10000 contenu connexe trouvé
JS restreint la zone de texte à la saisie uniquement de chiffres et de compétences en lettres_javascript
Présentation de l'article:Cet article présente principalement la méthode JS permettant de restreindre la zone de texte à la saisie uniquement de chiffres et de lettres. Cet article propose trois scripts pour restreindre la saisie de chiffres, restreindre la saisie de lettres et restreindre la saisie de chiffres et de lettres. Les amis dans le besoin peuvent le faire. référez-vous à lui.
2016-05-16
commentaire 0
1676

Comment utiliser JavaScript pour limiter le nombre de caractères dans une zone de saisie de formulaire ?
Présentation de l'article:Comment utiliser JavaScript pour limiter le nombre de caractères dans une zone de saisie de formulaire ? En développement Web, la fonction de limitation du nombre de caractères dans une zone de saisie de formulaire est une fonctionnalité très utile. Il garantit que les utilisateurs ne dépassent pas les limites de caractères spécifiées lors de la saisie, garantissant ainsi l'exactitude et l'exhaustivité des données. Cet article explique comment utiliser JavaScript pour implémenter la fonction de limitation du nombre de caractères dans une zone de saisie de formulaire et fournit des exemples de code spécifiques. 1. Structure HTML : Tout d’abord, nous devons créer une zone de saisie de formulaire en HTML
2023-10-20
commentaire 0
1123

Comment limiter la zone de saisie HTML pour n'accepter que la saisie numérique ?
Présentation de l'article:Dans cet article, nous apprendrons comment restreindre une zone de saisie HTML afin qu'elle n'accepte que la saisie numérique. Nous utilisons le<inputtype="number">pour limiter une zone de saisie HTML afin d'accepter uniquement les entrées numériques. En utilisant cela, nous obtiendrons un champ de saisie numérique. Syntaxe Voici la syntaxe permettant de limiter la zone de saisie HTML à n'accepter que les entrées numériques. <inputtype="numéro">
2023-09-01
commentaire 0
1445

Fonction de saisie numérique jQuery qui limite la saisie aux nombres et aux points décimaux
Présentation de l'article:Titre : Utiliser jQuery pour limiter la saisie numérique aux nombres et aux points décimaux. Dans le développement Web, nous rencontrons souvent des situations où nous devons limiter les utilisateurs à saisir uniquement des nombres et des points décimaux dans la zone de saisie. Afin de réaliser cette fonction, vous pouvez utiliser jQuery pour réaliser la limite numérique de la zone de saisie. Ce qui suit explique comment utiliser jQuery pour limiter la zone de saisie aux seuls nombres et points décimaux, et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery pour garantir que jQuery est correctement introduit dans la page Web. On peut alors compiler
2024-02-25
commentaire 0
910

Validation jQuery : restreindre la saisie aux nombres et aux points décimaux
Présentation de l'article:Validation jQuery : seuls les nombres et les points décimaux peuvent être saisis. Dans le développement Web, il est souvent nécessaire de vérifier le contenu saisi par l'utilisateur. Surtout lorsqu'il s'agit de saisie numérique, il est généralement nécessaire de limiter l'utilisateur à la seule saisie. nombres et points décimaux. Cet article expliquera comment utiliser jQuery pour réaliser cette fonction et fournira des exemples de code spécifiques. Au cours du processus de développement de l'analyse des besoins, les utilisateurs doivent parfois saisir uniquement des chiffres et des points décimaux, tels que les zones de saisie du montant, les zones de saisie de la quantité, etc. Afin de garantir l'exactitude des données et la standardisation du format, nous devons effectuer la saisie de l'utilisateur.
2024-02-24
commentaire 0
1211

Comprendre en profondeur la fonction io.CopyN dans la documentation du langage Go pour copier des fichiers avec un nombre limité d'octets
Présentation de l'article:Une compréhension approfondie de la fonction io.CopyN dans la documentation du langage Go implémente la copie de fichiers avec un nombre limité d'octets. Le package io du langage Go fournit de nombreuses fonctions et méthodes pour traiter les flux d'entrée et de sortie. L'une des fonctions très utiles est io.CopyN, qui permet de copier des fichiers avec un nombre limité d'octets. Cet article fournira une compréhension approfondie de cette fonction et fournira des exemples de code spécifiques. Tout d’abord, comprenons la définition de base de la fonction io.CopyN. Il est défini comme suit : funcCopyN(dstWriter,
2023-11-03
commentaire 0
1362

