10000 contenu connexe trouvé
鼠标触发移动的分层菜单 层菜单moveMenu_导航菜单
Présentation de l'article:会移动的菜单,层菜单,鼠标放在菜单上,菜单就会移动,上浮的菜单,像是TAB风格的菜单,使用了一张图片,顺着代码可下载到这张修饰的小图片,需要的朋友可以参考下
2016-05-16
commentaire 0
1517

Exemple de fonction de traitement de formulaire PHP : menu d'options
Présentation de l'article:Exemple de fonction de traitement de formulaire PHP : menu d'options Le menu d'options est un élément couramment utilisé dans les formulaires Web. Le menu d'options permet à l'utilisateur de sélectionner une valeur parmi une série d'options prédéfinies. En PHP, nous pouvons utiliser un tableau associatif pour définir un menu d'options, puis utiliser une fonction de traitement de formulaire pour gérer la valeur sélectionnée par l'utilisateur. Voici un exemple de code simple : <formmethod="POST"action="handle_form.ph
2023-06-20
commentaire 0
1567

bouton radio jquery sélectionné décoché
Présentation de l'article:Les boutons radio sont souvent utilisés dans le développement Web et jQuery fournit une méthode simple et facile à utiliser pour le fonctionnement interactif de cet élément. Ce qui suit explique comment utiliser jQuery pour sélectionner et décocher les boutons radio. 1. Cochez la case du bouton radio Pour sélectionner la case du bouton radio, nous devons utiliser la méthode attr() pour ajouter l'attribut vérifié à l'élément du bouton radio et définir sa valeur sur true. Par exemple, en supposant que nous ayons un élément de bouton radio avec l'identifiant radio1, nous pouvons implémenter la sélection via le code suivant
2023-05-14
commentaire 0
2149
excel设置下拉菜单 用PHP实现多级树型菜单
Présentation de l'article:excel设置下拉菜单:excel设置下拉菜单 用PHP实现多级树型菜单:
2016-07-29
commentaire 0
1619

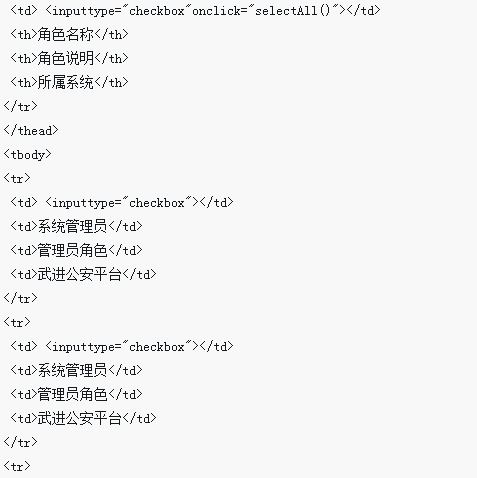
jquery implémente tout sélectionner et la sélection unique inverse
Présentation de l'article:Cette fois, je vais vous présenter jquery pour implémenter la sélection de tout et la sélection radio inversée. Quelles sont les précautions à prendre pour que jquery implémente la sélection de tout et la sélection radio inversée Voici un cas pratique, jetons un coup d'œil.
2018-04-19
commentaire 0
2830

python三级菜单
Présentation de l'article:把三级菜单输出,选择后逐层显示,”b“返回上一级菜单。
2016-10-29
commentaire 0
1421

menu caché CSS
Présentation de l'article:Le menu caché CSS est une technique de conception Web couramment utilisée. Il peut masquer la barre de menus via des styles CSS pour obtenir un effet de page plus concis et plus beau. Dans cet article, nous présenterons les principes de mise en œuvre, les étapes et les applications courantes des menus cachés CSS. 1. Le principe de mise en œuvre du menu caché CSS Le principe de mise en œuvre du menu caché CSS consiste à définir l'attribut « visibilité » ou « affichage » sur l'élément de menu en utilisant des styles CSS pour rendre la barre de menu invisible ou invisible dans la page Web. De cette façon, lorsque l'utilisateur doit développer le menu, en survolant la souris
2023-05-27
commentaire 0
812

