10000 contenu connexe trouvé

Que dois-je faire si la vérification du curseur continue d'apparaître dans la version Web de Douyin ?
Présentation de l'article:Que dois-je faire si la vérification du curseur continue d'apparaître sur la version Web de Douyin ? Récemment, un utilisateur a posé cette question. Douyin est une plate-forme vidéo courte appréciée des utilisateurs. Certains utilisateurs la regardent sur leur ordinateur, la vérification du curseur continue d'apparaître, ce qui est très déroutant. pas moyen de le résoudre ? À cet égard, cet article apporte des méthodes détaillées, jetons-y un coup d'œil. Que dois-je faire si la vérification du curseur continue d'apparaître sur la version Web de Douyin ? 1. Ouvrez d'abord la page d'accueil de la version Web de Douyin, puis connectez-vous au compte dans le coin supérieur droit. 2. Cliquez sur le bouton de connexion et choisissez une méthode de connexion. 3. Si le problème de vérification du curseur continue de surgir lorsque vous vous connectez avec votre compte, vous pouvez fournir vos commentaires via le point d'interrogation dans le coin inférieur droit.
2024-08-29
commentaire 0
536


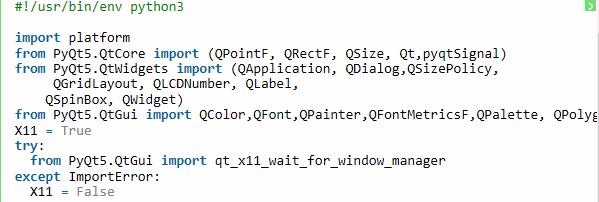
Automatisez la validation du curseur pour les pages Web à l'aide des extensions Python et WebDriver
Présentation de l'article:Utilisez les extensions Python et WebDriver pour automatiser la vérification des curseurs des pages Web Avec le développement de l'intelligence artificielle, de plus en plus de sites Web utilisent des codes de vérification des curseurs pour améliorer la sécurité. Pour les programmes d’automatisation Web, ce type de CAPTCHA devient souvent un défi. Cependant, en tirant parti de Python et WebDriver, nous pouvons facilement résoudre ce problème. WebDriver est un outil de test automatisé qui simule les interactions des utilisateurs dans le navigateur. Python est un puissant
2023-07-07
commentaire 0
1920


Affichage du code à barres coulissant de pagination du développement de l'applet WeChat
Présentation de l'article:L'exemple de cet article partage le code spécifique de la barre coulissante de pagination de l'applet WeChat pour votre référence. Les fonctions spécifiques sont les suivantes : 1. La barre de pagination est liée à la vue coulissante 2. Cliquez sur la barre de pagination pour glisser automatiquement vers. la vue correspondante 3. Glissez vers la vue La barre de pagination correspondante affiche automatiquement le style sélectionné
2017-09-12
commentaire 0
2660

10 sections d'effets de souris Web classiques à partager
Présentation de l'article:Cet article partage principalement avec vous 10 codes d'effets spéciaux de souris Web classiques, et compile et explique les codes. Amis qui ont besoin de faire des effets spéciaux de souris, venez jeter un œil, j'espère que cela pourra vous aider.
2018-01-11
commentaire 0
2991


Vue en action : développement de composants de curseur
Présentation de l'article:Vue en action : développement du composant Slider Introduction : Le composant Slider est l'un des composants d'interaction utilisateur courants et est largement utilisé dans les pages Web, les applications mobiles et les applications de bureau. Cet article implémentera un simple composant de curseur via le framework Vue pour aider les lecteurs à comprendre comment développer des composants personnalisés et démontrer le processus d'implémentation à travers des exemples de code spécifiques. 1. Analyse des besoins Le composant curseur que nous souhaitons développer a les fonctions suivantes : Curseur déplaçable : L'utilisateur peut faire glisser le curseur avec la souris, et la position du curseur sera modifiée lors du glissement. Affichage de la valeur : Ce que représente le curseur ;
2023-11-24
commentaire 0
1033

Comment créer une mise en page de curseur d'image réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une disposition de curseur d'image réactive Introduction : La conception Web réactive est devenue la norme dans le développement Web moderne, et la disposition de curseur d'image est un élément de conception très courant. Cet article explique comment utiliser HTML et CSS pour créer une disposition simple de curseur d'image réactive et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML de base. Dans le fichier HTML, utilisez un élément conteneur comme élément d'hébergement pour l'ensemble de la disposition du curseur, et à l'intérieur de celui-ci
2023-10-20
commentaire 0
1522

