10000 contenu connexe trouvé

移动端js图片查看器
Présentation de l'article:移动端js图片查看器
2016-12-06
commentaire 0
1717

H5移动端图片压缩上传开发流程
Présentation de l'article:H5移动端图片压缩上传开发流程
2016-12-07
commentaire 0
2524

angulaireJS+Ionic télécharge des images sur le terminal mobile (avec code)
Présentation de l'article:Cette fois je vous propose angulaireJS+Ionic pour télécharger des images sur le terminal mobile (avec code). Quelles sont les précautions à prendre pour que angulaireJS+Ionic télécharge des images sur le terminal mobile Voici un cas pratique, jetons un oeil.
2018-04-17
commentaire 0
1527

JavaScript implémente le terminal mobile d'images
Présentation de l'article:Dans les applications mobiles modernes, l'utilisation d'images est répandue et courante, il est donc indispensable que les développeurs maîtrisent la méthode d'utilisation de JavaScript pour implémenter des images sur le terminal mobile. Ci-dessous, nous expliquerons comment utiliser JavaScript pour implémenter des images sur le terminal mobile. Tout d’abord, pour déplacer l’image, nous devons définir un conteneur dans lequel l’élément image sera imbriqué. Nous pouvons utiliser des éléments de balise HTML pour finaliser la création de ce conteneur. Pour des scénarios d'application plus simples, vous pouvez utiliser l'élément <div> pour faire office de conteneur. Par exemple : `
2023-05-16
commentaire 0
680

Solution d'image de génération de pages HTML5 mobiles
Présentation de l'article:De nos jours, il existe de nombreuses activités d'exploitation de comptes publics WeChat, qui nécessitent toutes de générer des images. Cet article présente principalement les informations pertinentes sur la solution de génération d'images sur la page HTML5 mobile. Elle a une certaine valeur de référence. faites-y référence. J'espère que cela vous aidera. Vous avez aidé.
2018-10-09
commentaire 0
3144

Comment désactiver AcFun pour charger des images sous le réseau mobile_AcFun pour désactiver le chargement d'images sous le réseau mobile
Présentation de l'article:1. Tout d'abord, ouvrez l'application [AcFun] sur votre téléphone mobile. Cliquez sur [Mon] dans le coin inférieur droit de l'interface principale d'AcFun pour ouvrir l'interface d'informations personnelles. 2. Cliquez ensuite sur [Paramètres] sur l'interface des informations personnelles pour ouvrir l'interface des paramètres. 3. Cliquez ensuite sur le point derrière [Charger les images sous le réseau mobile] dans l'interface des paramètres. 4. Enfin, le point derrière [Charger les images sous le réseau mobile] devient gris, ce qui signifie qu'AcFun a réussi à désactiver le chargement des images sous le réseau mobile.
2024-05-07
commentaire 0
610

Comment permettre à AcFun de charger des images sous le réseau mobile_Comment permettre à AcFun de charger des images sous le réseau mobile
Présentation de l'article:1. Ouvrez d'abord l'application [AcFun], cliquez sur [Mon] dans le coin inférieur droit de l'interface principale d'AcFun pour ouvrir l'interface d'informations personnelles. 2. Cliquez ensuite sur [Paramètres] sur l'interface des informations personnelles pour ouvrir l'interface des paramètres. 3. Cliquez ensuite sur le point derrière [Charger les images sous le réseau mobile] dans l'interface des paramètres. 4. Enfin, le point derrière [Charger les images sous le réseau mobile] devient rouge, ce qui signifie qu'AcFun est activé pour charger avec succès les images sous le réseau mobile.
2024-05-07
commentaire 0
547

angulaireJS+Ionic implémente la fonction de téléchargement d'images mobiles
Présentation de l'article:Cette fois, je vais vous proposer AngularJS+Ionic pour implémenter la fonction de téléchargement d'images mobiles. Quelles sont les précautions à prendre pour AngularJS+Ionic pour implémenter la fonction de téléchargement d'images mobiles. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-17
commentaire 0
1679

Comment résoudre le problème du recadrage d'images mobiles dans le développement Vue
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des interfaces utilisateur. Dans le développement de terminaux mobiles, nous rencontrons souvent le besoin de recadrage d'images. Cet article explique comment utiliser Vue pour résoudre le problème du recadrage d'images de terminaux mobiles. Le recadrage d'image consiste à sélectionner une zone spécifique de l'image d'origine, puis à la découper et à l'enregistrer ou à l'afficher en tant que nouvelle image. Dans les applications mobiles, le recadrage d'images est généralement utilisé dans des scènes telles que la sélection d'avatars et la retouche photo. Pour implémenter la fonction de recadrage d'image, nous avons d'abord besoin d'un
2023-06-29
commentaire 0
39252

js implémente un carrousel d'images sur un terminal mobile
Présentation de l'article:Cette fois, je vais vous proposer js pour implémenter un carrousel d'images sur le terminal mobile. Quelles sont les précautions à prendre pour que js implémente un carrousel d'images sur le terminal mobile ?
2018-04-19
commentaire 0
1468