Traitement des formulaires PHP : conseils sur l'utilisation des cases à sélection multiple, des boutons radio et des listes déroulantes
Présentation de l'article:Traitement des formulaires PHP : conseils pour l'utilisation des cases à sélection multiple, des boutons radio et des listes déroulantes Dans le développement Web, les formulaires sont l'un des moyens importants permettant aux utilisateurs d'interagir avec le site Web. Les cases à sélection multiple, les boutons radio et les listes déroulantes du formulaire sont des options de saisie utilisateur courantes. Cet article explique comment utiliser PHP pour traiter ces éléments de formulaire et donne des exemples de code correspondants. Boîte à sélection multiple Une boîte à sélection multiple permet à l'utilisateur de sélectionner plusieurs options. En HTML, vous pouvez utiliser <inputtype="checkbox"&g
2023-08-07
commentaire 0
1874

Que sont les menus déroulants bootstrap ?
Présentation de l'article:Les menus déroulants Bootstrap sont disponibles dans les types suivants : Menu déroulant de base : affiche le menu après avoir cliqué ou survolé l'élément. Menu déroulant divisé : ajoutez des séparateurs aux éléments de menu de groupe. Menu déroulant Titre : utilisez les titres pour organiser les éléments de menu. Menu déroulant Formulaire : contient des éléments de formulaire. Liste déroulante focalisable : autoriser la navigation au clavier. Désactiver le menu déroulant : désactivez l'interaction de l'utilisateur. Menu déroulant Aligner à droite : alignez le menu à droite sur le déclencheur.
2024-04-05
commentaire 0
1120

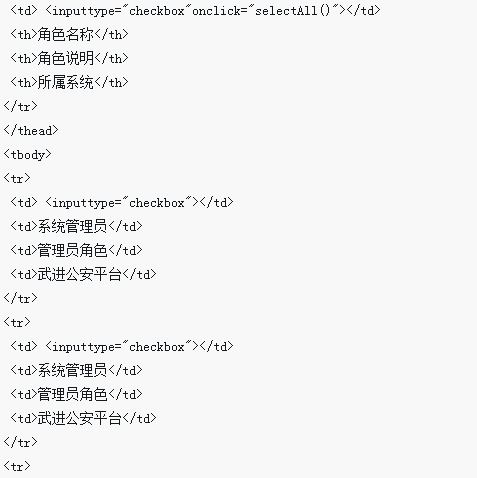
Comment gérer les cases à cocher et les boutons radio dans les formulaires PHP
Présentation de l'article:Comment gérer les cases à cocher et les boutons radio dans les formulaires PHP Dans le développement Web, les formulaires sont l'un des principaux moyens d'interaction des données entre les applications et les utilisateurs. Dans les formulaires, nous devons parfois utiliser des cases à cocher et des boutons radio pour sélectionner des options. Cet article explique comment gérer les cases à cocher et les boutons radio en PHP. 1. Traitement des cases à cocher En HTML, nous pouvons utiliser <inputtype="checkbox&qu
2023-08-11
commentaire 0
2198

Comment masquer le menu vscode
Présentation de l'article:Comment masquer la barre de menu dans vscode : cliquez sur "Affichage" - "Apparence" dans la barre de menu vscode, puis décochez "Afficher la barre de menu" pour masquer la barre de menu.
2020-03-16
commentaire 0
4118

