10000 contenu connexe trouvé


Traitement des formulaires PHP : conseils sur l'utilisation des cases à sélection multiple, des boutons radio et des listes déroulantes
Présentation de l'article:Traitement des formulaires PHP : conseils pour l'utilisation des cases à sélection multiple, des boutons radio et des listes déroulantes Dans le développement Web, les formulaires sont l'un des moyens importants permettant aux utilisateurs d'interagir avec le site Web. Les cases à sélection multiple, les boutons radio et les listes déroulantes du formulaire sont des options de saisie utilisateur courantes. Cet article explique comment utiliser PHP pour traiter ces éléments de formulaire et donne des exemples de code correspondants. Boîte à sélection multiple Une boîte à sélection multiple permet à l'utilisateur de sélectionner plusieurs options. En HTML, vous pouvez utiliser <inputtype="checkbox"&g
2023-08-07
commentaire 0
1874

Que sont les plug-ins d'amorçage ?
Présentation de l'article:Bootstrap est livré avec 12 plugins jQuery. Tels que : plug-in de transition, plug-in modal, plug-in déroulant, plug-in carrousel, plug-in info-bulle, plug-in onglet, etc.
2019-07-18
commentaire 0
5410

Que dois-je faire si le son est perdu lors de la conversion de ppt en mp4 ?
Présentation de l'article:Solution : Insérez des fichiers audio lors de la création de ppt. Étapes : 1. Ouvrez PPT, sélectionnez une certaine diapositive (commencez la lecture) et cliquez sur "Insérer" dans le menu ; 2. Cliquez sur "Audio" dans le menu déroulant, puis cliquez sur "Audio dans le fichier" ; Boîte de dialogue Insérer un audio, sélectionnez un fichier musical et cliquez sur « Insérer ».
2020-06-23
commentaire 0
11252

Qu'est-ce que la liste déroulante jquery
Présentation de l'article:jquery est une bibliothèque JavaScript largement utilisée pour simplifier l'interaction entre les documents HTML et les événements de page Web dynamiques. jQuery fournit un grand nombre de fonctionnalités et de plug-ins, notamment des listes déroulantes. Une liste déroulante est un élément d'interface dans lequel l'utilisateur peut sélectionner une option dans une liste d'options prédéfinie. Il est généralement affiché sous forme de boîte. Lorsque l'utilisateur clique sur la boîte, une boîte d'options apparaît. L'utilisateur peut y sélectionner une option pour remplacer le contenu de la boîte.
2023-05-25
commentaire 0
665

Comment définir plusieurs sélections dans la liste déroulante Excel
Présentation de l'article:Comment définir plusieurs sélections dans la liste déroulante Excel : ouvrez d'abord le tableau Excel ; puis affichez l'onglet « Outils de développement » ; puis définissez le contenu des options de la liste déroulante ; enfin, insérez le contrôle de la zone de liste ListBox et insérez le code ; "Private Sub ListBox1_Change()" Enregistrez-le simplement.
2020-03-12
commentaire 0
47863

Comment ajouter des menus déroulants aux graphiques dynamiques dans Excel
Présentation de l'article:1. Utilisez le mois comme condition de filtrage pour observer les ventes mensuelles des principales marques de téléphones mobiles. Dans la zone vide d'Excel, saisissez verticalement janvier à mai. 2. Insérez le contrôle déroulant, les outils de développement - insertion - contrôle de formulaire - liste déroulante et extrayez une zone déroulante dans la zone vide du tableau. 3. Cliquez avec le bouton droit sur le contrôle de la liste déroulante, sélectionnez Format Space--Control et définissez-le comme indiqué dans l'image. A13 est une cellule vide. 4. Comme le montre l'image, commencez à saisir les principales marques de téléphones mobiles à la position A14. Entrez la formule =INDEX(B2:F2,$A$13) à la position B14. , il est 1. Il était 3 en mars. 5. Sélectionnez les données dans le graphique, insérez l'histogramme, puis placez le contrôle déroulant dans le coin supérieur droit du graphique, sélectionnez le graphique,
2024-03-29
commentaire 0
424

liste déroulante de l'ensemble HTML
Présentation de l'article:La liste déroulante HTML est un contrôle de formulaire Web couramment utilisé qui permet aux utilisateurs de sélectionner une option dans un menu déroulant. HTML offre diverses façons de configurer des zones déroulantes, notamment en utilisant des éléments de zone déroulante HTML standard ainsi que des techniques avancées telles que JavaScript ou CSS pour personnaliser l'apparence et les fonctionnalités de la zone déroulante.
2023-05-09
commentaire 0
27082

