10000 contenu connexe trouvé

pace.js – 网页自动加载进度条插件
Présentation de l'article:在页面中引入Pace.js,页面就会自动监测你的请求(包括Ajax请求),在事件循环滞后,会在页面记录加载的状态以及进度情况。此插件的兼容性很好,可以兼容IE8以上的所有主流插件,而且其强大之处在于,你还可以引入加载进度条的主题样式,你可以选择任意颜色和多种动画效果(例如简约、闪光灯,MAC OSX,左侧填充,顶部填充,计数器和弹跳等等动画效果),如果你擅长修改css动画,那你就可以做出无限种可能性的动画,为你的网站增添个性化特色!
2016-12-16
commentaire 0
1346


Tutoriel de base VUE3 : Utiliser le plug-in Vue.js pour encapsuler le composant de la barre de progression
Présentation de l'article:Dans le développement Web, le composant de barre de progression est un composant d'interface utilisateur courant utilisé pour afficher la progression d'une tâche ou du chargement d'une page. Dans Vue.js, grâce à sa puissante fonctionnalité de création de composants, nous pouvons facilement encapsuler des composants de barre de progression personnalisés et les encapsuler sous forme de plug-ins pour les réutiliser dans diverses applications Vue.js. Cet article montrera comment utiliser le plug-in Vue.js pour encapsuler le composant de barre de progression via un exemple complet de composant de barre de progression Vue.js. Tutoriel de base VUE3 : utiliser le plug-in Vue.js pour encapsuler la progression
2023-06-15
commentaire 0
3186

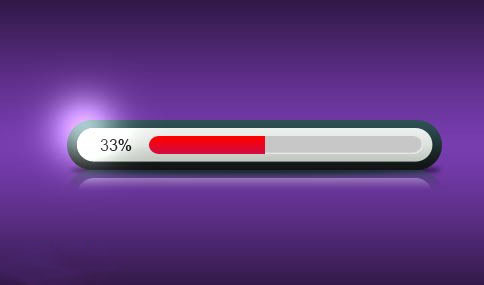
CSS+JS打造带渐变的进度条
Présentation de l'article:一个网页进度条,运行于CSS将进度条美化为渐变色,同进使用JavaScript控制CSS对进度条背景进行适时平铺,演示程序仅演示了进度条的样式,应用到网页还需要继续修改。
2016-12-16
commentaire 0
1464

Comment utiliser CSS pour créer une page Web, étapes de mise en œuvre de la barre de progression du chargement
Présentation de l'article:Étapes de mise en œuvre de l'utilisation de CSS pour créer une barre de progression de chargement de page Web Dans la conception Web moderne, la vitesse de chargement est cruciale pour l'expérience utilisateur. Afin d'améliorer l'expérience utilisateur, vous pouvez utiliser CSS pour créer une barre de progression du chargement de la page Web afin que les utilisateurs puissent clairement comprendre la progression du chargement de la page Web. Cet article présentera les étapes de mise en œuvre de l'utilisation de CSS pour créer une barre de progression de chargement de page Web et fournira des exemples de code spécifiques. Étape 1 : Structure HTML Tout d'abord, vous devez ajouter un élément div représentant la barre de progression en HTML, comme indiqué ci-dessous : <divclass=&q
2023-10-26
commentaire 0
1962

Implémentation de la barre de progression du chargement des pages Web CSS3 et HTML5
Présentation de l'article:Cet article présente principalement l'implémentation de la barre de progression de chargement des pages Web HTML5+CSS3. L'exemple de code de la barre de progression de téléchargement a une certaine valeur de référence. Ceux qui sont intéressés peuvent en apprendre davantage.
2018-06-20
commentaire 0
1696


