendu terminé, vous pourrez la jouer en douceur.
2024-04-19
commentaire 0
1129

Créer des effets spéciaux de papillon dans pixaloop Comment créer des effets spéciaux de papillon dans pixaloop
Présentation de l'article:Comment créer des effets spéciaux de papillon dans pixaloop (la méthode de pixaloop pour créer des effets spéciaux de papillon) De nombreux internautes ne savent pas comment l'utiliser spécifiquement. Suivez l'éditeur pour le savoir. Ouvrez d'abord l'application [pixaloop], puis cliquez sur l'icône de l'album en haut pour créer un nouveau projet ; cliquez sur le bouton [Animation], puis cliquez sur le bouton [Itinéraire], appuyez et faites glisser la position que vous souhaitez définir comme dynamique en fonction. à la direction du déplacement. Verrouillez ensuite la position qui doit être corrigée. Enfin, cliquez sur Superposition, sélectionnez Es09 pour créer l'effet papillon, puis exportez-le.
2024-06-18
commentaire 0
331

Comment réaliser une partie de PPT en un seul clic_Comprendre l'effet d'animation
Présentation de l'article:Tout d'abord, prenons l'image et le texte ci-dessous comme exemple. Nous voulons nous rendre compte que le texte sort en premier et que l'image sort plus tard. Tout d'abord, nous cliquons sur la zone de texte au point, cliquons sur [Animation]-[Animation personnalisée] ci-dessus, puis ajoutons un effet à la liste d'animation personnalisée sur la droite, l'effet est [Entrer]-[Fly In], et définissez l'effet lié à l'animation, veuillez noter que l'option [Démarrer] de l'animation doit être définie sur autonome. Ensuite, nous sélectionnons à nouveau l'image et suivons les mêmes étapes ci-dessus pour ajouter un effet d'entrée. et définissez les options associées. Bien entendu, vous pouvez également ajuster l’ordre d’apparition des deux animations. Enfin, si nous le prévisualisons, nous pouvons voir que lorsque le PPT est affiché, le texte apparaîtra d'abord lorsque vous cliquez dessus, puis l'image apparaîtra lorsque vous cliquez dessus.
2024-04-24
commentaire 0
1080

Pratique du projet : partage d'expériences sur la façon d'utiliser l'animation CSS pour créer des effets sympas
Présentation de l'article:L'animation CSS est l'une des techniques couramment utilisées par de nombreux développeurs front-end. Elle peut obtenir des effets très intéressants, tels que des boutons sympas, des effets de chargement de page fluides, un contenu de page dynamique, etc. Dans cet article, je partagerai quelques expériences sur la façon d'utiliser les animations CSS pour créer des effets sympas. Jetons un coup d'oeil ! Bases de l'animation Avant de commencer à animer, nous devons connaître quelques bases. Tout d’abord, si nous voulons utiliser l’animation CSS, nous devons comprendre le concept « d’animation » en CSS. Animation CSS via clé
2023-11-03
commentaire 0
956

Étapes détaillées pour ajouter des effets dynamiques de vol aux avions en PPT
Présentation de l'article:1. Téléchargez d'abord une image d'avion, il est recommandé de la télécharger au format PNG ; après le téléchargement, créez un nouveau fichier PPT, faites glisser le matériel dans le PPT, maintenez la touche Maj enfoncée, réduisez proportionnellement la taille de l'avion et déplacez-le vers la droite du coin inférieur PPT. 2. Vous devez maintenant y ajouter une animation : sélectionnez l'image de l'avion, cliquez sur [Animation]-[Action Path]-[Straight Line], et une ligne droite apparaîtra automatiquement. La voyez-vous ? . 3. Maintenant, cette trajectoire n'est pas celle que nous souhaitons. Nous devons ajuster la position de la ligne droite pour que l'avion vole du coin inférieur gauche vers le coin supérieur droit. Après avoir sélectionné le point rouge, la trajectoire cible de l'avion. apparaîtra. La couleur est beaucoup plus claire. Déplacez-le dans le coin supérieur droit et le chemin sera modifié. Essayez maintenant l'effet de lecture. 4. Après avoir cliqué sur l'aperçu, j'ai découvert que quelque chose n'allait pas. L'avion volait.
2024-03-26
commentaire 0
1332

