10000 contenu connexe trouvé
Implémentation d'un assistant d'enregistrement étape par étape basé sur jquery - code source attachment_jquery
Présentation de l'article:Utilisez jQuery pour obtenir de nombreux effets d'application intéressants. Lorsque nous inscrivons des membres sur de nombreux sites Web, nous devons remplir le formulaire d'inscription, y compris les informations de connexion, les coordonnées personnelles, etc. Cet article vous fera découvrir un assistant d'inscription étape par étape très convivial et déroulant mis en œuvre par jQuery. Les amis dans le besoin peuvent se référer à ce qui suit
2016-05-16
commentaire 0
1539

Apprenez étape par étape à maîtriser la citation jQuery : exercice pratique
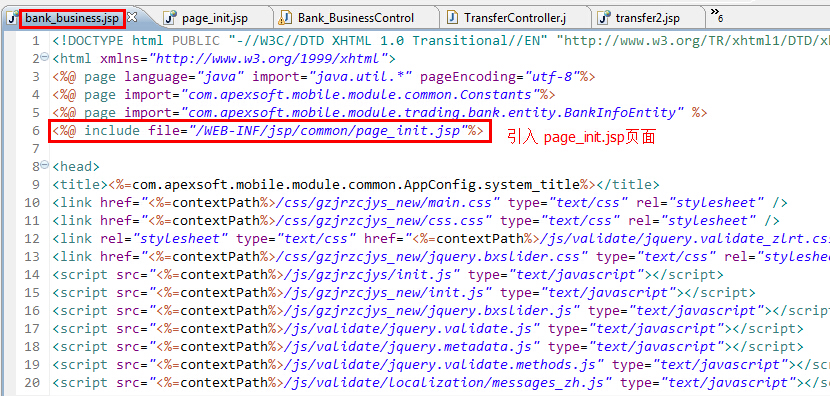
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée qui simplifie de nombreuses tâches de développement Web. Dans le développement Web, le référencement à jQuery peut nous aider à implémenter rapidement divers effets interactifs et opérations dynamiques. Cet article vous apprendra étape par étape comment référencer jQuery et comment réaliser des exercices pratiques dans des projets réels, tout en fournissant des exemples de code spécifiques. 1. Téléchargez le fichier jQuery en faisant référence à jQuery. Tout d'abord, nous devons télécharger le fichier jQuery. Vous pouvez accéder au site officiel de jQuery (http
2024-02-27
commentaire 0
629

Créez un incroyable sélecteur de style jQuery : un guide étape par étape
Présentation de l'article:Dans ce tutoriel, je vais vous montrer comment créer un sélecteur de style en utilisant jQuery et PHP. Le résultat final sera un sélecteur de style dynamique discret et entièrement dégradable qui sera rapide et facile à mettre en œuvre. Étape 1 : HTML Tout d'abord, nous devons créer un fichier HTML de base et l'enregistrer sous index.php : <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org / TR/xhtml1/DTD/xhtml1-strict.dtd"><html
2023-09-02
commentaire 0
761

Comment importer bootstrap après l'avoir téléchargé avec npm
Présentation de l'article:Bien entendu, la première étape consiste à installer bootstrap à l’aide de npm. ||La deuxième étape consiste à installer jquery et à utiliser npm pour installer jquery. ||La troisième étape consiste à introduire jquery et bootstrap dans le fichier, à créer un nouveau fichier et à attacher jquery à l'objet window.
2019-07-13
commentaire 0
5844

Détails sur le développement de votre propre framework JQuery
Présentation de l'article:Imitez Jquery étape par étape pour implémenter votre propre framework Jquery, et analysez les raisons des améliorations et les problèmes résolus à chaque étape ; l'impact de la valeur de retour du constructeur sur un nouvel objet, etc.
2017-03-01
commentaire 0
1184

Cours intensif PHP : Plateforme de blog simple
Présentation de l'article:Une plateforme de blogs de base où les utilisateurs peuvent publier, modifier et supprimer des articles. Construit en utilisant PHP, HTML, jQuery, AJAX, JSON, Bootstrap, CSS et MySQL.
Sujets : php, mysql, blog, ajax, bootstrap, jquery, css
Solution étape par étape
1. Direction
2024-08-05
commentaire 0
826

