10000 contenu connexe trouvé

jquery implémente la commutation coulissante d'image (avec code)
Présentation de l'article:Cette fois, je vous propose jquery pour implémenter la commutation coulissante d'image (avec code). Quelles sont les précautions à prendre pour que jquery implémente la commutation coulissante d'image ?
2018-04-24
commentaire 0
3970
jQuery implémente le code de menu de style de commutation par glissement d'onglet avec slideshow_jquery
Présentation de l'article:Cet article présente principalement jQuery pour implémenter le code de menu de style de commutation coulissante d'onglet avec diaporama, qui peut réaliser la fonction de commutation coulissante du contenu correspondant en cliquant sur l'élément de menu, et implique les compétences de fonctionnement dynamique des événements de souris jquery et des attributs d'élément de page Friends. dans le besoin peut se référer à ce qui suit
2016-05-16
commentaire 0
1093

jQuery implémente l'imitation de l'effet d'onglet de la mini-page d'accueil de Tencent code_jquery
Présentation de l'article:Cet article présente principalement l'implémentation par jQuery du code d'effet d'onglet de la mini page d'accueil de Tencent, qui peut réaliser l'affichage coulissant vers la gauche et la droite et l'effet de changement de clic du bouton de changement d'onglet. Il implique les techniques de fonctionnement dynamique des éléments de page de jQuery basées sur les événements de la souris dans Friends. le besoin peut se référer à ce qui suit
2016-05-16
commentaire 0
1312
js implémente un effet de menu de porte coulissante simple (onglet) compétences code_javascript
Présentation de l'article:Cet article présente principalement l'implémentation js du code d'effet de menu (onglet) de porte coulissante simple, impliquant les techniques d'implémentation du changement de style d'élément de page d'opération d'événement de souris javascript. C'est simple et pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1244
Code d'effet de porte multi-coulissante et multi-onglets implémenté par jQuery_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de porte multi-coulissante et d'effet multi-onglets implémenté par jQuery, qui a les fonctions de changement d'onglet et de porte coulissante. Il implique la réponse aux événements de souris et les compétences de mise en œuvre liées à l'opération de transformation dynamique de l'élément de page. attributs. Les amis dans le besoin peuvent se référer aux éléments suivants.
2016-05-16
commentaire 0
1848

Conseils pour optimiser les effets de changement d'onglet dans le développement de Vue
Présentation de l'article:Comment optimiser l'effet de commutation coulissante des onglets dans le développement Vue Les onglets sont un élément interactif courant dans les pages Web et sont souvent utilisés pour afficher différents contenus ou modules fonctionnels. Dans le développement de Vue, nous utilisons souvent des bibliothèques tierces ou écrivons nos propres composants pour implémenter les fonctions d'onglets. Cependant, lors du processus de changement d'onglet, nous rencontrons souvent des problèmes tels qu'un effet de commutation coulissant bloqué et un contenu de carte clignotant. Cet article présentera quelques méthodes d'optimisation pour aider à résoudre le problème de l'effet de commutation par glissement des onglets. En utilisant l'animation CSS dans le développement Vue, nous pouvons utiliser C
2023-06-30
commentaire 0
2053

Comment lire automatiquement la page suivante après avoir configuré un diaporama PPT
Présentation de l'article:1. Ouvrez un PPT, basculez l'onglet sur [Diaporama] et recherchez l'option [Définir le diaporama] sous la barre de menu. 2. Réglez la [Méthode de changement de film] sous cette option sur [Si un temps de répétition existe, utilisez-le], confirmez et quittez. 3. Toujours dans la barre d'options [Diaporama], cochez [Utiliser la minuterie]. Les trois étapes ci-dessus doivent être définies, sinon la commutation automatique ne sera pas possible. 4. Passez à l'onglet [Conception], définissez d'abord une animation de changement pour la diapositive et réglez le changement de diapositive [clic de souris] sur la minuterie [changement automatique de diapositive]. Comme le montre la figure, il est configuré pour changer automatiquement. 1 seconde après la fin du diaporama sur la page. Passez à la page suivante.
2024-03-26
commentaire 0
1848
Résumé des onglets coulissants et du changement d'image (divers effets) implémentés par jQuery_jquery
Présentation de l'article:Cet article présente principalement l'effet de changement d'onglet et de changement d'image implémenté par jQuery. L'exemple résume plusieurs effets de changement d'onglet courants, notamment le changement de clic de souris, le changement de diapositive, le changement automatique programmé, etc. Il est d'une grande valeur pratique et nécessite que les amis puissent s'y référer. à cela
2016-05-16
commentaire 0
1345

