10000 contenu connexe trouvé

Comment utiliser jquery pour obtenir un effet d'expansion et de réduction de clic
Présentation de l'article:Lorsque nous lisons un texte plus long, il y a généralement des boutons sur lesquels cliquer pour développer ou réduire. Cet effet contribue évidemment à améliorer l'expérience utilisateur. Utilisez ensuite jquery pour obtenir l'effet d'expansion et de réduction du clic, et pour obtenir l'effet d'expansion et de masquage dans le sens haut et bas, vous pouvez utiliser les méthodes slideUp() et slideDown() dans jQuery pour y parvenir.
2018-12-17
commentaire 0
12418

HTML, CSS et jQuery : techniques pour obtenir des effets spéciaux de zoom avant et arrière sur les images
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre d'effets de zoom avant et arrière d'image, des exemples de code spécifiques sont nécessaires Avec le développement d'Internet, la conception des pages Web accorde de plus en plus d'attention à l'expérience utilisateur. Parmi elles, les images, en tant qu’éléments importants de la conception Web, peuvent souvent apporter aux utilisateurs une expérience visuelle intuitive et riche. L'effet spécial du zoom avant et arrière sur les images peut améliorer la perception et l'interaction des utilisateurs avec le contenu Web, c'est pourquoi il est largement utilisé dans la conception Web. Cet article présentera comment utiliser HTML, CSS et jQuery pour obtenir des effets spéciaux de zoom avant et arrière sur les images, et fournira
2023-10-24
commentaire 0
1849
Code d'effet de réduction de bannière publicitaire implémenté par jquery_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de réduction de la bannière publicitaire implémenté par jquery, qui peut réaliser la fonction de cliquer sur le bouton pour réduire et agrandir l'image publicitaire. C'est très simple et pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1665
Méthode jQuery de réduction et d'expansion des couches DIV_jquery
Présentation de l'article:Cet article présente principalement la méthode jQuery de réduction et d'expansion des couches DIV. Il analyse les techniques d'utilisation des méthodes bascule et animée dans jQuery avec des exemples. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1509

Comment implémenter des effets d'animation simples avec jQuery ? (exemples détaillés)
Présentation de l'article:Dans cet article, nous verrons comment utiliser jquery pour obtenir des effets d'animation simples. Grâce à jquery, nous pouvons réaliser un affichage et un masquage simples, un rétrécissement et une expansion, un fondu entrant et sortant, ainsi que des animations personnalisées simples. soyez utile à tout le monde!
2021-12-17
commentaire 0
3485

Comment lier des événements lors de la réduction de l'écran dans jquery
Présentation de l'article:Avec la popularité des appareils mobiles, de plus en plus de personnes choisissent d'utiliser des téléphones mobiles, des tablettes et d'autres appareils mobiles pour naviguer sur le Web. Le design réactif est donc devenu une compétence essentielle pour la conception de sites Web modernes. Dans la conception réactive, l'événement de redimensionnement est l'un des événements les plus importants et peut être utilisé pour détecter les changements dans la taille de la fenêtre du navigateur afin d'obtenir une mise en page adaptative de la page. jQuery est l'une des bibliothèques JavaScript les plus utilisées actuellement, et je pense que tout le monde la connaît très bien. Ainsi, cet article explique comment utiliser jQuery pour lier des événements lorsque l'écran est réduit. 1.r
2023-04-17
commentaire 0
819

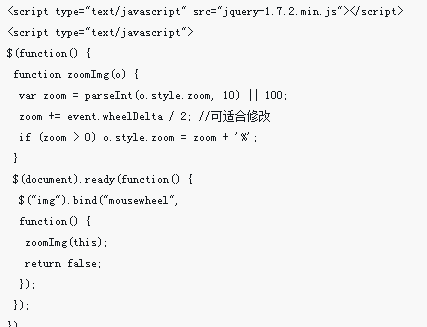
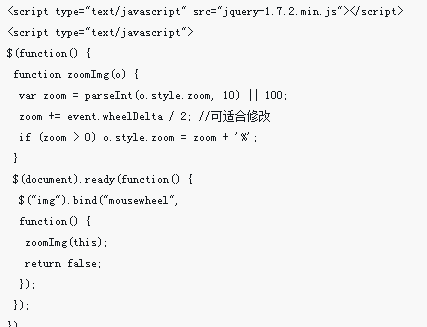
jQuery rend la taille du zoom de l'image de l'opération de la molette de la souris
Présentation de l'article:Cette fois, je vais vous présenter jQuery pour que la molette de la souris fasse fonctionner la taille du zoom de l'image. Quelles sont les précautions à prendre pour que jQuery fasse en sorte que la molette de la souris fasse fonctionner la taille du zoom de l'image ?
2018-04-19
commentaire 0
2554

Comment ajuster la taille de la police et la hauteur des lignes dans jquery ?
Présentation de l'article:Pour augmenter, réduire et restaurer la taille d'origine de la police sur la page, vous devez définir trois éléments dans la page HTML. Les classes des éléments sont resetFont, raiseFont et diminutionFont. Les événements de clic des trois éléments sont définis. dans l'événement JQuery de ce fichier. Pour augmenter, réduire et restaurer la taille d'origine.
2017-06-17
commentaire 0
4551


Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1274
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1133
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
875

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1636
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1123
PHP函数容器ing...
Présentation de l'article::本篇文章主要介绍了PHP函数容器ing...,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1170
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Présentation de l'article:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
commentaire 0
1036
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Présentation de l'article:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
commentaire 0
1070