Comment utiliser le plug-in javascript
Présentation de l'article:Avec le développement d'Internet, les plug-ins JavaScript deviennent de plus en plus populaires parmi les développeurs de conception et de développement Web. Les plug-ins sont de petits programmes écrits en code JavaScript qui étendent ou améliorent les fonctionnalités des pages Web pour offrir aux utilisateurs une meilleure expérience. Cet article présentera ce que sont les plug-ins JavaScript et comment les utiliser dans le développement Web. 1. Qu'est-ce qu'un plug-in JavaScript ? Les plug-ins JavaScript sont de petits programmes écrits en code JavaScript. Ils peuvent être trouvés dans les pages Web
2023-05-06
commentaire 0
1143

Propriétés de la barre de progression CSS : progression et valeur
Présentation de l'article:Attributs de la barre de progression CSS : progression et valeur, des exemples de code spécifiques sont requis. Les barres de progression sont des éléments couramment utilisés dans la conception Web et sont utilisées pour afficher la progression d'une tâche ou d'une opération. En CSS, vous pouvez utiliser les attributs progress et value pour créer et contrôler l'apparence et le comportement de la barre de progression. Cet article explique comment utiliser ces propriétés pour obtenir des effets de barre de progression personnalisés et fournit des exemples de code spécifiques. Utilisez les attributs progress et value pour créer un élément de barre de progression. La barre de progression peut être transmise à.
2023-10-27
commentaire 0
1192

Quelle est la définition du comportement en javascript
Présentation de l'article:En JavaScript, un comportement est une combinaison d'événements et d'actions. Un comportement est en fait un morceau de code JavaScript inséré dans une page Web. Ces codes peuvent être utilisés pour obtenir certains effets dynamiques, permettant au spectateur d'interagir avec la page Web. que la page Web change en fonction des opérations du spectateur.
2022-02-08
commentaire 0
2341

Quel est l'outil pour ajouter un en-tête dans WordPress
Présentation de l'article:Télécharger Header Footer Code Manager est un plug-in qui permet d'insérer du code (HTML/Javascript/CSS, etc.) dans l'en-tête ou le pied de page du site Web, au-dessus et en dessous du contenu de l'article. Vous pouvez rechercher et télécharger dans l'interface d'installation du plug-in en arrière-plan.
2019-07-19
commentaire 0
3136

Comment implémenter la barre de progression du téléchargement en php
Présentation de l'article:Comment implémenter la barre de progression du téléchargement en PHP : 1. Créez le fichier "download.php" avec un code tel que "switch ($action) {case 'prepare-download'...}" 2. Affichez la barre de progression par créer du code js.
2021-10-28
commentaire 0
2914

Comment implémenter la fonction de barre de progression de chargement de page en JavaScript ?
Présentation de l'article:Comment JavaScript implémente-t-il la fonction de barre de progression du chargement des pages ? Dans les applications Internet modernes, la vitesse de chargement des pages est l’un des facteurs clés de l’expérience utilisateur. Pour montrer aux utilisateurs le processus de chargement, de nombreux sites Web et applications utilisent des barres de progression de chargement. JavaScript fournit un moyen simple et efficace d’implémenter la fonction de barre de progression du chargement des pages. Le processus de mise en œuvre spécifique est le suivant : Créez une structure HTML Tout d'abord, créez une structure HTML d'une barre de progression à un emplacement approprié sur la page.
2023-10-27
commentaire 0
1301

6款新颖的jQuery和CSS3进度条插件推荐_jquery
Présentation de l'article:进度条和Loading加载动画在当今的网页功能中显得越来越重要了,于是接下来为大家推荐几款比较新颖进度条插件,感兴趣的你可以参考下希望可以帮助到你
2016-05-16
commentaire 0
1714

Cinq styles pratiques de détection de la force des mots de passe recommandés (avec téléchargement du code source)
Présentation de l'article:Lors du développement d'une interface d'enregistrement de site Web, une vérification de la force du mot de passe est généralement requise, donc un style de détection de la force du mot de passe beau et pratique améliorera certainement l'expérience utilisateur. Voici 5 plug-ins d'effets spéciaux de détection de la force du mot de passe utiles sélectionnés par le site Web chinois PHP pour vos pages Web. Vous pouvez vous y référer lors du développement de la fonction de détection de la force du mot de passe et télécharger le code.
2019-11-28
commentaire 2
7409