10000 contenu connexe trouvé

Code HTML5 pour implémenter le téléchargement par lots de fichiers par glisser-déposer
Présentation de l'article:Cet article partage principalement avec vous le code HTML5 pour implémenter le téléchargement par lots de fichiers par glisser-déposer. Ce composant est implémenté sur la base de Vue.js. Le framework d'interface utilisateur est elementUI. L'adresse de démonstration complète est sur https://github.com. /Msxiaoma/upload-folder. Dossier de téléchargement par glisser-déposer (uniquement pris en charge par Chrome).
2018-03-30
commentaire 0
3969
PHP图片、文件批量上传代码_PHP教程
Présentation de l'article:PHP图片、文件批量上传代码。PHP图片、文件批量上传代码 不管是文件还是图片批量上传我们第一个是在html中做name=userfile[]这种数组变量,在php接受中我们做for ($_i=0; $
2016-07-13
commentaire 0
1422
php文件上传代码(支持文件批量上传)_PHP教程
Présentation de l'article:php文件上传代码(支持文件批量上传)。php教程文件上传代码(支持文件批量上传) 本款文件上传类,默认是上传单文件的,我们只要修改$inputname ='files'为你的表单名就可以方便的
2016-07-13
commentaire 0
1247

Comment implémenter le téléchargement de fichiers par glisser-déposer dans Golang ?
Présentation de l'article:Comment implémenter le téléchargement de fichiers par glisser-déposer dans Golang ? Activez le middleware ; gérez les demandes de téléchargement de fichiers ; créez du code HTML pour la zone de glisser-déposer ; ajoutez du code JavaScript pour gérer les événements de glisser-déposer.
2024-06-05
commentaire 0
1219
php简单文件图片批量上传程序代码_PHP教程
Présentation de l'article:php简单文件图片批量上传程序代码。批量上传方法也很简单我们只要在给form时加个name="pictures[]" 数组,然后再利用foreach ($_FILES["pictures"]["error"] as $key => $error)对数组循环判
2016-07-13
commentaire 0
1066

Où saisir le lien et le code d'extraction sur Baidu Netdisk
Présentation de l'article:Pour télécharger ou télécharger des fichiers sur Baidu Cloud Disk, vous devez saisir le lien et le code d'extraction : Télécharger des fichiers : Générez le lien et le code d'extraction lors du téléchargement. Télécharger un fichier : obtenez le lien et le code d'extraction auprès du propriétaire du fichier. Connectez-vous à Baidu Cloud Disk (https://pan.baidu.com/). Télécharger : cliquez sur "Télécharger", faites glisser et déposez les fichiers ou sélectionnez les fichiers à télécharger. Téléchargement : cliquez sur "Télécharger", entrez le lien et le code d'extraction, et lancez le téléchargement après confirmation.
2024-04-30
commentaire 0
1292

Qu'est-ce que la boîte de dépôt
Présentation de l'article:Dropbox est un outil gratuit de synchronisation de fichiers réseau. Il s'agit d'un service de stockage en ligne géré par Dropbox. Il réalise la synchronisation de fichiers sur Internet via le cloud computing. Les utilisateurs peuvent également stocker et partager des fichiers et des dossiers. Dropbox prend également en charge le téléchargement par glisser-déposer de fichiers. La taille maximale du fichier est de 300 Mo.
2020-04-13
commentaire 0
6636

php下拉选项的批量操作的实现代码_PHP教程
Présentation de l'article:php下拉选项的批量操作的实现代码。实现功能,操作项可以单独删除,批量项可以批量删除,批量显示,隐藏(改广告的数据库的status_is的值); 1.视图关键点: 复制代码 代
2016-07-13
commentaire 0
892

Comment obtenir la valeur sélectionnée dans layui
Présentation de l'article:La méthode permettant à layui d'obtenir la valeur sélectionnée : ouvrez d'abord le fichier de code du modèle correspondant ; puis référencez le plug-in layui et enfin obtenez la valeur de la liste déroulante via le "var batch=$("#batch") ; .val();" méthode.
2020-12-07
commentaire 0
9181

