10000 contenu connexe trouvé

jquery effacer la liste déroulante
Présentation de l'article:Avec le développement continu de la technologie Web et l'évolution continue de l'époque, jQuery est devenue l'une des bibliothèques Javascript les plus couramment utilisées dans le développement front-end. En fait, utiliser jQuery simplifie de nombreuses opérations, comme effacer les listes déroulantes. Qu'est-ce que la liste déroulante claire de jQuery ? Lorsque nous créons des tableaux ou des formulaires sur des pages Web, nous devons souvent utiliser des listes déroulantes. Auparavant, nous devions peut-être saisir manuellement le nom et la valeur de chaque élément dans la liste déroulante. Cependant, il existe désormais une meilleure solution. Vous pouvez créer rapidement une liste déroulante en décochant la liste déroulante à l'aide de jQuery. aussi,
2023-05-25
commentaire 0
1827

événement de changement de liste déroulante jquery
Présentation de l'article:Événement de changement de liste déroulante jQuery est une technologie largement utilisée dans le développement Web. Dans la conception Web, il est souvent nécessaire d’utiliser des listes déroulantes pour sélectionner différentes options. Vous pouvez utiliser jQuery pour déclencher les événements correspondants lorsque les options de la liste déroulante changent, afin de mettre à jour ou de modifier le contenu de la page Web en temps réel. Ce qui suit explique comment utiliser jQuery pour implémenter des événements de modification de liste déroulante. 1. Opérations de base Dans jQuery, les événements de changement de liste déroulante sont principalement implémentés à l'aide de la méthode change(). Cette méthode est déclenchée lorsque l'option de la liste déroulante change et peut effectuer certaines opérations.
2023-05-09
commentaire 0
3332

jquery下拉菜单的实现心得
Présentation de l'article: jquery库给我们带来了很多方便的地方,使用jquery实现一个简单的下拉菜单已经是很简单了,但也有不同的实现方法。今天自己使用jquery写了一个下拉菜单,参考了Xiaofeng Wang的SexyDropDownMenu2010,其中还是有一些东西感觉值得记录一下。
2016-12-15
commentaire 0
1651

Jquery+HTML+CSS implémente la fonction de liste déroulante
Présentation de l'article:Cette fois, je vais vous apporter Jquery+HTML+CSS pour implémenter la fonction de liste déroulante. Quelles sont les précautions à prendre pour Jquery+HTML+CSS pour implémenter la fonction de liste déroulante ? .
2018-04-19
commentaire 0
1721

La liste déroulante jquery a-t-elle une valeur ?
Présentation de l'article:Dans le développement Web, la zone déroulante (sélectionner) est un élément de formulaire très couramment utilisé. Lorsque vous utilisez jQuery pour écrire des pages Web dynamiques, vous devez souvent obtenir la valeur de la liste déroulante pour les opérations ultérieures. Cependant, en utilisation réelle, nous rencontrons parfois des situations dans lesquelles la liste déroulante n'a aucune valeur ou aucune valeur n'est sélectionnée. Cet article explique comment déterminer si la liste déroulante jquery a une valeur. 1. Obtenez la valeur de la liste déroulante Dans jQuery, vous pouvez utiliser la méthode .val() pour obtenir la valeur de la liste déroulante. Par exemple, nous avons une liste déroulante avec l'identifiant "mySelect",
2023-05-28
commentaire 0
773

jquery+CSS3 implémente la fonction de menu de navigation déroulant
Présentation de l'article:Cette fois, je vais vous apporter jquery+CSS3 pour implémenter la fonction de menu déroulant de navigation. Quelles sont les précautions à prendre pour jquery+CSS3 pour implémenter la fonction de menu déroulant de navigation ?
2018-04-24
commentaire 0
1726

jQuery implémente la navigation dans le menu déroulant
Présentation de l'article:Cette fois, je vais vous présenter jQuery pour implémenter la navigation dans les menus déroulants. Quelles sont les précautions à prendre pour que jQuery implémente la navigation dans les menus déroulants ?
2018-03-15
commentaire 0
2679

一个jQuery下拉菜单,代码简单
Présentation de l'article:一个jQuery下拉菜单,代码简单,适合新手阅读。最近发现一个简单的jQuery下拉菜单,代码很少,很适合有基础的新手学习提高。
2016-12-15
commentaire 0
1570