Le mouvement de la souris dans le système Windows 7 se bloque fréquemment
Présentation de l'article:Solution au décalage fréquent dans le mouvement de la souris dans le système Win7 : 1. Ouvrez d'abord le [Panneau de configuration] et changez le mode d'affichage en [Grandes icônes] 2. Ouvrez ensuite l'option [Souris] et passez à l'onglet [Matériel] ; . Sélectionnez ensuite l'option [Souris], cliquez sur [Propriétés] ; 4. Enfin, cliquez sur [Mettre à jour le pilote] et redémarrez l'ordinateur une fois la mise à jour terminée.
2020-01-06
commentaire 0
5892

Tutoriel détaillé sur la mise à jour du pilote de la souris dans le système WIN10
Présentation de l'article:1. Tout d'abord, accédez au bureau du système WIN10, cliquez avec le bouton droit sur l'ordinateur, sélectionnez l'option de gestion dans le menu contextuel à ouvrir et passez à l'étape suivante. 2. Dans l'interface de gestion de l'ordinateur qui s'ouvre, cliquez sur l'option Gestionnaire de périphériques à gauche et double-cliquez pour ouvrir les options de votre souris dans l'interface qui apparaît à droite. 3. Basculez vers l'option du pilote dans l'interface contextuelle des propriétés de la souris et passez à l'étape suivante. 4. Basculez vers l'option du pilote dans la nouvelle interface apparue, puis cliquez sur le bouton [Mettre à jour le pilote] pour passer à l'étape suivante. 5. Cliquez sur le bouton [Rechercher automatiquement le logiciel pilote mis à jour] Après avoir cliqué, le système win10 trouvera automatiquement le pilote de souris le plus adapté à votre souris et téléchargera et installera le pilote de souris. 6. Lorsque le pilote de souris approprié est trouvé et installé, l'interface
2024-03-27
commentaire 0
517

Comment configurer la commutation de deux cartes graphiques dans la nouvelle version du pilote de carte graphique AMD pour les ordinateurs portables Lenovo
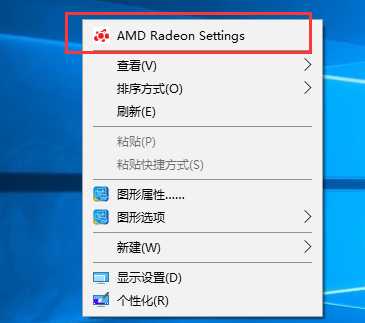
Présentation de l'article:Comment configurer la commutation de deux cartes graphiques dans le nouveau pilote de carte graphique AMD pour les ordinateurs portables Lenovo ? On peut dire que l'interface de configuration de la carte graphique est inchangée depuis des milliers d'années, mais récemment, la carte graphique AMD a lancé la dernière version de l'interface de configuration du pilote, ce qui rend de nombreux utilisateurs confus. Cet article présentera la méthode de configuration de la commutation de deux cartes graphiques avec la dernière version du pilote de la carte graphique AMD. Solution 1. Cliquez avec le bouton droit sur la zone vide du bureau et sélectionnez l'option dans l'image ci-dessous pour ouvrir la console graphique AMD. 2. Ouvrez les options du système. 3. Ouvrez l'option de carte graphique commutable. 4. Sélectionnez l'application installée et configurée. 5. Sélectionnez le bouton Parcourir et ajoutez les applications qui doivent être exécutées indépendamment. 6. Cliquez sur le programme et sélectionnez Haute performance.
2024-08-26
commentaire 0
533

Comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu de l'onglet tout en le limitant au conteneur ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu de l'onglet tout en le limitant au conteneur ? Les onglets sont une présentation de page Web courante qui peut basculer pour afficher différents contenus dans la même zone. Par rapport à la méthode traditionnelle de commutation par clic, l'effet de commutation par glissement du doigt est plus convivial et intuitif sur les appareils mobiles. Cet article explique comment utiliser JavaScript pour implémenter l'effet de commutation par glissement du doigt du contenu de l'onglet et le limiter au conteneur. Tout d’abord, nous avons besoin d’une structure HTML pour héberger le contenu de l’onglet. Faux
2023-10-20
commentaire 0
869
jQuery implémente l'effet d'onglet de changement de défilement code_jquery
Présentation de l'article:Cet article présente principalement le code d'effet d'onglet de jQuery pour le changement de défilement, impliquant des techniques connexes de fonctionnement en chaîne jquery et de fonctionnement dynamique de style. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1292

