10000 contenu connexe trouvé

Comment utiliser Vue pour implémenter des effets de fenêtre contextuelle
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de fenêtres contextuelles nécessite des exemples de code spécifiques. Ces dernières années, avec le développement d'applications Web, les effets de fenêtres contextuelles sont devenus l'une des méthodes d'interaction couramment utilisées par les développeurs. En tant que framework JavaScript populaire, Vue offre des fonctions riches et une facilité d'utilisation, et est très approprié pour implémenter des effets de fenêtres contextuelles. Cet article expliquera comment utiliser Vue pour implémenter des effets de fenêtre contextuelle et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un nouveau projet Vue à l'aide de l'outil CLI de Vue. extrémité ouverte
2023-09-22
commentaire 0
1853

Exemple d'utilisation de jQuery pour obtenir un effet de masque d'assombrissement d'arrière-plan contextuel en cliquant sur
Présentation de l'article:Cet article est un simple effet de masque d'assombrissement d'arrière-plan contextuel jquery click implémenté par l'éditeur, et l'effet de masquage du calque contextuel lorsque vous cliquez sur un espace vide est très bon. L'éditeur n'a publié que le code clé pour vous. Vous pouvez le personnaliser en fonction de vos besoins personnels. Le code js est le suivant : <script type="text/javascript"> $(document).ready(function(){ $(".tkyy").click(function(
2017-03-31
commentaire 0
1744
jQuery implémente des événements de détection de clic et de souris
Présentation de l'article:jQuery implémente les événements de détection de clic et de souris. Les étudiants qui ne sont pas familiers avec les événements de jQuery et qui ne connaissent pas grand-chose aux événements de détection de clic et de souris de jQuery peuvent l'enregistrer et y jeter un œil !
2017-11-30
commentaire 0
1578

fenêtre de modification contextuelle jquery
Présentation de l'article:Dans le développement Web, les fenêtres de modification contextuelles constituent une exigence fonctionnelle courante. Cette fonctionnalité peut être facilement réalisée en utilisant jQuery. Cet article explique comment utiliser jQuery pour implémenter une fenêtre de modification contextuelle. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML pour décrire l'apparence et les éléments de la fenêtre contextuelle. De manière générale, une fenêtre contextuelle doit contenir un titre, un formulaire, un bouton de soumission et un bouton de fermeture. Voici un exemple de structure HTML simple : ```<div id="modify-popup"> <div
2023-05-25
commentaire 0
637

boîte contextuelle des paramètres jquery
Présentation de l'article:jquery est une bibliothèque rapide, petite et puissante pour JavaScript. Dans le développement Web, les fenêtres contextuelles sont l'une des technologies fréquemment utilisées. Grâce à jquery, nous pouvons facilement définir l'effet de la boîte contextuelle. Cet article explique comment utiliser jquery pour implémenter la boîte contextuelle. 1. Importez le fichier de bibliothèque jquery Avant d'utiliser jquery, vous devez d'abord introduire le fichier de bibliothèque jquery. Vous pouvez télécharger la dernière version de jquery depuis le site officiel. La méthode d'introduction est la suivante : ```html<!-- Présentez jquery.
2023-05-14
commentaire 0
2078

jquery popup fermer
Présentation de l'article:Lorsque nous utilisons le plug-in de boîte contextuelle jQuery dans une page Web, nous devons généralement fournir une fonction de fermeture afin que les utilisateurs puissent fermer la boîte contextuelle en cas de besoin. Cet article explique comment utiliser jQuery pour implémenter la fonction de fermeture de boîte contextuelle. Étape 1 : Ajoutez un bouton de fermeture à la page contextuelle, qui est un élément HTML, tel qu'un bouton ou un lien. Par exemple : ```html<a href="#" class="close-btn">Fermer</a>```Ici, nous utilisons un élément de lien, un nom de classe
2023-05-28
commentaire 0
1043
Exemple d'animation simple d'ondulation de l'eau en cliquant sur jQuery
Présentation de l'article:Cette fois, je vais vous présenter un exemple simple d'animation d'ondulation d'eau en clic jQuery. Quelles sont les précautions à prendre pour utiliser jQuery pour créer une animation d'ondulation d'eau en clic ? Voici un cas pratique, jetons un coup d'œil.
2018-03-08
commentaire 0
1644

jQuery implémente l'effet pop-up (avec code)
Présentation de l'article:Cette fois, je vais vous proposer jQuery pour implémenter l'effet pop-up (avec code). Quelles sont les précautions à prendre pour jQuery pour implémenter l'effet pop-up ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-23
commentaire 0
3902
Implémentation d'un exemple de code de couche contextuelle de clic basé sur jQuery_jquery
Présentation de l'article:Basé sur jquery pour réaliser l'effet de couche pop-up en cliquant sur le lien, le principe de mise en œuvre de base est le suivant : jquery exploite les éléments DOM. Paramètres de style de calque. Définir l'affichage : sur aucun ; laisser la couche être masquée ; les amis qui sont intéressés par les connaissances liées à la couche contextuelle jq click peuvent apprendre ensemble.
2016-05-16
commentaire 0
1194