Comment configurer le menu déroulant dans jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire qui rend le développement Web plus facile et plus pratique. Les menus déroulants sont un élément interactif souvent utilisé dans les sites Web et les applications Web. Cet article fournira un guide simple pour vous aider à configurer les menus déroulants dans jQuery. Dans cet article, nous allons vous montrer comment utiliser jQuery pour créer un exemple avec les fonctionnalités de base du menu déroulant. Étape 1 : Importer jQuery Avant de commencer, assurez-vous que jQuery est importé dans votre projet. Citer le texte jQuery dans l'en-tête HTML
2023-05-23
commentaire 0
1185

JQuery实现简单下拉菜单
Présentation de l'article:JQuery做为一个轻量级的DOM框架给我们带来许多便利,下面是使用JQuery来实现一个简单的下拉菜单:
2016-12-15
commentaire 0
1562

jQuery 下拉菜单操作总结
Présentation de l'article:本篇文章介绍: jQuery 下拉菜单操作总结
2016-12-15
commentaire 0
1293

Supprimer la sélection déroulante dans jquery
Présentation de l'article:Dans le développement front-end, la sélection déroulante est un composant fréquemment utilisé. Il permet aux utilisateurs de sélectionner une ou plusieurs options dans une liste d'options pour répondre à leurs besoins. Cependant, dans certains cas, nous devons supprimer les sélections déroulantes. Par exemple, l'utilisateur n'a plus besoin de certaines options à un moment donné, ou les modifications du contenu du formulaire doivent être contrôlées via du code, etc. Parlons maintenant de la façon d'utiliser jQuery pour implémenter l'opération de suppression de la sélection déroulante. Tout d’abord, nous devons comprendre la structure de la sélection déroulante. Les sélections déroulantes sont généralement composées d'éléments de sélection et d'éléments d'option. sel
2023-05-14
commentaire 0
838



Comment utiliser jQuery pour implémenter une liste déroulante d'écho
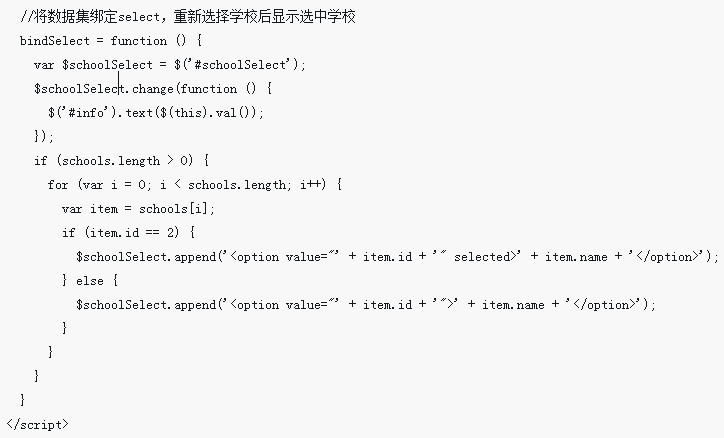
Présentation de l'article:jQuery implémente des listes déroulantes d'écho, qui sont souvent utilisées dans les pages Web et peuvent améliorer l'expérience utilisateur. Dans certains cas, nous devons définir la liste déroulante sur l'état d'écho, c'est-à-dire que lorsque la page est rechargée, la liste déroulante doit afficher la valeur précédemment sélectionnée. Cet article explique comment utiliser jQuery pour implémenter une liste déroulante d'écho. 1. Modèle HTML Tout d'abord, nous devons préparer un modèle HTML simple, qui contient une liste déroulante. Définissez la valeur et le texte de chaque option dans la liste déroulante. ```html<select id="monS
2023-04-05
commentaire 0
1465


jquery liste déroulante en lecture seule
Présentation de l'article:Avec la popularité des applications Web et l’amélioration continue de l’expérience utilisateur, les formulaires dynamiques sont devenus un élément indispensable de la conception de sites Web modernes. En tant qu'élément de formulaire, la liste déroulante est également l'un des plus utilisés. Dans de nombreux cas, nous devons définir la liste déroulante en lecture seule pour empêcher les utilisateurs de la modifier et garantir l'exactitude des données. Cet article explique comment utiliser jquery pour implémenter les paramètres en lecture seule pour les listes déroulantes. Tout d'abord, en HTML, nous devons créer un élément de liste déroulante comme suit : ```html<select id
2023-05-28
commentaire 0
1481