Quelle est la différence entre les règles de vérification d'accès et le texte de vérification ?
Présentation de l'article:Les règles de validation sont utilisées pour créer des règles métier afin de valider les valeurs des champs, tandis que le texte de validation est utilisé pour fournir des conseils de saisie aux utilisateurs. Les règles de validation effectuent une validation automatique via des expressions ou des fonctions, limitent la plage de saisie de l'utilisateur et affichent des messages d'erreur personnalisés ; le texte de validation fournit des invites ou des instructions comme référence d'entrée et ne limite pas la valeur d'entrée, mais affiche un message d'erreur par défaut.
2024-04-10
commentaire 0
854

Comment appliquer dynamiquement les limites de caractères dans TextAreas avec JavaScript
Présentation de l'article:Application des limites de caractères dans les zones de texte avec JavaScriptLorsque vous travaillez avec des formulaires HTML, il est souvent crucial de limiter le nombre de caractères que les utilisateurs peuvent saisir dans les zones de texte. Bien que l'élément offre un attribut maxlength, ce n'est pas toujours le cas.
2024-10-20
commentaire 0
245

基于jquery的bankInput银行卡账号格式化_jquery
Présentation de l'article:jquery bankInput插件是银行卡进行格式化显示,能控制文本框输入最小最大个数、控制只能输入数字、控制不能粘贴不能使用输入法。同时插件能实现自动加载格式化显示和支持非输入框的格式话显示
2016-05-16
commentaire 0
1420

Comment limiter le nombre de caractères saisis dans une zone de texte dans un formulaire HTML ?
Présentation de l'article:En HTML, nous pouvons créer des formulaires à l'aide de divers éléments pour accepter et stocker les informations saisies par les utilisateurs. Ces éléments sont également appelés éléments de formulaire, tels que : les champs de texte (zones de texte), les boutons radio, les cases à cocher, les zones déroulantes ou combo, les boutons de réinitialisation et de soumission. TextArea est l'un des éléments pouvant être créés dans un formulaire. Une zone de texte est utilisée comme contrôle multiligne dans lequel les utilisateurs peuvent saisir des données dans plusieurs lignes et colonnes. Le contrôle TextArea est utilisé pour saisir des notes, des suggestions, des informations d'adresse, du texte de courrier électronique, des commentaires, etc. La taille du texte est plus grande qu'un champ de texte ordinaire car le champ de texte est un contrôle de saisie sur une seule ligne et nécessite une ligne de données. L'exemple nous présente le code HTML de base pour créer une zone de texte avec une largeur et une hauteur par défaut. <html&
2023-08-30
commentaire 0
2105

Nombre de mots JavaScript : un guide étape par étape
Présentation de l'article:Dans ce court article, nous verrons comment compter le nombre de mots dans un paragraphe à l'aide de JavaScript, ainsi que quelques exemples pratiques. En tant que développeur JavaScript, vous devez parfois restreindre la saisie de l'utilisateur dans une zone de texte. Il existe deux manières de limiter la saisie de l'utilisateur : par le nombre de caractères ou par le nombre de mots. Aujourd'hui, nous allons discuter de ce dernier : comment compter le nombre de mots dans une chaîne en JavaScript. Exemple JavaScript : compter le nombre de mots dans une chaîne Dans cette section, nous allons créer une fonction JavaScript personnalisée qui vous permet de compter le nombre de tous les mots dans une chaîne. Jetons un coup d'œil rapide aux exemples suivants. Comme vous pouvez le voir, nous avons créé getWordCoun
2023-09-02
commentaire 0
1426