Étapes détaillées pour la conception de diagrammes de secteurs d'activité avec le logiciel de création d'organigrammes Edraw
Présentation de l'article:Ouvrez le logiciel de création d'organigrammes Edraw, sélectionnez [Nouveau] - [Graphique] - [Diagramme en aires] - [Créer] Il est plus compliqué de dessiner un organigramme à partir de zéro sans utiliser de modèles ou de symboles, vous pouvez donc repartir de zéro. bibliothèque de symboles sur la gauche, sélectionnez un modèle de graphique en aires approprié pour améliorer l'efficacité. Faites glisser la souris vers le canevas pour importer les données. Dans le canevas d'édition du graphique, déplacez la souris près du graphique et un bouton flottant apparaîtra. Cliquez sur le premier élément [Charger les données du fichier] et sélectionnez le texte que vous venez de modifier, vous pouvez l'importer en un seul clic. Pour rendre le graphique plus beau, vous pouvez modifier sa couleur, sélectionner la couleur de l'exemple et [. barre de remplissage] en bas 】Sélectionnez la couleur et remplacez-la. Après avoir dessiné, vous pouvez l'enregistrer dans le format souhaité.
2024-06-02
commentaire 0
710

Étapes simples pour créer un puzzle d'effets manquants dans ppt2013
Présentation de l'article:Cliquez sur la barre de menu - Insérer - Tableau pour dessiner une matrice carrée 4*4 pour une illustration facile, éliminant ainsi les étapes fastidieuses liées au dessin manuel d'un rectangle. Sélectionnez le tableau, sous l'onglet Conception, décochez Ligne de titre et Ligne de bordure, et dans le bouton Remplissage, définissez-le sur Aucune couleur de remplissage. Cliquez sur le bouton Bordure de dessin dans l'onglet Conception et sélectionnez la couleur du stylo. Ici, j'ai choisi l'orange. Après avoir ajouté des bordures au tableau, cliquez sur le bouton Bordures et sélectionnez Toutes les bordures dans le menu déroulant. Passez à l'onglet Disposition, cliquez sur le bouton Taille de cellule et entrez la hauteur et la largeur par le bas. La hauteur est de 3 cm et la largeur est de 4 cm. De cette façon, le style de tableau préliminaire est dessiné. Pour obtenir l'effet manquant, cliquez sur la bordure du dessin - gomme pour effacer les lignes inutiles. aux cellules locales
2024-04-16
commentaire 0
425

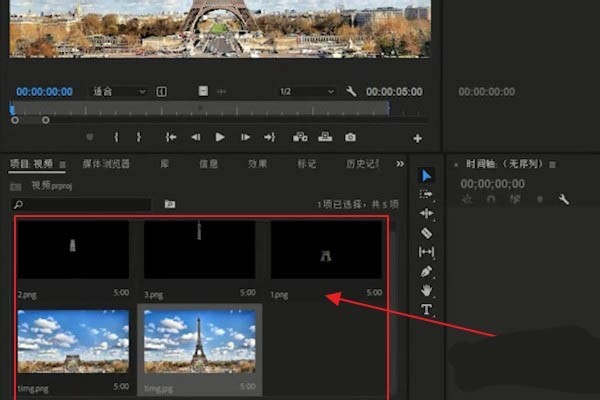
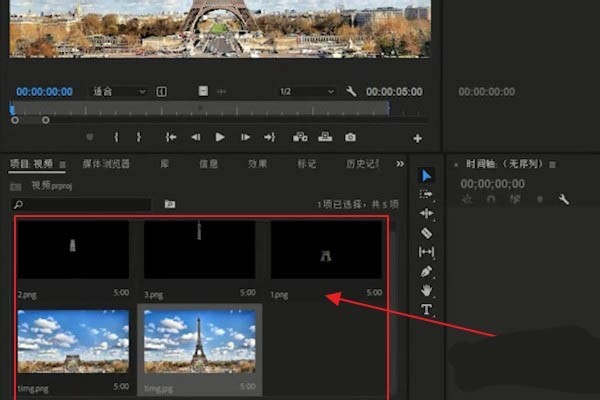
Comment créer des effets d'animation de la croissance d'un bâtiment dans Premiere
Présentation de l'article:1. Utilisez d’abord PS pour couper le matériau de l’image du bâtiment en plusieurs segments. 2. Faites ensuite glisser les matériaux dans la zone d'édition dans l'ordre en fonction de l'ordre des bâtiments. 3. Sélectionnez ensuite la fonction [Transformer] dans [Effet] pour ajouter le matériel d'image à la piste V2. 4. Recherchez [Position] dans [Contrôles d'effet], ajoutez une image clé, puis ajustez les coordonnées de position un peu plus bas. 5. Déplacez ensuite quelques images de la vidéo et réinitialisez les paramètres que vous venez de définir. 6. De cette manière, le processus de croissance est réalisé grâce à la technologie des cadres clés.
2024-06-13
commentaire 0
351

