10000 contenu connexe trouvé

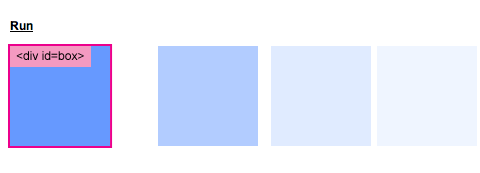
Qu'est-ce que le curseur dans jquery ?
Présentation de l'article:En jquery, slider signifie "curseur, bloc flottant, curseur de barre de défilement" et est un petit plug-in dans l'interface utilisateur jquery. Le plugin Slider permet la sélection via un curseur. Il existe diverses options, telles que plusieurs poignées et plages. La poignée peut être déplacée à l'aide de la souris ou des touches fléchées.
2020-12-14
commentaire 0
3973

Tutoriel d'utilisation de la validation jQuery
Présentation de l'article:1. Importez la bibliothèque js La validation jQuery est basée sur jQuery comme noyau, vous devez donc d'abord importer le fichier jQuery core js file/js/bootstrap/jquery-3.2.1.min.js">puis importer le noyau jQuery Validation js /js/jqueryValidation/jquery .validate.min.js">Importer les informations d'invite en chinois js/js/jqueryValidation/m
2018-06-15
commentaire 0
1853





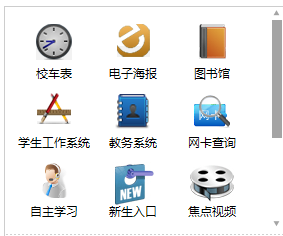
Comment créer un curseur de galerie d'images dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Créez un curseur de galerie d'images dynamique en utilisant HTML, CSS et jQuery Introduction : Les galeries d'images sont l'un des éléments les plus courants dans la conception de sites Web modernes. Pour ajouter du dynamisme et de l'interactivité à votre site Web, utilisez un slider pour afficher votre galerie d'images. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un curseur de galerie d'images dynamique afin de vous aider à obtenir des effets plus avancés dans la conception de sites Web. 1. Préparation : Déterminez la taille et la disposition du conteneur de curseur : En HTML, créez un élément du conteneur de curseur et définissez-le
2023-10-24
commentaire 0
569


Comment créer un curseur d'image réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un curseur d'image réactif. Dans la conception Web moderne, le curseur d'image (ImageSlider) est un élément courant, souvent utilisé pour afficher des produits, des collections d'images ou des diaporamas. Cet article vous expliquera comment utiliser HTML, CSS et jQuery pour créer un curseur d'image réactif et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de base en HTML. Dans un élément conteneur, créez une liste contenant toutes les images
2023-10-24
commentaire 0
1440