10000 contenu connexe trouvé

Utilisez jquery pour implémenter une connexion personnalisée
Présentation de l'article:Implémentation d'une connexion personnalisée avec jQuery À mesure que les applications Web continuent d'évoluer, de plus en plus de sites Web et d'applications nécessitent que les utilisateurs se connectent pour accéder à toutes leurs fonctionnalités. Après des années de développement, la connexion personnalisée est devenue le moyen le plus basique et le plus courant, et jQuery est devenu l'un des outils les plus populaires pour réaliser cette fonctionnalité. Cet article présentera comment utiliser jQuery pour implémenter une connexion personnalisée, y compris les aspects suivants : - Processus d'implémentation - Structure HTML - Style CSS - Processus d'implémentation du code jQuery au début
2023-05-18
commentaire 0
761
PHP+jQuery+Ajax实现用户登录与退出_PHP教程
Présentation de l'article:PHP+jQuery+Ajax实现用户登录与退出。PHP+jQuery+Ajax实现用户登录与退出 PHP+jQuery+Ajax实现用户登录与退出 本文使用Ajax无刷新登录和退出,从而提升了用户体验。 若用户为登录状态
2016-07-13
commentaire 0
1056
PHP+jQuery+Ajax实现用户登录与退出,jqueryajax_PHP教程
Présentation de l'article:PHP+jQuery+Ajax实现用户登录与退出,jqueryajax。PHP+jQuery+Ajax实现用户登录与退出,jqueryajax 用户登录与退出功能应用在很多地方,而在有些项目中,我们需要使用Ajax方式进行登录,登录成
2016-07-13
commentaire 0
1193

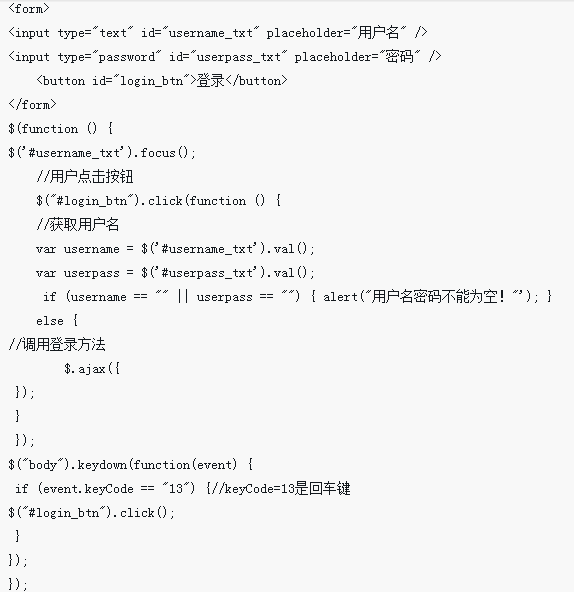
Comment obtenir l'effet de connexion par retour chariot jquery
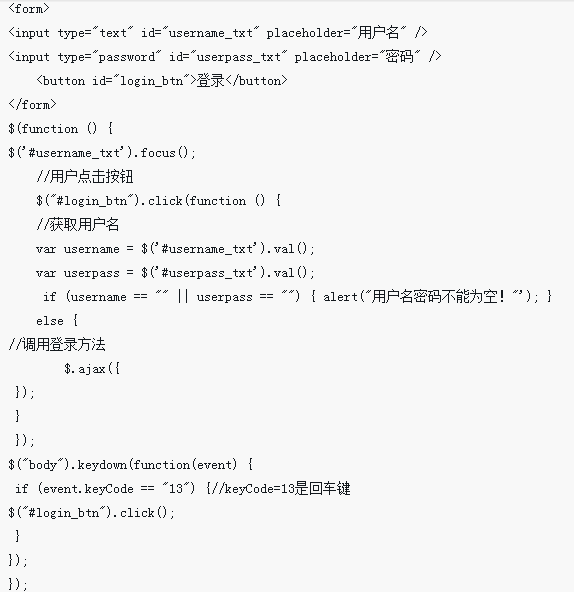
Présentation de l'article:Cette fois, je vais vous montrer comment obtenir l'effet de connexion par retour chariot jquery et quelles sont les précautions à prendre pour obtenir l'effet de connexion par retour chariot jquery. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-14
commentaire 0
2346

HTML, CSS et jQuery : créez un magnifique formulaire de connexion
Présentation de l'article:HTML, CSS et jQuery : créer un beau formulaire de connexion Dans la conception Web moderne, un formulaire de connexion beau et facile à utiliser est crucial. En utilisant une combinaison de ces trois technologies, HTML, CSS et jQuery, nous pouvons facilement créer un formulaire de connexion attrayant. Cet article explique comment utiliser ces techniques pour créer un formulaire de connexion esthétique et fonctionnel, et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, créons la structure HTML. Un formulaire de connexion se compose généralement de plusieurs zones de saisie et d'un
2023-10-24
commentaire 0
800