Comment créer un serveur d'images avec Nginx
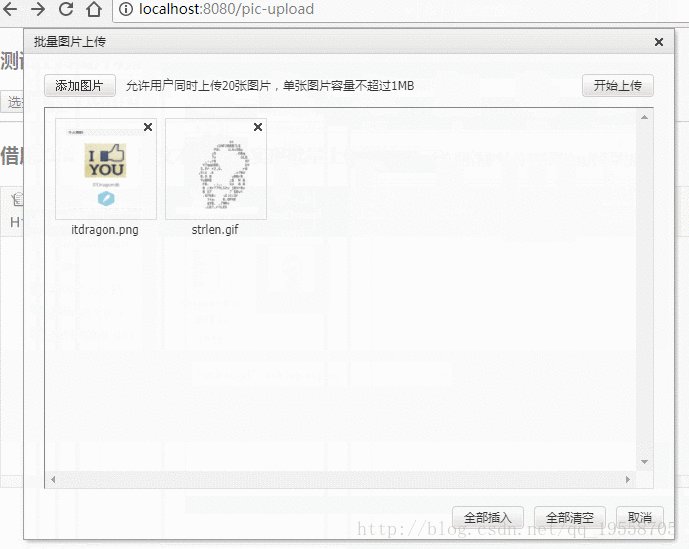
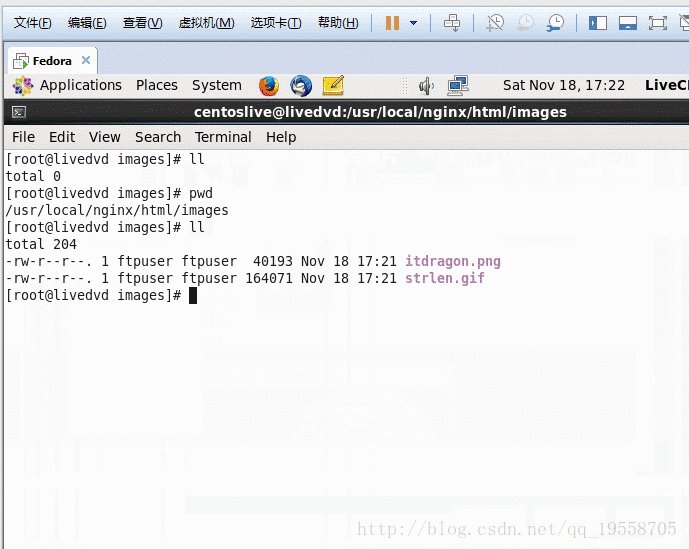
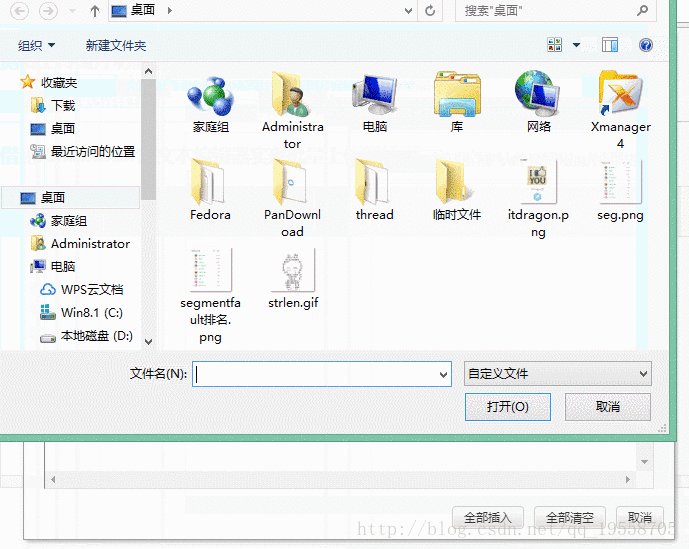
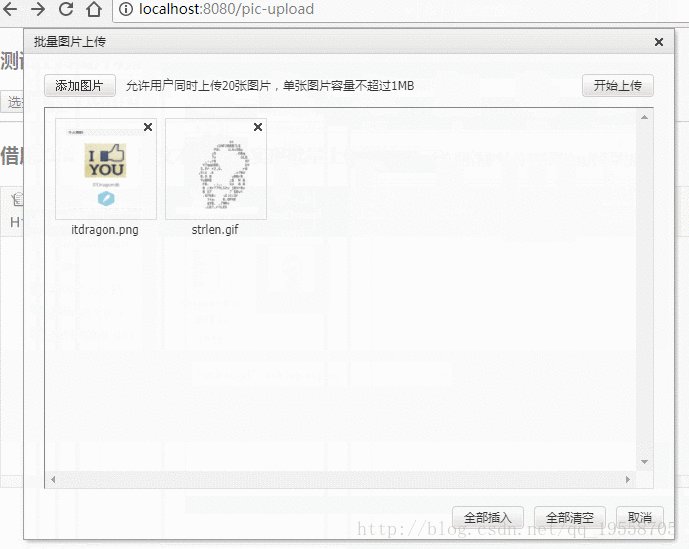
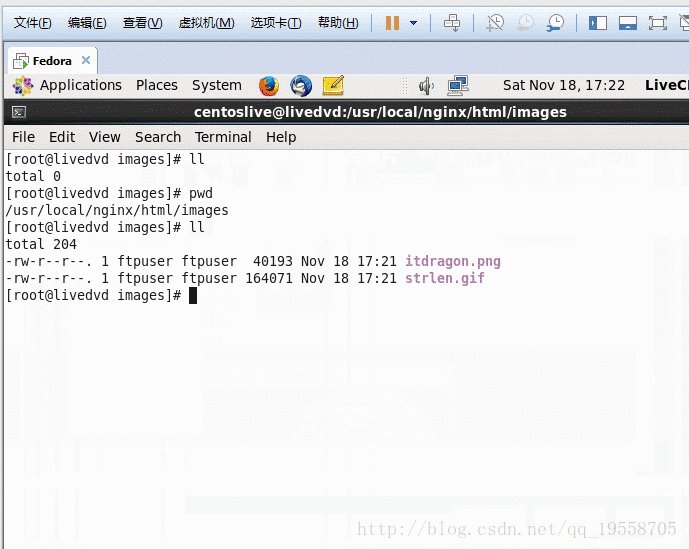
Présentation de l'article:Rendu : Exigences : Implémenter les technologies de téléchargement d'images et de téléchargement par lots : nginx, vsftpd, spring, springmvc, kindeditor, centos Description : Le contenu de ce chapitre est principalement d'implémenter la fonction de téléchargement d'images. Kindediter est utilisé pour mieux démontrer le téléchargement d'images, l'écho et les effets par lots. Le code d'arrière-plan n'est pas directement lié à kindediter, alors n'hésitez pas à le lire. De plus, il y a un pot de mybatis dans le code source, alors n'y prêtez pas attention. Le contenu de ce chapitre n'est pas utilisé pour préparer le contenu suivant ! Code source : voir le bas de l'article Scénario : l'utilisateur télécharge l'image sur le serveur Tomcat, puis le serveur Tomcat la télécharge sur le serveur nginx via FTP
2023-05-12
commentaire 0
2086