Comment remplacer le format dans un document Word2003
Présentation de l'article:1. Ouvrez la fenêtre du document Word2003, cliquez sur la commande de menu [Modifier] → [Remplacer], ouvrez la boîte de dialogue [Rechercher et remplacer] et cliquez sur le bouton [Avancé]. 2. Cliquez sur la zone d'édition [Rechercher] pour la garder vide, cliquez sur le bouton [Avancé], cliquez sur le bouton [Format] dans la zone [Remplacer] et sélectionnez la commande [Police] dans le menu déroulant ouvert. 3. Ouvrez la boîte de dialogue [Rechercher une police], cliquez sur le bouton triangulaire déroulant [Police chinoise] dans l'onglet [Police] et sélectionnez [Songti] dans la liste des polices ouverte. Sélectionnez [Taille de police] dans la liste [Taille de police] et cliquez sur le bouton [OK]. 4. Revenez à la boîte de dialogue [Rechercher et remplacer] et cliquez sur la zone d'édition [Remplacer par]. Répétez la méthode de fonctionnement de l'étape 3, définissez la police sur [Imitation Song], la taille de la police
2024-04-25
commentaire 0
439

Méthode détaillée d'insertion du logo comme en-tête dans Word
Présentation de l'article:Ouvrez le document Word dans lequel vous souhaitez ajouter le logo à l'en-tête. Passez à l'onglet [Insérer], recherchez [En-tête] ci-dessous et sélectionnez [Modifier l'en-tête] dans le menu déroulant. Ensuite, vous entrerez dans l'édition et le remplissage de l'en-tête et du pied de page, placerez le curseur à la position de l'en-tête et cliquez sur [Image] sous l'onglet [Insérer]. Sélectionnez le logo inséré dans la boîte de dialogue contextuelle et cliquez sur Insérer. Dans des circonstances normales, lorsque l'image est insérée dans le document, le logo sera un peu grand. La taille de l'image peut être ajustée via les boutons situés aux quatre coins de l'image. Sélectionnez l'image, passez à l'outil Image [Format], recherchez [Position] et sélectionnez [En haut à droite] dans le menu déroulant. Faites ensuite glisser le logo vers la position appropriée pour quitter l'[État d'édition de l'en-tête et du pied de page]. Comme le montre l'image, ce logo a également été ajouté à d'autres pages.
2024-04-26
commentaire 0
868
Explication détaillée des exemples de menus déroulants Bootstrap
Présentation de l'article:Comme mentionné ci-dessus, lors de l'interaction avec des pages Web, des menus contextuels ou des éléments de menu masqués/affichés sont souvent nécessaires. Bootstrap fournit par défaut un menu contextuel commutable pour afficher une liste de liens. De plus, l'affichage du menu dans différents états interactifs doit être utilisé conjointement avec le plug-in javascript. Cet article présentera en détail comment utiliser le menu déroulant Bootstrap. Lorsque vous utilisez le menu déroulant du framework Bootstrap, vous devez appeler le fichier bootstrap.js fourni par le framework Bootstrap. Bien sûr, si
2017-07-03
commentaire 0
1481
Exemple de tutoriel du menu déroulant Bootstrap
Présentation de l'article:Comme mentionné ci-dessus, lors de l'interaction avec des pages Web, des menus contextuels ou des éléments de menu masqués/affichés sont souvent nécessaires. Bootstrap fournit par défaut un menu contextuel commutable pour afficher une liste de liens. De plus, l'affichage du menu dans différents états interactifs doit être utilisé conjointement avec le plug-in javascript. Cet article présentera en détail comment utiliser le menu déroulant Bootstrap. Lorsque vous utilisez le menu déroulant du framework Bootstrap, vous devez appeler le fichier bootstrap.js fourni par le framework Bootstrap. Bien sûr, si
2017-07-18
commentaire 0
1751