exemple de connexion html+JQuery
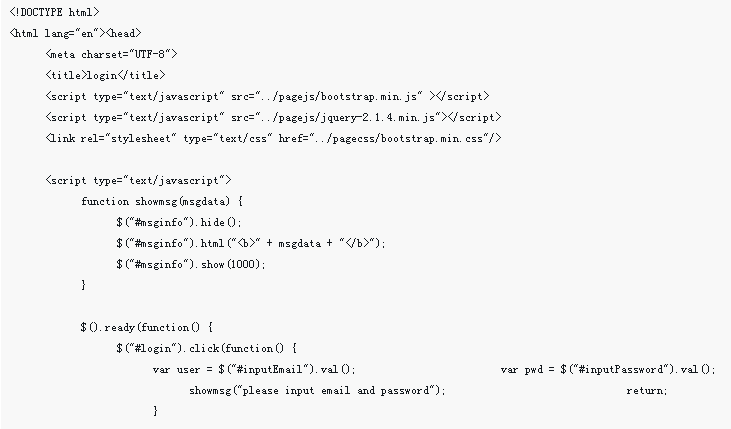
Présentation de l'article:Cet article présente principalement des exemples d'utilisation de HTML et de JQuery pour créer des pages Web de connexion. Les amis intéressés peuvent s'y référer. J'espère que cela sera utile à tout le monde.
2018-05-16
commentaire 0
2741
php jquery ajax用户登录实例代码_PHP教程
Présentation de l'article:php jquery ajax用户登录实例代码。用户登录就是用户输入用户名密码点击登录页面不刷新然后利用ajax提交到后台程序进行判断,如果登录成功返回真或相关用户信息,这样就
2016-07-13
commentaire 0
1203

HTML, CSS et jQuery : créez une belle validation de formulaire de connexion
Présentation de l'article:HTML, CSS et jQuery : créez une belle validation de formulaire de connexion Les formulaires de connexion sont un composant courant dans le développement Web. La validation du formulaire est une étape importante pour garantir la sécurité et l'exactitude lorsque les utilisateurs se connectent à un site Web ou à une application. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une belle vérification de formulaire de connexion et fournira des exemples de code spécifiques. Première étape : initialiser la structure HTML Tout d'abord, créons la structure HTML. Voici un exemple de formulaire de connexion de base : <
2023-10-28
commentaire 0
1102

HTML, CSS et jQuery : créez une belle interface de connexion et d'inscription
Présentation de l'article:HTML, CSS et jQuery : créez une belle interface de connexion et d'enregistrement. En tant que développeurs Web, nous devons souvent créer des interfaces de connexion et d'enregistrement des utilisateurs. Une interface de connexion et d’enregistrement belle et conviviale est essentielle pour améliorer l’expérience utilisateur et l’image du site Web. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer une belle interface d'enregistrement de connexion et fournirons des exemples de code spécifiques. Tout d’abord, nous devons créer un document HTML pour définir deux formulaires de connexion et d’inscription. Nous pouvons utiliser le formulaire
2023-10-25
commentaire 0
1482


jquery implémente le saut de connexion saut de page saut de page
Présentation de l'article:Dans le développement Web, une exigence très courante consiste pour les utilisateurs à accéder à différentes pages après avoir terminé l'opération de connexion en saisissant leur numéro de compte et leur mot de passe. Ce processus nécessite l'utilisation du très populaire jQuery dans la bibliothèque Javascript. jQuery est une bibliothèque JavaScript rapide et concise conçue avec l'idée de « écrire moins, faire plus » en tête. Il encapsule les opérations couramment utilisées en JavaScript, permettant aux développeurs de réaliser le développement Web plus facilement et plus rapidement. Dans cet article, nous présenterons comment utiliser jQuery pour implémenter la connexion utilisateur
2023-05-24
commentaire 0
1681


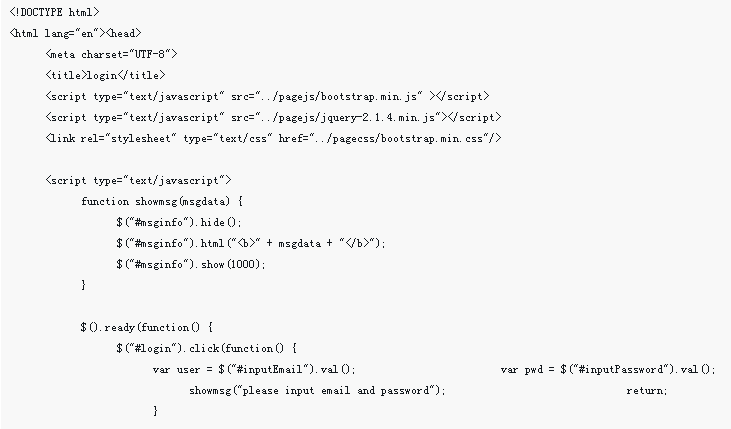
Comment implémenter le code de vérification de connexion dans jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire qui offre de nombreuses fonctionnalités pratiques pour les pages Web et les applications, notamment la validation de formulaires, le déplacement d'éléments, etc. CAPTCHA est une technologie de vérification homme-machine largement utilisée pour identifier la différence entre les utilisateurs humains et les programmes de machines automatisées. Dans l'interface de connexion du site Web, le code de vérification est utilisé pour empêcher les programmes malveillants ou les attaquants de tenter de se connecter au compte à l'aide d'attaques par force brute. jQuery fournit également un moyen simple d'implémenter un code de vérification et de l'ajouter au formulaire lors de la vérification de la connexion. Mettez en œuvre les étapes suivantes :
2023-04-05
commentaire 0
1003


Comment utiliser HTML, CSS et jQuery pour créer une interface de connexion et d'inscription réactive
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une interface de connexion et d'enregistrement réactive Introduction : À l'ère d'Internet d'aujourd'hui, la fonction de connexion et d'enregistrement est l'une des fonctions nécessaires pour presque tous les sites Web. Une interface de connexion et d’enregistrement élégante et conviviale peut non seulement améliorer l’expérience utilisateur, mais également accroître le professionnalisme du site Web. Cet article vous apprendra à utiliser HTML, CSS et jQuery pour créer une interface de connexion et d'enregistrement réactive, et fournira des exemples de code spécifiques. 1. Travail de préparation Avant de démarrer la production, nous devons d'abord préparer l'environnement de développement
2023-10-27
commentaire 0
1351