Que faire si votre téléphone Huawei a une mémoire insuffisante (Méthodes pratiques pour résoudre le problème de mémoire insuffisante)
Présentation de l'article:Le manque de mémoire sur les téléphones mobiles Huawei est devenu un problème courant auquel sont confrontés de nombreux utilisateurs, avec l'augmentation des applications mobiles et des fichiers multimédias. Pour aider les utilisateurs à utiliser pleinement l'espace de stockage de leurs téléphones mobiles, cet article présentera quelques méthodes pratiques pour résoudre le problème de mémoire insuffisante sur les téléphones mobiles Huawei. 1. Nettoyer le cache : enregistrements d'historique et données invalides pour libérer de l'espace mémoire et effacer les fichiers temporaires générés par les applications. Recherchez « Stockage » dans les paramètres de votre téléphone Huawei, cliquez sur « Vider le cache » et sélectionnez le bouton « Vider le cache » pour supprimer les fichiers de cache de l'application. 2. Désinstallez les applications rarement utilisées : pour libérer de l'espace mémoire, supprimez certaines applications rarement utilisées. Faites glisser vers le haut de l'écran du téléphone, appuyez longuement sur l'icône « Désinstaller » de l'application que vous souhaitez supprimer, puis cliquez sur le bouton de confirmation pour terminer la désinstallation. 3.Application mobile pour
2024-04-29
commentaire 0
507

Comment connecter un téléphone mobile via Bluetooth dans Win7
Présentation de l'article:Win7 Bluetooth peut se connecter aux téléphones mobiles, puis transférer divers fichiers et lire de l'audio et de la vidéo. De nombreux utilisateurs ne savent pas comment le configurer. En fait, il suffit de trouver Bluetooth et de choisir d'ajouter un appareil. Comment connecter un téléphone mobile via Bluetooth dans Win7 1. Cliquez avec le bouton droit sur l'icône Bluetooth - icône Bluetooth dans la zone de notification - sélectionnez Ajouter un appareil. 2. Dans la zone Ajouter un appareil, vous pouvez voir l'iPhone auquel nous devons nous connecter. , sélectionnez l'appareil et cliquez sur Suivant Étape 1 : 3. À ce moment, un code de couplage apparaîtra sur l'ordinateur. Ce code de couplage doit correspondre au téléphone mobile et cliquez en même temps sur le bouton de couplage du téléphone mobile. temps ; 4. Après un couplage réussi, vous pouvez voir que l'ordinateur charge le pilote correspondant ; 5. Attendez le pilote Une fois le chargement réussi, notre téléphone mobile est chargé avec succès dans l'ordinateur ;
2024-01-07
commentaire 0
1799

Comment sélectionner la zone d'enregistrement d'écran dans OBS Studio_Tutorial sur la sélection de la zone d'enregistrement d'écran dans OBS Studio
Présentation de l'article:1. Ouvrez d'abord le logiciel et entrez dans l'interface de fonctionnement, cliquez sur le bouton [+] dans le panneau [Source]. 2. Sélectionnez ensuite [Monitor Acquisition] dans le menu qui s'ouvre et ajoutez le moniteur. 3. Sélectionnez [Nouveau] dans la fenêtre contextuelle et cliquez sur le bouton [OK] pour terminer la nouvelle création. 4. Sélectionnez le nom du moniteur à afficher et cliquez sur le bouton [OK] pour terminer le chargement de l'écran. 5. Cliquez pour sélectionner la zone d'affichage à l'écran, maintenez la touche Alt enfoncée sur le clavier et faites glisser le petit carré sur la bordure pour capturer la zone. 6. Cliquez avec le bouton droit de la souris pour ouvrir le menu et sélectionnez [Ajuster la taille de sortie (à la taille de la source)]. 7. Cliquez sur [OK] dans la boîte de dialogue qui apparaît enfin. À ce stade, la zone d'enregistrement d'écran sera agrandie à la taille du canevas. Cliquez sur le bouton [Démarrer l'enregistrement] pour démarrer l'enregistrement de l'écran.
2024-04-09
commentaire 0
672