Tutoriel d'ouverture de la barre coulissante d'accélération matérielle Win7
Présentation de l'article:Si les utilisateurs ont l'impression que l'ordinateur est en retard et n'est pas fluide, c'est probablement parce que la fonction de curseur d'accélérateur du matériel n'a pas été activée. Comment les utilisateurs peuvent-ils activer la fonction de curseur d'accélérateur du matériel ? Jetons donc un œil au didacticiel sur l'ouverture du curseur d'accélération matérielle Win7. Barre coulissante d'accélération matérielle Win7 : 1. Cliquez avec le bouton droit sur le bureau - Personnaliser - Affichage. 2. Activez Ajuster la résolution. 3. Dans la résolution de l'écran, ouvrez les paramètres avancés. 4. Sortez des propriétés du moniteur Universal Plug and Play et de l'adaptateur graphique VGA standard - sélectionnez Dépannage - cliquez sur Modifier les paramètres. 5. Dans la page de dépannage de la carte graphique - Accélération matérielle (H) - faites glisser le curseur avec la souris jusqu'à l'état complet.
2023-12-27
commentaire 0
1006

Objet Plage d'entrée HTML DOM
Présentation de l'article:Les objets de plage d'entrée HTMLDOM sont associés à des éléments <input> de type "range". Nous pouvons utiliser les méthodes createElement() et getElementById() pour créer et accéder respectivement aux éléments d'entrée de type range. Propriétés Voici les propriétés de l'objet Plage d'entrée : Propriété et description du numéro de série 1autocomplete définit ou renvoie la valeur de la propriété de saisie semi-automatique du contrôle de plage. 2autofocus définit ou renvoie si le contrôle du curseur de plage obtient automatiquement le focus lorsque la page est chargée. 3defaultValue définit ou renvoie la valeur par défaut du contrôle du curseur de plage. 4disabled définit ou renvoie si le contrôle du curseur est désactivé.
2023-08-28
commentaire 0
1542


Créer un slider réactif : utilisation créative des propriétés CSS
Présentation de l'article:Avec la prolifération des appareils mobiles et des écrans de bureau, la création de sites Web réactifs est devenue de plus en plus importante. Dans ce processus, le curseur est un composant très courant, qui peut glisser sur la page pour afficher différents contenus ou effectuer certaines opérations. Cependant, créer un curseur réactif n’est pas si simple. Cet article explique comment utiliser les propriétés CSS pour créer un curseur réactif et fournit des exemples de code spécifiques. Utilisation créative des propriétés CSS Lors de la conception de sliders réactifs, vous devez prendre en compte de nombreux aspects, tels que la mise en page et la couleur.
2023-11-18
commentaire 0
916

Comment utiliser PHP pour implémenter la fonction slider dans le mini-programme WeChat
Présentation de l'article:Avec la popularité des mini-programmes WeChat, leurs fonctions sont devenues de plus en plus diversifiées. Parmi eux, la fonction slider est un composant très couramment utilisé, qui peut effectuer une sélection coulissante, un filtrage et d'autres opérations sur l'interface, et elle ne fait pas exception dans les mini-programmes WeChat. Cet article explique comment utiliser PHP pour implémenter la fonction de curseur dans l'applet WeChat. 1. Introduction à la fonction de curseur Le soi-disant curseur fait référence à une barre de déplacement mobile qui peut être glissée vers une position spécifique pour obtenir l'effet d'ajuster la valeur cible. Dans les mini-programmes WeChat, les curseurs sont généralement utilisés pour l'analyse, le filtrage et le classement.
2023-06-02
commentaire 0
1681
jQuery jRange implémente une plage numérique de sélection coulissante effets spéciaux_jquery
Présentation de l'article:Cet article présente jRange, un plug-in de sélection de plage, qui est un simple plug-in basé sur jQuery. Il y a déjà un article similaire sur ce site : jQuery CSS utilise un curseur pour sélectionner une fourchette de prix. La partie la moins bonne est l'utilisation de l'énorme bibliothèque de plug-ins de jqueryui. Les amis intéressés peuvent y jeter un œil. Jetons un coup d'œil à l'utilisation du plug-in jRange.
2016-05-16
commentaire 0
1856