10000 contenu connexe trouvé

Comment créer un composant d'aperçu de téléchargement d'image dans H5
Présentation de l'article:Cette fois, je vais vous montrer comment créer un composant de prévisualisation de téléchargement d'image dans H5. Quelles sont les précautions à prendre pour créer un composant de prévisualisation de téléchargement d'image dans H5. Voici un cas pratique, jetons un oeil.
2018-03-10
commentaire 0
2108

Comment créer un composant d'aperçu de téléchargement d'image par glisser-déposer dans H5
Présentation de l'article:Cette fois, je vais vous montrer comment créer un composant de prévisualisation de téléchargement d'image par glisser-déposer dans H5. Quelles sont les précautions à prendre pour créer un composant de prévisualisation de téléchargement d'image par glisser-déposer dans H5. Voici un cas pratique, prenons un exemple : regarder.
2018-03-12
commentaire 0
2243

h5 implémente plusieurs téléchargements d'aperçus d'images et des contrôles cliquer-glisser
Présentation de l'article:Cette fois, je vais vous présenter h5 pour implémenter plusieurs téléchargements d'aperçus d'images et des contrôles cliquer pour faire glisser. Quelles sont les précautions à prendre pour h5 pour implémenter plusieurs téléchargements d'aperçus d'images et des contrôles cliquer pour faire glisser ? Voici un cas pratique, prenons un exemple : regarder.
2018-03-20
commentaire 0
3305

Comment implémenter les fonctions de téléchargement et d'aperçu d'images dans les documents Vue
Présentation de l'article:Vue est un framework frontal basé sur le modèle MVVM qui simplifie le développement Web grâce à la liaison de données et à la composantisation. Dans le processus de développement de Vue, les exigences liées au téléchargement et à la prévisualisation des images sont relativement courantes. Cet article présentera les méthodes d'implémentation des fonctions associées dans les documents Vue concernant le téléchargement et l'aperçu d'images. Tout d'abord, vous devez introduire les bibliothèques axios et element-ui dans le composant Vue, car ces deux bibliothèques sont nécessaires lors du téléchargement d'images. importaxiosde'axios'impo
2023-06-20
commentaire 0
1600

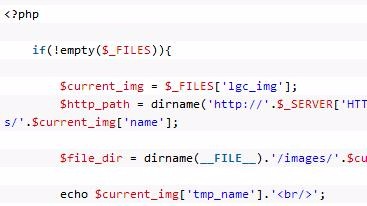
PHP télécharge les fichiers sur le serveur et implémente l'aperçu de l'image
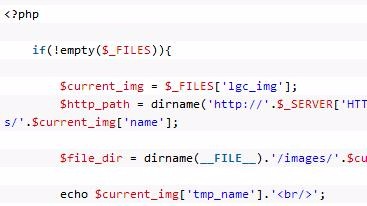
Présentation de l'article:Dans le processus de développement en arrière-plan, il est souvent nécessaire que l'application télécharge des fichiers sur le serveur. Cet article partage principalement avec vous PHP pour télécharger des fichiers sur le serveur et implémenter l'aperçu des images.
2018-03-26
commentaire 0
3551
Plugin d'image de téléchargement jQuery sans actualisation
Présentation de l'article:Le plug-in de téléchargement d'images jQuery d'origine prend en charge le téléchargement, l'aperçu, la suppression, l'agrandissement, les limites de quantité et de taille de téléchargement côté serveur, ainsi que les fonctions de rappel avant, pendant et après le téléchargement.
2017-09-01
commentaire 0
2382

Comment ajouter layui à thinkphp5 pour implémenter la fonction de téléchargement d'images
Présentation de l'article:De nombreux formulaires sur le site Web seront utilisés pour télécharger des images, des logos, des photos, et les utilisateurs téléchargeront également des images. À l'heure actuelle, le site Web a besoin d'une fonction pour télécharger des images, et après le téléchargement, nous espérons que vous pourrez les prévisualiser pour les voir. s'il est téléchargé correctement. thinkphp5 ajoute layui pour implémenter la fonction de téléchargement d'image (avec aperçu de l'image), transmet l'image de manière asynchrone et la prévisualise, renvoie la valeur téléchargée de manière asynchrone dans le champ caché du formulaire, puis la soumet. 1. Importez le fichier. Tout d'abord, vous devez importer le fichier jQuery. 2. Partie HTML : Téléchargez les images.
2023-05-28
commentaire 0
1392


Code du plug-in de téléchargement d'images de téléphone portable H5
Présentation de l'article:Cet article présente principalement en détail le plug-in de téléchargement d'images H5. Basé sur zepto, il prend en charge le téléchargement multi-fichiers, la progression et l'aperçu des images. Il a une certaine valeur de référence.
2018-06-11
commentaire 0
5781