Modèle de produit personnalisé étape par étape réactif HTML5
Présentation de l'article:Il s'agit d'un modèle de produit personnalisé, étape par étape, réactif HTML5, réalisé à l'aide de jQuery et CSS3. Grâce à ce modèle, les utilisateurs peuvent personnaliser étape par étape les produits dont ils ont besoin. La dernière étape vous donnera le prix et la description de l'article.
2017-01-19
commentaire 0
1492
Partage de code source basé sur la progression de l'étape jquery bar_jquery
Présentation de l'article:Cet article partagera avec vous le code source basé sur la barre de progression de l'étape jquery. La fonction d'implémentation est la suivante. Entrez l'étape 3 dans la zone de saisie et cliquez sur le bouton Régénérer. La couleur de l'étape correspondante s'approfondira. dans la barre de progression de l'étape jquery nous rejoindra.
2016-05-16
commentaire 0
1683

Comment introduire le bootstrap dans vue
Présentation de l'article:La première étape consiste à installer jquery. ||La deuxième étape consiste à ajouter du contenu à webpack.config.js. ||La troisième étape consiste à ajouter du contenu au fichier d'entrée index.js. ||La quatrième étape consiste à installer Bootstrap. ||La cinquième étape consiste à introduire le code d'amorçage dans le fichier d'entrée index.js.
2019-07-13
commentaire 0
4737

Erreur de chargement répétée jQuery et comment corriger it_jquery
Présentation de l'article:Cet article enregistre principalement l'ensemble du processus de chargement répété de jQuery dans le projet, qui a provoqué l'échec de tous les js qui s'appuyaient sur jQuery, puis l'analyse étape par étape pour arriver à la solution finale. L'objectif principal est de l'enregistrer. et me rappeler de ne plus refaire la même erreur à l'avenir.
2016-05-16
commentaire 0
1628

Tutoriel jQuery EasyUI-EasyLoader (chargement simple)
Présentation de l'article:L'article précédent vous a présenté le didacticiel jQuery EasyUI-Parser (analyseur). Après avoir compris jQuery-Parser (analyseur), l'étape suivante consiste à apprendre EasyLoader (chargeur simple).
2016-12-27
commentaire 0
1080

Une brève analyse de la façon d'utiliser jQuery pour implémenter un affichage de processus simple
Présentation de l'article:jQuery Process Show jQuery est une bibliothèque JavaScript très populaire qui offre une approche simplifiée et améliorée du développement Web. L'une des fonctionnalités les plus utiles est l'affichage du processus, qui permet aux utilisateurs de voir la progression de certaines opérations ou processus étape par étape. Dans cet article, nous apprendrons comment implémenter un affichage de processus simple à l'aide de jQuery. Nous aborderons les aspects suivants : simuler le processus réel, utiliser la méthode d'animation de jQuery pour afficher le processus et comment le réinitialiser à la fin du processus. simuler les progrès réels
2023-04-10
commentaire 0
605

Comment faire apparaître et disparaître des images d'arrière-plan avec jQuery ?
Présentation de l'article:Cet article fournit un guide étape par étape pour faire apparaître et disparaître les images d'arrière-plan à l'aide de jQuery. Il explique les limites de l'utilisation des fonctions animate() ou fadeIn()/fadeOut() directement avec les images d'arrière-plan et propose une approche alternative.
2024-10-24
commentaire 0
272

Comment créer un menu déroulant dans bootstrap
Présentation de l'article:La première étape consiste à créer une nouvelle page HTML dans Sublime Text. ||La deuxième étape consiste à importer la bibliothèque de styles à l'aide de la balise link. ||La troisième étape consiste à importer les scripts jquery et bootstrap et à appeler le style déroulant pour introduire le menu déroulant. ||La quatrième étape consiste à ajouter les éléments de menu dans le menu déroulant, puis à exécuter le programme.
2019-07-17
commentaire 0
4686