Vue gère les images de zoom gestuelles mobiles floues
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des interfaces utilisateur et des applications monopage. Il possède de nombreuses fonctions et plug-ins puissants, dont le plug-in d'opération gestuelle mobile de Vue, qui nous permet de mettre en œuvre diverses opérations gestuelles sur les appareils mobiles, telles que le glissement, le zoom et la rotation. Cependant, lors de l'utilisation de la fonction de zoom d'image gestuelle mobile de Vue, nous pouvons rencontrer un problème courant, c'est-à-dire que l'image zoomée devient floue. En effet, le navigateur agrandit ou réduit l'image par défaut, ce qui entraîne
2023-06-30
commentaire 0
1032

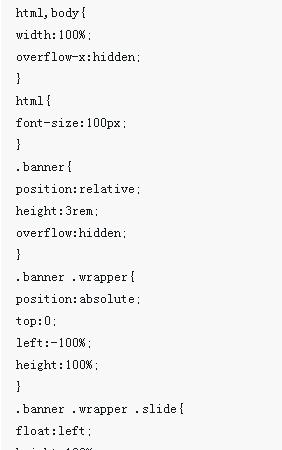
Swiper implémente la rotation des images publicitaires mobiles
Présentation de l'article:Cette fois, je vais vous présenter Swiper pour mettre en œuvre un carrousel d'images publicitaires mobiles. Quelles sont les précautions à prendre pour Swiper pour mettre en œuvre un carrousel d'images publicitaires mobiles. Voici un cas pratique, jetons un coup d'œil.
2018-04-13
commentaire 0
2082

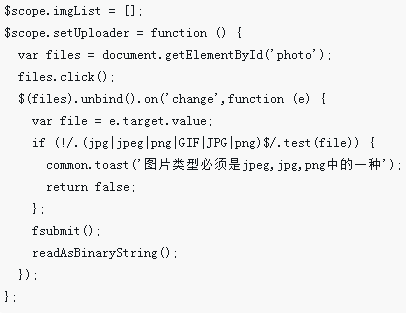
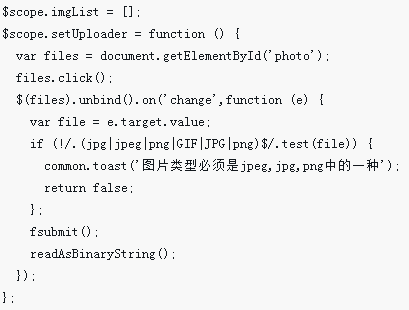
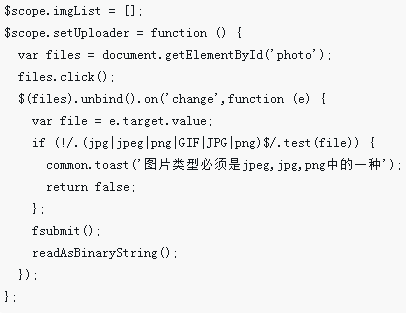
Fonction de téléchargement de compression d'image de développement mobile HTML5
Présentation de l'article:Lors du téléchargement de photos sur le terminal mobile, les utilisateurs téléchargent généralement des photos à partir de l'album du téléphone mobile. De nos jours, la qualité de prise de vue des téléphones mobiles est de plus en plus élevée. Généralement, la taille d'une seule photo est d'environ 3 Mo, elle doit donc être compressée. localement avant de télécharger. L'éditeur ci-dessous vous propose la fonction de compression et de téléchargement d'images de développement mobile HTML5. Les amis intéressés par la fonction de compression et de téléchargement d'images HTML5 devraient y jeter un œil.
2017-05-21
commentaire 0
2285


Comment résoudre le problème de la rotation des images mobiles dans le développement Vue
Présentation de l'article:Avec le développement rapide de l'Internet mobile, de plus en plus de sites Web et d'applications commencent à utiliser Vue.js pour le développement mobile. Cependant, lors du développement mobile, on rencontre souvent le problème de rotation des images. La rotation de l'image signifie que lorsqu'un utilisateur prend une photo sur un appareil mobile, l'angle de la photo affichée sur la page n'est pas cohérent avec l'angle de prise de vue réel en raison des changements d'orientation de l'appareil. Pour résoudre le problème de la rotation de l’image, vous devez d’abord comprendre la raison pour laquelle l’image pivote. Lorsqu'un utilisateur prend une photo sur un appareil mobile, l'appareil ajoute automatiquement des métadonnées à la photo.
2023-06-29
commentaire 0
1765