Comment utiliser Vue pour implémenter le téléchargement d'images par glisser-déposer
Présentation de l'article:Comment utiliser Vue pour implémenter le téléchargement d'images par glisser-déposer Introduction : À l'ère d'Internet d'aujourd'hui, la fonction de téléchargement d'images est devenue l'une des fonctions nécessaires pour de nombreux sites Web et applications. Avec le développement continu de la technologie, l’expérience utilisateur est devenue ce sur quoi les développeurs doivent se concentrer. Cet article expliquera comment utiliser Vue pour implémenter une simple fonction glisser-déposer pour télécharger des images et fournira des exemples de code spécifiques. 1. Analyse des exigences Avant de commencer à écrire du code, nous devons clarifier nos exigences : les utilisateurs peuvent faire glisser les fichiers image locaux vers une zone spécifique pour les télécharger.
2023-11-07
commentaire 0
1599

HTML5 glisser-déposer télécharger un exemple de fichier de partage de code
Présentation de l'article:Cet article présente principalement un exemple simple de glisser et de télécharger des fichiers en HTML5. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
2017-03-13
commentaire 0
1579

Introduction détaillée au glisser-déposer pour télécharger des images
Présentation de l'article:Cet article présente principalement HTML5+CSS3 pour implémenter le téléchargement d'images par glisser-déposer sans plug-ins (prenant en charge l'aperçu et le traitement par lots). Désormais, HTML5 fournit une API et des API puissantes telles que File, FileReader, XMLHttpRequest, etc., ce qui rend cela possible. pour que nous puissions réaliser le téléchargement par glisser-déposer. Ceux qui sont intéressés peuvent le découvrir. Le téléchargement est essentiellement quelque chose qui se produit souvent dans les projets. Il est généralement utilisé : 1. soumission de formulaire 2. flash3, la soumission de formulaire HTML5 actualisera la page, et il est difficile de télécharger de manière asynchrone. Flash peut être davantage utilisé car il peut...
2017-06-12
commentaire 0
2686