Comment changer la carte graphique intégrée en carte graphique discrète
Présentation de l'article:Comment passer de la carte graphique intégrée à la carte graphique indépendante ? Les ordinateurs à double graphique commutent automatiquement la carte graphique lorsque le système gère des tâches à fort trafic, il passe automatiquement à la carte graphique indépendante lorsque la charge de travail n'est pas importante. Le système passera automatiquement à la carte graphique intégrée, mais c'est également le cas. Vous pouvez choisir de toujours utiliser la carte graphique indépendante. Les étapes sont les suivantes : cliquez avec le bouton droit sur le bureau et sélectionnez Panneau de configuration NVIDIA dans le menu contextuel. Tout d'abord, cliquez avec le bouton droit sur l'icône "Ce PC" sur le bureau et sélectionnez l'option "Propriétés". Puis dans cette interface, cliquez sur l'option "Gestionnaire de périphériques". Puis dans cette interface, sélectionnez la carte graphique intégrée et faites un clic droit sur « Désactiver le périphérique ». En prenant la carte graphique NVidia comme exemple, faites un clic droit sur un espace vide du bureau et sélectionnez Panneau de configuration Nvidia, comme indiqué dans la figure ci-dessous. Allez dans le panneau de configuration de la carte graphique,
2024-02-28
commentaire 0
1540

Le processus opérationnel de définition des gestes de bord sur Red Magic Mars
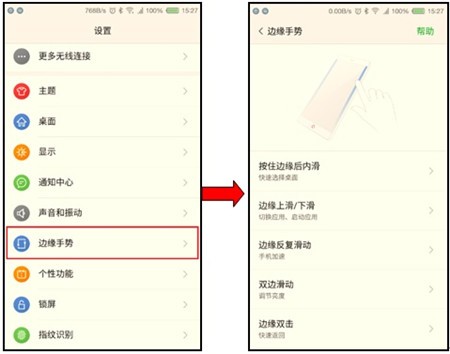
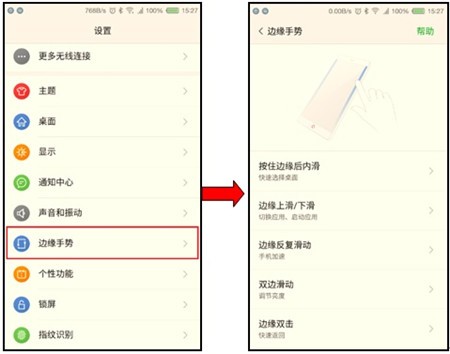
Présentation de l'article:1. Ouvrez le téléphone Red Magic Mars et sélectionnez [Paramètres - Edge Gestures] sur l'écran de veille. Les fonctions Edge Gesture 2.0 incluent [Maintenir le bord puis glisser vers l'intérieur], [Edge slide up/down], [Edge slide à plusieurs reprises]. , [Diapositive bilatérale] et [Double-clic sur bord] cinq éléments de fonction. 2. Activez [Maintenir le bord et glisser vers l'intérieur], appuyez et maintenez le bord et faites glisser vers l'intérieur pour changer de bureau. Cette fonctionnalité ne prend pas en charge les bureaux tiers. 3. Ouvrez [Edge Swipe Up/Down], sélectionnez [Changer deux applications récentes] et faites glisser votre doigt vers le haut/bas pour basculer entre les deux applications les plus récentes. Vous pouvez également sélectionner [Démarrer l'application] pour personnaliser l'application qui doit être démarrée en faisant glisser vers le haut/bas. 4. Activez [Edge Repeated Slide] et faites glisser le bord du téléphone de haut en bas à plusieurs reprises. Vous pouvez demander aux applications d'arrière-plan de libérer de la mémoire. 5. Ouvrez [Bilatéral Swipe] et cliquez sur
2024-04-16
commentaire 0
426

10 articles recommandés sur les animations de changement de page
Présentation de l'article:Les effets spéciaux de cette enquête optionnelle se présentent sous forme d'onglets, et chaque fois que vous répondez à une question, on passe automatiquement à la suivante, ce qui est assez unique. Utilise jQuery et CSS3, adaptés aux navigateurs HTML5. Le rendu est le suivant : Le code est le suivant : <!DOCTYPE html><html><head>
2017-06-13
commentaire 0
2502
jquery implémente un magnifique menu déroulant secondaire code_jquery
Présentation de l'article:Cet article présente principalement jquery pour implémenter un beau code de menu déroulant secondaire, impliquant les compétences de commutation de l'événement de clic de souris jquery pour contrôler l'effet de transformation dynamique des attributs de classe de page. C'est très beau et pratique. Les amis qui en ont besoin peuvent s'y référer. il.
2016-05-16
commentaire 0
1356