Explication graphique et textuelle détaillée du menu jQuery/HTML5 sympa et pratique
Présentation de l'article:jQuery est un framework JavaScript très pratique. Il existe de nombreux plug-ins de menu développés sur la base de jQuery, notamment des menus déroulants, des menus à onglets, etc. De plus, l'application du HTML5 a grandement amélioré les effets visuels et les capacités interactives de ces menus. Cet article recommande 7 menus jQuery/HTML5 sympas et pratiques. J'espère qu'il vous sera utile. 1. Menu animé en forme d'éventail CSS3. La souris glisse sur l'animation d'expansion en forme d'éventail. Ce menu CSS3 est très personnalisé. Il s'agit d'un menu déroulant à plusieurs niveaux en forme d'éventail. les éléments de menu peuvent être développés. Téléchargement du code source de la démonstration en ligne 2. C..
2017-03-08
commentaire 0
1778

Comment localiser les signets dans les documents Word 2003
Présentation de l'article:Ouvrez la fenêtre du document Word2003, cliquez sur la commande de menu [Modifier] → [Localiser] (vous pouvez également appuyer directement sur la touche F5), ouvrez la boîte de dialogue [Rechercher et remplacer], dans la liste [Cible d'emplacement] dans [Localiser] Sélectionnez l'option [Signet], puis cliquez sur le bouton triangulaire déroulant [Veuillez entrer le nom du signet], sélectionnez le signet spécifique dans la liste de signets ouverte et cliquez sur le bouton [Localiser] En suivant les étapes ci-dessus, le point d'insertion. le curseur dans le document word2003 sera Naviguer jusqu'à l'emplacement du signet sélectionné. Astuce : Vous pouvez également localiser les signets via la boîte de dialogue [Signet] dans word2003. Cliquez successivement sur la commande de menu [Insérer] → [Signet] pour ouvrir la boîte de dialogue [Signet], sélectionnez un signet spécifique dans la liste des signets et cliquez sur le bouton [Aller à]
2024-04-25
commentaire 0
365

La relation entre la case à cocher multi-sélection et la sélection de toutes les fonctions dans le document Vue
Présentation de l'article:Avec le développement et l'avancement continus de la technologie front-end, l'application du framework Vue devient de plus en plus populaire. Dans les applications pratiques de Vue, les fonctions consistant à cocher plusieurs cases de sélection et à toutes les sélectionner sont souvent utilisées. Dans la documentation Vue, les méthodes d'implémentation consistant à cocher plusieurs cases de sélection et à toutes les sélectionner sont également très détaillées. Boîte à sélection multiple dans Vue Dans Vue, la méthode d'implémentation de la boîte à sélection multiple est très simple. Il vous suffit d'utiliser <inputtype="checkbox"> Lorsque plusieurs sélections doivent être effectuées
2023-06-21
commentaire 0
1831

méthode graphique ppt2013 pour éditer des images en différentes figures géométriques
Présentation de l'article:1. Ouvrez ppt2013, modifiez la mise en page PPT en [Vierge], puis insérez des images, ou supprimez la zone de titre et insérez des images sans modifier la mise en page. 2. Si vous avez besoin d'un avatar rond pour un personnage de dessin animé, nous devons d'abord trouver l'onglet [Insérer], cliquer sur [Forme] et voir le menu déroulant. 3. Sélectionnez [Ellipse] dans le menu déroulant, puis maintenez [Ctrl] ou [Shift] enfoncé pour dessiner un cercle, sinon ce sera une ellipse. Si les conditions ne sont pas remplies, dessinez un cercle pouvant recouvrir le dessin animé. la tête du personnage et couvrir l'image requise en direct. 4. Sélectionnez d'abord l'image, puis maintenez la touche [Ctrl] enfoncée, puis sélectionnez le cercle. L'ordre ne peut pas être modifié, puis sélectionnez [Format] sous [Outils de dessin] et recherchez [Fusionner les graphiques]. 5. Dans le menu [Fusionner les graphiques], recherchez
2024-03-26
commentaire 0
604