Exemple d'implémentation de la fonction d'aperçu du téléchargement d'avatar en PHP
Présentation de l'article:En ce qui concerne le téléchargement d'images, tout le monde le connaît. Cependant, dans les projets futurs, vous ne serez peut-être pas autorisé à télécharger des images en utilisant la méthode de soumission de page d'actualisation, comme le téléchargement d'avatars. Selon le bon sens, vous devez confirmer le téléchargement après. en sélectionnant la photo dans l'album, et elle ne sera certainement pas téléchargée de manière actualisée en cliquant sur Soumettre via le formulaire. Je vais vous présenter deux images de téléchargement asynchrones sans actualisation + aperçu de l'image : la première consiste à télécharger via le plug-in uploadfy prêt à l'emploi, il existe de nombreux exemples sur Internet. Cependant, je vais me concentrer sur la présentation de la deuxième méthode, à savoir le téléchargement d’images via Ajax. Étant donné que l'utilisation du plug-in uploadfy nécessite que l'appareil prenne en charge Flash au format swf, la première méthode ne peut pas être utilisée pour la plupart des téléphones mobiles. Tout d'abord, je vais
2017-08-13
commentaire 0
1855

Comment implémenter le téléchargement et l'aperçu d'images dans Uniapp
Présentation de l'article:Comment implémenter le téléchargement et l'aperçu d'images dans uniapp Dans les applications modernes de réseaux sociaux et de commerce électronique, les fonctions de téléchargement et d'aperçu d'images sont des exigences très courantes. Cet article expliquera comment implémenter les fonctions de téléchargement et de prévisualisation d'images dans uniapp, et donnera des exemples de code spécifiques. 1. Implémentation de la fonction de téléchargement d'images Dans le projet uniapp, vous devez d'abord ajouter un composant de téléchargement d'images à la page, comme indiqué ci-dessous : <template><view><im
2023-10-21
commentaire 0
1383

10 articles recommandés sur l'aperçu local
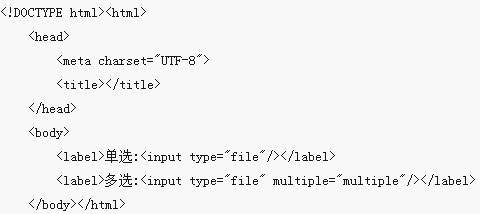
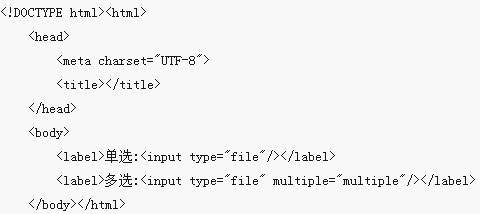
Présentation de l'article:Cet article présente principalement JS+HTML5 pour réaliser l'effet de prévisualisation des images téléchargées.Il analyse les étapes de fonctionnement spécifiques et les techniques de mise en œuvre associées de l'aperçu local des images téléchargées en javascript sous la forme d'un exemple complet.Les amis dans le besoin peuvent se référer à l'exemple de. cet article sur le téléchargement de l'effet d'aperçu d'image JS+HTML5. Je le partage avec vous pour votre référence. Les détails sont les suivants : Dans le projet, j'ai rencontré un téléchargement de fichier avec le type de fichier de balise d'entrée et je voulais prévisualiser l'image avant le téléchargement. Une solution précédente consistait à télécharger d'abord le fichier. puis renvoyez l'adresse affichée sur la page,...
2017-06-15
commentaire 0
2224

Comment résoudre le problème d'affichage de la boîte modale d'aperçu du téléchargement d'image dans le développement Vue
Présentation de l'article:Comment résoudre le problème de l'affichage de la boîte modale d'aperçu du téléchargement d'images dans le développement Vue, nous rencontrons souvent le besoin de télécharger des images et de les prévisualiser. Dans ce cas, une question courante est de savoir comment afficher l'image d'aperçu dans la boîte modale après le téléchargement de l'image. Cet article présentera un moyen de résoudre ce problème. Tout d’abord, nous devons ajouter un élément d’entrée de téléchargement de fichier au composant Vue pour sélectionner le fichier image à télécharger. En écoutant l'événement de changement du téléchargement du fichier, nous pouvons obtenir l'image sélectionnée par l'utilisateur
2023-07-01
commentaire 0
735

FileReader implémente l'aperçu local avant de télécharger des images
Présentation de l'article:Lors du téléchargement et de la prévisualisation des images, s'il n'y a pas d'exigences particulières, vous pouvez d'abord transférer directement l'image en arrière-plan. Après succès, vous pouvez obtenir l'URL, puis l'afficher sur la page. Cela ne posera aucun problème lorsque l'image est affichée. relativement petit, mais il sera plus lent s'il est plus grand. Ce n'est qu'alors que vous pourrez voir l'aperçu, et des fichiers indésirables sont également générés, il est donc préférable de le prévisualiser localement avant de le télécharger.
2018-03-03
commentaire 0
1556

jQuery implémente le plug-in de téléchargement et de recadrage d'images Croppie_jquery
Présentation de l'article:Cet article présente principalement le plug-in de téléchargement et de recadrage d'images jQuery Croppie, qui implémente les applications les plus courantes qui obligent les utilisateurs à télécharger et à recadrer des avatars dans divers systèmes utilisateur. Les amis intéressés peuvent s'y référer.
2016-05-16
commentaire 0
2721