Saut de boîte pop-up dans jquery
Présentation de l'article:Avec les progrès continus de la technologie Web, les sauts contextuels sont de plus en plus utilisés dans le développement front-end. Parmi eux, l’effet de saut contextuel de jQuery est apprécié par de nombreux développeurs. Cet article présentera les étapes spécifiques et les démonstrations pratiques de jQuery pour implémenter le saut contextuel. 1. Présentation des sauts contextuels Les sauts contextuels sont généralement utilisés pour faire apparaître une boîte de dialogue sur la page actuelle afin d'afficher des informations ou de rappeler à l'utilisateur d'effectuer des opérations. Sauter signifie que lorsque vous cliquez sur un bouton ou un lien dans la boîte de dialogue, vous accéderez directement à la page correspondante. L'avantage du saut de boîte contextuelle est qu'il peut améliorer l'expérience d'interaction de l'utilisateur, et en même temps
2023-05-25
commentaire 0
575
implémentation jquery de l'effet de couche contextuelle example_jquery
Présentation de l'article:Cet article présente principalement la méthode de jQuery pour réaliser l'effet de couche pop-up. Il analyse les techniques de jQuery pour réaliser la couche pop-up avec des exemples et implique les techniques de jQuery pour faire fonctionner les éléments et les styles de page. se référer à ce qui suit
2016-05-16
commentaire 0
1114

Comment implémenter une boîte pop-up en utilisant jquery
Présentation de l'article:Dans le développement front-end, les boîtes contextuelles sont une fonction fréquemment utilisée. Avec la popularité de jQuery, utiliser jQuery pour créer des boîtes contextuelles est devenu le premier choix de nombreux développeurs. Dans cet article, nous allons vous montrer comment utiliser jQuery pour implémenter une boîte contextuelle. 1. Présentez jQuery Tout d’abord, nous devons introduire jQuery dans la page Web. Vous pouvez utiliser le code suivant dans la balise d'en-tête <head> : ```html<script src="https://cdn.bootc
2023-05-23
commentaire 0
2260
jquery simple couche contextuelle couche flottante code_jquery
Présentation de l'article:Une implémentation simple du code d'une boîte contextuelle jquery. Cliquez sur le lien pour afficher une boîte de dialogue modale. Cliquez n'importe où ailleurs sur la page Web pour fermer la boîte contextuelle jquery. Vous pouvez personnaliser la transparence. effet.
2016-05-16
commentaire 0
1353

Comment implémenter des fenêtres pop-up dans jquery
Présentation de l'article:Dans la conception Web, la fonction de fenêtre contextuelle est largement utilisée. Elle peut nous aider à afficher des informations rapides aux utilisateurs, à confirmer les opérations d'information, à afficher des effets d'image et d'autres scénarios. Dans jquery, il existe de nombreuses méthodes pour implémenter des fenêtres contextuelles. Ce qui suit présente plusieurs méthodes d'implémentation courantes. 1. Utilisez le composant de dialogue de jQuery UI. Dialog est un composant de la bibliothèque jQuery UI et est spécialement utilisé pour créer des fenêtres contextuelles. Pour utiliser le composant de dialogue, vous devez d'abord introduire les fichiers CSS et JS de la bibliothèque jQuery UI. Après cela, vous pouvez transmettre ce qui suit.
2023-05-25
commentaire 0
4244


Comment créer une fenêtre pop-up jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript rapide et concise qui simplifie la traversée et la manipulation de documents HTML, la gestion des événements, la conception d'animations et l'interaction Ajax. Dans le développement Web, les fenêtres contextuelles constituent une méthode d'interaction courante. Cet article explique comment utiliser jQuery pour créer des fenêtres contextuelles. Tout d'abord, nous devons introduire le lien CDN de la bibliothèque jQuery dans le fichier HTML : ```html<script src="https://cdn.jsdelivr.net/npm/jquery/d
2023-05-25
commentaire 0
1105

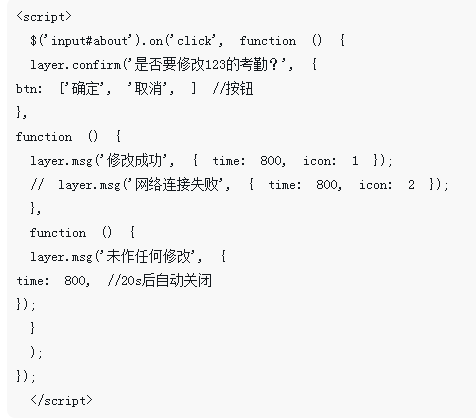
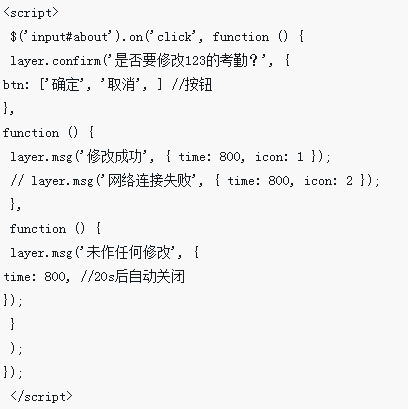
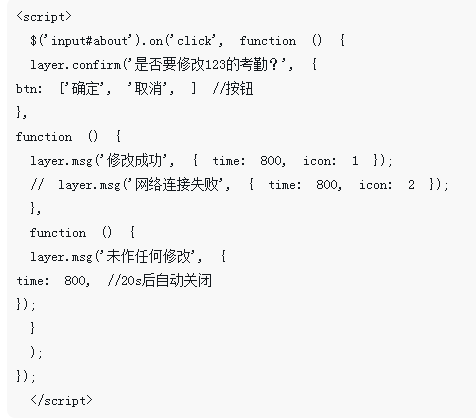
Comment utiliser la couche contextuelle jquery layui
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser la couche contextuelle jquery layui et quelles sont les précautions d'utilisation de la couche contextuelle jquery layui. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-06-02
commentaire 0
1579