10000 contenu connexe trouvé
Jquery实现瀑布流布局(备有详细注释)_jquery
Présentation de l'article:这篇文章主要介绍了Jquery实现瀑布流布局的方法,可实现图片的动态加载功能,且代码备有详细注释便于理解,需要的朋友可以参考下
2016-05-16
commentaire 0
1076

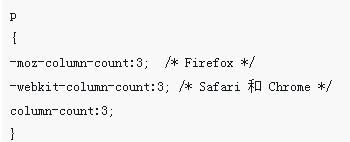
Méthode CSS3 pour implémenter la disposition du flux en cascade
Présentation de l'article:Cette fois, je vais vous présenter la méthode d'implémentation de la disposition du flux en cascade dans CSS3. Quelles sont les précautions à prendre pour implémenter la disposition du flux en cascade dans CSS3 ?
2018-03-21
commentaire 0
2986

jquery implémente une disposition simple du flux en cascade
Présentation de l'article:Il existe deux types de configurations de flux en cascade, l’une à colonnes fixes et l’autre à colonnes non fixes. Cet article décrit principalement la mise en œuvre du premier type. Les amis dans le besoin peuvent s'y référer
2016-12-28
commentaire 0
1016

Code JS pour implémenter le plug-in de flux en cascade
Présentation de l'article:Les images de la disposition en cascade ont une caractéristique essentielle : une largeur égale et une hauteur variable. La disposition en cascade est utilisée à une certaine échelle sur les sites Web nationaux, tels que Pinterest, Petal.com, etc. Cet article analyse principalement en détail un plug-in de flux de cascade JS natif et les explications liées au code. Les lecteurs qui sont intéressés peuvent s'y référer et l'étudier. J'espère qu'il pourra vous aider.
2018-02-07
commentaire 0
2555

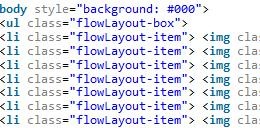
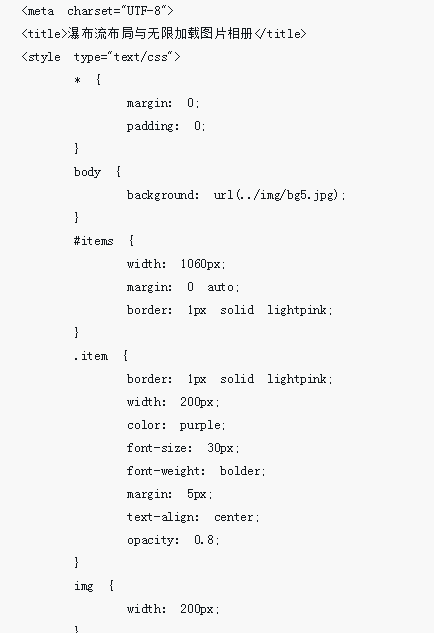
L'applet WeChat implémente une disposition de flux en cascade et un chargement illimité
Présentation de l'article:La mise en page en cascade est une méthode de mise en page populaire, la plus typique étant Pinterest.com. La hauteur de chaque carte est différente, formant une esthétique inégale. En HTML5, nous pouvons trouver de nombreux plug-ins de mise en page de flux en cascade basés sur jQuery et autres, qui peuvent facilement créer un tel formulaire de mise en page. Nous pouvons également obtenir cet effet dans les mini-programmes WeChat, mais en raison de certaines caractéristiques du cadre du mini-programme, il existe encore des différences dans les idées de mise en œuvre. Aujourd'hui, nous allons voir comment implémenter cette disposition de flux en cascade dans un petit programme : Nous allons...
2017-04-04
commentaire 0
3391

Méthode de mise en œuvre super simple de la disposition du flux en cascade
Présentation de l'article:Cet article présente principalement un exemple de jquery implémentant une disposition de flux en cascade super simple. Le code est simple et facile à modifier. Jetons un coup d'œil avec l'éditeur ci-dessous, j'espère que cela pourra aider tout le monde.
2018-01-23
commentaire 0
1996

Disposition du flux en cascade et effet d'album photo à chargement infini
Présentation de l'article:Cette fois, je vais vous présenter l'effet de disposition en cascade et le chargement infini des albums d'images. Quelles sont les précautions à prendre pour réaliser l'effet de la disposition en cascade et du chargement infini des albums d'images ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-22
commentaire 0
2971

Comment implémenter la disposition du flux en cascade avec PHP
Présentation de l'article:Avec la popularité des médias sociaux et la demande croissante des utilisateurs pour des images multimédias, la mise en page en cascade est devenue un choix de plus en plus populaire pour la conception d'interfaces de sites Web et d'applications mobiles. Cet article explique comment utiliser PHP pour implémenter la disposition du flux en cascade. Quelle est la disposition du débit de la cascade ? La mise en page en cascade est une mise en page fluide qui permet d'organiser le contenu en fonction de la taille et de la hauteur adaptatives, créant ainsi un effet de cascade. Cette mise en page est généralement utilisée pour afficher des images, des vidéos ou tout autre contenu multimédia. Pourquoi utiliser PHP pour implémenter une disposition de flux en cascade ? Bien que d'autres langages et frameworks puissent également implémenter le streaming en cascade
2023-06-23
commentaire 0
1152

Conseils pour implémenter une disposition de carte de flux en cascade réactive à l'aide de CSS
Présentation de l'article:Conseils pour utiliser CSS pour mettre en œuvre une disposition de carte de flux en cascade réactive, des exemples de code spécifiques sont nécessaires. À l'ère actuelle des appareils mobiles répandus, la conception réactive est devenue l'un des éléments essentiels des sites Web modernes. En tant que méthode de mise en page populaire, la mise en page réactive de la carte de flux en cascade peut obtenir des effets d'affichage fluides sur différentes tailles d'écran. Cet article expliquera comment utiliser CSS pour implémenter une disposition de carte de flux en cascade réactive et joindra des exemples de code spécifiques. Tout d’abord, nous devons clarifier les caractéristiques de la disposition de la carte de flux en cascade. La disposition en cascade divise et organise les cartes en fonction du nombre de colonnes
2023-11-21
commentaire 0
1421


AJAX implémente une disposition de flux en cascade
Présentation de l'article:Cet article présente principalement les informations pertinentes sur l'implémentation AJAX de la disposition du flux en cascade. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2017-01-03
commentaire 0
1291

Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des produits en cascade
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des produits en cascade. La disposition en cascade est une méthode de conception Web courante, qui se caractérise par la présentation d'un effet visuel complexe, dynamique et ordonné. L'application d'une disposition en cascade dans les pages Web d'affichage des produits peut améliorer l'effet d'affichage des produits et attirer l'attention des utilisateurs. Cet article explique comment utiliser HTML et CSS pour implémenter la présentation d'affichage des produits en cascade et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons construire une structure HTML de base pour s'adapter
2023-10-21
commentaire 0
1490