Guide pratique PHP : Comment déterminer si l'entrée contient uniquement des chiffres et des lettres
Présentation de l'article:En programmation PHP, nous devons parfois limiter les données saisies par l'utilisateur, par exemple déterminer si l'entrée contient uniquement des chiffres et des lettres. Ceci est souvent rencontré dans le développement de projets réels, il est donc très important de maîtriser comment implémenter cette fonction. Cet article explique comment utiliser PHP pour déterminer que l'entrée ne contient que des chiffres et des lettres, et donne des exemples de code spécifiques. Pourquoi devons-nous déterminer que l’entrée ne contient que des chiffres et des lettres ? Lors du développement de sites Web, les données saisies par l'utilisateur peuvent être utilisées pour des fonctions importantes telles que les opérations de base de données et les opérations sur les fichiers si les données saisies par l'utilisateur contiennent des éléments spéciaux.
2024-03-28
commentaire 0
728

Guide pratique PHP : Comment déterminer si l'entrée contient uniquement des chiffres et des lettres
Présentation de l'article:En programmation PHP, nous devons parfois limiter les données saisies par l'utilisateur, par exemple pour déterminer si l'entrée contient uniquement des chiffres et des lettres. Ceci est souvent rencontré dans le développement de projets réels, il est donc très important de maîtriser comment implémenter cette fonction. Cet article explique comment utiliser PHP pour déterminer que l'entrée ne contient que des chiffres et des lettres, et donne des exemples de code spécifiques. Pourquoi devez-vous déterminer que l’entrée contient uniquement des chiffres et des lettres ? Lors du développement de sites Web, les données saisies par l'utilisateur peuvent être utilisées pour des fonctions importantes telles que les opérations de base de données et les opérations sur les fichiers si les données saisies par l'utilisateur contiennent des éléments spéciaux.
2024-03-28
commentaire 0
841

Comment utiliser le programme vb pour rechercher des nombres différents dans deux zones de texte et les afficher dans une autre zone de texte
Présentation de l'article:1. Comment utiliser le programme VB pour rechercher des nombres différents dans deux zones de texte et les afficher dans une autre zone de texte ? Pour rechercher les différents nombres dans deux zones de texte et les afficher dans une autre zone de texte du programme VB, vous pouvez suivre les étapes suivantes : 1. Créez trois zones de texte, nommées respectivement txtBox1, txtBox2 et txtResult. 2. Ajoutez un bouton au programme, nommez-le btnCompare et associez-le à un événement de clic. 3. Écrivez du code dans le gestionnaire d'événements click pour comparer les nombres dans les deux zones de texte à l'aide d'une instruction If. 4. Utilisez la fonction Val pour convertir le texte de la zone de texte en interface de conception : créez trois zones de texte, deux zones de texte pour saisir des nombres et une pour afficher différents nombres.
2024-01-11
commentaire 0
1490

Comment créer un effet d'animation de défilement numérique PPT_Réalisez-le en quelques étapes seulement
Présentation de l'article:Tout d'abord, faites glisser la zone de texte dans le PPT et entrez deux lignes de chiffres de 0 à 9. Veillez à ne pas appuyer sur Entrée lors de l'habillage du texte. Utilisez la taille de la zone de texte elle-même pour envelopper automatiquement le texte. Ajustez ensuite la direction du texte sur [Empilé] et étirez la zone de texte de haut en bas pour qu'un chiffre soit sur une ligne. Ensuite, nous sélectionnons la zone de texte, la copions, l'enregistrons en tant qu'image et réinsérons l'image. Recadrez l'image pour que seul 0 soit affiché. Enfin, dupliquez la diapositive et recadrez à nouveau l'image, cette fois pour afficher le numéro final. Cliquez sur l'effet de commutation ci-dessus et ajoutez l'effet de commutation [Smooth] ou [Promote].
2024-04-24
commentaire 0
825

Comment implémenter dynamiquement des restrictions de longueur maximale sur les zones de texte ?
Présentation de l'article:Imposer dynamiquement une longueur maximale sur TextAreasL'application de limites de caractères sur les zones de texte est essentielle pour garantir l'intégrité des données et éviter les erreurs de saisie de l'utilisateur. Bien que HTML propose l'attribut « maxlength » pour les champs de saisie, il n'est pas directement pris en charge.
2024-10-20
commentaire 0
691


