10000 contenu connexe trouvé


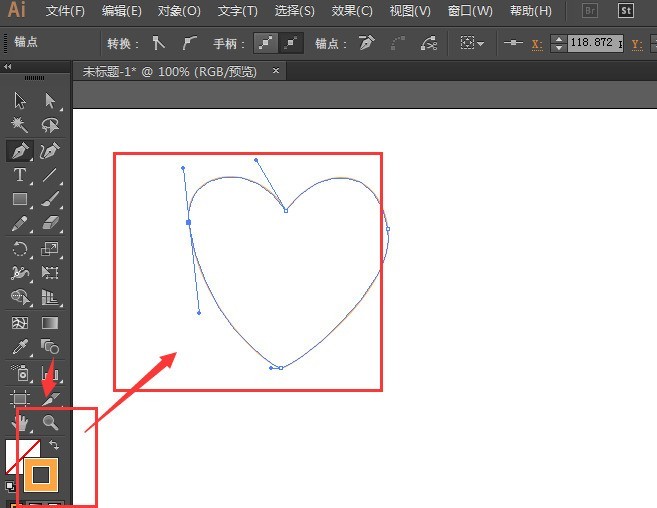
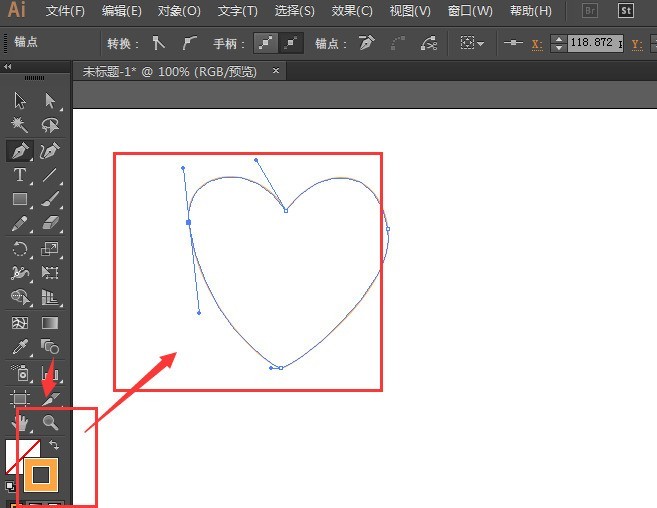
Comment concevoir des motifs colorés en forme de cœur avec l'IA
Présentation de l'article:Après avoir créé un nouveau document, utilisez l'outil Plume avec les paramètres de trait pour dessiner une forme de cœur sur la toile, puis copiez-le, réduisez-le, placez-le au milieu du grand cœur et modifiez le. suivant Sélectionnez la couleur du trait, ouvrez l'outil de fusion, définissez l'espacement sur 66 étapes ou plus, sélectionnez les deux formes de cœur à mélanger et un motif en forme de cœur avec un effet de dégradé apparaîtra. Vous pouvez ajouter différentes couleurs à chaque bordure en forme de cœur et l'effet final sera différent, comme indiqué sur l'image. Vous pouvez également définir la couleur du trait sur une ligne dégradée et l'effet final changera également, comme indiqué sur l'image. Image. Choisissez la vôtre. Définissez simplement la couleur que vous aimez.
2024-04-23
commentaire 0
717


Liste des skins de la baronne rouge 'Arknights' Skadi Skin
Présentation de l'article:Que pensez-vous de la baronne Skadi à la peau rouge dans « Arknights » ? La Baronne Rouge est le Skin Skadi avec Cœur qui sera lancé lors du cinquième anniversaire d'Arknights. Alors, quels sont les effets spéciaux de ce skin Baronne Rouge ? Découvrons-le ensuite. Arknights Dark Heart Skadi skin Red Baroness 1. Introduction à la peau // Red Baroness - Série d'itérations de destin Dark Heart Skadi/Red Baroness. Itération de Skadi dans la décision F/3019226. Le chaos et l'impulsion ont fait naître le seul maître du champ rouge. Grâce à de telles émotions, elle a créé sa création bien-aimée. _____________ "Volez, restez à mes côtés." [Affichage peint sur pied] 2. Effets spéciaux d'infrastructure, action tactile 3. Effets spéciaux de compétence [Déploiement de combat/attaque normale] [1 compétence] [2 compétences] [3
2024-05-01
commentaire 0
714
Comment implémenter des effets d'animation de boutons radio en CSS3
Présentation de l'article:Comment implémenter des effets d'animation de boutons radio en CSS3 ? Pourquoi devons-nous implémenter des effets d’animation de boutons radio ? Donnons deux exemples pour vous aider à maîtriser l’utilisation de CSS3 pour réaliser des effets d’animation de boutons radio.
2017-11-25
commentaire 0
2094