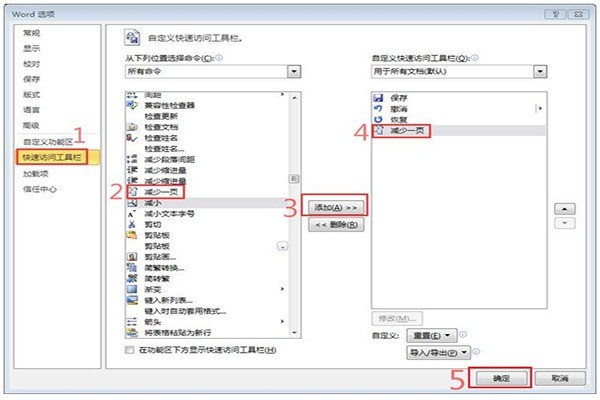
Comment gérer quelques mots supplémentaires dans un document imprimé Word
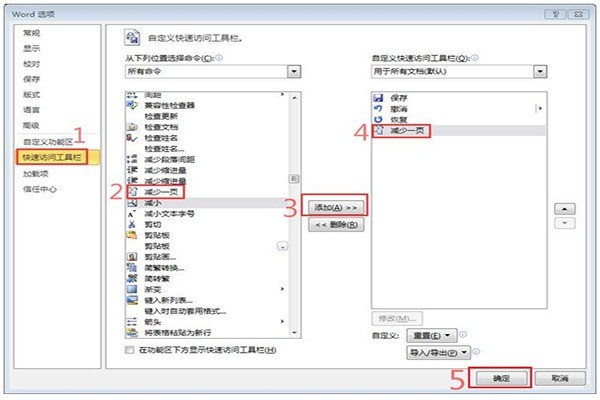
Présentation de l'article:Une fois le document Word traité, vous constatez qu'il reste quelques mots sur la dernière page du document. Cliquez sur le menu déroulant à côté de la [Barre d'outils d'accès rapide] dans le coin supérieur gauche de Word et sélectionnez [Autre». Commandes] dans le menu déroulant contextuel. À ce stade, la boîte de dialogue [Sélection de mots] apparaîtra. Dans la liste déroulante [Sélectionner une commande dans la liste déroulante], sélectionnez [Sélectionner [Toutes les commandes dans la liste déroulante] (ou sélectionnez). [Onglet Aperçu avant impression])] et recherchez-le dans le menu déroulant du bouton de fonction [Réduire d'une page], sélectionnez-le, puis cliquez sur le bouton [Ajouter] pour l'ajouter à la liste de la barre d'outils d'accès rapide sur la droite. . Après être revenu à l'interface principale, j'ai découvert qu'il y avait un bouton d'outil supplémentaire [Réduire d'une page] dans la barre d'outils d'accès rapide. Cliquez sur le bouton [Réduire d'une page] et Word réduira automatiquement l'intégralité du document en fonction du texte. contenu.
2024-04-26
commentaire 0
1279

Tutoriel Word2010 : Comment insérer un lien d'image actualisable dans le document
Présentation de l'article:Comment insérer un lien d'image pouvant être mis à jour dans un document Word2010 Étape 1. Ouvrez la fenêtre du document Word2010 et cliquez sur le bouton "Image" dans le groupe "Illustrations" du ruban "Insérer". Cliquez sur le bouton "Image" à l'étape 2 et sélectionnez l'image à insérer dans le document Word2010 dans la boîte de dialogue "Insérer une image" qui s'ouvre. Cliquez ensuite sur le bouton triangulaire déroulant à droite du bouton "Insérer" et sélectionnez la commande "Insérer et lier". Sélectionnez la commande "Insérer et lien" et l'image sélectionnée sera insérée dans le document Word2010. Lorsque le contenu de l'image d'origine change (le fichier n'a pas été déplacé ou renommé), rouvrez le document Word2010 et vous verrez que l'image a été. mis à jour (il faut tout fermer. Réimprimer le document Word2010
2024-01-14
commentaire 0
977

Comment ajouter des plug-ins à FL Studio_Comment ajouter des plug-ins à FL Studio
Présentation de l'article:Ouvrez d'abord FLStudio, cliquez sur l'option [AJOUTER] dans le coin supérieur gauche et sélectionnez le premier élément dans la liste contextuelle. Cliquez ensuite sur le bouton de gestion des plug-ins [Manageplugins] dans le coin inférieur droit de la boîte de dialogue contextuelle. Cliquez ensuite sur le premier élément de la fenêtre】FL【, recherchez】NEXUS【dans la liste de droite et sélectionnez-le. Enfin, redémarrez FLStudio, saisissez-le à nouveau, recherchez NEXUS dans la liste des plug-ins à gauche, faites-le glisser et ajoutez-le à la boîte du périphérique, et attendez la fin de l'analyse avant de pouvoir l'utiliser normalement.
2024-06-05
commentaire 0
563