Comment compter les mots sur une zone de texte en utilisant JavaScript ?
Présentation de l'article:Parfois, la tâche consiste à compter le nombre de mots saisis dans une zone de saisie ou une zone de texte. Si nous souhaitons afficher plusieurs lignes de texte, nous utilisons généralement une zone de texte. Lors de la saisie de texte dans une zone de texte, les utilisateurs peuvent utiliser des espaces comme séparations entre les mots ou entre les lignes. Cet article montre le processus de comptage des mots dans le texte saisi à l'aide du code HTML et javascript et de la bibliothèque Jquery. Ceci est illustré à l’aide de deux exemples différents. Dans le premier exemple, les espaces d'entrée ou les nouvelles lignes sont comptés pour trouver le nombre de mots. Dans le deuxième exemple, remplacez d'abord les sauts de ligne par des espaces simples, puis utilisez le fractionnement du texte pour diviser le texte par des espaces afin de trouver le nombre de mots. Exemple 1 : Utilisation du code HTML et JavaScript pour transmettre des calculs
2023-09-08
commentaire 0
1895

Comment saisir des lettres à l'aide de la méthode de saisie Google Pinyin Comment saisir l'anglais à l'aide de la méthode de saisie Google Pinyin
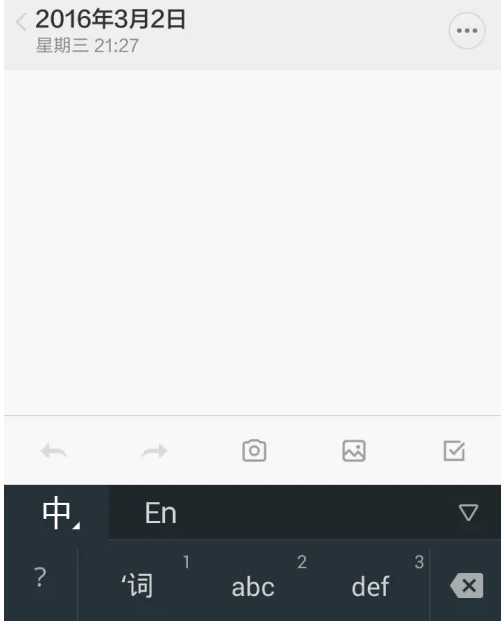
Présentation de l'article:Ensuite, je vais prendre comme exemple comment afficher la lettre a sur le clavier chinois pour vous apprendre à l'utiliser. Tout d'abord, appelez la méthode de saisie Google Pinyin dans l'éditeur de texte et soyez en mode chinois. Ensuite, appuyez et maintenez la touche correspondant à la lettre a avec votre doigt jusqu'à ce qu'une boîte de dialogue apparaisse. Par défaut, le numéro au centre est sélectionné dans la boîte de dialogue contextuelle. Si ce dont nous avons besoin est un numéro, nous pouvons le lâcher à ce moment-là et le numéro correspondant s'affichera à l'écran. Mais ce que nous voulons saisir est la lettre anglaise a, nous ne pouvons donc pas lâcher prise pour le moment. Nous devons déplacer nos doigts dans la zone de sélection de mots jusqu'à ce que la lettre a soit sélectionnée. Ensuite, relâchez votre doigt et la lettre a s'affichera à l'écran. En utilisant la même méthode, nous pouvons sélectionner d’autres lettres dans la zone d’invite selon nos besoins.
2024-06-21
commentaire 0
529

Compétences en lecture d'entrées numériques en programmation Java
Présentation de l'article:Compétences en lecture d'entrées numériques dans la programmation Java Dans la programmation Java, des opérations qui impliquent souvent la lecture de nombres à partir de données saisies par l'utilisateur sont souvent impliquées. La lecture et le traitement corrects de la saisie numérique sont importants pour écrire des programmes fonctionnels et faciles à utiliser. Cet article vous présentera quelques techniques de lecture de saisie numérique en Java, ainsi que des exemples de code spécifiques. Lecture des entrées de la console à l'aide de la classe Scanner La classe Scanner en Java fournit des méthodes pratiques pour lire les entrées de la console. Grâce à la classe Scanner, vous pouvez facilement
2024-03-29
commentaire 0
915