Comment désactiver les effets CSS3
Présentation de l'article:CSS3 est un langage de feuille de style utilisé pour la conception Web. Il peut nous aider à obtenir divers effets magnifiques, tels que des coins arrondis, des dégradés, des animations, etc. Cependant, dans le développement réel, en raison de problèmes de compatibilité et de performances avec les effets CSS3, nous devons parfois désactiver les effets CSS3 pour améliorer la vitesse de chargement et l'expérience utilisateur des pages Web. Tout d’abord, nous devons comprendre les problèmes de compatibilité des effets CSS3. Bien que CSS3 ait été largement pris en charge, certains anciens navigateurs ne peuvent toujours pas prendre entièrement en charge les effets CSS3. L'utilisation d'effets CSS3 incompatibles entraînera l'apparition de pages Web dans ces
2023-04-21
commentaire 0
686

Comment créer un effet de police cristalline dans les étapes PS_Specific pour créer un effet de police cristalline dans PS
Présentation de l'article:1. Utilisez l'outil texte pour écrire une police. Utilisons la lettre Q comme objet. La création de caractères en cristal implique principalement l'application complète d'effets tels que l'ombre, l'ombre intérieure, la lueur intérieure, le biseau et le relief, ainsi que la brillance dans les styles de calque. Comme le montre l'image (marquée en rouge). 2. Les valeurs des paramètres de chaque option pour les effets de biseau et de relief sont telles qu'indiquées sur la figure (marquées en rouge). 3. Cliquez sur l'option Ligne de contour pour définir les valeurs d'entrée et de sortie de la ligne de contour, comme indiqué sur la figure. 4. Définissez les valeurs des paramètres de chaque option de l'effet brillant, comme indiqué dans la partie marquée en rouge sur la figure. Parmi eux, définissez la couleur du mode de fusion sur bleu clair. 5. Définissez la valeur du paramètre de chaque option de l'effet de lueur intérieure, comme indiqué dans la partie marquée en rouge sur la figure. Dans celui-ci, la couleur est toujours définie sur le bleu clair. 6. Définissez les valeurs des paramètres de chaque option de l'effet d'ombre interne, comme indiqué dans la marque rouge sur la figure.
2024-06-04
commentaire 0
562

Contenu opérationnel de la création d'une animation de démonstration complexe en forme de cœur dans wps2019
Présentation de l'article:1. Pour des paramètres d'animation simples, cliquez sur le menu [Animation] pour sélectionner les paramètres. 2. Dessinez d'abord une [Forme de coeur] dans la zone d'édition, cliquez sur [Insérer] → Forme → Forme de coeur, dessinez-la et changez-la en rouge. 3. Sélectionnez [Forme de coeur] pour définir l'animation, cliquez sur [Octogone] dans le menu d'animation et l'animation s'exécutera automatiquement une fois. 4. Modifiez la taille de [Octogone]. Après avoir sélectionné l'octogone, faites glisser le petit cercle pour modifier la taille. 5. Cliquez sur [Play] dans le coin inférieur droit pour afficher l'effet d'animation. 6. Définissez l'effet de l'animation pour qu'il soit toujours lu, cliquez sur [Options d'effet] et sélectionnez [Minutage], [Répéter], [Jusqu'au prochain clic] dans la boîte de dialogue. Appuyez sur F5 pour voir l'effet de lecture.
2024-03-27
commentaire 0
1011

