10000 contenu connexe trouvé

Comment comprendre la non-bulle de la méthode jQuery mouseenter ?
Présentation de l'article:**Lorsque la souris s'est déplacée vers l'élément enfant, j'ai pensé que seul l'arrière-plan de l'élément enfant devenait noir car .mouseenter() ne faisait pas de bulles, mais par conséquent, les éléments parent et enfant devenaient noirs. Je ne comprends pas. Le mouseenter ne fait pas de bulle. Alors seul l'arrière-plan des éléments enfants doit devenir noir. Pourquoi tout a-t-il changé ? Veuillez expliquer ! **
2017-06-28
commentaire 0
1147


Discussion approfondie sur l'utilisation de jQuery pour supprimer des éléments td dans les tableaux
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire qui fournit de nombreuses fonctionnalités et méthodes pour simplifier le développement Web. Aujourd'hui, nous allons présenter en détail comment utiliser jQuery pour supprimer des éléments td dans les tableaux. Dans le développement Web, nous rencontrons souvent le besoin de supprimer des éléments td spécifiques dans les tableaux. À ce stade, jQuery peut s'avérer utile. Tout d'abord, regardons un exemple de tableau simple : <
2024-02-26
commentaire 0
395

Conseils pratiques sur les raccourcis jQuery pour un codage efficace
Présentation de l'article:jQuery propose une variété de raccourcis et de techniques qui peuvent rationaliser votre développement JavaScript. Que vous manipuliez le DOM, gériez des événements ou travailliez avec AJAX, la maîtrise de ces raccourcis peut grandement améliorer votre productivité. Voici
2024-07-17
commentaire 0
848

Comment ajouter progressivement des éléments dans jquery
Présentation de l'article:En tant que bibliothèque JavaScript populaire, jQuery peut non seulement améliorer l'efficacité du développement, mais également rendre le code plus simple et plus facile à comprendre. Lors du développement de pages Web, nous utilisons généralement jQuery pour ajouter, modifier et supprimer des éléments HTML. Dans de nombreux cas, nous devons ajouter des éléments de manière incrémentielle, c'est-à-dire ajouter de nouveaux éléments enfants aux éléments existants. À l’heure actuelle, les méthodes append() et prepend() de jQuery peuvent s’avérer utiles. Ces deux méthodes sont l’une des méthodes les plus couramment utilisées dans jQuery.
2023-04-05
commentaire 0
597

méthode de formulaire simulé jquery
Présentation de l'article:Avec la popularité des applications Web, les formulaires interactifs sont devenus un élément indispensable de la conception Web. Et jquery, une bibliothèque Javascript bien connue, est particulièrement pratique pour traiter les formulaires. Parmi eux, jquery fournit une méthode pour simuler des formulaires, nous permettant de simuler plus facilement les soumissions de formulaires utilisateur, atteignant ainsi l'objectif d'écrire des applications Web de meilleure qualité. 1. Qu'est-ce qu'un formulaire de simulation ? Avant d’expliquer les formulaires fictifs, nous devons d’abord comprendre ce qu’est un formulaire. En HTML, les formulaires utilisent input, select, texta
2023-05-11
commentaire 0
831

Comment supprimer le style CSS dans jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée dans le développement Web. Elle fournit une API riche qui peut effectuer rapidement et facilement des tâches courantes telles que l'exploitation du DOM, le traitement des événements et les effets d'animation. Dans le processus de développement front-end, les changements de style de page sont l'une des choses qui doivent souvent être traitées. Parfois, nous devons supprimer les styles CSS de certains éléments. À ce stade, les méthodes jQuery peuvent s'avérer utiles. Cet article se concentrera sur la façon d'utiliser jQuery pour supprimer les styles CSS. J'espère qu'il sera utile aux lecteurs. 1. Supprimer un certain C d'un élément spécifique
2023-04-06
commentaire 0
2048

jquery supprime les attributs CSS
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée qui fournit de nombreuses fonctions et méthodes puissantes permettant de modifier facilement les éléments HTML et CSS. L'une des fonctions les plus couramment utilisées consiste à modifier, ajouter ou supprimer des propriétés CSS. Dans le développement Web, CSS joue un rôle important dans le contrôle du style et de la mise en page des pages Web. Parfois, nous devons modifier ou supprimer une propriété CSS sur la page. À l’heure actuelle, jQuery peut s’avérer utile. Si vous souhaitez supprimer une propriété CSS, comme toute autre opération, vous pouvez utiliser le .a de jQuery
2023-05-25
commentaire 0
1992

la classe jquery n'inclut pas
Présentation de l'article:Quel contenu ? jQuery est une bibliothèque frontale pratique pour les développeurs Web modernes. Elle fournit une série de fonctions et de méthodes JavaScript faciles à utiliser qui peuvent être utilisées pour développer rapidement des applications Web dynamiques. L'une des fonctionnalités les plus utiles concerne les classes, qui permettent aux développeurs de travailler facilement avec des classes d'éléments DOM. Cependant, l'API et les fonctionnalités de jQuery ont évolué au fil du temps. Dans cet article, nous explorerons les fonctionnalités liées aux classes de jQuery et ce qu’elles n’incluent pas. Premièrement, nous voulons
2023-05-23
commentaire 0
426

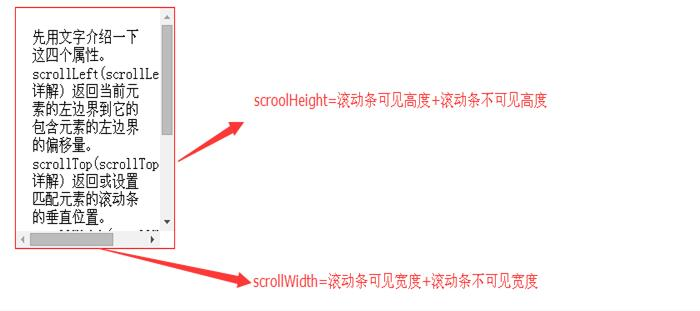
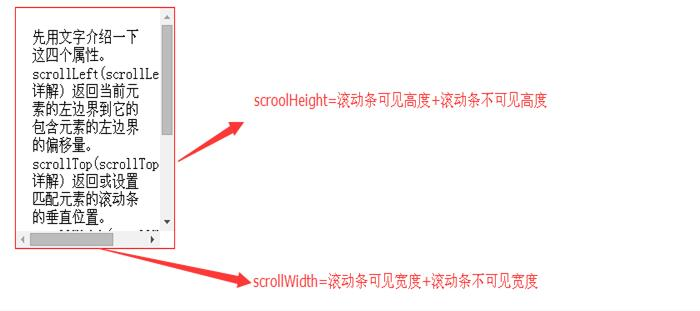
Résumé de diverses méthodes JS/JQ pour obtenir un effet de barre de défilement div
Présentation de l'article:La barre de défilement dite DIV consiste à utiliser la balise DIV, à intégrer la feuille de style CSS à l'intérieur et à ajouter la valeur de l'attribut de débordement. De cette façon, lorsque le contenu de la zone réglementée par le div atteint un certain niveau, la barre de défilement. sera utile, et le défilement dans jQuery Il existe de nombreux concepts liés à la barre de défilement, mais il existe trois propriétés liées au déplacement de la barre de défilement, à savoir : scrollTop, scrollLeft et scrollHeight. Parmi eux, il n'y a presque aucune compétence d'application pour la propriété scrollHeight trouvée sur Internet, et j'ai juste besoin de l'utiliser.
2017-06-01
commentaire 0
3977

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1205
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1061
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
809

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1539
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1058