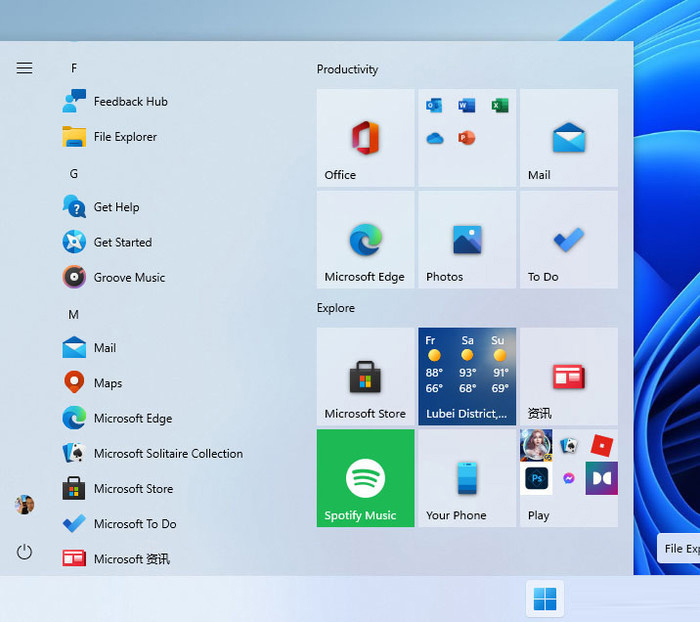
Comment restaurer le menu Démarrer de Win11 vers le menu Démarrer de Win10 ?
Présentation de l'article:Comment restaurer le menu Démarrer de Win11 vers le menu Démarrer de Win10 ? Win11 introduit un nouveau menu Démarrer, et l'un des changements les plus importants est l'annulation des vignettes dynamiques. Cependant, peut-être en raison de la version préliminaire, ce menu présente encore de nombreux problèmes. Le plus évident est que les utilisateurs ne sont pas autorisés à ajuster eux-mêmes la taille. Alors, comment restaurer le menu Démarrer précédent ? Comment restaurer le menu Démarrer de Win11 vers le menu Démarrer de Win10 1. Ouvrez l'éditeur de registre. 2. Entrez HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\Advanced. 3. Créez un nouveau "DWORD" dans le volet de droite
2024-02-13
commentaire 0
965


Comment configurer le menu dans WordPress
Présentation de l'article:La première étape consiste à ouvrir le menu sous Apparence une fois que le compte administrateur est entré en gestion. ||La deuxième étape consiste à cliquer sur le lien Créer un nouveau menu pour ajouter un nouveau menu. ||La troisième étape, à gauche, correspond au contenu qui peut être ajouté aux éléments de menu. Développez et sélectionnez les éléments que vous souhaitez ajouter, puis cliquez sur Ajouter à l'élément actuel dans le menu. ||La quatrième étape consiste à entrer dans l'emplacement de gestion et à configurer le menu.
2019-07-12
commentaire 0
3783

Menu contextuel-Verrouillage
Présentation de l'article:parlickilabs
/
Menu contextuel-Verrouillage
Désactivez le menu contextuel du clic droit dans votre code HTML
Menu contextuel-Verrouillage
Désactivez le verrouillage du clic droit dans votre code HTML
✅HT
2024-12-07
commentaire 0
508


MySQL crée une table de menu de navigation pour implémenter les fonctions de gestion des menus de navigation
Présentation de l'article:MySQL crée un tableau de menu de navigation pour implémenter les fonctions de gestion du menu de navigation. Le menu de navigation est l'une des fonctions courantes dans le développement de sites Web. Le menu de navigation peut permettre aux utilisateurs de parcourir différentes pages du site Web. Dans la base de données MySQL, nous pouvons implémenter la fonction de gestion des menus de navigation en créant une table de menu de navigation. Cet article expliquera comment créer un tableau de menu de navigation et démontrera comment ajouter, supprimer et modifier le menu de navigation à travers des exemples de code. Créer une table de menu de navigation Tout d'abord, nous devons créer une table de menu de navigation pour stocker les informations du menu de navigation. Ci-dessous se trouve
2023-07-02
commentaire 0
1332

menu caché HTML
Présentation de l'article:Le menu caché HTML fait référence au placement d'un menu invisible sur la page. Lorsque l'utilisateur clique sur une zone spécifique de la page, le menu sera appelé. De manière générale, ce type de menu ne prend pas de place réelle sur la page et n'apparaît que lorsque l'utilisateur interagit avec celui-ci. Avec la popularité des appareils mobiles, les menus cachés sont devenus un sujet brûlant dans la conception Web car ils peuvent offrir une meilleure expérience utilisateur et une mise en page plus simple. Avantages des menus cachés HTML Pour les concepteurs de sites Web, les menus cachés HTML présentent certains avantages importants : 1. Offrent une mise en page plus simple :
2023-05-09
commentaire 0
1169