Comment les propriétés CSS3 implémentent-elles les effets de défilement dans les pages Web ?
Présentation de l'article:Comment les propriétés CSS3 implémentent-elles les effets de défilement dans les pages Web ? Introduction : Avec le développement d'Internet, la conception Web accorde de plus en plus d'attention à l'expérience utilisateur. Dans la conception Web, l’effet de défilement est un effet d’animation très courant. En utilisant les propriétés CSS3, nous pouvons facilement obtenir divers effets de défilement intéressants. Cet article expliquera comment utiliser les propriétés CSS3 pour obtenir des effets de défilement dans les pages Web et fournira des exemples de code pour référence aux lecteurs. 1. Utilisez la transition d'attribut CSS3 pour obtenir un effet de défilement. L'attribut de transition peut être un élément.
2023-09-09
commentaire 0
1444

implémentation CSS3 de l'effet d'animation
Présentation de l'article:Ce chapitre vous présente l'implémentation de l'effet d'animation CSS3, afin que vous puissiez comprendre comment une simple animation CSS3 est implémentée. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-12
commentaire 1
2405


Comment utiliser habilement les effets spéciaux CSS3 pour améliorer l'expérience utilisateur des pages Web
Présentation de l'article:Comment utiliser habilement les effets spéciaux CSS3 pour améliorer l'expérience utilisateur des pages Web Avec le développement d'Internet, la conception Web et l'expérience utilisateur sont devenues des liens importants dans le développement de sites Web. L'application d'effets spéciaux CSS3 peut ajouter de la dynamique et des effets visuels aux pages Web et améliorer l'expérience utilisateur. Cet article présentera plusieurs effets spéciaux CSS3 courants et leurs exemples de code pour aider les développeurs à mieux utiliser les effets spéciaux CSS3 et à améliorer l'expérience utilisateur des pages Web. Effet de transition (Transition) L'effet de transition est l'un des effets spéciaux les plus basiques de CSS3 en modifiant un certain attribut.
2023-09-09
commentaire 0
1087
Comment créer une animation de vol de papillon avec CSS3
Présentation de l'article:Comment créer une animation de vol de papillon avec CSS3 ? À quoi ressemble l’effet d’animation des papillons volants ? À quels aspects faut-il prêter attention lors de la création d’une animation de vol de papillon avec CSS3 ? Aujourd'hui, je vais utiliser CSS3 pour créer une animation de vol de papillon.
2017-11-24
commentaire 0
3553

Questions de développement iOS (9)
Présentation de l'article:Pourquoi définir layer.borderColor dans IB est inutile ? J'ai défini la propriété Runtime de UIView dans IB pour obtenir un effet rectangulaire avec des coins arrondis et une bordure rouge, comme le montre la figure suivante :
2017-01-20
commentaire 0
1465

Pour quels styles html2canvas n'est-il pas valide ?
Présentation de l'article:Les styles non valides incluent les animations et transitions CSS3, les effets de filtre CSS, les graphiques et chemins complexes CSS3, certaines fonctionnalités CSS3, les pseudo-éléments et certaines fonctionnalités CSS, l'index Z, les images d'arrière-plan et les dégradés, etc. Introduction détaillée : 1. Animation et transition CSS3 : html2canvas peut ne pas capturer entièrement les effets d'animation et de transition CSS3. Bien que des tentatives soient faites pour capturer le style final, ces animations et transitions peuvent être perdues pendant le processus de conversion ; 2. Effets de filtre CSS : les filtres tels que le flou et les ombres peuvent ne pas être conservés pendant le processus de conversion, etc.
2023-11-24
commentaire 0
1759


Qu'est-ce que le postcss ? Pourquoi l'utiliser ?
Présentation de l'article:Avec le développement de la technologie, CSS est désormais passé à la troisième étape de CSS3. CSS3 peut prendre en charge des effets plus dynamiques. La plupart des fonctions d'animation, de transition, de calcul et autres qui devaient auparavant être implémentées avec JS peuvent désormais être implémentées avec CSS. et de meilleures performances
2021-10-20
commentaire 0
8641

Compétences en conception Web et partage d'expériences pratiques basées sur CSS3
Présentation de l'article:Partage de compétences en conception de sites Web et d'expériences pratiques basées sur CSS3 À l'ère d'Internet d'aujourd'hui, la conception de sites Web devient de plus en plus importante. Avec l’avènement de CSS3, les concepteurs peuvent désormais utiliser une variété d’effets époustouflants pour impliquer les utilisateurs. Cet article partagera quelques compétences en conception Web et une expérience pratique basées sur CSS3, dans le but d'aider les lecteurs à améliorer leur niveau de conception Web. 1. Utilisez des effets de transition Les effets de transition peuvent produire des effets d'animation fluides pour les éléments d'un état à un autre. En utilisant la propriété de transition CSS3, nous pouvons
2023-09-08
commentaire 0
1064