10000 contenu connexe trouvé
模拟多级复选框效果的jquery代码_jquery
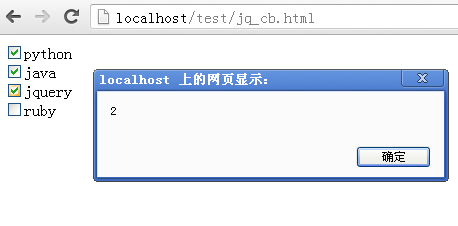
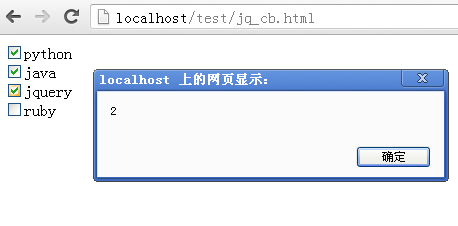
Présentation de l'article:今天又次体会到jquery的强大了,做了个多级复选框的效果,代码块分两块:一是全选的效果、二是当前复选框的父框根据当前框的兄弟是否全选中来决定父框是否选中
2016-05-16
commentaire 0
933




Tutoriel sur l'utilisation de jQuery pour détecter dynamiquement l'état coché d'une case à cocher
Présentation de l'article:Tutoriel jQuery : surveiller dynamiquement l'état sélectionné d'une case à cocher Dans le développement Web, nous rencontrons souvent des situations où nous devons surveiller l'état sélectionné d'une case à cocher et effectuer les opérations correspondantes en conséquence. Cette fonctionnalité peut être facilement implémentée à l'aide de jQuery, améliorant ainsi l'expérience et l'interaction utilisateur. Ce didacticiel expliquera comment utiliser jQuery pour surveiller dynamiquement l'état coché d'une case à cocher et joindra des exemples de code spécifiques. 1. Importez la bibliothèque jQuery. Avant de commencer, nous devons d'abord introduire le fichier de la bibliothèque jQuery. Vous pouvez vous y référer via le lien CDN suivant
2024-02-24
commentaire 0
731
一个简单的多级树型菜单的代码
Présentation de l'article: 一个简单的多级树型菜单的代码
2016-07-25
commentaire 0
814

Comment implémenter la sélection unique, la sélection multiple et la case à cocher en PHP dans l'applet WeChat
Présentation de l'article:Avec la popularité croissante des mini-programmes WeChat, de plus en plus de développeurs ont commencé à s'intéresser au développement de mini-programmes WeChat. En tant que nouveau modèle de développement, les mini-programmes WeChat nécessitent différentes solutions techniques pour réaliser différentes fonctions. Parmi eux, la mise en œuvre de la sélection unique, de la sélection multiple et des cases à cocher est un problème auquel les développeurs d'applets WeChat sont souvent confrontés. PHP est un outil courant et fiable lors de la mise en œuvre de ces fonctions. Cet article présentera la méthode d'implémentation de la sélection unique, de la multi-sélection et de la case à cocher en PHP dans l'applet WeChat. 1. Bouton radio La clé pour implémenter le bouton radio dans l'applet WeChat est
2023-06-02
commentaire 0
2163

HTML, CSS et jQuery : créez un menu déroulant à sélection multiple avec des cases à cocher
Présentation de l'article:HTML, CSS et jQuery : création d'un menu déroulant à sélection multiple avec cases à cocher À mesure qu'Internet continue de se développer, la conception Web et l'expérience interactive deviennent de plus en plus importantes. Dans le passé, l'utilisation de clics de souris pour effectuer des sélections était une méthode d'interaction courante. Cependant, avec la diversification des besoins des utilisateurs, nous avons besoin de méthodes d'interaction plus flexibles et plus intelligentes. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un menu déroulant à sélection multiple avec des cases à cocher. Tout d’abord, nous devons créer une structure HTML de base contenant un
2023-10-27
commentaire 0
1893

Utilisez CSS pour modifier les styles de radio et de cases à cocher HTML par défaut (exemple de code)
Présentation de l'article:En tant qu'internaute, tout le monde sait à quel point les options radio et les cases à cocher par défaut en HTML sont laides, donc nos frères et sœurs concepteurs d'interface utilisateur conçoivent souvent de belles options radio ou cases à cocher pour le bien de la beauté lors de la conception, cela nécessite notre front-. Fin du développement des chaussures pour enfants pour modifier le style par défaut de la case à cocher HTML radio-select. Bien sûr, il existe de nombreuses façons de le modifier. Ce que je montre ici, c'est comment le modifier avec CSS. Ce que j'ai créé était une boîte de sélection de mémorisation du mot de passe. Tout d'abord, j'ai mis le code HTML <label for="remmber"&
2018-10-20
commentaire 0
5492
jquery实现多级下拉菜单的实例代码_jquery
Présentation de l'article:多级菜单,理论上支持无限多的层级,文件结构非常简单的,以下是完整代码,有需要的朋友可以参考一下
2016-05-16
commentaire 0
1064

Explication détaillée de la façon dont jQuery implémente l'effet de case à cocher déroulante basé sur le plug-in Sumoselect
Présentation de l'article:jquery.sumoselect est un plug-in de zone de liste déroulante jQuery multi-appareils et multi-navigateurs. Le plug-in de zone de liste déroulante jQuery permet une sélection unique ou une sélection multiple. Son style peut être personnalisé via des fichiers CSS. Sa plus grande caractéristique est qu’il peut être utilisé sur tous les appareils et que ses fonctions sont cohérentes sur tous les appareils. Cet article expliquera en détail comment jQuery implémente l'effet de case à cocher déroulante basé sur le plug-in Sumoselect. J'espère que cela pourra vous aider.
2017-12-23
commentaire 0
4820