Comment éditer et modifier les effets spéciaux du modèle de bibliothèque de titres dans VideoStudio x10 - Comment éditer et modifier les effets spéciaux du modèle de bibliothèque de titres dans VideoStudio x10
Présentation de l'article:De nombreux employés de bureau utiliseront le logiciel VideoStudio x10, alors comment éditer et modifier les effets spéciaux du modèle de bibliothèque de titres dans VideoStudio x10 Le contenu suivant décrit la méthode d'édition et de modification des effets spéciaux du modèle de bibliothèque de titres dans VideoStudio x10 ? .Étudier et étudier. Tout d'abord, démarrez le logiciel VideoStudio X10, puis recherchez le bouton de titre "T" sur l'interface, sélectionnez un effet de sous-titre approprié et faites-le glisser vers la piste de texte ou la piste de superposition. Ensuite, après avoir double-cliqué sur le sous-titre, le sous-titre apparaîtra dans la zone d'aperçu, comme le montre la figure 2. Double-cliquez ensuite à nouveau sur le sous-titre dans la zone d'aperçu. Lorsque la souris se transforme en curseur clignotant, vous pouvez modifier le sous-titre. Si vous n'êtes pas satisfait du mouvement des sous-titres, vous pouvez modifier l'animation des sous-titres. Double-cliquez sur le sous-titre et sélectionnez « Propriétés » dans la boîte de dialogue contextuelle.
2024-03-04
commentaire 0
881

Tutoriel jQuery : Comment charger et animer du contenu à l'aide de jQuery
Présentation de l'article:Cliquer sur n'importe quel lien sur une page Web chargera généralement le contenu de cette URL dans notre navigateur. C’est ainsi que fonctionnent la plupart des liens et sites Web sur Internet. Cependant, vous pouvez également modifier ce comportement par défaut avec du code pour charger le contenu de la nouvelle URL dans un élément spécifique de la page Web actuelle sans recharger la page entière. Ceci peut être réalisé avec un peu d'aide de JavaScript. Nous utiliserons la bibliothèque jQuery pour faire le gros du travail lié aux animations et au chargement du contenu AJAX. Vous pouvez également utiliser du JavaScript simple pour charger et animer du contenu. Préparation du balisage Nous utiliserons une page Web très simple pour démontrer le fonctionnement de l'effet. Cependant, les principes que vous apprenez ici s’appliquent également à d’autres sites Web. c'est moi
2023-09-03
commentaire 0
1458

Pourquoi y a-t-il des pseudo-éléments dans le front-end ?
Présentation de l'article:Raisons des pseudo-éléments dans le front-end : 1. Personnaliser la mise en page et la conception ; 2. Résoudre les problèmes de mise en page ; 3. Améliorer l'accessibilité ; 4. Mettre en œuvre des effets spéciaux ; Introduction détaillée : 1. Personnaliser la mise en page et la conception. Dans la conception Web, nous espérons souvent avoir des effets de mise en page et de conception spéciaux, tels que l'ajout d'un logo devant un élément de liste, l'ajout d'un indicateur de focus à l'intérieur d'un bouton, etc. ; . En résolvant les problèmes de mise en page , vous rencontrez parfois des problèmes de mise en page difficiles à gérer, tels que les effets d'habillage du texte, l'alignement des images et du texte, etc. En utilisant des pseudo-éléments, vous pouvez contrôler avec précision, etc.
2023-11-21
commentaire 0
761

Où ajouter des images dans l'image ? Tutoriel sur la création d'un effet d'image dans l'image.
Présentation de l'article:Recommandé par de nombreuses personnes, ce logiciel dispose d'une multitude d'effets spéciaux et d'autocollants qui peuvent être ajoutés. De plus, il propose également un mode « image dans l'image ». Lorsque de nombreux amis utilisent Bi-Cut, même s'ils savent qu'une telle fonction existe, ils ne savent pas où et comment l'ajouter. Alors laissez-moi vous expliquer la méthode de fonctionnement spécifique d'utilisation de BiClip pour ajouter une image dans l'image. 1. Ouvrez le logiciel indispensable, cliquez sur [Importer le matériel] et ajoutez le matériel à traiter à la page 2. Utilisez la souris pour déplacer le matériel vidéo importé vers la [Piste vidéo] ci-dessous. bouton de la souris pour la lire. Tirez la bordure de la vidéo pour [effectuer un zoom arrière sur la lecture] 4. Recherchez ensuite la position [Image] en haut à gauche, puis cliquez sur le bouton [Importer le matériel] et sélectionnez Ajouter dans la fenêtre qui s'ouvre. pour le définir comme sur l'image
2024-02-10
commentaire 0
1468